Rognage et mise à l'échelle d'images dans GDI+
Vous pouvez utiliser la DrawImage méthode de la Graphics classe pour dessiner et positionner des images vectorielles et des images raster. DrawImage est une méthode surchargée, de sorte qu’il existe plusieurs façons de le fournir avec des arguments.
DrawImage Variations
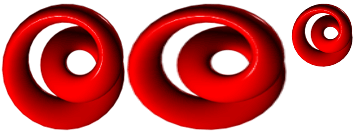
Une variante de la DrawImage méthode reçoit un Bitmap et un Rectangle. Le rectangle spécifie la destination de l’opération de dessin ; autrement dit, il spécifie le rectangle dans lequel dessiner l’image. Si la taille du rectangle de destination est différente de la taille de l’image d’origine, l’image est mise à l’échelle pour s’adapter au rectangle de destination. L’exemple de code suivant montre comment dessiner la même image trois fois : une fois sans mise à l’échelle, une fois avec une extension et une fois avec une compression :
Bitmap myBitmap = new Bitmap("Spiral.png");
Rectangle expansionRectangle = new Rectangle(135, 10,
myBitmap.Width, myBitmap.Height);
Rectangle compressionRectangle = new Rectangle(300, 10,
myBitmap.Width / 2, myBitmap.Height / 2);
myGraphics.DrawImage(myBitmap, 10, 10);
myGraphics.DrawImage(myBitmap, expansionRectangle);
myGraphics.DrawImage(myBitmap, compressionRectangle);
Dim myBitmap As New Bitmap("Spiral.png")
Dim expansionRectangle As New Rectangle(135, 10, _
myBitmap.Width, myBitmap.Height)
Dim compressionRectangle As New Rectangle(300, 10, _
CType(myBitmap.Width / 2, Integer), CType(myBitmap.Height / 2, Integer))
myGraphics.DrawImage(myBitmap, 10, 10)
myGraphics.DrawImage(myBitmap, expansionRectangle)
myGraphics.DrawImage(myBitmap, compressionRectangle)
L’illustration suivante montre les trois images.

Certaines variantes de la DrawImage méthode ont un paramètre source-rectangle ainsi qu’un paramètre de rectangle de destination. Le paramètre de rectangle source spécifie la partie de l’image d’origine à dessiner. Le rectangle de destination spécifie le rectangle dans lequel dessiner cette partie de l’image. Si la taille du rectangle de destination est différente de la taille du rectangle source, l’image est mise à l’échelle pour s’adapter au rectangle de destination.
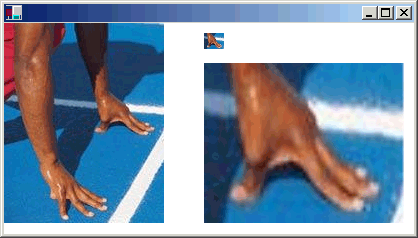
L’exemple de code suivant montre comment construire un Bitmap fichier Runner.jpg. L’image entière est dessinée sans mise à l’échelle à (0, 0). Ensuite, une petite partie de l’image est dessinée deux fois : une fois avec une compression et une fois avec une extension.
Bitmap myBitmap = new Bitmap("Runner.jpg");
// One hand of the runner
Rectangle sourceRectangle = new Rectangle(80, 70, 80, 45);
// Compressed hand
Rectangle destRectangle1 = new Rectangle(200, 10, 20, 16);
// Expanded hand
Rectangle destRectangle2 = new Rectangle(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel);
// Draw the expanded hand.
myGraphics.DrawImage(
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel);
Dim myBitmap As New Bitmap("Runner.jpg")
' One hand of the runner
Dim sourceRectangle As New Rectangle(80, 70, 80, 45)
' Compressed hand
Dim destRectangle1 As New Rectangle(200, 10, 20, 16)
' Expanded hand
Dim destRectangle2 As New Rectangle(200, 40, 200, 160)
' Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0)
' Draw the compressed hand.
myGraphics.DrawImage( _
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel)
' Draw the expanded hand.
myGraphics.DrawImage( _
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel)
L’illustration suivante montre l’image non mise à l’échelle et les parties d’image compressées et développées.

Voir aussi
.NET Desktop feedback
