Comment : améliorer les performances en évitant la mise à l'échelle automatique
GDI+ peut mettre automatiquement à l’échelle une image à mesure que vous la dessinez, ce qui diminuerait les performances. Vous pouvez également contrôler la mise à l’échelle de l’image en passant les dimensions du rectangle de destination à la DrawImage méthode.
Par exemple, l’appel suivant à la DrawImage méthode spécifie un coin supérieur gauche de (50, 30), mais ne spécifie pas de rectangle de destination.
e.Graphics.DrawImage(image, 50, 30); // upper-left corner at (50, 30)
e.Graphics.DrawImage(image, 50, 30) ' upper-left corner at (50, 30)
Bien qu’il s’agisse de la version la plus simple de la DrawImage méthode en termes de nombre d’arguments requis, il n’est pas nécessairement le plus efficace. Si la résolution utilisée par GDI+ (généralement 96 points par pouce) est différente de la résolution stockée dans l’objet Image , la DrawImage méthode met à l’échelle l’image. Par exemple, supposons qu’un Image objet a une largeur de 216 pixels et une valeur de résolution horizontale stockée de 72 points par pouce. Étant donné que 216/72 est 3, DrawImage mettez à l’échelle l’image afin qu’elle ait une largeur de 3 pouces à une résolution de 96 points par pouce. Autrement dit, DrawImage affiche une image dont la largeur est de 96 x 3 = 288 pixels.
Même si votre résolution d’écran est différente de 96 points par pouce, GDI+ met probablement à l’échelle l’image comme si la résolution de l’écran était de 96 points par pouce. En effet, un objet GDI+ Graphics est associé à un contexte d’appareil et lorsque GDI+ interroge le contexte de l’appareil pour la résolution d’écran, le résultat est généralement 96, quelle que soit la résolution d’écran réelle. Vous pouvez éviter la mise à l’échelle automatique en spécifiant le rectangle de destination dans la DrawImage méthode.
Exemple
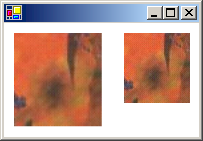
L’exemple suivant dessine deux fois la même image. Dans le premier cas, la largeur et la hauteur du rectangle de destination ne sont pas spécifiées, et l’image est automatiquement mise à l’échelle. Dans le deuxième cas, la largeur et la hauteur (mesurées en pixels) du rectangle de destination sont spécifiées comme la largeur et la hauteur de l’image d’origine. L’illustration suivante montre l’image rendue deux fois :

Image image = new Bitmap("Texture.jpg");
e.Graphics.DrawImage(image, 10, 10);
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height);
Dim image As New Bitmap("Texture.jpg")
e.Graphics.DrawImage(image, 10, 10)
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height)
Compilation du code
L’exemple précédent est conçu pour une utilisation avec Windows Forms et nécessite PaintEventArgs e, qui est un paramètre du Paint gestionnaire d’événements. Remplacez Texture.jpg par un nom d’image et un chemin d’accès valides sur votre système.
Voir aussi
.NET Desktop feedback
