Comment : faire pivoter, refléter et incliner des images
Vous pouvez faire pivoter, refléter et faire pivoter une image en spécifiant des points de destination pour les angles supérieur gauche, supérieur droit et inférieur gauche de l’image d’origine. Les trois points de destination déterminent une transformation affine qui mappe l’image rectangulaire d’origine à un parallélisme.
Exemple
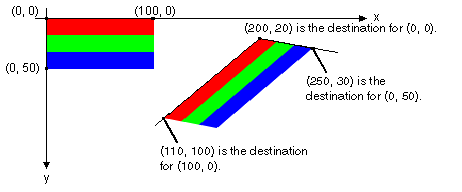
Par exemple, supposons que l’image d’origine est un rectangle avec le coin supérieur gauche à (0, 0), le coin supérieur droit à (100, 0) et le coin inférieur gauche à (0, 50). Supposons maintenant que vous mappiez ces trois points aux points de destination comme suit.
| Point d’origine | Point de destination |
|---|---|
| Haut à gauche (0, 0) | (200, 20) |
| Haut à droite (100, 0) | (110, 100) |
| Inférieur gauche (0, 50) | (250, 30) |
L’illustration suivante montre l’image d’origine et l’image mappée au parallélisme. L’image d’origine a été asymétrique, réfléchie, pivotée et traduite. L’axe x le long du bord supérieur de l’image d’origine est mappé à la ligne qui s’exécute (200, 20) et (110, 100). L’axe y le long du bord gauche de l’image d’origine est mappé à la ligne qui s’exécute (200, 20) et (250, 30).

L’illustration suivante montre une transformation similaire appliquée à une image photographique :

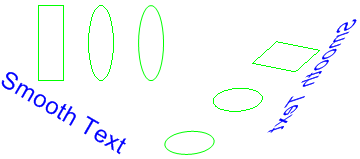
L’illustration suivante montre une transformation similaire appliquée à un métafichier :

L’exemple suivant génère les images affichées dans la première illustration.
Point[] destinationPoints = {
new Point(200, 20), // destination for upper-left point of
// original
new Point(110, 100), // destination for upper-right point of
// original
new Point(250, 30)}; // destination for lower-left point of
// original
Image image = new Bitmap("Stripes.bmp");
// Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0);
// Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints);
' New Point(200, 20) = destination for upper-left point of original
' New Point(110, 100) = destination for upper-right point of original
' New Point(250, 30) = destination for lower-left point of original
Dim destinationPoints As Point() = { _
New Point(200, 20), _
New Point(110, 100), _
New Point(250, 30)}
Dim image As New Bitmap("Stripes.bmp")
' Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0)
' Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints)
Compilation du code
L’exemple précédent est conçu pour une utilisation avec Windows Forms et nécessite PaintEventArgs e, qui est un paramètre du Paint gestionnaire d’événements. Veillez à remplacer Stripes.bmp par le chemin d’accès à une image valide sur votre système.
Voir aussi
.NET Desktop feedback
