Comment : créer une interface utilisateur à plusieurs volets à l'aide des Windows Forms
En organisant des contrôles sur un formulaire, vous pouvez créer une interface utilisateur à plusieurs volets similaire à celle utilisée dans Microsoft Outlook, avec une liste de dossiers , un volet Messages et un volet Aperçu . Cette disposition s’effectue principalement par le biais de contrôles d’ancrage avec le formulaire.
Lorsque vous ancrez un contrôle, vous déterminez le bord du conteneur parent auquel un contrôle est attaché. Si vous définissez la Dock propriété Rightsur , le bord droit du contrôle est ancré sur le bord droit de son contrôle parent. En outre, le bord ancré du contrôle est redimensionné pour correspondre à celui de son contrôle conteneur. Pour plus d’informations sur le fonctionnement de la Dock propriété, consultez How to : Dock Controls on Windows Forms.
Cette procédure se concentre sur l’organisation des SplitContainer contrôles et les autres contrôles du formulaire, et non sur l’ajout de fonctionnalités pour que l’application imite Microsoft Outlook.

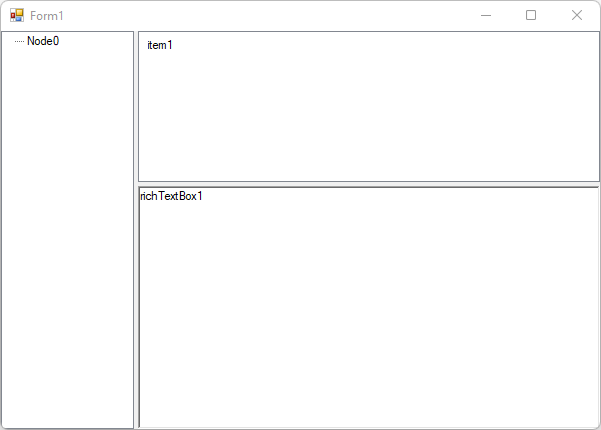
Pour créer cette interface utilisateur, vous placez tous les contrôles au sein d’un SplitContainer contrôle. Contient SplitContainer un TreeView contrôle dans le panneau de gauche et un autre SplitContainer sur le panneau de droite. La seconde SplitContainer contient un ListView contrôle en haut et un RichTextBox contrôle en bas.
Ces SplitContainer contrôles permettent un redimensionnement indépendant des autres contrôles sur le formulaire. Vous pouvez adapter les techniques de cette procédure pour créer des interfaces utilisateur personnalisées de votre propre choix.
Disposition du contrôle
Le tableau suivant décrit comment les contrôles sont configurés pour imiter Microsoft Outlook :
| Contrôle | Propriété | Valeur |
|---|---|---|
| Splitcontainer | Nom | splitContainer1 |
| Ancrer | Fill |
|
| TabIndex | 4 |
|
| SplitterWidth | 4 |
|
| SplitterDistance | 100 |
|
| Panel1.Controls | Ajoutez le treeView1 contrôle à ce panneau. |
|
| Panel2.Controls | Ajoutez le splitContainer2 contrôle à ce panneau. |
|
| TreeView | Nom | treeView1 |
| Ancrer | Fill |
|
| TabIndex | 0 |
|
| Nœuds | Ajouter un nouveau nœud nommé Node0 |
|
| Splitcontainer | Nom | splitContainer2 |
| Ancrer | Fill |
|
| TabIndex | 1 |
|
| SplitterWidth | 4 |
|
| SplitterDistance | 150 |
|
| Orientation | Horizontal |
|
| Panel1.Controls | Ajoutez le listView1 contrôle à ce panneau. |
|
| Panel2.Controls | Ajoutez le richTextBox1 contrôle à ce panneau. |
|
| ListView | Nom | listView1 |
| Ancrer | Fill |
|
| TabIndex | 2 |
|
| Articles | Ajoutez un nouvel élément et définissez le texte sur item1. |
|
| RichTextBox | Nom | richTextBox1 |
| Ancrer | Fill |
|
| TabIndex | 3 |
|
| Texte | richTextBox1 |
Voir aussi
.NET Desktop feedback
