Comment ancrer et ancrer des contrôles (Windows Forms .NET)
Si vous concevez un formulaire que l’utilisateur peut redimensionner au moment de l’exécution, les contrôles de votre formulaire doivent redimensionner et repositionner correctement. Les contrôles ont deux propriétés qui aident à placer et dimensionner automatiquement, lorsque le formulaire change de taille.
-
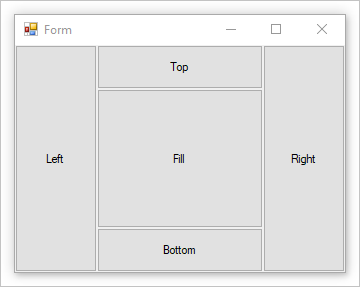
Les contrôles ancrés remplissent les bords du conteneur du contrôle, soit le formulaire, soit un contrôle conteneur. Par exemple, l’Explorateur Windows ancre son TreeView contrôle sur le côté gauche de la fenêtre et son ListView contrôle sur le côté droit de la fenêtre. Le mode d’ancrage peut être n’importe quel côté du conteneur du contrôle ou défini pour remplir l’espace restant du conteneur.

Les contrôles sont ancrés dans l’ordre z inverse et la Dock propriété interagit avec la AutoSize propriété. Pour plus d’informations, consultez Dimensionnement automatique.
-
Quand le formulaire d’un contrôle ancré est redimensionné, le contrôle conserve la distance entre le contrôle et les positions d’ancrage. Par exemple, si vous avez un TextBox contrôle ancré à gauche, à droite et en bas du formulaire, lorsque le formulaire est redimensionné, le TextBox contrôle se redimensionne horizontalement afin qu’il conserve la même distance entre les côtés droit et gauche du formulaire. Le contrôle se positionne également verticalement afin que son emplacement soit toujours la même distance que le bord inférieur du formulaire. Si un contrôle n’est pas ancré et que le formulaire est redimensionné, la position du contrôle par rapport aux bords du formulaire est modifiée.

Pour plus d’informations, consultez Position et disposition des contrôles.
Ancrer un contrôle
Un contrôle est ancré en définissant sa Dock propriété.
Remarque
Les contrôles hérités doivent être Protected en mesure d’être ancrés. Pour modifier le niveau d’accès d’un contrôle, définissez sa propriété Modificateur dans la fenêtre Propriétés .
Utiliser le concepteur
Utilisez la fenêtre Propriétés du concepteur Visual Studio pour définir le mode d’ancrage d’un contrôle.
Sélectionnez le contrôle dans le concepteur.
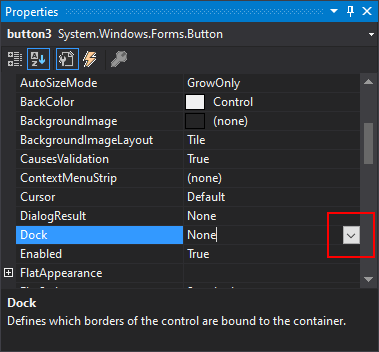
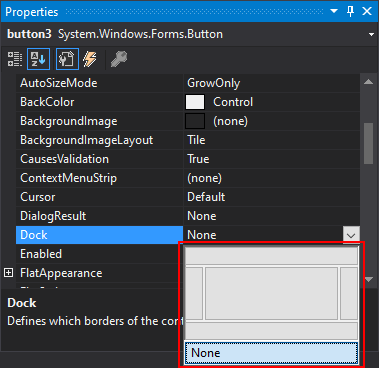
Dans la fenêtre Propriétés , sélectionnez la flèche à droite de la propriété Dock .

Sélectionnez le bouton qui représente le bord du conteneur où vous souhaitez ancrer le contrôle. Pour remplir le contenu du contrôle de formulaire ou de conteneur du contrôle, appuyez sur la zone centre. Appuyez sur (aucun) pour désactiver l’ancrage.

Le contrôle est automatiquement redimensionné pour s’adapter aux limites du bord ancré.
Définir l’ancrage par programmation
Définissez la
Dockpropriété sur un contrôle. Dans cet exemple, un bouton est ancré à droite de son conteneur :button1.Dock = DockStyle.Right;button1.Dock = DockStyle.Right
Ancrer un contrôle
Un contrôle est ancré à un bord en définissant sa Anchor propriété sur une ou plusieurs valeurs.
Remarque
Certains contrôles, tels que le ComboBox contrôle, ont une limite à leur hauteur. L’ancrage du contrôle au bas de son formulaire ou conteneur ne peut pas forcer le contrôle à dépasser sa limite de hauteur.
Les contrôles hérités doivent pouvoir Protected être ancrés. Pour modifier le niveau d’accès d’un contrôle, définissez sa Modifiers propriété dans la fenêtre Propriétés .
Utiliser le concepteur
Utilisez la fenêtre Propriétés du concepteur Visual Studio pour définir les bords ancrés d’un contrôle.
Sélectionnez le contrôle dans le concepteur.
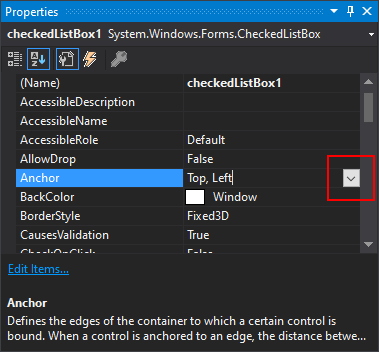
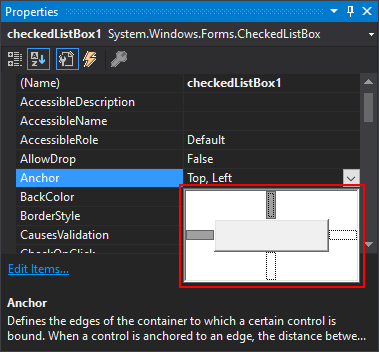
Dans la fenêtre Propriétés , sélectionnez la flèche à droite de la propriété Anchor .

Pour définir ou annuler l’ancrage, sélectionnez le haut, la gauche, la droite ou le bras inférieur de la croix.

Définir l’ancre par programmation
Définissez la
Anchorpropriété sur un contrôle. Dans cet exemple, un bouton est ancré sur les côtés droit et inférieur de son conteneur :button1.Anchor = AnchorStyles.Bottom | AnchorStyles.Right;button1.Anchor = AnchorStyles.Bottom Or AnchorStyles.Right
Voir aussi
.NET Desktop feedback
