Prise en main de l’entrée manuscrite dans WPF
Windows Presentation Foundation (WPF) dispose d’une fonctionnalité d’entrée manuscrite qui facilite l’incorporation d’encre numérique dans votre application.
Prérequis
Pour utiliser les exemples suivants, commencez par installer Visual Studio. Il permet également de savoir comment écrire des applications WPF de base. Pour obtenir de l’aide sur la prise en main de WPF, consultez Procédure pas à pas : Ma première application de bureau WPF.
Démarrage rapide
Cette section vous aide à écrire une application WPF simple qui collecte des entrées manuscrites.
Vous avez de l’encre ?
Pour créer une application WPF qui prend en charge l’entrée manuscrite :
Ouvrez Visual Studio.
Créez une application WPF.
Dans la boîte de dialogue Nouveau projet, développez la >catégorie Visual C# ou Visual Basic>Windows Desktop installée. Sélectionnez ensuite le modèle d’application WPF App (.NET Framework ). Entrez un nom, puis sélectionnez OK.
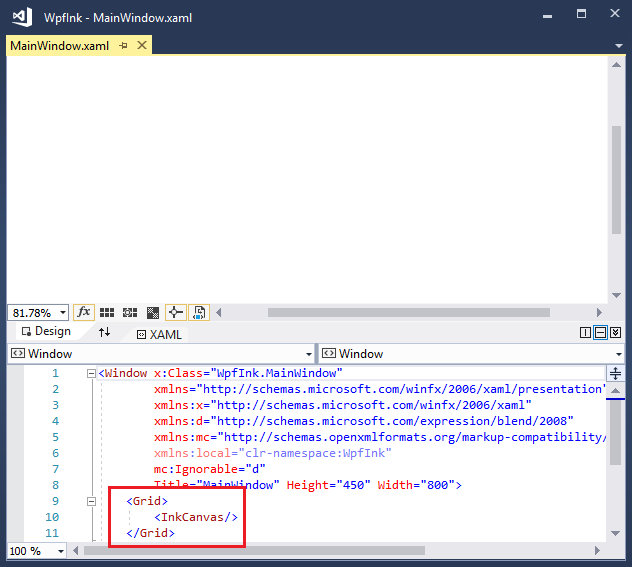
Visual Studio crée le projet et MainWindow.xaml s’ouvre dans le concepteur.
Tapez
<InkCanvas/>entre les<Grid>balises.
Appuyez sur F5 pour lancer votre application dans le débogueur.
À l’aide d’un stylet ou d’une souris, écrivez hello world dans la fenêtre.
Vous avez écrit l’entrée manuscrite équivalente à une application « hello world » avec seulement 12 touches !
Épicer votre application
Profitons de certaines fonctionnalités de WPF. Remplacez tout ce qui se trouve entre les balises fenêtre> ouvrante et fermante <par le balisage suivant :
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
Ce code XAML crée un arrière-plan de pinceau dégradé sur votre surface d’entrée manuscrite.

Ajouter du code derrière le code XAML
Bien que XAML facilite la conception de l’interface utilisateur, toute application réelle doit ajouter du code pour gérer les événements. Voici un exemple simple qui effectue un zoom avant sur l’entrée manuscrite en réponse à un clic droit à partir d’une souris.
Définissez le
MouseRightButtonUpgestionnaire dans votre code XAML :<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">Dans Explorateur de solutions, développez MainWindow.xaml et ouvrez le fichier code-behind (MainWindow.xaml.cs ou MainWindow.xaml.vb). Ajoutez le code de gestionnaire d’événements suivant :
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubExécutez l’application. Ajoutez des entrées manuscrites, puis cliquez avec le bouton droit avec la souris ou effectuez un appui et maintenez l’équivalent avec un stylet.
L’affichage zoome chaque fois que vous cliquez avec le bouton droit de la souris.
Utiliser du code procédural au lieu de XAML
Vous pouvez accéder à toutes les fonctionnalités WPF à partir du code procédural. Suivez ces étapes pour créer une application « Hello Ink World » pour WPF qui n’utilise pas du tout XAML.
Créez un projet d’application console dans Visual Studio.
Dans la boîte de dialogue Nouveau projet, développez la >catégorie Visual C# ou Visual Basic>Windows Desktop installée. Sélectionnez ensuite le modèle d’application Application console (.NET Framework). Entrez un nom, puis sélectionnez OK.
Collez le code suivant dans le fichier Program.cs ou Program.vb :
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleAjoutez des références aux assemblys PresentationCore, PresentationFramework et WindowsBase en cliquant avec le bouton droit sur Références dans Explorateur de solutions et en choisissant Ajouter une référence.

Générez l’application en appuyant sur F5.
Voir aussi
.NET Desktop feedback
