Comment : appliquer des transformations à du texte
Les transformations peuvent modifier l’affichage de texte dans votre application. Les exemples suivants utilisent différents types de transformations de rendu pour affecter l’affichage du texte dans un TextBlock contrôle.
Exemple
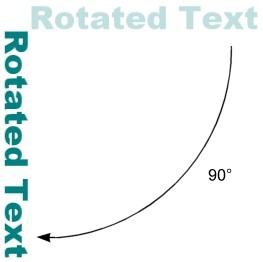
L’exemple suivant présente un texte pivoté par rapport à un point spécifié dans le plan x-y à deux dimensions.

L’exemple de code suivant utilise un RotateTransform pour faire pivoter du texte. La Angle valeur 90 fait pivoter l’élément de 90 degrés dans le sens des aiguilles d’une montre.
<!-- Rotate the text 90 degrees using a RotateTransform. -->
<TextBlock FontFamily="Arial Black" FontSize="64" Foreground="Moccasin" Margin ="80, 10, 0, 0">
Text Transforms
<TextBlock.RenderTransform>
<RotateTransform Angle="90" />
</TextBlock.RenderTransform>
</TextBlock>
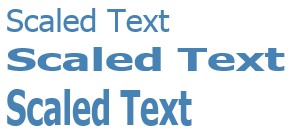
Dans l’exemple suivant, la deuxième ligne du texte est mise à l’échelle par 150 % le long de l’axe x et la troisième ligne du texte est mise à l’échelle par 150 % le long de l’axe y.

L’exemple de code suivant utilise une ScaleTransform mise à l’échelle du texte à partir de sa taille d’origine.
<!-- Scale the text using a ScaleTransform. -->
<TextBlock
Name="textblockScaleMaster"
FontSize="32"
Foreground="SteelBlue"
Text="Scaled Text"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="SteelBlue"
Text="{Binding Path=Text, ElementName=textblockScaleMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="1">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1.5" ScaleY="1.0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="SteelBlue"
Text="{Binding Path=Text, ElementName=textblockScaleMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="2">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1.0" ScaleY="1.5" />
</TextBlock.RenderTransform>
</TextBlock>
Remarque
La mise à l’échelle du texte est différente de l’augmentation de la taille de police du texte. Les tailles de police sont calculées indépendamment les unes des autres pour fournir la meilleure résolution à des tailles différentes. Le texte mis à l’échelle, en revanche, conserve les proportions du texte à la taille d’origine.
L’exemple suivant présente le texte incliné le long de l’axe x.

L’exemple de code suivant utilise un SkewTransform pour asymétrie du texte. Une inclinaison est une transformation qui étire l’espace de coordonnées de façon non uniforme. Dans cet exemple, les deux chaînes de texte sont inclinées de -30° et 30° le long de la coordonnée x.
<!-- Skew the text using a SkewTransform. -->
<TextBlock
Name="textblockSkewMaster"
FontSize="32"
FontWeight="Bold"
Foreground="Maroon"
Text="Skewed Text"
Margin="125, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<SkewTransform AngleX="-30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="Maroon"
Text="{Binding Path=Text, ElementName=textblockSkewMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="1">
<TextBlock.RenderTransform>
<SkewTransform AngleX="30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
L’exemple suivant présente le texte traduit ou déplacé, le long des axes x et y.

L’exemple de code suivant utilise un TranslateTransform pour décaler le texte. Dans cet exemple, une copie légèrement décalée de texte en dessous du texte principal crée un effet d’ombre.
<!-- Skew the text using a TranslateTransform. -->
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="Black"
Text="{Binding Path=Text, ElementName=textblockTranslateMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="2" Y="2" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Name="textblockTranslateMaster"
FontSize="32"
FontWeight="Bold"
Foreground="Coral"
Text="Translated Text"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0"/>
Remarque
Il DropShadowBitmapEffect fournit un ensemble complet de fonctionnalités pour fournir des effets d’ombre. Pour plus d’informations, consultez Guide pratique pour créer du texte avec une ombre.
Voir aussi
.NET Desktop feedback
