Comment : utiliser les attributs de séparation de colonnes de FlowDocument
Cet exemple montre comment utiliser les fonctionnalités de séparation des colonnes d’un FlowDocument.
Exemple
L’exemple suivant définit un FlowDocument, et définit les attributs et ColumnRuleWidth les ColumnGapColumnRuleBrushattributs. Contient FlowDocument un seul paragraphe d’exemple de contenu.
<FlowDocumentReader>
<FlowDocument
ColumnGap="20.0"
ColumnRuleBrush="DodgerBlue"
ColumnRuleWidth="5.0"
ColumnWidth="140.0"
>
<Paragraph Background="AntiqueWhite" TextAlignment="Left">
This paragraph has the background set to antique white to make its
boundaries obvious.
The column gap is the space between columns; this FlowDocument will
have a column gap of 20 device-independend pixels. The column rule
is a vertical line drawn in the column gap, and is used to visually
separate columns; this FlowDocument a Dodger-blue column rule that
is 5 pixels wide.
The column rule and column gap both take space between columns. In
this case, a column gap width of 20 plus a column rule of width of 5
results in the space between columns being 25 pixels wide, 5 pixels
for the column rule, and 10 pixels of column gap on either side of the column rule.
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
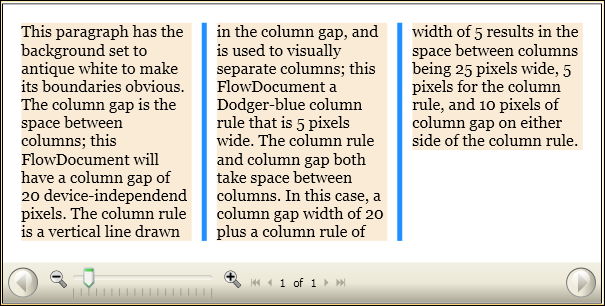
La figure suivante montre les effets des attributs et ColumnRuleWidth des ColumnGapColumnRuleBrusheffets dans un rendu FlowDocument.

Collaborer avec nous sur GitHub
La source de ce contenu se trouve sur GitHub, où vous pouvez également créer et examiner les problèmes et les demandes de tirage. Pour plus d’informations, consultez notre guide du contributeur.
.NET Desktop feedback
