Procédure pas à pas : hébergement d’un contrôle composite Windows Forms dans WPF
Windows Presentation Foundation (WPF) fournit un environnement riche pour la création d’applications. Toutefois, lorsque vous avez un investissement important dans le code Windows Forms, il peut être plus efficace de réutiliser au moins certains de ce code dans votre application WPF plutôt que de le réécrire à partir de zéro. Le scénario le plus courant est lorsque vous avez des contrôles Windows Forms existants. Dans certains cas, vous n’avez peut-être même pas accès au code source pour ces contrôles. WPF fournit une procédure simple pour l’hébergement de ces contrôles dans une application WPF. Par exemple, vous pouvez utiliser WPF pour la plupart de votre programmation tout en hébergeant vos contrôles de DataGridView spécialisés.
Cette procédure pas à pas vous guide tout au long d’une application qui héberge un contrôle composite Windows Forms pour effectuer une entrée de données dans une application WPF. Le contrôle composite est empaqueté dans une DLL. Cette procédure générale peut être étendue à des applications et des contrôles plus complexes. Cette procédure pas à pas est conçue pour être presque identique en apparence et en fonctionnalités pour procédure pas à pas : hébergement d’un contrôle composite WPF dans Windows Forms. La principale différence est que le scénario d’hébergement est inversé.
La procédure pas à pas est divisée en deux sections. La première section décrit brièvement l’implémentation du contrôle composite Windows Forms. La deuxième section explique en détail comment héberger le contrôle composite dans une application WPF, recevoir des événements du contrôle et accéder à certaines propriétés du contrôle.
Les tâches illustrées dans cette procédure pas à pas sont les suivantes :
Implémentation du contrôle composite Windows Forms.
Implémentation de l’application hôte WPF.
Pour obtenir une liste complète des tâches illustrées dans cette procédure pas à pas, consultez Hébergement d’un contrôle composite Windows Forms dans l’exemple WPF.
Conditions préalables
Vous avez besoin de Visual Studio pour effectuer cette procédure pas à pas.
Implémentation du contrôle composite Windows Forms
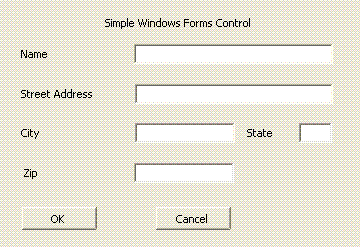
Le contrôle composite Windows Forms utilisé dans cet exemple est un formulaire d’entrée de données simple. Ce formulaire prend le nom et l’adresse de l’utilisateur, puis utilise un événement personnalisé pour renvoyer ces informations à l’hôte. L’illustration suivante montre le contrôle affiché.
L’image suivante montre un contrôle composite Windows Forms :

Création du projet
Pour démarrer le projet :
Lancez Visual Studio et ouvrez la boîte de dialogue Nouveau projet.
Dans la catégorie Fenêtre, sélectionnez le modèle Bibliothèque de contrôles Windows Forms.
Nommez le nouveau projet
MyControls.Pour l’emplacement, spécifiez un dossier de niveau supérieur nommé de manière pratique, tel que
WpfHostingWindowsFormsControl. Plus tard, vous allez placer l’application hôte dans ce dossier.Cliquez sur OK pour créer le projet. Le projet par défaut contient un seul contrôle nommé
UserControl1.Dans l’Explorateur de solutions, renommez
UserControl1enMyControl1.
Votre projet doit avoir des références aux DLL système suivantes. Si l’une de ces DLL n’est pas incluse par défaut, ajoutez-les au projet.
Système
System.Data
System.Drawing
System.Windows.Forms (système de formulaires Windows)
System.Xml
Ajout de contrôles au formulaire
Pour ajouter des contrôles au formulaire :
- Ouvrez
MyControl1dans le concepteur.
Ajoutez cinq contrôles Label et leurs contrôles de TextBox correspondants, dimensionnés et organisés comme dans l’illustration précédente, sur le formulaire. Dans l’exemple, les contrôles TextBox sont nommés :
txtNametxtAddresstxtCitytxtStatetxtZip
Ajoutez deux contrôles Button étiquetés OK et Annuler. Dans l’exemple, les noms des boutons sont btnOK et btnCancel, respectivement.
Implémentation du code de soutien
Ouvrez le formulaire en mode code. Le contrôle renvoie les données collectées à son hôte en déclenchant l'événement personnalisé OnButtonClick. Les données sont contenues dans l’objet d’argument d’événement. Le code suivant montre l’événement et la déclaration de délégué.
Ajoutez le code suivant à la classe MyControl1.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
La classe MyControlEventArgs contient les informations à retourner à l’hôte.
Ajoutez la classe suivante au formulaire.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
Lorsque l’utilisateur clique sur le bouton OK ou Annuler, les gestionnaires d’événements Click créent un objet MyControlEventArgs qui contient les données et déclenche l’événement OnButtonClick. La seule différence entre les deux gestionnaires est la propriété IsOK de l’argument d’événement. Cette propriété permet à l’hôte de déterminer quel bouton a été cliqué. Il est défini sur
Ajoutez le code suivant à la classe MyControl1.
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Donner à l'assemblée un nom fort et construire l'assemblée
Pour que cet assembly soit référencé par une application WPF, il doit avoir un nom fort. Pour créer un nom fort, créez un fichier de clé avec Sn.exe et ajoutez-le à votre projet.
Ouvrez une invite de commandes Visual Studio. Pour ce faire, cliquez sur le menu Démarrer, puis sélectionnez Tous les programmes/Microsoft Visual Studio 2010/Visual Studio Tools/Visual Studio Command Prompt. Cette opération lance une fenêtre de console avec des variables d’environnement personnalisées.
À l’invite de commandes, utilisez la commande
cdpour accéder au dossier de votre projet.Générez un fichier de clé nommé MyControls.snk en exécutant la commande suivante.
Sn.exe -k MyControls.snkPour inclure le fichier de clé dans votre projet, cliquez avec le bouton droit sur le nom du projet dans l’Explorateur de solutions, puis cliquez sur Propriétés. Dans le Concepteur de projets, cliquez sur l’onglet Signature, cochez la case Signer l’assembly, puis accédez à votre fichier de clé.
Générez la solution. La build génère une DLL nommée MyControls.dll.
Implémentation de l’application hôte WPF
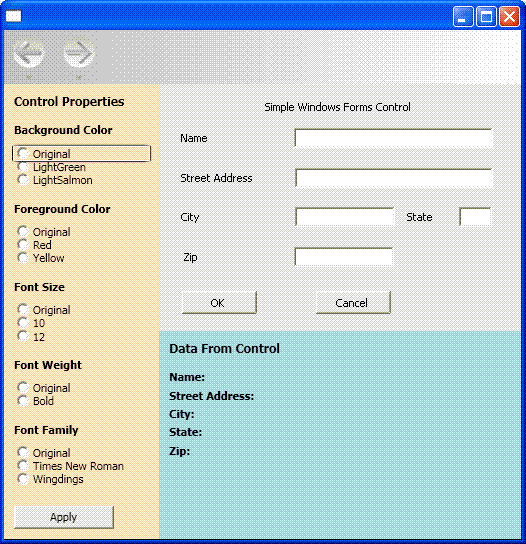
L’application hôte WPF utilise le contrôle WindowsFormsHost pour héberger MyControl1. L’application gère l’événement OnButtonClick pour recevoir les données du contrôle. Il dispose également d’une collection de boutons d’option qui vous permettent de modifier certaines des propriétés du contrôle à partir de l’application WPF. L’illustration suivante montre l’application terminée.
L’image suivante montre l’application complète, y compris le contrôle incorporé dans l’application WPF :

Création du projet
Pour démarrer le projet :
Ouvrez Visual Studio, puis sélectionnez nouveau projet.
Dans la catégorie Fenêtre, sélectionnez le modèle application WPF.
Nommez le nouveau projet
WpfHost.Pour l’emplacement, spécifiez le même dossier de niveau supérieur qui contient le projet MyControls.
Cliquez sur OK pour créer le projet.
Vous devez également ajouter des références à la DLL contenant MyControl1 et d'autres assemblies.
Cliquez avec le bouton droit sur le nom du projet dans l’Explorateur de solutions, puis sélectionnez Ajouter une référence.
Cliquez sur l’onglet Parcourir , puis parcourez jusqu'au dossier qui contient MyControls.dll. Pour cette procédure pas à pas, ce dossier est MyControls\bin\Debug.
Sélectionnez MyControls.dll, puis cliquez sur OK.
Ajoutez une référence à l’assembly WindowsFormsIntegration, nommé WindowsFormsIntegration.dll.
Mise en œuvre de la mise en page de base
L’interface utilisateur de l’application hôte est implémentée dans MainWindow.xaml. Ce fichier contient le balisage XAML (Extensible Application Markup Language) qui définit la disposition et héberge le contrôle Windows Forms. L’application est divisée en trois régions :
Le panneau Propriétés de contrôle, qui contient une collection de boutons d’option que vous pouvez utiliser pour modifier différentes propriétés du contrôle hébergé.
Le panneau Données du contrôle, qui contient plusieurs éléments TextBlock qui affichent les données retournées par le contrôle hébergé.
Contrôle hébergé lui-même.
La disposition de base est illustrée dans le code XAML suivant. Le balisage nécessaire à l’hôte MyControl1 est omis de cet exemple, mais sera abordé ultérieurement.
Remplacez le code XAML dans MainWindow.xaml par ce qui suit. Si vous utilisez Visual Basic, remplacez la classe par x:Class="MainWindow".
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
Le premier élément StackPanel contient plusieurs ensembles de contrôles RadioButton qui vous permettent de modifier différentes propriétés par défaut du contrôle hébergé. Suivi d’un élément WindowsFormsHost, qui héberge MyControl1. L’élément StackPanel final contient plusieurs éléments TextBlock qui affichent les données retournées par le contrôle hébergé. L’ordre des éléments et des paramètres d’attribut Dock et Height incorporent le contrôle hébergé dans la fenêtre sans lacunes ni distorsion.
L'hébergement du contrôle
La version modifiée suivante du code XAML précédent se concentre sur les éléments nécessaires pour héberger MyControl1.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
L’attribut de mappage d’espace de noms xmlns crée une référence à l’espace de noms MyControls qui contient le contrôle hébergé. Ce mappage vous permet de représenter MyControl1 en XAML en tant que <mcl:MyControl1>.
Deux éléments du code XAML gèrent l’hébergement :
WindowsFormsHostreprésente l’élément WindowsFormsHost qui vous permet d’héberger un contrôle Windows Forms dans une application WPF.mcl:MyControl1, qui représenteMyControl1, est ajouté à la collection enfant de l’élément WindowsFormsHost. Par conséquent, ce contrôle Windows Forms est rendu dans le cadre de la fenêtre WPF et vous pouvez communiquer avec le contrôle à partir de l’application.
Implémentation du fichier Code-Behind
Le fichier code-behind, MainWindow.xaml.vb ou MainWindow.xaml.cs, contient le code procédural qui implémente les fonctionnalités de l’interface utilisateur décrites dans la section précédente. Les tâches principales sont les suivantes :
Attachement d’un gestionnaire d’événements à l’événement
OnButtonClickdeMyControl1.Modification de différentes propriétés de
MyControl1, en fonction de la façon dont la collection de boutons d’option est définie.Affichage des données collectées par le contrôle.
Initialisation de l’application
Le code d’initialisation est contenu dans un gestionnaire d’événements pour l’événement Loaded de la fenêtre et attache un gestionnaire d’événements à l’événement OnButtonClick du contrôle.
Dans MainWindow.xaml.vb ou MainWindow.xaml.cs, ajoutez le code suivant à la classe MainWindow.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
Étant donné que le code XAML abordé précédemment a ajouté MyControl1 à la collection d’éléments enfant de l’élément WindowsFormsHost, vous pouvez caster le Child de l’élément WindowsFormsHost pour obtenir la référence à MyControl1. Vous pouvez ensuite utiliser cette référence pour attacher un gestionnaire d’événements à OnButtonClick.
En plus de fournir une référence au contrôle lui-même, WindowsFormsHost expose un certain nombre de propriétés du contrôle, que vous pouvez manipuler à partir de l’application. Le code d’initialisation affecte ces valeurs à des variables globales privées pour une utilisation ultérieure dans l’application.
Pour que vous puissiez facilement accéder aux types dans la DLL MyControls, ajoutez l’instruction Imports ou using suivante en haut du fichier.
Imports MyControls
using MyControls;
Gestion de l’événement OnButtonClick
MyControl1 déclenche l’événement OnButtonClick lorsque l’utilisateur clique sur l’un des boutons du contrôle.
Ajoutez le code suivant à la classe MainWindow.
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
Les données des zones de texte sont empaquetées dans l’objet MyControlEventArgs. Si l’utilisateur clique sur le bouton OK, le gestionnaire d’événements extrait les données et l’affiche dans le panneau ci-dessous MyControl1.
Modification des propriétés du contrôle
L’élément WindowsFormsHost expose plusieurs des propriétés par défaut du contrôle hébergé. Par conséquent, vous pouvez modifier l’apparence du contrôle pour qu’elle corresponde plus étroitement au style de votre application. Les jeux de boutons d’option dans le volet gauche permettent à l’utilisateur de modifier plusieurs propriétés de couleur et de police. Chaque ensemble de boutons a un gestionnaire pour l’événement Click, qui détecte les sélections de boutons d’option de l’utilisateur et modifie la propriété correspondante sur le contrôle.
Ajoutez le code suivant à la classe MainWindow.
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
Générez et exécutez l’application. Ajoutez du texte dans le contrôle composite Windows Forms, puis cliquez sur OK. Le texte apparaît dans les étiquettes. Cliquez sur les différents boutons radio pour voir l’effet sur le contrôle.
Voir aussi
.NET Desktop feedback
