Vue d’ensemble de la navigation
Windows Presentation Foundation (WPF) prend en charge la navigation de style navigateur qui peut être utilisée dans deux types d’applications : applications autonomes et applications de navigateur XAML (XBAPs). Pour empaqueter le contenu de la navigation, WPF fournit la Page classe. Vous pouvez naviguer de l’un Page à l’autre de manière déclarative, à l’aide d’un Hyperlink, ou par programmation, à l’aide du NavigationService. WPF utilise le journal pour mémoriser les pages qui ont été parcourues et pour revenir à eux.
Page, Hyperlink, NavigationServiceet le journal forment le cœur de la prise en charge de navigation offerte par WPF. Cette vue d’ensemble explore ces fonctionnalités en détail avant de couvrir la prise en charge avancée de la navigation qui inclut la navigation vers des fichiers XAML (Extensible Application Markup Language), des fichiers HTML et des objets.
Remarque
Dans cette rubrique, le terme « navigateur » fait uniquement référence aux navigateurs qui peuvent héberger des applications WPF, qui incluent actuellement Microsoft Internet Explorer et Firefox. Lorsque des fonctionnalités WPF spécifiques sont prises en charge uniquement par un navigateur particulier, la version du navigateur est référencée.
Navigation dans les applications WPF
Cette rubrique fournit une vue d’ensemble des fonctionnalités de navigation clés dans WPF. Ces fonctionnalités sont disponibles pour les applications autonomes et les XBAPs, bien que cette rubrique les présente dans le contexte d’un XBAP.
Remarque
Cette rubrique ne décrit pas comment générer et déployer des adresses XBAPs. Pour plus d’informations sur les XBAPs, consultez vue d’ensemble des applications de navigateur XAML WPF.
Cette section explique et illustre les aspects suivants de la navigation :
Configuration du titre, de la largeur et de la hauteur de la fenêtre hôte
Conservation de l’état du contenu avec l’historique de navigation
Implémentation d’une page
Dans WPF, vous pouvez accéder à plusieurs types de contenu qui incluent des objets .NET Framework, des objets personnalisés, des valeurs d’énumération, des contrôles utilisateur, des fichiers XAML et des fichiers HTML. Toutefois, vous constaterez que le moyen le plus courant et le plus pratique de empaqueter le contenu consiste à utiliser Page. En outre, Page implémente des fonctionnalités spécifiques à la navigation pour améliorer leur apparence et simplifier le développement.
À l’aide Pagede , vous pouvez implémenter de manière déclarative une page navigable de contenu XAML à l’aide du balisage comme suit.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" />
Une Page implémentation dans le balisage XAML a Page comme élément racine et nécessite la déclaration d’espace de noms XML WPF. L’élément Page contient le contenu auquel vous souhaitez accéder et afficher. Vous ajoutez du contenu en définissant l’élément Page.Content de propriété, comme indiqué dans le balisage suivant.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Page.Content>
<!-- Page Content -->
Hello, Page!
</Page.Content>
</Page>
Page.Content ne peut contenir qu’un seul élément enfant ; dans l’exemple précédent, le contenu est une chaîne unique, « Hello, Page ! » Dans la pratique, vous utiliserez généralement un contrôle de disposition comme élément enfant (voir Layout) pour contenir et composer votre contenu.
Les éléments enfants d’un Page élément sont considérés comme étant le contenu d’un Page élément et, par conséquent, vous n’avez pas besoin d’utiliser la déclaration explicite Page.Content . Le balisage suivant est l’équivalent déclaratif de l’exemple précédent.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- Page Content -->
Hello, Page!
</Page>
Dans ce cas, Page.Content est automatiquement défini avec les éléments enfants de l’élément Page . Pour plus d’informations, consultez Modèle de contenu WPF.
Un balisage uniquement Page est utile pour afficher du contenu. Toutefois, un Page contrôle peut également afficher des contrôles qui permettent aux utilisateurs d’interagir avec la page, et il peut répondre à l’interaction utilisateur en gérant les événements et en appelant la logique d’application. Une interaction interactive Page est implémentée à l’aide d’une combinaison de balisage et de code-behind, comme illustré dans l’exemple suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage">
Hello, from the XBAP HomePage!
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
}
}
Imports System.Windows.Controls
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Pour permettre à un fichier de balisage et un fichier code-behind de fonctionner ensemble, la configuration suivante est nécessaire :
Dans le balisage, l’élément
Pagedoit inclure l’attributx:Class. Lorsque l’application est générée, l’existence du fichier dex:Classbalisage entraîne la création d’unepartialclasse qui dérive et Page porte le nom spécifié par l’attribut dans lex:Classmoteur de build Microsoft (MSBuild). Cela nécessite l’ajout d’une déclaration d’espace de noms XML pour le schéma XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). La classe généréepartialimplémenteInitializeComponent, qui est appelée pour inscrire les événements et définir les propriétés implémentées dans le balisage.Dans du code-behind, la classe doit être une classe
partialportant le nom spécifié par l’attributx:Classdans le balisage, et doit dériver de Page. Cela permet au fichier code-behind d’être associé à lapartialclasse générée pour le fichier de balisage lorsque l’application est générée (voir Génération d’une application WPF).Dans du code-behind, la classe Page doit implémenter un constructeur qui appelle la méthode
InitializeComponent.InitializeComponentest implémenté par la classe généréepartialdu fichier de balisage pour inscrire les événements et définir les propriétés définies dans le balisage.
Remarque
Lorsque vous ajoutez un nouveau Page projet à l’aide de Visual Studio, il Page est implémenté à l’aide du balisage et du code-behind, et inclut la configuration nécessaire pour créer l’association entre les fichiers de balisage et code-behind, comme décrit ici.
Une fois que vous avez un Page, vous pouvez y accéder. Pour spécifier la première Page à laquelle une application accède, vous devez configurer le démarrage Page.
Configuration d’une page de démarrage
Les adresses XBAP nécessitent l’hébergement d’une certaine quantité d’infrastructure d’application dans un navigateur. Dans WPF, la Application classe fait partie d’une définition d’application qui établit l’infrastructure d’application requise (voir Vue d’ensemble de la gestion des applications).
Une définition d’application est généralement implémentée à l’aide du balisage et du code-behind, avec le fichier de balisage configuré en tant qu’élément MSBuildApplicationDefinition . Voici une définition d’application pour un XBAP.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App" />
using System.Windows;
namespace SDKSample
{
public partial class App : Application { }
}
Imports System.Windows
Namespace SDKSample
Partial Public Class App
Inherits Application
End Class
End Namespace
Un XBAP peut utiliser sa définition d’application pour spécifier un début Page, qui est Page automatiquement chargé lors du lancement du XBAP. Pour ce faire, définissez la StartupUri propriété avec l’URI (Uniform Resource Identifier) pour le fichier souhaité Page.
Remarque
Dans la plupart des cas, le Page fichier est compilé ou déployé avec une application. Dans ces cas, l’URI qui identifie un Page uri est un URI de pack, qui est un URI conforme au schéma de pack . Les URI pack sont abordés plus loin dans les URI pack dans WPF. Vous pouvez également naviguer vers du contenu à l’aide du schéma http, comme indiqué ci-dessous.
Vous pouvez définir StartupUri de manière déclarative dans le balisage, comme illustré dans l’exemple suivant.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PageWithHyperlink.xaml" />
Dans cet exemple, l’attribut StartupUri est défini avec un URI de pack relatif qui identifie HomePage.xaml. Lorsque le XBAP est lancé, HomePage.xaml est automatiquement accédé et affiché. Ceci est illustré par la figure suivante, qui montre un XBAP lancé à partir d’un serveur Web.

Remarque
Pour plus d’informations sur le développement et le déploiement de XBAPs, consultez vue d’ensemble des applications de navigateur XAML WPF et Déploiement d’une application WPF.
Configuration du titre, de la largeur et de la hauteur de la fenêtre hôte
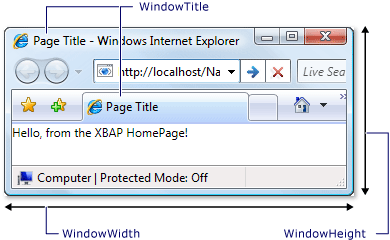
Une chose que vous avez peut-être remarquée à partir de la figure précédente est que le titre du navigateur et du volet d’onglets est l’URI du XBAP. En plus d’être long, le titre n’est ni attrayant, ni informatif. Pour cette raison, Page vous pouvez modifier le titre en définissant la WindowTitle propriété. En outre, vous pouvez configurer la largeur et la hauteur de la fenêtre du navigateur en définissant WindowWidth et WindowHeight, respectivement.
WindowTitle, WindowWidthet WindowHeight peut être défini de manière déclarative dans le balisage, comme illustré dans l’exemple suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page Title"
WindowWidth="500"
WindowHeight="200">
Hello, from the XBAP HomePage!
</Page>
Le résultat est affiché dans l’illustration suivante.

Navigation par lien hypertexte
Un XBAP classique comprend plusieurs pages. La façon la plus simple de naviguer d’une page à une autre consiste à utiliser un Hyperlink. Vous pouvez ajouter de manière déclarative un Hyperlink à un Page à l’aide de l’élément Hyperlink , qui est illustré dans le balisage suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Hyperlink"
WindowWidth="250"
WindowHeight="250">
<Hyperlink NavigateUri="UriOfPageToNavigateTo.xaml">
Navigate to Another Page
</Hyperlink>
</Page>
Un Hyperlink élément nécessite les éléments suivants :
URI de pack de l’option Page à accéder, comme spécifié par l’attribut
NavigateUri.Contenu qu’un utilisateur peut cliquer pour lancer la navigation, par exemple du texte et des images (pour le contenu que l’élément
Hyperlinkpeut contenir, voir Hyperlink).
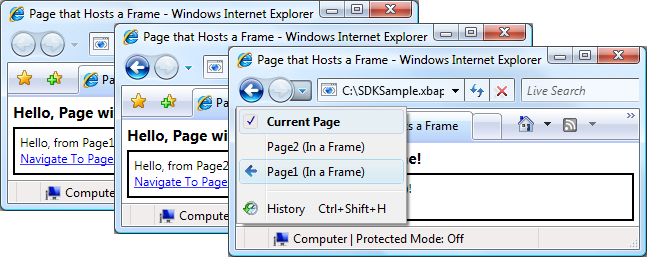
La figure suivante montre un XBAP avec un Page qui a un Hyperlink.

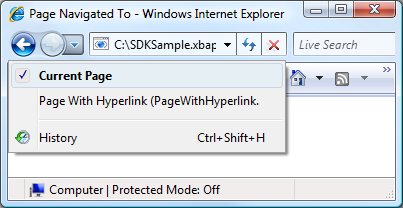
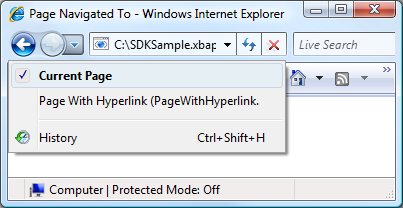
Comme vous le souhaitez, le fait de cliquer sur les Hyperlink causes du XBAP pour accéder à celui Page identifié par l’attribut NavigateUri . En outre, le XBAP ajoute une entrée pour la Page liste Pages récentes dans Internet Explorer. Ce cas est illustré dans la figure suivante.

Ainsi que la prise en charge de la navigation d’un à l’autre Page , Hyperlink prend également en charge la navigation par fragments.
Navigation vers un fragment
La navigation de fragments est la navigation vers un fragment de contenu dans l’élément actif Page ou un autre Page. Dans WPF, un fragment de contenu est le contenu contenu par un élément nommé. Un élément nommé est un élément qui a son Name jeu d’attributs. Le balisage suivant montre un élément nommé TextBlock qui contient un fragment de contenu.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Fragments" >
<!-- Content Fragment called "Fragment1" -->
<TextBlock Name="Fragment1">
Ea vel dignissim te aliquam facilisis ...
</TextBlock>
</Page>
Pour accéder Hyperlink à un fragment de contenu, l’attribut NavigateUri doit inclure les éléments suivants :
URI du fragment de Page contenu vers lequel accéder.
un caractère "#" ;
Nom de l’élément sur le Page fragment de contenu.
Un URI de fragment a le format suivant.
PageURI#, elementName
Voici un exemple d’un Hyperlink fragment de contenu configuré pour accéder à un fragment de contenu.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page That Navigates To Fragment" >
<Hyperlink NavigateUri="PageWithFragments.xaml#Fragment1">
Navigate To pack Fragment
</Hyperlink>
</Page>
Remarque
Cette section décrit l’implémentation de navigation par fragment par défaut dans WPF. WPF vous permet également d’implémenter votre propre schéma de navigation de fragments qui, en partie, nécessite la gestion de l’événement NavigationService.FragmentNavigation .
Important
Vous pouvez accéder aux fragments dans des pages XAML libres (fichiers XAML avec balisage uniquement avec Page l’élément racine) uniquement si les pages peuvent être parcourues via HTTP.
Toutefois, une page XAML libre peut accéder à ses propres fragments.
Service de navigation
Bien qu’il Hyperlink autorise un utilisateur à lancer la navigation vers un particulier Page, le travail de localisation et de téléchargement de la page est effectué par la NavigationService classe. En fait, NavigationService permet de traiter une demande de navigation pour le compte du code client, comme le Hyperlink. En outre, NavigationService implémente une prise en charge de niveau supérieur pour le suivi et l’influence d’une demande de navigation.
Lorsqu’un Hyperlink clic est fait, WPF appelle NavigationService.Navigate pour localiser et télécharger l’URI Page du pack spécifié. Le téléchargement Page est converti en arborescence d’objets dont l’objet racine est une instance du téléchargement Page. Une référence à l’objet racine Page est stockée dans la NavigationService.Content propriété. L’URI du pack pour le contenu auquel l’accès a été accédé est stocké dans la NavigationService.Source propriété, tandis que le NavigationService.CurrentSource pack stocke l’URI du pack pour la dernière page à laquelle vous avez accédé.
Remarque
Il est possible qu’une application WPF ait plusieurs applications actuellement actives NavigationService. Pour plus d’informations, consultez Hôtes de navigation plus loin dans cette rubrique.
Navigation par programmation avec le service de navigation
Vous n’avez pas besoin de savoir NavigationService si la navigation est implémentée de manière déclarative dans le balisage à l’aide Hyperlinkde , car Hyperlink elle utilise le NavigationService nom. Cela signifie que, tant que le parent direct ou indirect d’un Hyperlink hôte de navigation est un hôte de navigation (voir Hôtes de navigation), Hyperlink peut rechercher et utiliser le service de navigation de l’hôte de navigation pour traiter une demande de navigation.
Toutefois, il existe des situations où vous devez utiliser NavigationService directement, y compris les éléments suivants :
Lorsque vous devez instancier un Page constructeur sans paramètre à l’aide d’un constructeur sans paramètre.
Lorsque vous devez définir des propriétés sur le Page serveur avant de l’accéder.
Lorsque l’utilisateur Page doit accéder à celui-ci ne peut être déterminé qu’au moment de l’exécution.
Dans ces situations, vous devez écrire du code pour lancer la navigation par programmation en appelant la Navigate méthode de l’objet NavigationService . Cela nécessite d’obtenir une référence à un NavigationService.
Obtention d’une référence à NavigationService
Pour des raisons couvertes dans la section Hôtes de navigation, une application WPF peut avoir plusieurs NavigationService. Cela signifie que votre code a besoin d’un moyen de trouver un NavigationService, qui est généralement celui NavigationService qui a accédé à l’actuel Page. Vous pouvez obtenir une référence à un NavigationService en appelant la staticNavigationService.GetNavigationService méthode. Pour obtenir l’élément NavigationService qui a accédé à un particulier Page, vous passez une référence à l’argument Page de la GetNavigationService méthode. Le code suivant montre comment obtenir le NavigationService code actuel Page.
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = NavigationService.GetNavigationService(this);
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = NavigationService.GetNavigationService(Me)
En guise de raccourci pour rechercher la NavigationService propriété pour un Page, Page implémente la NavigationService propriété. Cela est illustré par l'exemple suivant.
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = this.NavigationService;
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = Me.NavigationService
Remarque
A Page ne peut obtenir qu’une référence à son NavigationService lors Page de la déclenchement de l’événement Loaded .
Navigation par programmation vers un objet Page
L’exemple suivant montre comment utiliser l’option NavigationService pour accéder par programmation à un Page. La navigation par programmation est requise, car l’accès Page à celui-ci ne peut être instancié qu’à l’aide d’un seul constructeur sans paramètre. Le Page constructeur sans paramètre est illustré dans le balisage et le code suivants.
<Page
x:Class="SDKSample.PageWithNonDefaultConstructor"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PageWithNonDefaultConstructor">
<!-- Content goes here -->
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithNonDefaultConstructor : Page
{
public PageWithNonDefaultConstructor(string message)
{
InitializeComponent();
this.Content = message;
}
}
}
Namespace SDKSample
Partial Public Class PageWithNonDefaultConstructor
Inherits Page
Public Sub New(ByVal message As String)
InitializeComponent()
Me.Content = message
End Sub
End Class
End Namespace
Celui Page qui accède au Page constructeur sans paramètre est affiché dans le balisage et le code suivants.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSNavigationPage">
<Hyperlink Click="hyperlink_Click">
Navigate to Page with Non-Default Constructor
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSNavigationPage : Page
{
public NSNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Instantiate the page to navigate to
PageWithNonDefaultConstructor page = new PageWithNonDefaultConstructor("Hello!");
// Navigate to the page, using the NavigationService
this.NavigationService.Navigate(page);
}
}
}
Namespace SDKSample
Partial Public Class NSNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Instantiate the page to navigate to
Dim page As New PageWithNonDefaultConstructor("Hello!")
' Navigate to the page, using the NavigationService
Me.NavigationService.Navigate(page)
End Sub
End Class
End Namespace
Lorsque l’utilisateur clique dessus, la Hyperlink navigation est lancée en instanciant la Page navigation pour accéder à l’utilisation du constructeur sans paramètre et en appelant la PageNavigationService.Navigate méthode. Navigate accepte une référence à l’objet vers lequel accéder NavigationService , plutôt qu’un URI de pack.
Navigation par programmation avec un URI à en-tête pack
Si vous devez construire un URI de pack par programmation (lorsque vous pouvez uniquement déterminer l’URI du pack au moment de l’exécution, par exemple), vous pouvez utiliser la NavigationService.Navigate méthode. Cela est illustré par l'exemple suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSUriNavigationPage">
<Hyperlink Click="hyperlink_Click">Navigate to Page by Pack URI</Hyperlink>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSUriNavigationPage : Page
{
public NSUriNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Create a pack URI
Uri uri = new Uri("AnotherPage.xaml", UriKind.Relative);
// Get the navigation service that was used to
// navigate to this page, and navigate to
// AnotherPage.xaml
this.NavigationService.Navigate(uri);
}
}
}
Namespace SDKSample
Partial Public Class NSUriNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Create a pack URI
Dim uri As New Uri("AnotherPage.xaml", UriKind.Relative)
' Get the navigation service that was used to
' navigate to this page, and navigate to
' AnotherPage.xaml
Me.NavigationService.Navigate(uri)
End Sub
End Class
End Namespace
Actualisation de la page active
Un Page n’est pas téléchargé s’il a le même URI pack que l’URI du pack stocké dans la NavigationService.Source propriété. Pour forcer WPF à télécharger à nouveau la page active, vous pouvez appeler la NavigationService.Refresh méthode, comme illustré dans l’exemple suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSRefreshNavigationPage">
<Hyperlink Click="hyperlink_Click">Refresh this page</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSRefreshNavigationPage : Page
{
Namespace SDKSample
Partial Public Class NSRefreshNavigationPage
Inherits Page
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Refresh();
}
}
}
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Refresh()
End Sub
End Class
End Namespace
Durée de vie de la navigation
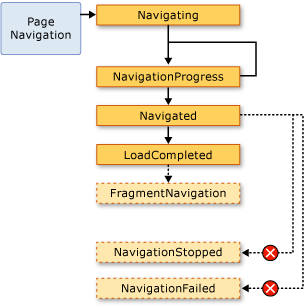
Comme vous l’avez vu, il existe de nombreuses façons de démarrer la navigation. Lorsque la navigation est lancée et que la navigation est en cours, vous pouvez suivre et influencer la navigation à l’aide des événements suivants implémentés par NavigationService:
Navigating. Se produit quand une nouvelle navigation est demandée. Permet d’annuler la navigation.
NavigationProgress. Se produit périodiquement au cours d'un téléchargement, pour donner des informations sur la progression de la navigation.
Navigated. Se produit quand la page a été localisée et téléchargée.
NavigationStopped. Se produit lorsque la navigation est arrêtée (en appelant StopLoading) ou lorsqu’une nouvelle navigation est demandée pendant qu’une navigation actuelle est en cours.
NavigationFailed. Se produit en cas d’erreur pendant la navigation vers le contenu demandé.
LoadCompleted. Se produit quand le contenu cible de la navigation est chargé et analysé, et que son rendu a commencé.
FragmentNavigation. Se produit au début de la navigation vers un fragment de contenu, c’est-à-dire :
immédiatement, si le fragment désiré est dans le contenu actuel ;
après le chargement du contenu source, si le fragment désiré est dans un autre contenu.
Les événements de navigation sont générés dans l’ordre indiqué sur la figure suivante.

En général, il Page n’est pas préoccupé par ces événements. Il est plus probable qu’une application les concerne et, pour cette raison, ces événements sont également déclenchés par la Application classe :
Chaque fois NavigationService qu’il déclenche un événement, la Application classe déclenche l’événement correspondant. Frame et NavigationWindow offrent les mêmes événements pour détecter la navigation dans leurs étendues respectives.
Dans certains cas, un Page peut être intéressé par ces événements. Par exemple, un Page peut gérer l’événement pour déterminer s’il faut annuler ou non la NavigationService.Navigating navigation en dehors de lui-même. Cela est illustré par l'exemple suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CancelNavigationPage">
<Button Click="button_Click">Navigate to Another Page</Button>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class CancelNavigationPage : Page
{
public CancelNavigationPage()
{
InitializeComponent();
// Can only access the NavigationService when the page has been loaded
this.Loaded += new RoutedEventHandler(CancelNavigationPage_Loaded);
this.Unloaded += new RoutedEventHandler(CancelNavigationPage_Unloaded);
}
void button_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Navigate(new Uri("AnotherPage.xaml", UriKind.Relative));
}
void CancelNavigationPage_Loaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating += new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void CancelNavigationPage_Unloaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating -= new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void NavigationService_Navigating(object sender, NavigatingCancelEventArgs e)
{
// Does the user really want to navigate to another page?
MessageBoxResult result;
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo);
// If the user doesn't want to navigate away, cancel the navigation
if (result == MessageBoxResult.No) e.Cancel = true;
}
}
}
Namespace SDKSample
Partial Public Class CancelNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
' Can only access the NavigationService when the page has been loaded
AddHandler Loaded, AddressOf CancelNavigationPage_Loaded
AddHandler Unloaded, AddressOf CancelNavigationPage_Unloaded
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Navigate(New Uri("AnotherPage.xaml", UriKind.Relative))
End Sub
Private Sub CancelNavigationPage_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
AddHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub CancelNavigationPage_Unloaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
RemoveHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub NavigationService_Navigating(ByVal sender As Object, ByVal e As NavigatingCancelEventArgs)
' Does the user really want to navigate to another page?
Dim result As MessageBoxResult
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo)
' If the user doesn't want to navigate away, cancel the navigation
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End Sub
End Class
End Namespace
Si vous inscrivez un gestionnaire avec un événement de navigation à partir d’un Page, comme dans l’exemple précédent, vous devez également annuler l’inscription du gestionnaire d’événements. Si ce n’est pas le cas, il peut y avoir des effets secondaires en ce qui concerne la façon dont la navigation WPF se souvient de Page la navigation à l’aide du journal.
Mémorisation de la navigation avec le journal
WPF utilise deux piles pour mémoriser les pages que vous avez parcourues : une pile arrière et une pile vers l’avant. Lorsque vous accédez du courant Page à un nouveau Page ou vers un transfert vers un élément existant Page, le courant Page est ajouté à la pile arrière. Lorsque vous naviguez du retour actuel à l’ancienPage, le courant Page est ajouté à la pilePage. La pile Back, la pile Forward et les fonctionnalités qui permettent de les gérer représentent le journal. Chaque élément de la pile arrière et la pile vers l’avant est une instance de la JournalEntry classe, et est appelé entrée de journal.
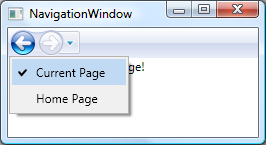
Navigation dans le journal à partir d’Internet Explorer
Conceptuellement, le journal fonctionne de la même façon que les boutons Précédent et Avant dans Internet Explorer. Ces boutons sont représentés dans la figure suivante.

Pour les adresses XBAP hébergées par Internet Explorer, WPF intègre le journal dans l’interface utilisateur de navigation d’Internet Explorer. Cela permet aux utilisateurs de parcourir des pages dans un XBAP à l’aide des boutons Précédent, Transfert et Pages récentes dans Internet Explorer.
Important
Dans Internet Explorer, lorsqu’un utilisateur quitte et revient à un XBAP, seules les entrées de journal pour les pages qui n’ont pas été conservées sont conservées dans le journal. Pour savoir comment garder des pages actives, consultez Durée de vie d’une page et le journal plus loin dans cette rubrique.
Par défaut, le texte de chaque Page page qui apparaît dans la liste Pages récentes d’Internet Explorer est l’URI de l’objet Page. Dans de nombreux cas, cela n’est pas particulièrement explicite pour l’utilisateur. Heureusement, vous pouvez changer le texte à l’aide d’une des options suivantes :
Valeur d’attribut jointe
JournalEntry.Name.Valeur de l’attribut
Page.Title.Valeur
Page.WindowTitled’attribut et URI pour le fichier actif Page.URI pour le Pagefichier actif . (Par défaut)
L’ordre dans lequel les options sont listées correspond à l’ordre de priorité de recherche du texte. Par exemple, si JournalEntry.Name elle est définie, les autres valeurs sont ignorées.
L’exemple suivant utilise l’attribut Page.Title pour modifier le texte qui apparaît pour une entrée de journal.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.PageWithTitle"
Title="This is the title of the journal entry for this page.">
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithTitle : Page
{
Namespace SDKSample
Partial Public Class PageWithTitle
Inherits Page
}
}
End Class
End Namespace
Navigation dans le journal à l’aide de WPF
Bien qu’un utilisateur puisse naviguer dans le journal à l’aide des pages Back, Forward et Recent dans Internet Explorer, vous pouvez également naviguer dans le journal à l’aide de mécanismes déclaratifs et programmatiques fournis par WPF. Pour cela, vous devez fournir des interfaces utilisateur de navigation personnalisées dans vos pages.
Vous pouvez ajouter de manière déclarative la prise en charge de la navigation dans les journaux à l’aide des commandes de navigation exposées par NavigationCommands. L’exemple suivant montre comment utiliser la commande de BrowseBack navigation.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NavigationCommandsPage">
<Hyperlink Command="NavigationCommands.BrowseBack">Back</Hyperlink>
<Hyperlink Command="NavigationCommands.BrowseForward">Forward</Hyperlink>
</Page>
Vous pouvez naviguer par programmation dans le journal à l’aide de l’un des membres suivants de la NavigationService classe :
Vous pouvez également manipuler le journal par programmation, comme indiqué dans Conservation de l’état du contenu avec l’historique de navigation, plus loin dans cette rubrique.
Durée de vie d’une page et le journal
Considérez un XBAP avec plusieurs pages qui contiennent du contenu enrichi, notamment des graphiques, des animations et des supports. L’encombrement mémoire de pages comme celles-ci peut être assez important, en particulier si des médias audio et vidéo sont utilisés. Étant donné que le journal « mémorise » les pages qui ont été accédées, un XBAP peut rapidement consommer une quantité importante et notable de mémoire.
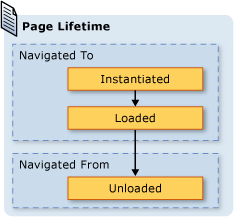
Pour cette raison, le comportement par défaut du journal consiste à stocker Page les métadonnées dans chaque entrée de journal plutôt qu’une référence à un Page objet. Lorsqu’une entrée de journal est accédée, ses Page métadonnées sont utilisées pour créer une nouvelle instance du fichier spécifié Page. Par conséquent, chaque Page navigation a la durée de vie illustrée par la figure suivante.

Bien que l’utilisation du comportement de journalisation par défaut puisse économiser sur la consommation de mémoire, les performances de rendu par page peuvent être réduites ; la réinitération d’un Page peut être gourmande en temps, en particulier si elle a beaucoup de contenu. Si vous devez conserver une Page instance dans le journal, vous pouvez tirer parti de deux techniques pour le faire. Tout d’abord, vous pouvez accéder par programmation à un Page objet en appelant la NavigationService.Navigate méthode.
Ensuite, vous pouvez spécifier que WPF conserve une instance d’un Page dans le journal en définissant la KeepAlive propriété true sur (la valeur par défaut est false). Comme illustré dans l’exemple suivant, vous pouvez définir KeepAlive de manière déclarative dans le balisage.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.KeepAlivePage"
KeepAlive="True">
An instance of this page is stored in the journal.
</Page>
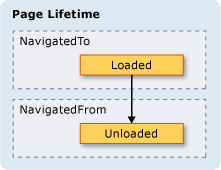
La durée de vie d’un Page élément conservé est subtilement différente de celle qui n’est pas. La première fois qu’un Page qui est conservé en vie est accédé, il est instancié comme un Page qui n’est pas conservé en vie. Toutefois, étant donné qu’une instance du Page journal est conservée, elle n’est jamais instanciée à nouveau tant qu’elle reste dans le journal. Par conséquent, si une logique d’initialisation Page doit être appelée chaque fois que l’utilisateur Page est redirigé, vous devez le déplacer du constructeur vers un gestionnaire pour l’événement Loaded . Comme indiqué dans la figure suivante, les événements et Loaded les Unloaded événements sont toujours déclenchés chaque fois qu’un Page accès est à partir et à partir, respectivement.

Lorsqu’un Page n’est pas conservé en vie, vous ne devez pas effectuer l’une des opérations suivantes :
stocker une référence le concernant, même partiellement ;
inscrire des gestionnaires d’événements auprès d’événements qu’il n’implémente pas.
L’une ou l’autre de ces références crée des références qui forcent la Page conservation en mémoire, même après sa suppression du journal.
En règle générale, vous devez préférer le comportement par défaut Page de ne pas conserver une Page vie. Toutefois, cela a des conséquences sur l’état, comme le décrit la section suivante.
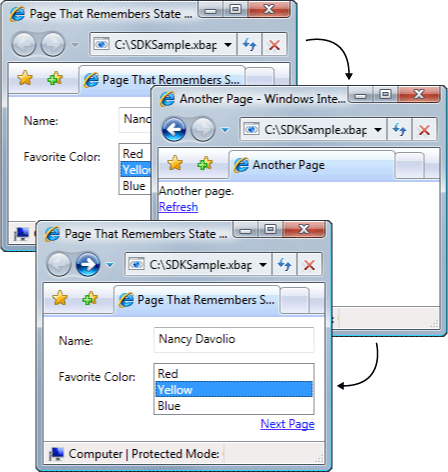
Conservation de l’état du contenu avec l’historique de navigation
Page S’il n’est pas conservé actif et qu’il a des contrôles qui collectent des données auprès de l’utilisateur, que se passe-t-il pour les données si un utilisateur quitte et revient à l’utilisateur Page? Du point de vue de l’expérience utilisateur, l’utilisateur s’attend à voir les données qu’il a entrées. Malheureusement, étant donné qu’une nouvelle instance de l’instance Page est créée avec chaque navigation, les contrôles qui ont collecté les données sont réintégés et les données sont perdues.
Heureusement, le journal prend en charge la mémorisation des données entre Page les navigations, y compris les données de contrôle. Plus précisément, l’entrée de journal pour chacun Page agit comme un conteneur temporaire pour l’état associé Page . Les étapes suivantes décrivent l’utilisation de cette prise en charge lorsqu’un Page utilisateur navigue à partir de :
Une entrée pour le courant Page est ajoutée au journal.
L’état du fichier Page est stocké avec l’entrée de journal de cette page, qui est ajoutée à la pile arrière.
Le nouveau Page est accédé.
Lorsque la page Page est renvoyée, à l’aide du journal, les étapes suivantes se produisent :
L’instanciation Page (l’entrée de journal supérieure sur la pile arrière) est instanciée.
L’état Page est actualisé avec l’état stocké avec l’entrée de journal pour le Page.
Le Page retour est retourné.
WPF utilise automatiquement cette prise en charge lorsque les contrôles suivants sont utilisés sur un Page:
Si un Page contrôle utilise ces contrôles, les données entrées dans ces contrôles sont mémorisées dans Page les navigations, comme illustré par la couleurListBox favorite dans la figure suivante.

Lorsqu’un Page contrôle a des contrôles autres que ceux de la liste précédente ou quand l’état est stocké dans des objets personnalisés, vous devez écrire du code pour que le journal mémorise l’état entre Page les navigations.
Si vous devez mémoriser de petits éléments d’état dans les Page navigations, vous pouvez utiliser des propriétés de dépendance (voir DependencyProperty) configurées avec l’indicateur FrameworkPropertyMetadata.Journal de métadonnées.
Si l’état que vous Page devez mémoriser dans les navigations comprend plusieurs éléments de données, vous pouvez constater qu’il est moins gourmand en code pour encapsuler votre état dans une seule classe et implémenter l’interface IProvideCustomContentState .
Si vous avez besoin de parcourir différents états d’un seul Page, sans naviguer depuis le Page lui-même, vous pouvez utiliser IProvideCustomContentState et NavigationService.AddBackEntry.
Cookies
Une autre façon dont les applications WPF peuvent stocker des données consiste à stocker des cookies, qui sont créés, mis à jour et supprimés à l’aide des méthodes et SetCookie des GetCookie méthodes. Les cookies que vous pouvez créer dans WPF sont les mêmes cookies que les autres types d’applications web utilisent ; les cookies sont des éléments arbitraires de données stockés par une application sur une machine cliente pendant ou entre des sessions d’application. Les données de cookie prennent généralement la forme d’une paire nom/valeur au format suivant.
Valeur de nom=
Lorsque les données sont transmises SetCookie, ainsi que l’emplacement Uri pour lequel le cookie doit être défini, un cookie est créé en mémoire et il est disponible uniquement pendant la durée de la session d’application active. Ce type de cookie s’appelle un cookie de session.
Pour stocker un cookie dans des sessions d’application, vous devez lui ajouter une date d’expiration au format suivant.
VALEUR NAME=; expires=DAY, DD-MMM-YYYY HH:MM:SS GMT
Un cookie avec une date d’expiration est stocké dans le dossier Fichiers Internet temporaires de l’installation windows actuelle jusqu’à l’expiration du cookie. Un cookie de ce type s’appelle un cookie persistant, car il persiste au fil des sessions d’application.
Vous récupérez les cookies de session et persistants en appelant la GetCookie méthode, en passant l’emplacement Uri où le cookie a été défini avec la SetCookie méthode.
Voici quelques-unes des façons dont les cookies sont pris en charge dans WPF :
Les applications autonomes WPF et les XBAPs peuvent créer et gérer des cookies.
Les cookies créés par un XBAP sont accessibles à partir du navigateur.
Les adresses XBAP du même domaine peuvent créer et partager des cookies.
Les adresses XBAPs et les pages HTML du même domaine peuvent créer et partager des cookies.
Les cookies sont distribués lorsque les adresses XBAPs et les pages XAML libres effectuent des requêtes web.
Les XBAPs de niveau supérieur et les adresses XBAP hébergées dans IFRAMES peuvent accéder aux cookies.
La prise en charge des cookies dans WPF est la même pour tous les navigateurs pris en charge.
Dans Internet Explorer, la stratégie P3P relative aux cookies est respectée par WPF, en particulier en ce qui concerne les adresses XBAP tierces et tierces.
Navigation structurée
Si vous devez passer des données d’un Page à l’autre, vous pouvez transmettre les données en tant qu’arguments à un constructeur sans paramètre du Page. Notez que si vous utilisez cette technique, vous devez conserver la Page vie ; si ce n’est pas le cas, la prochaine fois que vous accédez à l’élément Page, WPF réinitie le Page à l’aide du constructeur sans paramètre.
Page Vous pouvez également implémenter des propriétés définies avec les données qui doivent être passées. Les choses deviennent difficiles, cependant, quand un Page besoin de transmettre des données à l’accès Page à celui-ci. Le problème est que la navigation ne prend pas en charge les mécanismes de prise en charge en mode natif pour garantir qu’une Page personne sera retournée après avoir accédé à partir de. Pour l’essentiel, la navigation ne prend pas en charge la sémantique d’appel/de retour. Pour résoudre ce problème, WPF fournit la PageFunction<T> classe que vous pouvez utiliser pour vous assurer qu’une valeur Page est retournée de manière prévisible et structurée. Pour plus d’informations, consultez Vue d’ensemble de la navigation structurée.
NavigationWindow, classe
À ce stade, vous avez découvert la gamme des services de navigation que vous êtes le plus susceptible d’utiliser pour générer des applications au contenu navigable. Ces services ont été abordés dans le contexte de XBAPs, bien qu’ils ne soient pas limités aux adresses XBAPs. Les systèmes d’exploitation modernes et les applications Windows tirent parti de l’expérience de navigateur des utilisateurs modernes pour incorporer la navigation de style navigateur dans des applications autonomes. Voici quelques exemples courants :
Dictionnaire des synonymes : pour naviguer parmi des choix de mots.
Explorateur de fichiers : pour naviguer parmi des fichiers et des dossiers.
Assistants : pour décomposer une tâche complexe en plusieurs pages parmi lesquelles il est possible de naviguer. Par exemple, l’Assistant Composants Windows qui gère l’ajout et la suppression des fonctionnalités Windows.
Pour incorporer la navigation de style navigateur dans vos applications autonomes, vous pouvez utiliser la NavigationWindow classe. NavigationWindowWindow dérive et l’étend avec la même prise en charge de la navigation que les XBAPs fournissent. Vous pouvez utiliser NavigationWindow comme fenêtre principale de votre application autonome ou en tant que fenêtre secondaire, comme une boîte de dialogue.
Pour implémenter un NavigationWindow, comme avec la plupart des classes de niveau supérieur dans WPF (Windowet Pageainsi de suite), vous utilisez une combinaison de balisage et de code-behind. Cela est illustré par l'exemple suivant.
<NavigationWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MainWindow"
Source="HomePage.xaml"/>
using System.Windows.Navigation;
namespace SDKSample
{
public partial class MainWindow : NavigationWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
Namespace SDKSample
Partial Public Class MainWindow
Inherits NavigationWindow
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Ce code crée un NavigationWindow qui accède automatiquement à un Page (HomePage.xaml) lors de l’ouverture NavigationWindow . Si la NavigationWindow fenêtre d’application principale est la fenêtre principale, vous pouvez utiliser l’attribut pour le StartupUri lancer. Ce cas de figure est illustré dans le balisage suivant.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="MainWindow.xaml" />
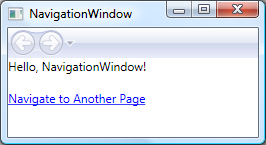
La figure suivante montre la NavigationWindow fenêtre principale d’une application autonome.

Dans la figure, vous pouvez voir que le NavigationWindow titre a un titre, même s’il n’a pas été défini dans le NavigationWindow code d’implémentation de l’exemple précédent. Au lieu de cela, le titre est défini à l’aide de la WindowTitle propriété, qui est illustrée dans le code suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Home Page"
WindowTitle="NavigationWindow">
</Page>
La définition des WindowWidth propriétés WindowHeight affecte également le NavigationWindow.
En règle générale, vous implémentez votre propre NavigationWindow lorsque vous devez personnaliser son comportement ou son apparence. Si vous ne faites ni l’un, ni l’autre, vous pouvez utiliser un raccourci. Si vous spécifiez l’URI de pack d’un Page comme StartupUri dans une application autonome, Application crée automatiquement un NavigationWindow pour héberger le Pagefichier . Le balisage suivant montre comment y parvenir.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="HomePage.xaml" />
Si vous souhaitez qu’une fenêtre d’application secondaire, telle qu’une boîte de dialogue soit une NavigationWindow, vous pouvez utiliser le code dans l’exemple suivant pour l’ouvrir.
// Open a navigation window as a dialog box
NavigationWindowDialogBox dlg = new NavigationWindowDialogBox();
dlg.Source = new Uri("HomePage.xaml", UriKind.Relative);
dlg.Owner = this;
dlg.ShowDialog();
' Open a navigation window as a dialog box
Dim dlg As New NavigationWindowDialogBox()
dlg.Source = New Uri("HomePage.xaml", UriKind.Relative)
dlg.Owner = Me
dlg.ShowDialog()
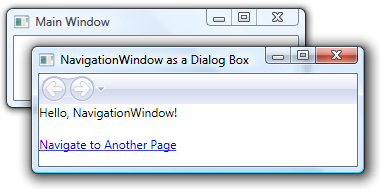
L’illustration suivante montre le résultat.

Comme vous pouvez le voir, NavigationWindow affiche les boutons Précédent et Avant de style Internet Explorer qui permettent aux utilisateurs de naviguer dans le journal. Ces boutons fournissent la même expérience utilisateur, comme le montre la figure suivante.

Si vos pages fournissent leur propre prise en charge de la navigation dans les journaux et l’interface utilisateur, vous pouvez masquer les boutons Précédent et Avant affichés en NavigationWindow définissant la valeur de la ShowsNavigationUI propriété falsesur .
Vous pouvez également utiliser la prise en charge de la personnalisation dans WPF pour remplacer l’interface utilisateur elle-même NavigationWindow .
Frame, classe
Le navigateur et NavigationWindow les fenêtres hébergent du contenu navigable. Dans certains cas, les applications ont un contenu qui n’a pas besoin d’être hébergé par une fenêtre entière. À la place, ce contenu est hébergé dans un autre contenu. Vous pouvez insérer du contenu navigable dans d’autres contenus à l’aide de la Frame classe. Frame fournit la même prise en charge que NavigationWindow les XBAPs.
L’exemple suivant montre comment ajouter un Frame à un Page élément de manière déclarative à l’aide de l’élément Frame .
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" />
</Page>
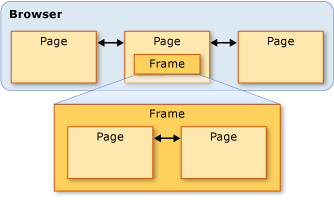
Ce balisage définit l’attribut Source de l’élément Frame avec un URI de pack pour celui auquel il PageFrame doit d’abord accéder. La figure suivante montre un XBAP avec un Page qui a une Frame navigation entre plusieurs pages.

Vous n’avez pas seulement à utiliser Frame à l’intérieur du contenu d’un Page. Il est également courant d’héberger un Frame contenu à l’intérieur d’un Window.
Par défaut, Frame utilise uniquement son propre journal en l’absence d’un autre journal. Si un Frame contenu est hébergé à l’intérieur d’un XBAP ou d’un NavigationWindow XBAP, Frame utilise le journal qui appartient au XBAP ou au NavigationWindow XBAP. Parfois, cependant, il Frame peut être nécessaire d’être responsable de son propre journal. L’une des raisons de le faire est d’autoriser la navigation dans les pages hébergées par un Frame. Cela est illustré par la figure suivante.

Dans ce cas, vous pouvez configurer l’option Frame pour utiliser son propre journal en définissant la JournalOwnership propriété sur FrameOwnsJournal . Ce cas de figure est illustré dans le balisage suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" JournalOwnership="OwnsJournal" />
</Page>
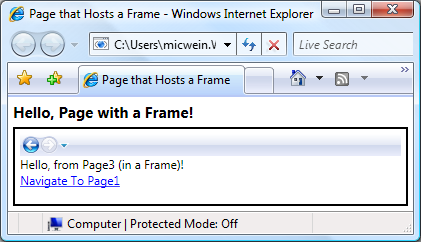
La figure suivante illustre l’effet de naviguer dans un Frame journal qui utilise son propre journal.

Notez que les entrées de journal sont affichées par l’interface utilisateur de navigation dans l’explorateur FrameInternet, plutôt que par Internet Explorer.
Remarque
Si un Frame contenu hébergé dans un Windowfichier , Frame utilise son propre journal et, par conséquent, affiche son propre interface utilisateur de navigation.
Si votre expérience utilisateur nécessite de Frame fournir son propre journal sans afficher l’interface utilisateur de navigation, vous pouvez masquer l’interface utilisateur de navigation en définissant la NavigationUIVisibilityHiddenvaleur . Ce cas de figure est illustré dans le balisage suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame
Source="FramePage1.xaml"
JournalOwnership="OwnsJournal"
NavigationUIVisibility="Hidden" />
</Page>
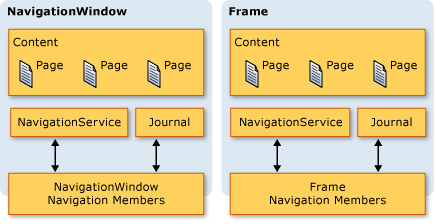
Hôtes de navigation
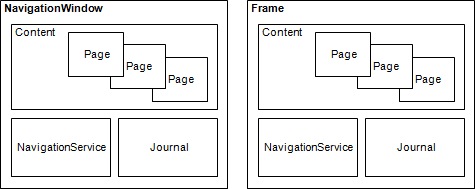
Frame et NavigationWindow sont des classes appelées hôtes de navigation. Un hôte de navigation est une classe qui peut naviguer vers un contenu et l’afficher. Pour ce faire, chaque hôte de navigation utilise son propre NavigationService journal. La construction de base d’un hôte de navigation est illustrée dans la figure suivante.

Essentiellement, cela permet NavigationWindow et Frame de fournir la même prise en charge de navigation qu’un XBAP fournit lorsqu’il est hébergé dans le navigateur.
Outre l’utilisation NavigationService et un journal, les hôtes de navigation implémentent les mêmes membres que ceux qui NavigationService implémentent. Cela est illustré par la figure suivante.

Cela vous permet de programmer la prise en charge de la navigation directement par rapport à eux. Vous pouvez envisager cela si vous devez fournir une interface utilisateur de navigation personnalisée pour un Frame hébergé dans un Window. En outre, les deux types implémentent des membres supplémentaires liés à la navigation, notamment BackStack (NavigationWindow.BackStack, Frame.BackStack) et ForwardStack (NavigationWindow.ForwardStack, Frame.ForwardStack), qui vous permettent d’énumérer les entrées de journal dans la pile arrière et la pile avant, respectivement.
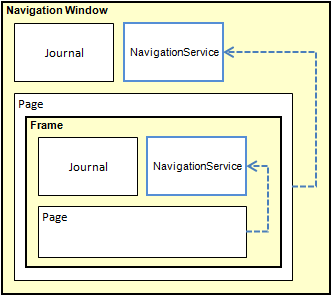
Comme cela a déjà été mentionné, plusieurs journaux peuvent exister dans une application. L’exemple suivant illustre ce cas de figure.

Navigation vers un autre contenu que des pages XAML
Tout au long de cette rubrique, Page les XBAPs de pack ont été utilisés pour illustrer les différentes fonctionnalités de navigation de WPF. Toutefois, un Page élément compilé dans une application n’est pas le seul type de contenu qui peut être accédé, et les XBAPs de pack ne sont pas la seule façon d’identifier le contenu.
Comme le montre cette section, vous pouvez également accéder à des fichiers XAML libres, des fichiers HTML et des objets.
Navigation vers des fichiers XAML libre
Un fichier XAML libre est un fichier présentant les caractéristiques suivantes :
Contient uniquement du code XAML (autrement dit, aucun code).
Il a une déclaration d’espace de noms appropriée.
Son nom de fichier porte l’extension .xaml.
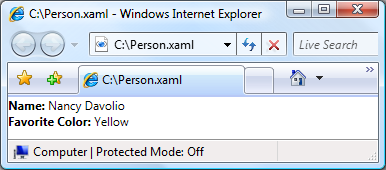
Par exemple, considérez le contenu suivant stocké sous la forme d’un fichier XAML libre, Person.xaml.
<!-- Person.xaml -->
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock>Nancy Davolio</TextBlock>
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock>Yellow</TextBlock>
</TextBlock>
Quand vous double-cliquez sur le fichier, le navigateur s’ouvre et navigue vers le contenu, qu’il affiche. Ce cas est illustré dans la figure suivante.

Vous pouvez afficher un fichier XAML libre à partir des éléments suivants :
site web sur la machine locale, un intranet ou Internet ;
Un partage de fichiers UNC (Universal Naming Convention).
disque local.
Un fichier XAML libre peut être ajouté aux favoris du navigateur ou être la page d’accueil du navigateur.
Remarque
Pour plus d’informations sur la publication et le lancement de pages XAML libres, consultez Déploiement d’une application WPF.
L’une des limitations relatives au code XAML libre est que vous ne pouvez héberger que du contenu sécurisé pour s’exécuter dans une confiance partielle. Par exemple, Window ne peut pas être l’élément racine d’un fichier XAML libre. Pour plus d’informations, consultez Sécurité de confiance partielle de WPF.
Navigation vers des fichiers HTML à l’aide d’un Frame
Comme vous pouvez vous attendre, vous pouvez également accéder au code HTML. Vous devez simplement fournir un URI qui utilise le schéma http. Par exemple, le code XAML suivant montre une Frame page HTML qui accède à une page HTML.
<Frame Source="http://www.microsoft.com/default.aspx" />
La navigation vers HTML nécessite des autorisations spéciales. Par exemple, vous ne pouvez pas naviguer à partir d’un XBAP qui s’exécute dans le bac à sable de sécurité de confiance partielle de la zone Internet. Pour plus d’informations, consultez Sécurité de confiance partielle de WPF.
Navigation vers des fichiers HTML à l’aide du contrôle WebBrowser
Le contrôle prend en charge l’interopérabilité WebBrowser entre l’hébergement, la navigation et le script et le code managé HTML. Pour plus d’informations sur le WebBrowser contrôle, consultez WebBrowser.
Par exemple Frame, la navigation au format HTML nécessite WebBrowser des autorisations spéciales. Par exemple, à partir d’une application de confiance partielle, vous ne pouvez accéder qu’au code HTML situé sur le site d’origine. Pour plus d’informations, consultez Sécurité de confiance partielle de WPF.
Navigation vers des objets personnalisés
Si vous avez des données stockées en tant qu’objets personnalisés, une façon d’afficher ces données consiste à créer un Page contenu lié à ces objets (voir Vue d’ensemble de la liaison de données). En revanche, si vous n’avez pas besoin de la charge de traitement supplémentaire liée à la création d’une page entière juste pour afficher les objets, vous pouvez naviguer directement vers ces derniers.
Considérez la Person classe implémentée dans le code suivant.
using System.Windows.Media;
namespace SDKSample
{
public class Person
{
string name;
Color favoriteColor;
public Person() { }
public Person(string name, Color favoriteColor)
{
this.name = name;
this.favoriteColor = favoriteColor;
}
public string Name
{
get { return this.name; }
set { this.name = value; }
}
public Color FavoriteColor
{
get { return this.favoriteColor; }
set { this.favoriteColor = value; }
}
}
}
Namespace SDKSample
Public Class Person
Private _name As String
Private _favoriteColor As Color
Public Sub New()
End Sub
Public Sub New(ByVal name As String, ByVal favoriteColor As Color)
Me._name = name
Me._favoriteColor = favoriteColor
End Sub
Public Property Name() As String
Get
Return Me._name
End Get
Set(ByVal value As String)
Me._name = value
End Set
End Property
Public Property FavoriteColor() As Color
Get
Return Me._favoriteColor
End Get
Set(ByVal value As Color)
Me._favoriteColor = value
End Set
End Property
End Class
End Namespace
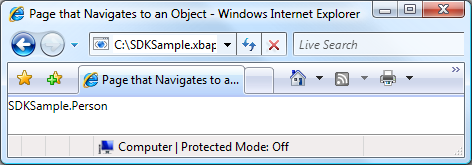
Pour y accéder, vous appelez la NavigationWindow.Navigate méthode, comme illustré par le code suivant.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page that Navigates to an Object">
<Hyperlink Name="hyperlink" Click="hyperlink_Click">
Navigate to Nancy Davolio
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
Person person = new Person("Nancy Davolio", Colors.Yellow);
this.NavigationService.Navigate(person);
}
}
}
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim person As New Person("Nancy Davolio", Colors.Yellow)
Me.NavigationService.Navigate(person)
End Sub
End Class
End Namespace
L’illustration suivante montre le résultat.

Dans cette illustration, vous pouvez voir que rien d’utile n’est affiché. En fait, la valeur affichée est la valeur de retour de la méthode pour l’objet ToStringPerson ; par défaut, il s’agit de la seule valeur que WPF peut utiliser pour représenter votre objet. Vous pouvez remplacer la ToString méthode pour retourner des informations plus significatives, bien qu’elle ne soit toujours qu’une valeur de chaîne. Une technique que vous pouvez utiliser qui tire parti des fonctionnalités de présentation de WPF consiste à utiliser un modèle de données. Vous pouvez implémenter un modèle de données que WPF peut associer à un objet d’un type particulier. Le code suivant montre un modèle de données pour l’objet Person .
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
x:Class="SDKSample.App"
StartupUri="HomePage.xaml">
<Application.Resources>
<!-- Data Template for the Person Class -->
<DataTemplate DataType="{x:Type local:Person}">
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock Text="{Binding Path=Name}" />
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock Text="{Binding Path=FavoriteColor}" />
</TextBlock>
</DataTemplate>
</Application.Resources>
</Application>
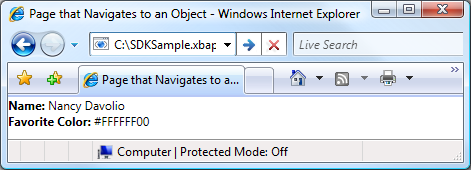
Ici, le modèle de données est associé au Person type à l’aide de l’extension de x:Type balisage dans l’attribut DataType . Le modèle de données lie ensuite des TextBlock éléments (voir TextBlock) aux propriétés de la Person classe. La figure suivante montre l’apparence mise à jour de l’objet Person .

Cette technique présente un avantage, elle vous permet d’afficher vos objets de manière cohérente dans la totalité de votre application grâce à la réutilisation du modèle de données.
Pour plus d’informations sur les modèles de données, consultez Vue d’ensemble des modèles de données.
Sécurité
La prise en charge de la navigation WPF permet aux XBAPs d’être accessibles sur Internet et permet aux applications d’héberger du contenu tiers. Pour protéger les applications et les utilisateurs contre le comportement dangereux, WPF fournit une variété de fonctionnalités de sécurité décrites dans Security et WPF Partial Trust Security.
Voir aussi
.NET Desktop feedback
