Comment : ajouter un filigrane à un TextBox
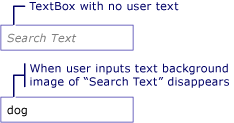
L’exemple suivant montre comment faciliter l’utilisation d’une TextBox image d’arrière-plan explicite à l’intérieur de l’écran TextBox jusqu’à ce que l’utilisateur entre le texte, à quel moment l’image est supprimée. En outre, l’image d’arrière-plan est restaurée à nouveau si l’utilisateur supprime son entrée. Voir l’illustration ci-dessous.

Remarque
La raison pour laquelle une image d’arrière-plan est utilisée dans cet exemple plutôt que de manipuler simplement la propriété de TextBox, est qu’une image d’arrière-plan n’interfère pas avec la Text liaison de données.
Exemple
Le code XAML suivant illustre les éléments suivants :
- Déclaration de la
watermarkressource. Téléchargez l’image à partir de GitHub. - Définition de la
TextBox.Backgroundpropriété sur les ressources. - Définition de l’événement
TextBox.TextChanged.
<Window x:Class="watermark.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ImageBrush x:Key="watermark" ImageSource="textboxbackground.gif" AlignmentX="Left" Stretch="None" />
</Window.Resources>
<StackPanel>
<TextBox Name="myTextBox" TextChanged="OnTextBoxTextChanged" Width="200" Background="{StaticResource watermark}" />
</StackPanel>
</Window>
Le code suivant gère l’événement TextBox.TextChanged :
private void OnTextBoxTextChanged(object sender, TextChangedEventArgs e)
{
if (sender is TextBox box)
{
if (string.IsNullOrEmpty(box.Text))
box.Background = (ImageBrush)FindResource("watermark");
else
box.Background = null;
}
}
Private Sub OnTextBoxTextChanged(sender As Object, e As TextChangedEventArgs)
If TypeOf sender Is TextBox Then
Dim box As TextBox = DirectCast(sender, TextBox)
If String.IsNullOrEmpty(box.Text) Then
box.Background = DirectCast(FindResource("watermark"), ImageBrush)
Else
box.Background = Nothing
End If
End If
End Sub
Voir aussi
.NET Desktop feedback
