Guide pratique pour choisir entre StackPanel et DockPanel
Bien que vous puissiez utiliser des DockPanel éléments enfants ou StackPanel pour empiler des éléments enfants, les deux contrôles ne produisent pas toujours les mêmes résultats. Par exemple, l’ordre dans lequel vous placez des éléments enfants peut affecter la taille des éléments enfants dans un DockPanel élément, mais pas dans un StackPanel. Ce comportement différent se produit parce que StackPanel les mesures dans la direction de l’empilement sur Double.PositiveInfinity ; toutefois, DockPanel mesure uniquement la taille disponible.
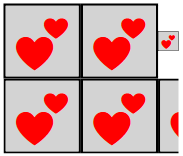
Les exemples de cet article créent un Grid avec deux panneaux, qui ressemblent à l’image suivante :

Exemple XAML
L’exemple suivant illustre la différence clé entre DockPanel et StackPanel lors de la conception d’une page en XAML.
<Grid Width="175" Height="150">
<Grid.Resources>
<ControlTemplate x:Key="EmojiViewBox" TargetType="{x:Type ContentControl}">
<Viewbox>
<Border Background="LightGray" BorderBrush="Black" BorderThickness="0.5">
<TextBlock Foreground="Red">💕</TextBlock>
</Border>
</Viewbox>
</ControlTemplate>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<DockPanel Grid.Column="0" Grid.Row="0">
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
</DockPanel>
<StackPanel Grid.Column="0" Grid.Row="1" Orientation="Horizontal">
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
</StackPanel>
</Grid>
Exemple basé sur le code
L’exemple suivant illustre la différence clé entre DockPanel et StackPanel. Ce code est exécuté dans le gestionnaire d’événements Window.Loaded :
private void Window_Loaded(object sender, RoutedEventArgs e)
{
Grid gridContainer = new Grid()
{
Width = 175,
Height = 150
};
// Template to generate the content
ControlTemplate viewBoxTemplate = (ControlTemplate)System.Windows.Markup.XamlReader.Parse(@"
<ControlTemplate TargetType=""ContentControl"" xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"">
<Viewbox>
<Border Background=""LightGray"" BorderBrush=""Black"" BorderThickness=""0.5"">
<TextBlock Foreground=""Red"">💕</TextBlock>
</Border>
</Viewbox>
</ControlTemplate>
");
gridContainer.RowDefinitions.Add(new RowDefinition());
gridContainer.RowDefinitions.Add(new RowDefinition());
// Dock panel
DockPanel panel1 = new DockPanel();
Grid.SetRow(panel1, 0);
// Create the three controls for the panel
panel1.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel1.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel1.Children.Add(new ContentControl() { Template = viewBoxTemplate });
// Add the dock panel to the grid
gridContainer.Children.Add(panel1);
// Stack panel
StackPanel panel2 = new StackPanel();
panel2.Orientation = Orientation.Horizontal;
Grid.SetRow(panel2, 1);
// Create the three controls for the panel
panel2.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel2.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel2.Children.Add(new ContentControl() { Template = viewBoxTemplate });
// Add the dock panel to the grid
gridContainer.Children.Add(panel2);
// Set the grid as the content of this window or page
Content = gridContainer;
}
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim gridContainer As New Grid() With {.Width = 175, .Height = 150}
' Template to generate the content
Dim viewBoxTemplate As ControlTemplate = DirectCast(Markup.XamlReader.Parse("
<ControlTemplate TargetType=""ContentControl"" xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"">
<Viewbox>
<Border Background=""LightGray"" BorderBrush=""Black"" BorderThickness=""0.5"">
<TextBlock Foreground=""Red"">💕</TextBlock>
</Border>
</Viewbox>
</ControlTemplate>"), ControlTemplate)
gridContainer.RowDefinitions.Add(New RowDefinition())
gridContainer.RowDefinitions.Add(New RowDefinition())
' Dock panel
Dim panel1 As New DockPanel()
Grid.SetRow(panel1, 0)
' Create the three controls for the panel
panel1.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel1.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel1.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
' Add the dock panel to the grid
gridContainer.Children.Add(panel1)
' Stack panel
Dim panel2 As New StackPanel() With {.Orientation = Orientation.Horizontal}
Grid.SetRow(panel2, 1)
' Create the three controls for the panel
panel2.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel2.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel2.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
' Add the dock panel to the grid
gridContainer.Children.Add(panel2)
'Set the grid as the content of this window or page
Content = gridContainer
End Sub
Voir aussi
.NET Desktop feedback
