Comment : effectuer une liaison à une collection et afficher des informations basées sur la sélection
Dans un scénario simple maître-détail, vous disposez d’une liaison ItemsControl de données telle qu’un ListBox. En fonction de la sélection de l’utilisateur, vous affichez plus d’informations sur l’élément sélectionné. Cet exemple montre comment implémenter ce scénario.
Exemple
Dans cet exemple, People il s’agit d’une ObservableCollection<T> classe Person . Cette Person classe contient trois propriétés : FirstName, LastNameet HomeTown, tout type string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
Les ContentControl utilisations suivantes DataTemplate définissent la façon dont les informations d’un Person objet sont présentées :
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
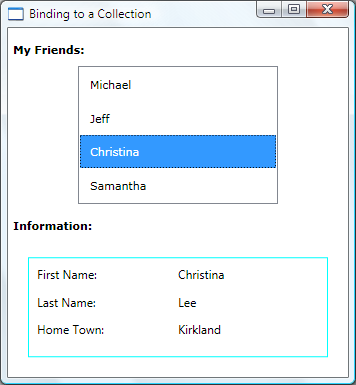
Voici une capture d’écran de ce que l’exemple produit. Affiche ContentControl les autres propriétés de la personne sélectionnée.

Les deux éléments à remarquer dans cet exemple sont les suivants :
ContentControl Liaison ListBox à la même source. Les Path propriétés des deux liaisons ne sont pas spécifiées, car les deux contrôles sont liés à l’objet de collection entier.
Vous devez définir la IsSynchronizedWithCurrentItem propriété
truepour que cela fonctionne. La définition de cette propriété garantit que l’élément sélectionné est toujours défini en tant que CurrentItem. Sinon, si les ListBox données sont extraites d’un CollectionViewSource, elles synchronisent automatiquement la sélection et la devise.
Notez que la Person classe remplace la méthode de la ToString façon suivante. Par défaut, les ListBox appels ToString et affichent une représentation sous forme de chaîne de chaque objet dans la collection liée. C’est pourquoi chacun Person apparaît comme un prénom dans le ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Voir aussi
.NET Desktop feedback
