Comment créer une liaison de données (WPF .NET)
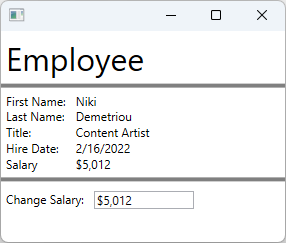
Cet article explique comment créer un xaml de liaison. L’exemple utilise un objet de données qui représente un employé d’une entreprise. Cet objet de données est lié à une fenêtre XAML qui utilise TextBlock des contrôles pour répertorier les détails de l’employé. Vous allez créer une interface utilisateur qui ressemble à l’image suivante :

Pour en savoir plus sur la liaison de données, consultez vue d’ensemble de la liaison de données dans WPF.
Créer un objet de données
Dans cet exemple, un employé est utilisé comme objet de données auquel l’interface utilisateur est liée.
Ajoutez une nouvelle classe à votre projet et nommez-la
Employee.Remplacez le code par l’extrait de code suivant :
using System; using System.ComponentModel; namespace ArticleSample { public class Employee : INotifyPropertyChanged { private decimal _salary; public event PropertyChangedEventHandler? PropertyChanged; public required string FirstName { get; set; } public required string LastName { get; set; } public required string Title { get; set; } public required DateTime HireDate { get; set; } public required decimal Salary { get => _salary; set { _salary = value; // Support TwoWay binding PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Salary))); } } } }Imports System.ComponentModel Public Class Employee Implements INotifyPropertyChanged Private _salary As Decimal Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Public Property FirstName As String Public Property LastName As String Public Property Title As String Public Property HireDate As DateTime Public Property Salary As Decimal Get Return _salary End Get Set(value As Decimal) _salary = value RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(NameOf(Salary))) End Set End Property End Class
L’objet de données de l’employé est une classe simple qui décrit un employé :
- Prénom et nom de l’employé.
- Date à laquelle l’employé a été embauché.
- Titre de la société de l’employé.
- Combien gagne l’employé.
Lier à un objet de données
Le code XAML suivant illustre l’utilisation de la Employee classe en tant qu’objet de données. La propriété de l’élément DataContext racine est liée à une ressource statique déclarée dans le code XAML. Les contrôles individuels sont liés aux propriétés du Employee.
Ajouter une nouvelle fenêtre au projet et le nommer
EmployeeViewRemplacez le code XAML par l’extrait de code suivant :
Important
L’extrait de code suivant est extrait d’un projet C#. Si vous utilisez Visual Basic, vous
x:Classdevez le déclarer sans l’espaceArticleSamplede noms. Vous pouvez voir à quoi ressemble la version de Visual Basic ici.<Window x:Class="ArticleSample.EmployeeView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ArticleSample" Title="" Height="250" Width="300"> <Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources> <StackPanel DataContext="{StaticResource EmployeeExample}"> <Label FontSize="32">Employee</Label> <Border BorderBrush="Gray" BorderThickness="2" /> <Grid Grid.Row="1" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Text="First Name:" Grid.Row="0" Margin="0,0,10,0" /> <TextBlock Text="Last Name:" Grid.Row="1" /> <TextBlock Text="Title:" Grid.Row="2" /> <TextBlock Text="Hire Date:" Grid.Row="3" /> <TextBlock Text="Salary" Grid.Row="4" /> <TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" /> </Grid> <Border BorderBrush="Gray" BorderThickness="2" /> <StackPanel Margin="5,10" Orientation="Horizontal"> <TextBlock Text="Change Salary:" Margin="0,0,10,0" /> <TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" /> </StackPanel> </StackPanel> </Window>
L’espace de noms du code ne correspond pas à l’espace de noms de votre projet, sauf si vous avez créé un projet nommé ArticleSample. Vous pouvez copier et coller l’élément Window.Resources racine (StackPanel) dans mainWindow si vous avez créé un projet.
Pour mieux comprendre comment le code XAML précédent utilise la liaison de données, tenez compte des points suivants :
Une ressource XAML est utilisée pour créer une instance de la
Employeeclasse.En règle générale, l’objet de données est transmis ou associé à la fenêtre. Cet exemple code en dur l’employé à des fins de démonstration.
<Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources>L’élément racine (
StackPanel) a son contexte de données défini sur l’instance codée enEmployeedur.Les éléments enfants héritent de leur
DataContextparent, sauf si explicitement définis.<StackPanel DataContext="{StaticResource EmployeeExample}">Les propriétés de l’instance
Employeesont liées auxTextBlockcontrôles.Le
Bindingn’spécifie pas ,BindingSourcedonc ilDataContextest utilisé comme source.<TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" />Un
TextBoxcontrôle est lié avecTwoWayle mode, ce qui permet deTextBoxmodifier laEmployee.Salarypropriété.<TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" />
Contenu connexe
.NET Desktop feedback
