Comment : peindre une zone avec un dégradé radial
Cet exemple montre comment utiliser la RadialGradientBrush classe pour peindre une zone avec un dégradé radial.
Exemple
L’exemple suivant utilise un RadialGradientBrush rectangle pour peindre un rectangle avec un dégradé radial qui passe du jaune au rouge au bleu vert vert.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace BrushesIntroduction
{
public class RadialGradientBrushSnippet : Page
{
public RadialGradientBrushSnippet()
{
Title = "RadialGradientBrush Example";
Background = Brushes.White;
Margin = new Thickness(20);
//
// Create a RadialGradientBrush with four gradient stops.
//
RadialGradientBrush radialGradient = new RadialGradientBrush();
// Set the GradientOrigin to the center of the area being painted.
radialGradient.GradientOrigin = new Point(0.5, 0.5);
// Set the gradient center to the center of the area being painted.
radialGradient.Center = new Point(0.5, 0.5);
// Set the radius of the gradient circle so that it extends to
// the edges of the area being painted.
radialGradient.RadiusX = 0.5;
radialGradient.RadiusY = 0.5;
// Create four gradient stops.
radialGradient.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
radialGradient.GradientStops.Add(new GradientStop(Colors.Red, 0.25));
radialGradient.GradientStops.Add(new GradientStop(Colors.Blue, 0.75));
radialGradient.GradientStops.Add(new GradientStop(Colors.LimeGreen, 1.0));
// Freeze the brush (make it unmodifiable) for performance benefits.
radialGradient.Freeze();
// Create a rectangle and paint it with the
// RadialGradientBrush.
Rectangle aRectangle = new Rectangle();
aRectangle.Width = 200;
aRectangle.Height = 100;
aRectangle.Fill = radialGradient;
StackPanel mainPanel = new StackPanel();
mainPanel.Children.Add(aRectangle);
Content = mainPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Imports System.Windows.Shapes
Namespace BrushesIntroduction
Public Class RadialGradientBrushSnippet
Inherits Page
Public Sub New()
Title = "RadialGradientBrush Example"
Background = Brushes.White
Margin = New Thickness(20)
'
' Create a RadialGradientBrush with four gradient stops.
'
Dim radialGradient As New RadialGradientBrush()
' Set the GradientOrigin to the center of the area being painted.
radialGradient.GradientOrigin = New Point(0.5, 0.5)
' Set the gradient center to the center of the area being painted.
radialGradient.Center = New Point(0.5, 0.5)
' Set the radius of the gradient circle so that it extends to
' the edges of the area being painted.
radialGradient.RadiusX = 0.5
radialGradient.RadiusY = 0.5
' Create four gradient stops.
radialGradient.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
radialGradient.GradientStops.Add(New GradientStop(Colors.Red, 0.25))
radialGradient.GradientStops.Add(New GradientStop(Colors.Blue, 0.75))
radialGradient.GradientStops.Add(New GradientStop(Colors.LimeGreen, 1.0))
' Freeze the brush (make it unmodifiable) for performance benefits.
radialGradient.Freeze()
' Create a rectangle and paint it with the
' RadialGradientBrush.
Dim aRectangle As New Rectangle()
aRectangle.Width = 200
aRectangle.Height = 100
aRectangle.Fill = radialGradient
Dim mainPanel As New StackPanel()
mainPanel.Children.Add(aRectangle)
Content = mainPanel
End Sub
End Class
End Namespace
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RadialGradientBrush Example"
Background="White" Margin="20">
<StackPanel>
<!-- This rectangle is painted with a radial gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5"
Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
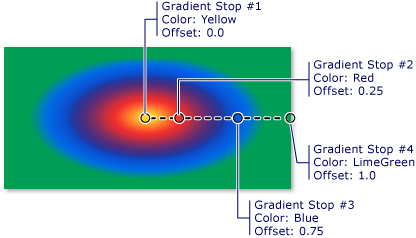
L’illustration suivante montre le dégradé de l’exemple précédent. Les arrêts du dégradé ont été mis en surbrillance.

Remarque
Les exemples de cette rubrique utilisent le système de coordonnées par défaut pour définir des points de contrôle. Le système de coordonnées par défaut est relatif à un cadre englobant : 0 indique 0 % du cadre englobant, et 1 indique 100 % du cadre englobant. Vous pouvez modifier ce système de coordonnées en définissant la MappingMode propriété sur la valeur Absolute. Un système de coordonnées absolu n’est pas relatif à un rectangle englobant. Les valeurs sont interprétées directement dans l’espace local.
Pour obtenir d’autres RadialGradientBrush exemples, consultez l’exemple pinceaux. Pour plus d’informations sur les dégradés et d’autres types de pinceaux, consultez Vue d’ensemble de la peinture avec des couleurs solides et des dégradés.
.NET Desktop feedback
