Comment : recevoir une notification en cas de changement d'état de l'horloge
L’événement d’une CurrentStateInvalidated horloge se produit lorsqu’il CurrentState devient non valide, par exemple lorsque l’horloge démarre ou s’arrête. Vous pouvez vous inscrire à cet événement directement à l’aide d’un Clock, ou vous pouvez vous inscrire à l’aide d’un Timeline.
Dans l’exemple suivant, un Storyboard et deux DoubleAnimation objets sont utilisés pour animer la largeur de deux rectangles. L’événement CurrentStateInvalidated est utilisé pour écouter les modifications d’état de l’horloge.
Exemple
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
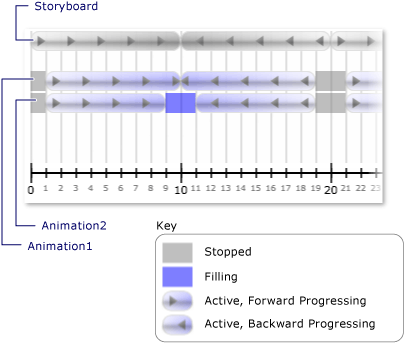
L’illustration suivante montre les différents états que les animations entrent au fur et à mesure que le chronologie parent (Storyboard) progresse.

Le tableau suivant indique les moments où l’événement d’Animation1CurrentStateInvalidated se déclenche :
| Temps (secondes) | State |
|---|---|
| 1 | Actif.ve |
| 10 | Actif.ve |
| 19 | Arrêté |
| 21 | Active |
| 30 | Actif.ve |
| 39 | Arrêté |
Le tableau suivant indique les moments où l’événement d’Animation2CurrentStateInvalidated se déclenche :
| Temps (secondes) | State |
|---|---|
| 1 | Actif.ve |
| 9 | Remplissage |
| 11 | Actif.ve |
| 19 | Arrêté |
| 21 | Actif.ve |
| 29 | Remplissage |
| 31 | Actif.ve |
| 39 | Arrêté |
Notez que l’événement d’Animation1CurrentStateInvalidated se déclenche à 10 secondes, même si son état reste Active. C’est parce que son état a changé à 10 secondes, mais il est passé de Active à Filling puis de retour à Active dans la même graduation.
.NET Desktop feedback
