Vue d’ensemble de TileBrush
TileBrush les objets vous fournissent un grand contrôle sur la façon dont une zone est peinte avec une image, Drawingou Visual. Cette rubrique explique comment utiliser TileBrush des fonctionnalités pour mieux contrôler la façon dont un ImageBrush, DrawingBrushou VisualBrush peint une zone.
Prérequis
Pour comprendre cette rubrique, il est utile de comprendre comment utiliser les fonctionnalités de base du , DrawingBrushou VisualBrush de la ImageBrushclasse. Pour lire une introduction à ces types, consultez l’article Peinture avec des objets d'image, de dessin et visuels.
Peindre une zone avec des mosaïques
ImageBrush, DrawingBrushsont VisualBrush des types d’objets TileBrush . Les pinceaux mosaïque vous permettent de bien contrôler le remplissage d’une zone avec une image, un dessin ou un objet visuel. Par exemple, au lieu de simplement peindre une zone avec une seule image étendue, vous pouvez peindre une zone avec une série de mosaïques d’image qui créent un motif.
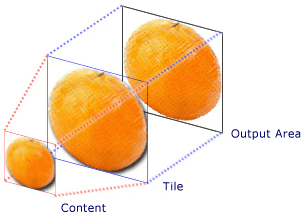
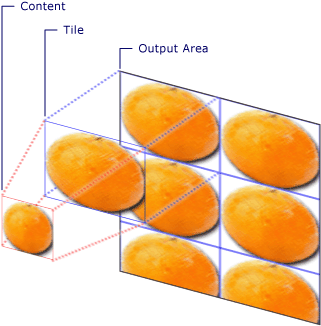
Peindre une zone avec un pinceau mosaïque implique trois composants : un contenu, une mosaïque de base et une zone de sortie.

Composants d’un TileBrush avec une seule mosaïque

Composants d’un TileBrush avec un TileMode de mosaïque
La zone de sortie est la zone en cours de peinture, telle que l’un FillEllipse ou l’un Background d’un Button. Les sections suivantes décrivent les deux autres composants d’un TileBrush.
Contenu de pinceau
Il existe trois types TileBrush de peintures différents et chacun d’eux avec un type de contenu différent.
Si le pinceau est un ImageBrush, ce contenu est une image La ImageSource propriété spécifie le contenu du ImageBrush.
Si le pinceau est un DrawingBrush, ce contenu est un dessin. La Drawing propriété spécifie le contenu du DrawingBrush.
Si le pinceau est un VisualBrush, ce contenu est un visuel. La Visual propriété spécifie le contenu du VisualBrush.
Vous pouvez spécifier la position et les dimensions du contenu à l’aide de TileBrush la Viewbox propriété, bien qu’il soit courant de laisser le Viewbox jeu sur sa valeur par défaut. Par défaut, il Viewbox est configuré pour contenir complètement le contenu du pinceau. Pour plus d’informations sur la configuration de l’objet Viewbox, consultez la page de Viewbox propriétés.
La mosaïque de base
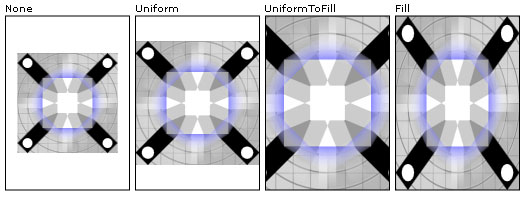
Un TileBrush projette son contenu sur une vignette de base. La propriété contrôle la façon dont TileBrush le Stretch contenu est étiré pour remplir la vignette de base. La Stretch propriété accepte les valeurs suivantes, définies par l’énumération Stretch :
None: le contenu du pinceau n’est pas étiré pour remplir la vignette.
Fill: le contenu du pinceau est mis à l’échelle pour s’adapter à la vignette. Étant donné que la hauteur et la largeur du contenu sont mis à l’échelle indépendamment, les proportions d’origine du contenu risquent de ne pas être conservées. Autrement dit, le contenu du pinceau peut être déformé pour remplir complètement la mosaïque de sortie.
Uniform: le contenu du pinceau est mis à l’échelle afin qu’il s’adapte complètement à la vignette. Les proportions du contenu sont conservées.
UniformToFill: le contenu du pinceau est mis à l’échelle afin qu’il remplit complètement la zone de sortie tout en conservant le rapport d’aspect d’origine du contenu.
L’image suivante illustre les différents Stretch paramètres.

Dans l’exemple suivant, le contenu d’un objet ImageBrush est défini afin qu’il ne s’étende pas pour remplir la zone de sortie.
<Rectangle
Width="125" Height="175"
Stroke="Black"
StrokeThickness="1"
Margin="0,0,5,0">
<Rectangle.Fill>
<ImageBrush
Stretch="None"
ImageSource="sampleImages\testImage.gif"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 125;
myRectangle.Height = 175;
myRectangle.Stroke = Brushes.Black;
myRectangle.StrokeThickness = 1;
myRectangle.Margin = new Thickness(0,5,0,0);
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Configure the brush so that it
// doesn't stretch its image to fill
// the rectangle.
myImageBrush.Stretch = Stretch.None;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 125
.Height = 175
.Stroke = Brushes.Black
.StrokeThickness = 1
.Margin = New Thickness(0, 5, 0, 0)
End With
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Configure the brush so that it
' doesn't stretch its image to fill
' the rectangle.
myImageBrush.Stretch = Stretch.None
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Par défaut, une TileBrush vignette génère une seule vignette (la vignette de base) et étire cette vignette pour remplir complètement la zone de sortie. Vous pouvez modifier la taille et la position de la vignette de base en définissant les propriétés et ViewportUnits les Viewport propriétés.
Taille de la mosaïque de base
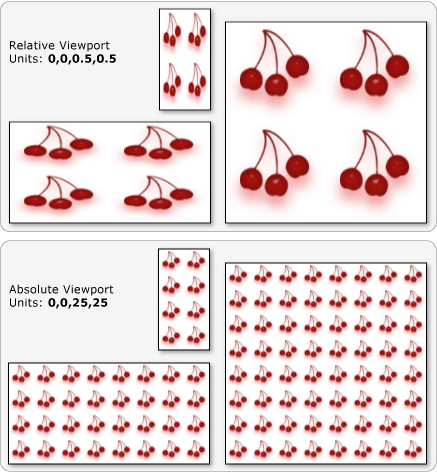
La Viewport propriété détermine la taille et la position de la vignette de base, et la ViewportUnits propriété détermine si l’objet Viewport est spécifié à l’aide de coordonnées absolues ou relatives. Si les coordonnées sont relatives, elles sont relatives à la taille de la zone de sortie. Le point (0,0) représente le coin supérieur gauche de la zone de sortie et (1,1) représente le coin inférieur droit de la zone de sortie. Pour spécifier que la Viewport propriété utilise des coordonnées absolues, définissez la ViewportUnits propriété Absolutesur .
L’illustration suivante montre la différence de sortie entre une TileBrush valeur relative et absolue ViewportUnits. Notez que chaque illustration représente un motif en mosaïque ; la section suivante décrit comment spécifier un tel motif.

Dans l’exemple suivant, une image est utilisée pour créer une mosaïque ayant une largeur et une hauteur de 50 %. La mosaïque de base se trouve au point (0,0) de la zone de sortie.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 4 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
L’exemple suivant définit les vignettes d’un ImageBrush appareil de 25 à 25 pixels indépendants. Étant donné que les ViewportUnits vignettes sont absolues, les ImageBrush mosaïques sont toujours de 25 à 25 pixels, quelle que soit la taille de la zone peinte.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 25 x 25 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,25,25"
ViewportUnits="Absolute"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 25 x 25, regardless of the size
// of the output area.
myImageBrush.Viewport = new Rect(0, 0, 25, 25);
myImageBrush.ViewportUnits = BrushMappingMode.Absolute;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 25 x 25, regardless of the size
' of the output area.
myImageBrush.Viewport = New Rect(0, 0, 25, 25)
myImageBrush.ViewportUnits = BrushMappingMode.Absolute
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Comportement des mosaïques
Un TileBrush modèle produit un modèle en mosaïque lorsque sa vignette de base ne remplit pas complètement la zone de sortie et qu’un mode de mosaïque autre est None spécifié. Lorsqu’une vignette de pinceau de mosaïque ne remplit pas complètement la zone de sortie, sa TileMode propriété spécifie si la vignette de base doit être dupliquée pour remplir la zone de sortie et, le cas échéant, comment la vignette de base doit être dupliquée. La TileMode propriété accepte les valeurs suivantes, définies par l’énumération TileMode :
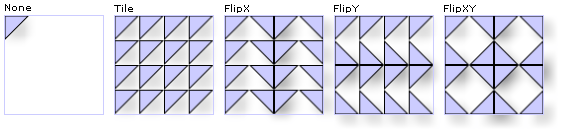
None: seule la vignette de base est dessinée.
Tile: la vignette de base est dessinée et la zone restante est remplie en répétant la vignette de base afin que le bord droit d’une vignette soit adjacent au bord gauche de la partie suivante, et de la même façon pour le bas et le haut.
FlipX: identique à Tile, mais d’autres colonnes de vignettes sont retournées horizontalement.
FlipY: identique à Tile, mais d’autres lignes de vignettes sont retournées verticalement.
Les images suivantes illustrent les différents modes de mosaïque.

Dans l’exemple suivant, une image est utilisée pour peindre un rectangle de 100 pixels de large et 100 pixels de haut. En définissant le pinceau sur 0,0,0,25,0,25,0,25, la vignette de base du pinceau Viewport est définie sur 1/4 de la zone de sortie. Le pinceau TileMode est défini sur FlipXY. afin qu’il remplisse le rectangle de lignes de mosaïques.
<Rectangle
Width="100" Height="100" >
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\triangle.jpg"
Viewport="0,0,0.25,0.25"
TileMode="FlipXY"
/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\triangle.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
// Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\triangle.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
' Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Voir aussi
- ImageBrush
- DrawingBrush
- VisualBrush
- TileBrush
- Peinture avec des objets d'image, de dessin et visuels
- Guides pratiques
- Vue d’ensemble des objets Freezable
- ImageBrush Sample(Exemple d’ImageBrush)
- VisualBrush Sample (Exemple de VisualBrush)
.NET Desktop feedback
