Comportements
Les comportements de l’interface utilisateur d’application multiplateforme .NET (.NET MAUI) vous permettent d’ajouter des fonctionnalités aux contrôles d’interface utilisateur sans avoir à les sous-classer. En effet, vous implémentez les fonctionnalités dans une classe de comportement et les attachez au contrôle comme si elles en faisaient partie.
Avec les comportements, vous pouvez implémenter du code que vous auriez dû normalement écrire sous forme de code-behind, car celui-ci interagit directement avec l’API du contrôle de manière à être attaché directement au contrôle et empaqueté pour être réutilisé dans plusieurs applications. Vous pouvez les utiliser pour fournir une série complète de fonctionnalités aux contrôles, comme :
- Ajouter un validateur d’e-mail à une Entry.
- Créer un contrôle d’évaluation avec un module de reconnaissance de mouvement de pression.
- Contrôler une animation.
.NET MAUI prend en charge trois types de comportements différents :
- Les comportements joints sont des classes
staticavec une ou plusieurs propriétés jointes. Pour plus d’informations sur les comportements attachés, consultez Comportements attachés. - Les comportements MAUI .NET sont des classes qui dérivent de la ou Behavior<T> de la Behavior classe, où
Test le type du contrôle auquel le comportement doit s’appliquer. Pour plus d’informations, consultez Comportements MAUI .NET. - Les comportements de plateforme sont des classes qui dérivent de la ou PlatformBehavior<TView,TPlatformView> de la PlatformBehavior<TView> classe. Ces comportements peuvent répondre à des conditions et événements arbitraires sur un contrôle natif. Pour plus d’informations, consultez Comportements de la plateforme.
Comportements attachés
Les comportements attachés sont des classes avec une ou plusieurs propriétés attachées. Les propriétés attachées constituent un type particulier de propriété liable. Elles sont définies dans une seule classe, mais attachées à d’autres objets. En XAML, elles sont reconnaissables car elles sont représentées sous forme d’attributs contenant un nom de classe et un nom de propriété séparés par un point. Pour plus d’informations sur les propriétés jointes, consultez propriétés jointes.
Une propriété attachée peut définir un délégué propertyChanged qui est exécuté quand la valeur de la propriété change, par exemple quand la propriété est définie sur un contrôle. Lorsque le délégué propertyChanged s’exécute, il est passé comme référence au contrôle sur lequel il est actuellement attaché, tout comme les paramètres qui contiennent les valeurs anciennes et nouvelles de la propriété. Vous pouvez utiliser ce délégué pour ajouter de nouvelles fonctionnalités au contrôle auquel la propriété est attachée en manipulant la référence qui y est passée, comme suit :
- Le délégué
propertyChangedcaste la référence du contrôle, qui est reçue comme BindableObject, en type de contrôle que le comportement est conçu pour améliorer. - Le délégué
propertyChangedmodifie les propriétés du contrôle, appelle les méthodes du contrôle ou inscrit les gestionnaires d’événements aux événements exposés par le contrôle, pour implémenter la fonctionnalité clé du comportement.
Avertissement
Les comportements attachés sont définis dans une static classe, avec static des propriétés et des méthodes. Il est donc difficile de créer des comportements attachés qui ont un état.
Créer un comportement attaché
Un comportement attaché peut être implémenté en créant une classe statique qui contient une propriété jointe qui spécifie un propertyChanged délégué.
L’exemple suivant montre la AttachedNumericValidationBehavior classe, qui met en surbrillance la valeur entrée par l’utilisateur dans un Entry contrôle en rouge s’il ne s’agit pas d’un double:
public static class AttachedNumericValidationBehavior
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached("AttachBehavior", typeof(bool), typeof(AttachedNumericValidationBehavior), false, propertyChanged: OnAttachBehaviorChanged);
public static bool GetAttachBehavior(BindableObject view)
{
return (bool)view.GetValue(AttachBehaviorProperty);
}
public static void SetAttachBehavior(BindableObject view, bool value)
{
view.SetValue(AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged(BindableObject view, object oldValue, object newValue)
{
Entry entry = view as Entry;
if (entry == null)
{
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior)
{
entry.TextChanged += OnEntryTextChanged;
}
else
{
entry.TextChanged -= OnEntryTextChanged;
}
}
static void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse(args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Colors.Black : Colors.Red;
}
}
Dans cet exemple, la AttachedNumericValidationBehavior classe contient une propriété jointe nommée AttachBehavior avec un getter et un static setter, qui contrôle l’ajout ou la suppression du comportement au contrôle auquel il sera attaché. Cette propriété jointe inscrit la méthode OnAttachBehaviorChanged qui est exécutée au changement de la valeur de la propriété. Cette méthode inscrit ou désinscrit un gestionnaire d’événements pour l’événement TextChanged, selon la valeur de la propriété attachée AttachBehavior. La fonctionnalité principale du comportement est fournie par la OnEntryTextChanged méthode, qui analyse la valeur entrée dans le Entry fichier et définit la TextColor propriété sur rouge si la valeur n’est pas une double.
Consommer un comportement attaché
Un comportement attaché peut être consommé en définissant sa propriété jointe sur le contrôle cible.
L’exemple suivant montre l’utilisation de la AttachedNumericValidationBehavior classe sur un élément Entry en ajoutant la AttachBehavior propriété jointe au Entry:
<ContentPage ...
xmlns:local="clr-namespace:BehaviorsDemos">
<Entry Placeholder="Enter a System.Double" local:AttachedNumericValidationBehavior.AttachBehavior="true" />
</ContentPage>
Le contrôle Entry équivalent en C# est présenté dans l’exemple de code suivant :
Entry entry = new Entry { Placeholder = "Enter a System.Double" };
AttachedNumericValidationBehavior.SetAttachBehavior(entry, true);
La capture d’écran suivante montre le comportement attaché répondant à une entrée non valide :

Remarque
Les comportements attachés sont écrits pour un type de contrôle spécifique (ou une superclasse qui peut s’appliquer à de nombreux contrôles) et doivent être ajoutés à un contrôle compatible uniquement.
Supprimer un comportement attaché
La AttachedNumericValidationBehavior classe peut être supprimée d’un contrôle en définissant la AttachBehavior propriété jointe sur false:
<Entry Placeholder="Enter a System.Double" local:AttachedNumericValidationBehavior.AttachBehavior="false" />
Lors de l’exécution, la méthode OnAttachBehaviorChanged est exécutée quand la valeur de la propriété attachée AttachBehavior est définie sur false. La OnAttachBehaviorChanged méthode désinscrira ensuite le gestionnaire d’événements de l’événement TextChanged , ce qui garantit que le comportement n’est pas exécuté lorsque vous interagissez avec le contrôle.
Comportements MAUI .NET
Les comportements .NET MAUI sont créés en dérivant de la ou Behavior<T> de la Behavior classe.
Le processus de création d’un comportement MAUI .NET est le suivant :
- Créez une classe qui hérite de la classe Behavior ou Behavior<T>, où
Test le type du contrôle auquel le comportement doit s’appliquer. - Remplacez la méthode OnAttachedTo pour effectuer toute configuration nécessaire.
- Remplacez la méthode OnDetachingFrom pour effectuer tout nettoyage nécessaire.
- Implémentez la fonctionnalité clé du comportement.
Cela entraîne la structure indiquée dans l’exemple suivant :
public class MyBehavior : Behavior<View>
{
protected override void OnAttachedTo(View bindable)
{
base.OnAttachedTo(bindable);
// Perform setup
}
protected override void OnDetachingFrom(View bindable)
{
base.OnDetachingFrom(bindable);
// Perform clean up
}
// Behavior implementation
}
La OnAttachedTo méthode est appelée immédiatement après que le comportement est attaché à un contrôle. Cette méthode reçoit une référence au contrôle auquel elle est attachée et peut être utilisée pour inscrire des gestionnaires d’événements ou effectuer une autre configuration nécessaire à la prise en charge de la fonctionnalité du comportement. Par exemple, vous pouvez vous abonner à un événement sur un contrôle. La fonctionnalité du comportement serait alors implémentée dans le gestionnaire d’événements pour l’événement en question.
La OnDetachingFrom méthode est appelée lorsque le comportement est supprimé du contrôle. Cette méthode reçoit une référence au contrôle auquel elle est attachée et est utilisée pour effectuer tout nettoyage nécessaire. Par exemple, vous pouvez vous désabonner d’un événement sur un contrôle pour empêcher les fuites de mémoire.
Le comportement peut ensuite être consommé en l’attachant à la Behaviors collection du contrôle.
Créer un comportement MAUI .NET
Un comportement MAUI .NET peut être implémenté en créant une classe qui dérive de la ou de la Behavior classe, et en substituant les méthodes et OnDetachingFrom les OnAttachedTo méthodes.Behavior<T>
L’exemple suivant montre la NumericValidationBehavior classe, qui met en surbrillance la valeur entrée par l’utilisateur dans un Entry contrôle en rouge s’il ne s’agit pas d’un double:
public class NumericValidationBehavior : Behavior<Entry>
{
protected override void OnAttachedTo(Entry entry)
{
entry.TextChanged += OnEntryTextChanged;
base.OnAttachedTo(entry);
}
protected override void OnDetachingFrom(Entry entry)
{
entry.TextChanged -= OnEntryTextChanged;
base.OnDetachingFrom(entry);
}
void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse(args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Colors.Black : Colors.Red;
}
}
Dans cet exemple, la NumericValidationBehavior classe dérive de la Behavior<T> classe, où T est un Entry. La méthode OnAttachedTo inscrit un gestionnaire d’événements pour l’événement TextChanged, tandis que la méthode OnDetachingFrom le désinscrit de l’événement TextChanged pour empêcher les fuites de mémoire. La fonctionnalité principale du comportement est fournie par la OnEntryTextChanged méthode, qui analyse la valeur entrée dans le Entry fichier et définit la TextColor propriété sur rouge si la valeur n’est pas une double.
Important
.NET MAUI ne définit pas le BindingContext comportement, car les comportements peuvent être partagés et appliqués à plusieurs contrôles par le biais de styles.
Consommer un comportement MAUI .NET
Chaque contrôle .NET MAUI a une Behaviors collection, auquel un ou plusieurs comportements peuvent être ajoutés :
<Entry Placeholder="Enter a System.Double">
<Entry.Behaviors>
<local:NumericValidationBehavior />
</Entry.Behaviors>
</Entry>
Le contrôle Entry équivalent en C# est présenté dans l’exemple de code suivant :
Entry entry = new Entry { Placeholder = "Enter a System.Double" };
entry.Behaviors.Add(new NumericValidationBehavior());
La capture d’écran suivante montre le comportement MAUI .NET répondant à une entrée non valide :

Avertissement
Les comportements MAUI .NET sont écrits pour un type de contrôle spécifique (ou une superclasse qui peut s’appliquer à de nombreux contrôles), et ils ne doivent être ajoutés qu’à un contrôle compatible. Toute tentative d’attachement d’un comportement MAUI .NET à un contrôle incompatible entraîne la levée d’une exception.
Consommer un comportement MAUI .NET avec un style
Les comportements MAUI .NET peuvent être consommés par un style explicite ou implicite. Toutefois, la création d’un style qui définit la propriété Behaviors d’un contrôle n’est pas possible parce que la propriété est en lecture seule. La solution consiste à ajouter une propriété attachée à la classe de comportement qui contrôle l’ajout et la suppression du comportement. Pour ce faire, procédez comme suit :
- Ajoutez une propriété jointe à la classe de comportement qui sera utilisée pour contrôler l’ajout ou la suppression du comportement au contrôle auquel le comportement sera attaché. Assurez-vous que la propriété attachée inscrit un délégué
propertyChangedqui sera exécuté au changement de la valeur de la propriété. - Créez une méthode getter ou setter
staticpour la propriété attachée. - Dans le délégué
propertyChanged, implémentez la logique qui ajoute ou supprime le comportement.
L’exemple suivant montre la NumericValidationStyleBehavior classe, qui a une propriété jointe qui contrôle l’ajout et la suppression du comportement :
public class NumericValidationStyleBehavior : Behavior<Entry>
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached("AttachBehavior", typeof(bool), typeof(NumericValidationStyleBehavior), false, propertyChanged: OnAttachBehaviorChanged);
public static bool GetAttachBehavior(BindableObject view)
{
return (bool)view.GetValue(AttachBehaviorProperty);
}
public static void SetAttachBehavior(BindableObject view, bool value)
{
view.SetValue(AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged(BindableObject view, object oldValue, object newValue)
{
Entry entry = view as Entry;
if (entry == null)
{
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior)
{
entry.Behaviors.Add(new NumericValidationStyleBehavior());
}
else
{
Behavior toRemove = entry.Behaviors.FirstOrDefault(b => b is NumericValidationStyleBehavior);
if (toRemove != null)
{
entry.Behaviors.Remove(toRemove);
}
}
}
protected override void OnAttachedTo(Entry entry)
{
entry.TextChanged += OnEntryTextChanged;
base.OnAttachedTo(entry);
}
protected override void OnDetachingFrom(Entry entry)
{
entry.TextChanged -= OnEntryTextChanged;
base.OnDetachingFrom(entry);
}
void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse(args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Colors.Black : Colors.Red;
}
}
Dans cet exemple, la NumericValidationStyleBehavior classe contient une propriété jointe nommée AttachBehavior avec un getter et un static setter, qui contrôle l’ajout ou la suppression du comportement au contrôle auquel il sera attaché. Cette propriété jointe inscrit la méthode OnAttachBehaviorChanged qui est exécutée au changement de la valeur de la propriété. Cette méthode ajoute ou supprime le comportement dans le contrôle en fonction de la valeur de la propriété attachée AttachBehavior.
L’exemple de code suivant montre un style explicite pour le NumericValidationStyleBehavior qui utilise la propriété attachée AttachBehavior et qui peut être appliqué aux contrôles Entry :
<Style x:Key="NumericValidationStyle" TargetType="Entry">
<Style.Setters>
<Setter Property="local:NumericValidationStyleBehavior.AttachBehavior" Value="true" />
</Style.Setters>
</Style>
Vous Style pouvez l’appliquer à un Entry en définissant sa Style propriété sur le style à l’aide de l’extension de StaticResource balisage :
<Entry Placeholder="Enter a System.Double" Style="{StaticResource NumericValidationStyle}">
Pour plus d’informations sur les styles, consultez Styles.
Remarque
Vous pouvez ajouter des propriétés pouvant être liées à un comportement qui est défini ou interrogé en XAML, mais si vous créez des comportements qui ont un état, ceux-ci ne doivent pas être partagés entre les contrôles d’un Style dans un ResourceDictionary.
Supprimer un comportement MAUI .NET
La OnDetachingFrom méthode est appelée lorsqu’un comportement est supprimé d’un contrôle et est utilisé pour effectuer toutes les propre up requises, telles que la désinscrire d’un événement pour empêcher une fuite de mémoire. Toutefois, les comportements ne sont pas implicitement supprimés des contrôles, sauf si la collection du Behaviors contrôle est modifiée par la méthode ou Clear la Remove méthode :
Behavior toRemove = entry.Behaviors.FirstOrDefault(b => b is NumericValidationStyleBehavior);
if (toRemove != null)
{
entry.Behaviors.Remove(toRemove);
}
Vous pouvez également effacer la collection du Behaviors contrôle :
entry.Behaviors.Clear();
Remarque
Les comportements MAUI .NET ne sont pas implicitement supprimés des contrôles lorsque les pages sont extraites de la pile de navigation. Ils doivent être explicitement supprimés avant que les pages ne soient hors de portée.
Comportements de plateforme
Les comportements de plateforme sont créés en dérivant de la ou PlatformBehavior<TView,TPlatformView> de la PlatformBehavior<TView> classe. Ils répondent à des conditions et événements arbitraires sur un contrôle natif.
Un comportement de plateforme peut être implémenté par le biais d’une compilation conditionnelle ou de classes partielles. L’approche adoptée ici consiste à utiliser des classes partielles, où un comportement de plateforme se compose généralement d’une classe partielle multiplateforme qui définit l’API de comportement et d’une classe partielle native qui implémente le comportement sur chaque plateforme. Au moment de la génération, le multi-ciblage combine les classes partielles pour générer le comportement de la plateforme sur chaque plateforme.
Le processus de création d’un comportement de plateforme est le suivant :
Créez une classe partielle multiplateforme qui définit l’API pour le comportement de la plateforme.
Créez une classe partielle native sur chaque plateforme pour laquelle votre application a le même nom que la classe partielle multiplateforme. Cette classe partielle native doit hériter de la ou de la PlatformBehavior<TView> classe, où
TViewest le contrôle multiplateforme auquel le comportement doit s’appliquer, etTPlatformViewest la vue native qui implémente le contrôle multiplateforme sur une plateforme PlatformBehavior<TView,TPlatformView> particulière.Remarque
Bien qu’il soit nécessaire de créer une classe partielle native sur chaque plateforme pour laquelle votre application est créée, il n’est pas nécessaire d’implémenter la fonctionnalité de comportement de la plateforme sur chaque plateforme. Par exemple, vous pouvez créer un comportement de plateforme qui modifie l’épaisseur de bordure d’un contrôle natif sur certaines plateformes, mais pas toutes.
Dans chaque classe partielle native dont vous avez besoin pour implémenter le comportement de la plateforme, vous devez :
- Remplacez la méthode pour effectuer n’importe OnAttachedTo quelle configuration.
- Remplacez la OnDetachedFrom méthode pour effectuer n’importe quelle propre up.
- Implémentez les fonctionnalités principales du comportement de la plateforme.
Le comportement peut ensuite être consommé en l’attachant à la Behaviors collection du contrôle.
Créer un comportement de plateforme
Pour créer un comportement de plateforme, vous devez d’abord créer une classe partielle multiplateforme qui définit l’API pour le comportement de la plateforme :
namespace BehaviorsDemos
{
public partial class TintColorBehavior
{
public static readonly BindableProperty TintColorProperty =
BindableProperty.Create(nameof(TintColor), typeof(Color), typeof(TintColorBehavior));
public Color TintColor
{
get => (Color)GetValue(TintColorProperty);
set => SetValue(TintColorProperty, value);
}
}
}
Le comportement de la plateforme est une classe partielle dont l’implémentation est terminée sur chaque plateforme requise avec une classe partielle supplémentaire qui utilise le même nom. Dans cet exemple, la TintColorBehavior classe définit une propriété pouvant être liée unique, TintColorqui teinte une image avec la couleur spécifiée.
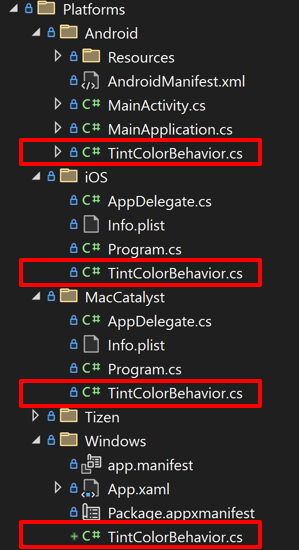
Après avoir créé la classe partielle multiplateforme, vous devez créer une classe partielle native sur chaque plateforme pour laquelle vous générez l’application. Pour ce faire, ajoutez des classes partielles aux dossiers enfants requis du dossier Plateformes :

Vous pouvez également configurer votre projet pour prendre en charge le multi-ciblage basé sur un nom de fichier ou le multi-ciblage basé sur des dossiers, ou les deux. Pour plus d’informations sur le multi-ciblage, consultez Configurer le multi-ciblage.
Les classes partielles natives doivent hériter de la PlatformBehavior<TView> classe ou de la PlatformBehavior<TView,TPlatformView> classe, où TView est le contrôle multiplateforme auquel le comportement doit s’appliquer et TPlatformView est la vue native qui implémente le contrôle multiplateforme sur une plateforme particulière. Dans chaque classe partielle native dont vous avez besoin pour implémenter le comportement de la plateforme, vous devez remplacer la OnAttachedTo méthode et la OnDetachedFrom méthode, et implémenter les fonctionnalités principales du comportement de la plateforme.
La OnAttachedTo méthode est appelée immédiatement après que le comportement de la plateforme est attaché à un contrôle multiplateforme. La méthode reçoit une référence au contrôle multiplateforme auquel elle est attachée, et éventuellement une référence au contrôle natif qui implémente le contrôle multiplateforme. La méthode peut être utilisée pour inscrire des gestionnaires d’événements ou effectuer d’autres configurations requises pour prendre en charge la fonctionnalité de comportement de la plateforme. Par exemple, vous pouvez vous abonner à un événement sur un contrôle. La fonctionnalité du comportement serait alors implémentée dans le gestionnaire d’événements pour l’événement en question.
La OnDetachedFrom méthode est appelée lorsque le comportement est supprimé du contrôle multiplateforme. La méthode reçoit une référence au contrôle auquel elle est attachée, et éventuellement une référence au contrôle natif qui implémente le contrôle multiplateforme. La méthode doit être utilisée pour effectuer toutes les propre up requises. Par exemple, vous pouvez vous désabonner d’un événement sur un contrôle pour empêcher les fuites de mémoire.
Important
Les classes partielles doivent résider dans le même espace de noms et utiliser des noms identiques.
L’exemple suivant montre la TintColorBehavior classe partielle pour Android, qui teinte une image avec une couleur spécifiée :
using Android.Graphics;
using Android.Widget;
using Microsoft.Maui.Platform;
using Color = Microsoft.Maui.Graphics.Color;
namespace BehaviorsDemos
{
public partial class TintColorBehavior : PlatformBehavior<Image, ImageView>
{
protected override void OnAttachedTo(Image bindable, ImageView platformView)
{
base.OnAttachedTo(bindable, platformView);
if (bindable is null)
return;
if (TintColor is null)
ClearColor(platformView);
else
ApplyColor(platformView, TintColor);
}
protected override void OnDetachedFrom(Image bindable, ImageView platformView)
{
base.OnDetachedFrom(bindable, platformView);
if (bindable is null)
return;
ClearColor(platformView);
}
void ApplyColor(ImageView imageView, Color color)
{
imageView.SetColorFilter(new PorterDuffColorFilter(color.ToPlatform(), PorterDuff.Mode.SrcIn ?? throw new NullReferenceException()));
}
void ClearColor(ImageView imageView)
{
imageView.ClearColorFilter();
}
}
}
Dans cet exemple, la TintColorBehavior classe dérive de la PlatformBehavior<TView,TPlatformView> classe, où TView est un Image et TPlatformView est un ImageView. Applique OnAttachedTo la couleur de teinte à l’image, à condition que la TintColor propriété ait une valeur. La OnDetachedFrom méthode supprime la couleur de teinte de l’image.
Une classe partielle native doit être ajoutée sur chaque plateforme pour laquelle vous générez votre application. Toutefois, vous pouvez rendre la classe partielle native NO-OP, si le comportement de la plateforme n’est pas requis sur une plateforme spécifique. Pour ce faire, fournissez une classe vide :
using Microsoft.UI.Xaml;
namespace BehaviorsDemos
{
public partial class TintColorBehavior : PlatformBehavior<Image, FrameworkElement>
{
// NO-OP on Windows
}
}
Important
.NET MAUI ne définit pas le BindingContext comportement d’une plateforme.
Consommer un comportement de plateforme
Chaque contrôle .NET MAUI a une Behaviors collection, auquel un ou plusieurs comportements de plateforme peuvent être ajoutés :
<Image Source="dotnet_bot.png"
HeightRequest="200"
HorizontalOptions="Center">
<Image.Behaviors>
<local:TintColorBehavior TintColor="Red" />
</Image.Behaviors>
</Image>
L’équivalent Image en C# est illustré dans l’exemple suivant :
Image image = new Image { Source = "dotnet_bot.png", HeightRequest = 200, HorizontalOptions = LayoutOptions.Center };
image.Behaviors.Add(new TintColorBehavior());
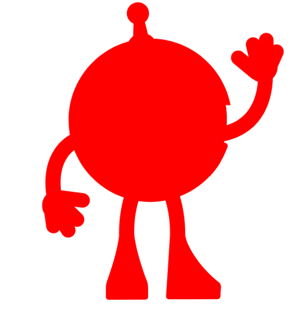
La capture d’écran suivante montre le comportement de la plateforme qui teinte une image :

Avertissement
Les comportements de plateforme sont écrits pour un type de contrôle spécifique (ou une superclasse qui peut s’appliquer à de nombreux contrôles), et ils ne doivent être ajoutés qu’à un contrôle compatible. Toute tentative d’attachement d’un comportement de plateforme à un contrôle incompatible entraîne la levée d’une exception.
 Parcourir l’exemple
Parcourir l’exemple