Créer une application .NET MAUI Shell
Une application Shell d’application multiplateforme .NET (.NET MAUI) peut être créée avec le modèle de projet d’application .NET MAUI, puis en décrivant la hiérarchie visuelle de l’application dans la AppShell classe.
Pour obtenir une procédure pas à pas sur la création d’une application Shell, consultez Créer une application MAUI .NET.
Décrire la hiérarchie visuelle de l’application
La hiérarchie visuelle d’une application .NET MAUI Shell est décrite dans la classe sous-classée Shell , dont les noms AppShellde modèle de projet . Une classe Shell sous-classée comprend trois objets hiérarchiques principaux :
- FlyoutItem ou TabBar. Un FlyoutItem représente un ou plusieurs éléments dans le menu volant, et doit être utilisé quand le modèle de navigation de l’application nécessite un menu volant. Un TabBar représente la barre d’onglets inférieure, et doit être utilisé quand le modèle de navigation de l’application commence par des onglets inférieurs et qu’il ne nécessite pas de menu volant. Chaque objet FlyoutItem ou TabBar est un enfant de l’objet Shell.
- Tab, qui représente le contenu regroupé, accessible via les onglets inférieurs. Chaque Tab objet est un enfant d’un objet ou TabBar d’un FlyoutItem objet.
- ShellContent, qui représente les ContentPage objets pour chaque onglet. Chaque ShellContent objet est un enfant d’un Tab objet. Lorsque plusieurs objets ShellContent sont présents dans un Tab, les objets sont accessibles via les onglets supérieurs.
Ces objets ne représentent pas une interface utilisateur, mais plutôt l’organisation de la hiérarchie visuelle de l’application. Shell sélectionnera ces objets et générera l’interface utilisateur de navigation pour le contenu.
Le fichier XAML suivant montre un exemple d’une classe Shell sous-classée :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
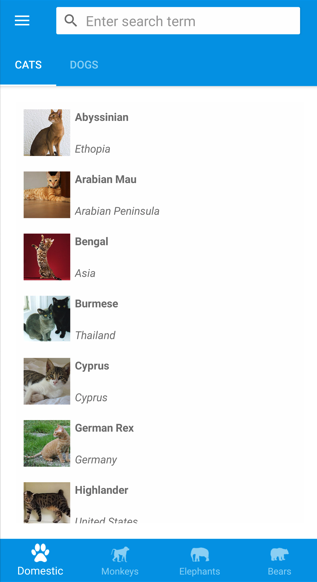
Lorsqu’il est exécuté, ce fichier XAML affiche la CatsPage car il s’agit du premier élément de contenu déclaré dans la classe Shell sous-classée :

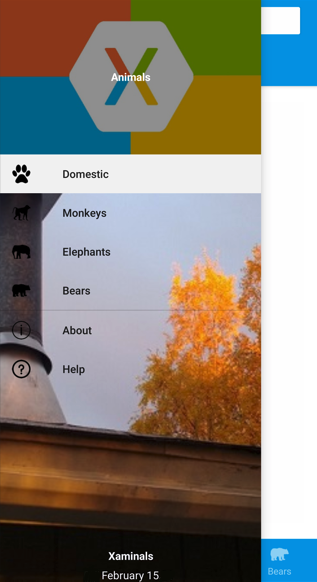
Appuyez sur l’icône du menu latéral, ou balayez depuis la gauche, pour afficher le menu volant :

Plusieurs éléments sont affichés dans le menu volant, car la FlyoutDisplayOptions propriété est définie AsMultipleItemssur . Pour plus d’informations, consultez options d’affichage de menu volant.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.
 Parcourir l’exemple
Parcourir l’exemple