Onglets de l’interpréteur de commandes .NET MAUI
L’expérience de navigation fournie par l’interface utilisateur d’application multiplateforme .NET (.NET MAUI) Shell est basée sur des menus volants et des onglets. Le niveau supérieur de navigation dans une application Shell est un menu volant ou une barre d’onglets inférieure, en fonction des exigences de navigation de l’application. Lorsque l’expérience de navigation d’une application commence par les onglets inférieurs, l’enfant de l’objet sous-classé Shell doit être un TabBar objet, qui représente la barre d’onglets inférieure.
Un TabBar objet peut contenir un ou plusieurs Tab objets, chaque Tab objet représentant un onglet dans la barre d’onglets inférieure. Chaque Tab objet peut contenir un ou plusieurs ShellContent objets, chaque ShellContent objet affichant un seul ContentPageobjet . Lorsque plusieurs ShellContent objets sont présents dans un Tab objet, les ContentPage objets sont navigables par onglets supérieurs. Dans un onglet, vous pouvez accéder à d’autres ContentPage objets appelés pages de détails.
Important
Le type TabBar désactive le menu volant.
Page unique
Une application Shell à page unique peut être créée en ajoutant un Tab objet à un TabBar objet. Dans l’objet Tab, un objet ShellContent doit être défini sur un objet ContentPage :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
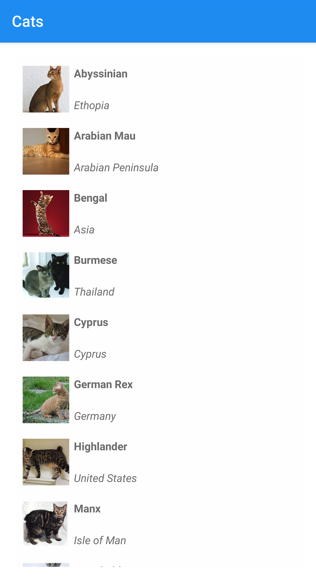
Cet exemple montre comment afficher l’application monopage suivante :

Shell a des opérateurs de conversion implicite qui permettent à la hiérarchie visuelle Shell d’être simplifié sans introduire d’autres vues dans l’arborescence visuelle. Cette simplification est possible, car un objet Shell sous-classé ne peut contenir que des objets FlyoutItem ou un objet TabBar, qui ne peut contenir que des objets Tab, qui ne peuvent contenir que des objets ShellContent. Ces opérateurs de conversion implicite peuvent être utilisés pour supprimer les Tab objets de l’exemple précédent :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Cette conversion implicite encapsule automatiquement l’objet ShellContent dans un Tab objet, qui est encapsulé dans un TabBar objet.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.
Onglets du bas
S’il existe plusieurs Tab objets dans un seul TabBar objet, Tab les objets sont affichés sous forme d’onglets inférieurs :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
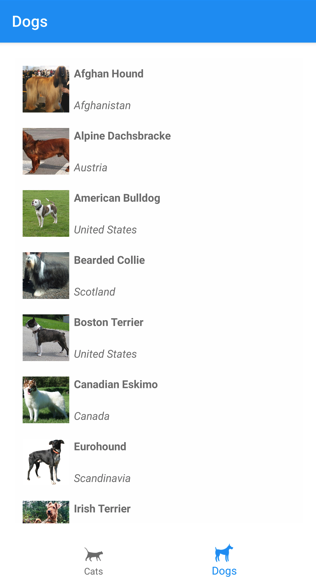
La Title propriété, de type string, définit le titre de l’onglet. La Icon propriété, de type ImageSource, définit l’icône d’onglet :

Lorsqu’il y a plus de cinq onglets sur un TabBaronglet , un onglet Plus s’affiche, qui peut être utilisé pour accéder aux autres onglets :

En outre, les opérateurs de conversion implicite de Shell peuvent être utilisés pour supprimer les objets et Tab les ShellContent objets de l’exemple précédent :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Cette conversion implicite encapsule automatiquement chaque ShellContent objet d’un Tab objet.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.
Onglets du haut et du bas
Lorsque plusieurs objets ShellContent sont présents dans un objet Tab, une barre d’onglets supérieure est ajoutée à l’onglet du bas, lequel permet de naviguer entre les objets ContentPage :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
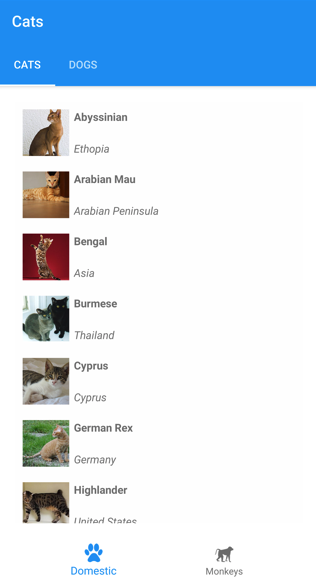
Ce code entraîne la disposition indiquée dans la capture d’écran suivante :

En outre, les opérateurs de conversion implicite de Shell peuvent être utilisés pour supprimer le deuxième Tab objet de l’exemple précédent :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Cette conversion implicite encapsule automatiquement le troisième ShellContent objet d’un Tab objet.
Apparence des onglets
La classe Shell définit différentes propriétés jointes qui contrôlent l’apparence des onglets :
TabBarBackgroundColor, de type Color : définit la couleur d’arrière-plan de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéBackgroundColorest utilisée.TabBarDisabledColor, de type Color : définit la couleur des éléments désactivés de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéDisabledColorest utilisée.TabBarForegroundColor, de type Color : définit la couleur de premier plan de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéForegroundColorest utilisée.TabBarTitleColor, de type Color : définit la couleur des titres de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéTitleColorest utilisée.TabBarUnselectedColor, de type Color : définit la couleur des éléments non sélectionnés de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéUnselectedColorest utilisée.
Toutes ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et que des styles peuvent être appliqués.
Les trois propriétés qui influencent le plus la couleur d’un onglet sont TabBarForegroundColor, TabBarTitleColoret TabBarUnselectedColor:
- Si seule la
TabBarTitleColorpropriété est définie, sa valeur sera utilisée pour colorer le titre et l’icône de l’onglet sélectionné. SiTabBarTitleColorelle n’est pas définie, la couleur de titre correspond à la valeur de laTabBarForegroundColorpropriété. - Si la
TabBarForegroundColorpropriété est définie et que laTabBarUnselectedColorpropriété n’est pas définie, la valeur de laTabBarForegroundColorpropriété sera utilisée pour colorer le titre et l’icône de l’onglet sélectionné. - Si seule la
TabBarUnselectedColorpropriété est définie, sa valeur sera utilisée pour colorer le titre et l’icône de l’onglet non sélectionné.
Par exemple :
- Lorsque la
TabBarTitleColorpropriété est définie surGreenle titre et l’icône de l’onglet sélectionné est verte et que les onglets non sélectionnés correspondent aux couleurs système. - Lorsque la
TabBarForegroundColorpropriété est définie surBluele titre et l’icône de l’onglet sélectionné est bleue et que les onglets non sélectionnés correspondent aux couleurs système. - Lorsque la
TabBarTitleColorpropriété est définieGreenet que laTabBarForegroundColorpropriété est définie surBluele titre est verte et que l’icône est bleue pour l’onglet sélectionné, et les onglets non sélectionnés correspondent aux couleurs système. - Lorsque la
TabBarTitleColorpropriété est définieGreenet que laShell.ForegroundColorpropriété est définie surBluele titre est verte et que l’icône est bleue pour l’onglet sélectionné, et les onglets non sélectionnés correspondent aux couleurs système. Cela se produit parce que laShell.ForegroundColorvaleur de propriété se propage à laTabBarForegroundColorpropriété. - Lorsque la
TabBarTitleColorpropriété est définieGreensur , laTabBarForegroundColorpropriété estBluedéfinie sur , et laTabBarUnselectedColorpropriété est définieRedsur , le titre est vert et l’icône est bleue pour l’onglet sélectionné, et les titres et icônes non sélectionnés sont rouges.
L’exemple suivant montre un style XAML qui définit différentes propriétés de couleur de barre d’onglets :
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Il est également possible de styliser les onglets avec des feuilles de style en cascade (CSS). Pour plus d’informations, consultez les propriétés spécifiques de .NET MAUI Shell.
Sélection d’onglets
Lorsqu’une application Shell qui utilise une barre d’onglets est exécutée pour la première fois, la Shell.CurrentItem propriété est définie sur le premier Tab objet de l’objet sous-classé Shell . Toutefois, elle peut avoir pour valeur un autre Tab, comme dans l’exemple suivant :
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Cet exemple montre comment définir la CurrentItem propriété sur l’objet ShellContent nommé dogsItem, ce qui entraîne sa sélection et son affichage. Dans cet exemple, une conversion implicite est utilisée pour encapsuler chaque ShellContent objet dans un Tab objet.
Le code C# équivalent, étant donné un ShellContent objet nommé dogsItem, est :
CurrentItem = dogsItem;
Dans cet exemple, la CurrentItem propriété est définie dans la classe sous-classée Shell . Vous pouvez également définir la CurrentItem propriété dans n’importe quelle classe via la Shell.Current propriété statique :
Shell.Current.CurrentItem = dogsItem;
TabBar et Visibilité de tabulation
La barre d’onglets et les onglets sont visibles par défaut dans les applications Shell. Toutefois, la barre d’onglets peut être masquée en définissant la Shell.TabBarIsVisible propriété jointe sur false.
Bien que cette propriété puisse être définie sur un objet sous-classé Shell , elle est généralement définie sur n’importe quel ShellContent ou ContentPage objet qui souhaite rendre la barre d’onglets invisible :
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
Dans cet exemple, la barre d’onglets est masquée lorsque l’onglet Chiens supérieur est sélectionné.
En outre, Tab les objets peuvent être masqués en définissant la IsVisible propriété pouvant être liée sur false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
Dans cet exemple, le deuxième onglet est masqué.
 Parcourir l’exemple
Parcourir l’exemple