Créez votre première application
Dans ce tutoriel, vous apprendrez à créer et exécuter votre première application .NET MAUI (.NET Multi-platform App UI) dans Visual Studio 2022 sur Windows ou Visual Studio Code sur Windows, macOS ou Linux. Cela permettra de s’assurer que votre environnement de développement est correctement configuré.
Prérequis
- Visual Studio 2022 17.12 ou version ultérieure, avec la charge de travail de l’interface utilisateur de l’application multiplateforme .NET installée. Pour plus d’informations, consultez Installation.
Créer une application
Dans ce tutoriel, vous allez créer votre première application .NET MAUI dans Visual Studio 2022 et l’exécuter sur un émulateur Android :
Le développement d’applications .NET MAUI pour iOS sur Windows nécessite un hôte de build Mac. Si vous n’avez pas spécifiquement besoin de cibler iOS et que vous n’avez pas de Mac, il peut être préférable de plutôt commencer avec Android ou Windows.
Dans ce tutoriel, vous allez créer votre première application .NET MAUI dans Visual Studio et l’exécuter sur un simulateur iOS :
Dans ce tutoriel, vous allez créer votre première application .NET MAUI dans Visual Studio 2022 et l’exécuter sur Windows :
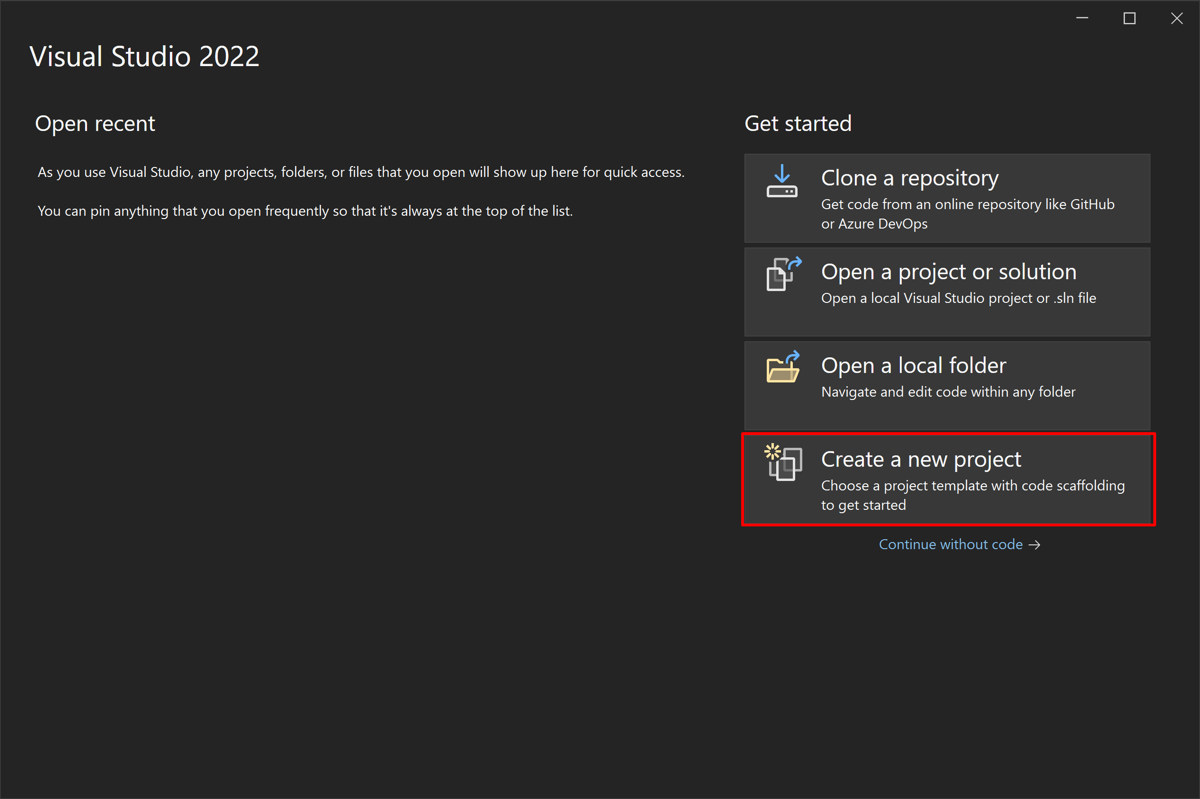
Lancez Visual Studio 2022. Dans la fenêtre de démarrage, cliquez sur Créer un projet pour créer un projet :

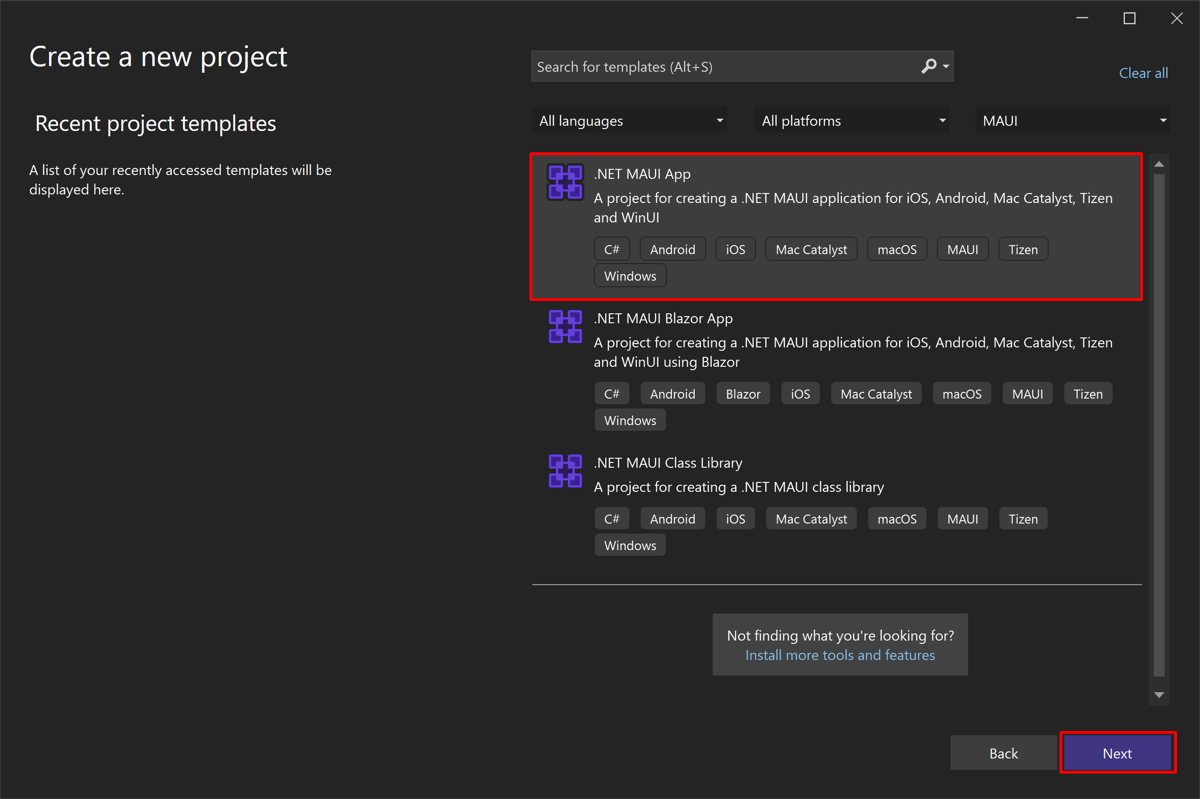
Dans la fenêtre Créer un projet, sélectionnez MAUI dans la liste déroulante Tous les types de projets, sélectionnez le modèle Application .NET MAUI, puis cliquez sur le bouton Suivant :

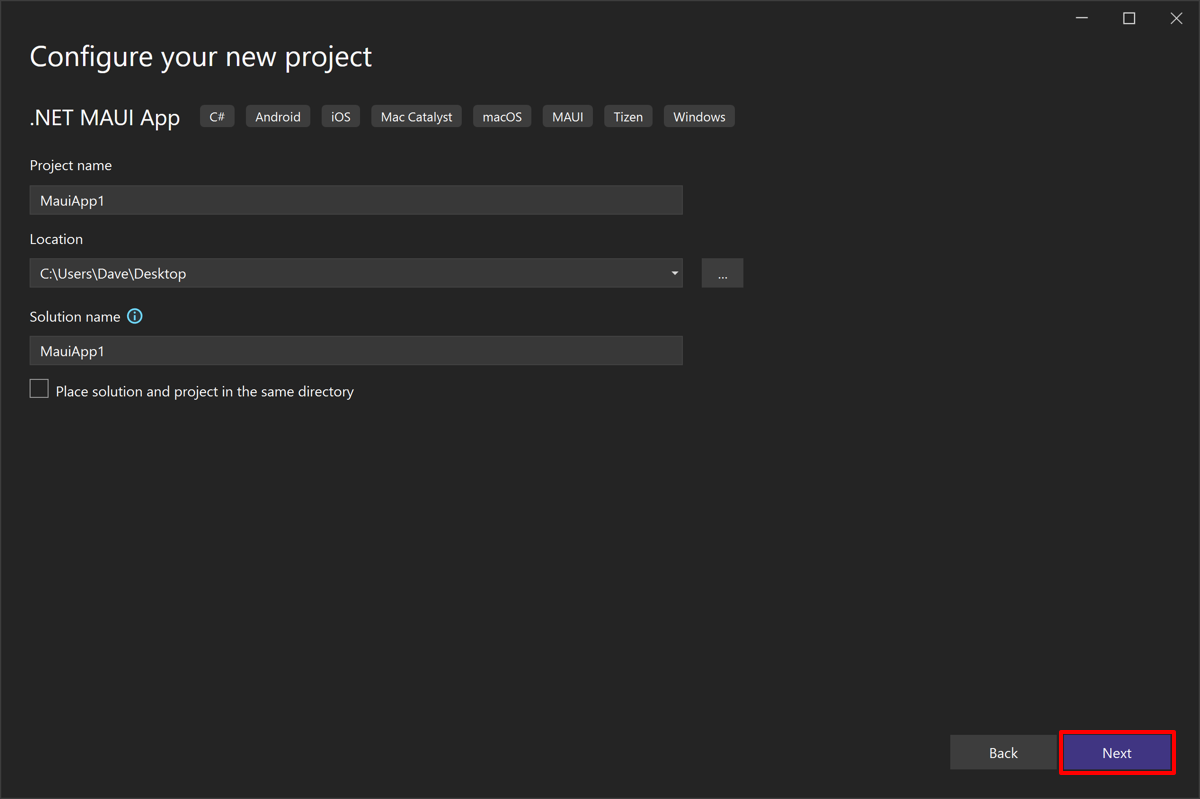
Dans la fenêtre Configurer votre nouveau projet, nommez votre projet, choisissez un emplacement approprié pour celui-ci, puis cliquez sur le bouton Suivant :

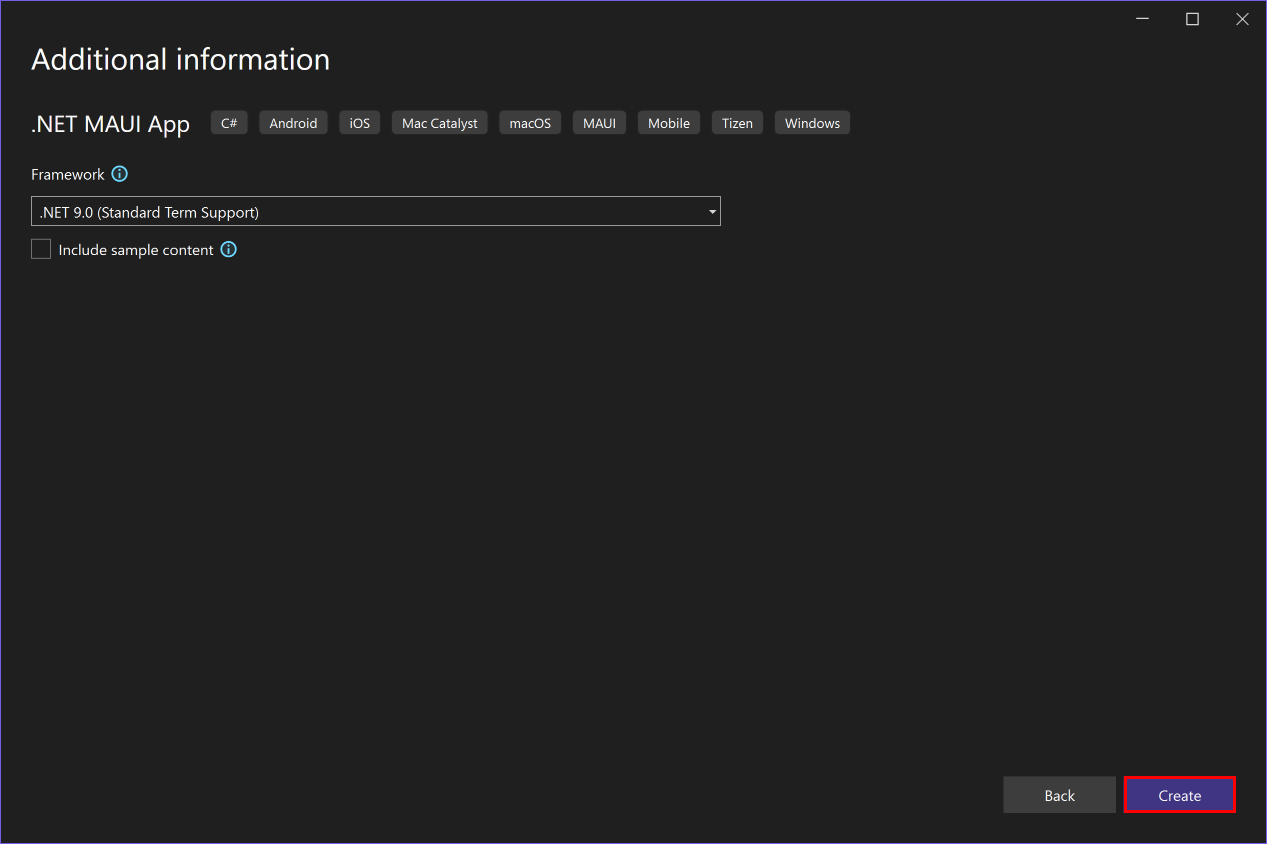
Dans la fenêtre Informations supplémentaires, choisissez la version de .NET que vous souhaitez cibler, puis cliquez sur le bouton Créer :

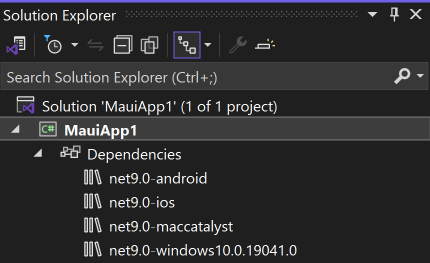
Attendez que le projet soit créé et que ses dépendances soient restaurées :

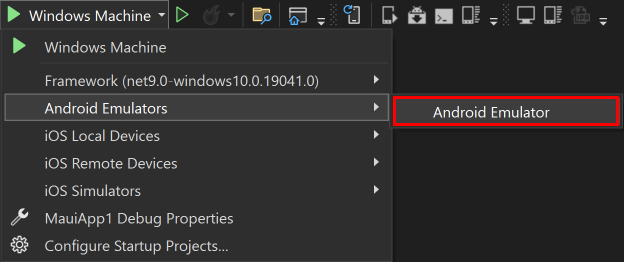
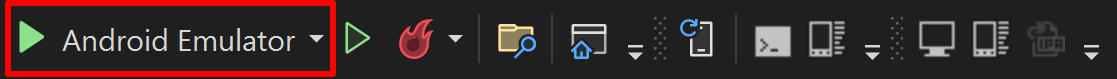
Dans la barre d’outils Visual Studio, utilisez la liste déroulante Cible de débogage pour sélectionner Émulateurs Android, puis l’entrée Émulateur Android :

Dans la barre d’outils Visual Studio, appuyez sur le bouton Émulateur Android :

Visual Studio démarre le processus d’installation du Kit de développement logiciel (SDK) Android et de l’émulateur Android par défaut.
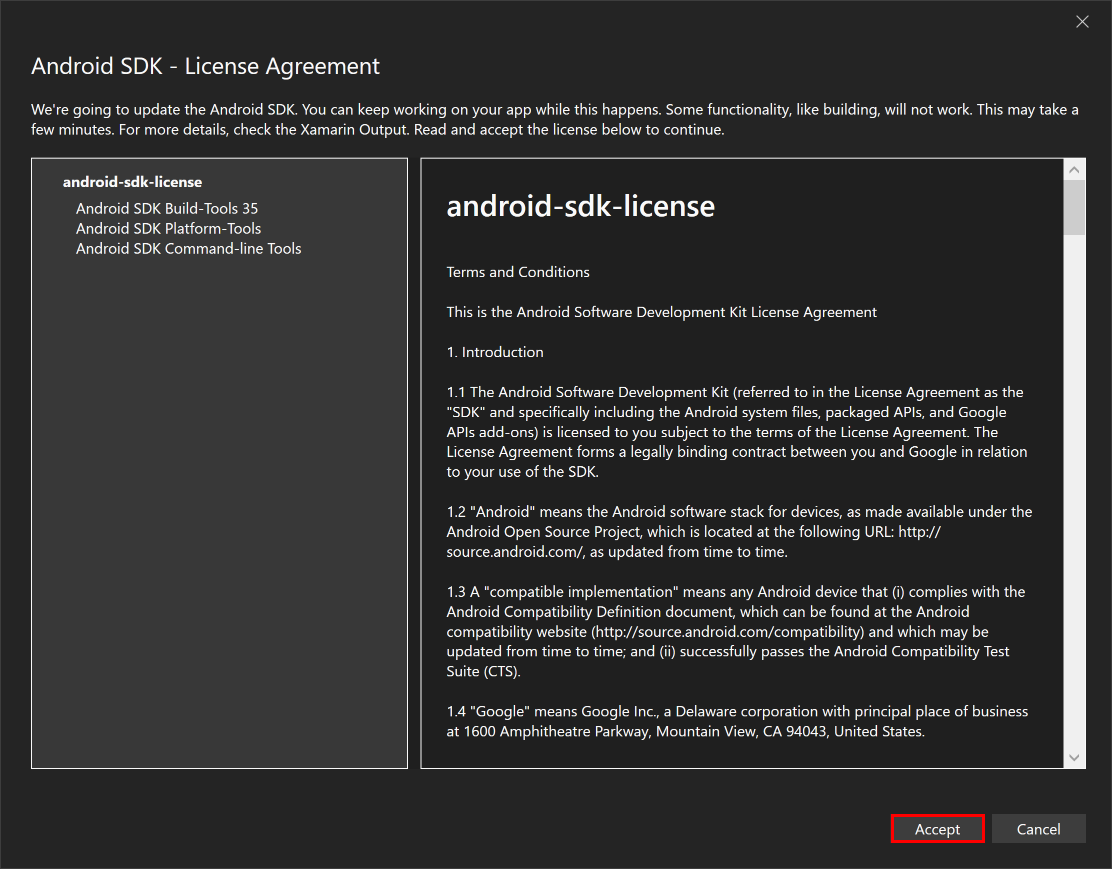
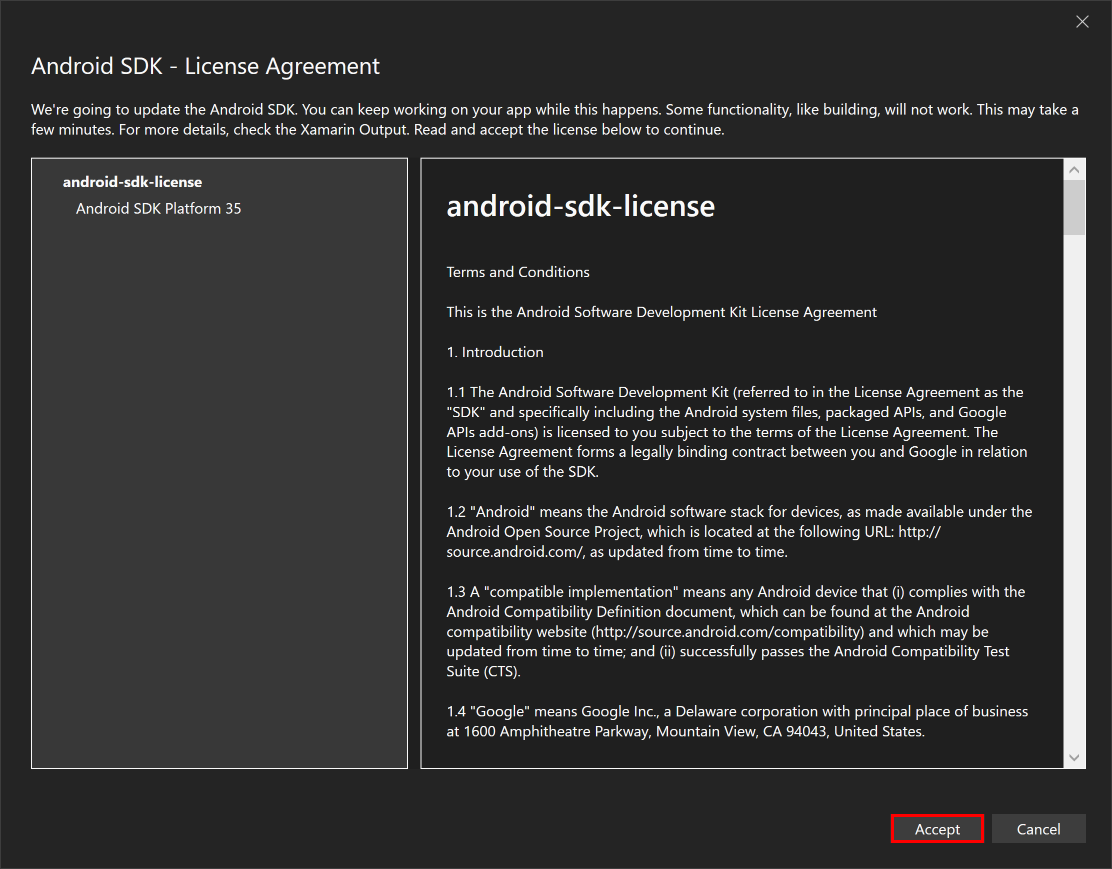
Dans la fenêtre Android SDK – Contrat de licence, appuyez sur le bouton Accepter :

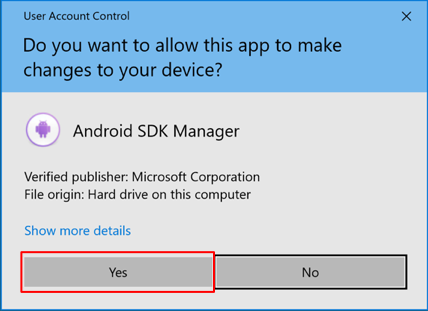
Dans la boîte de dialogue Contrôle de compte d’utilisateur, appuyez sur le bouton Oui :

Attendez que Visual Studio télécharge le Kit de développement logiciel (SDK) Android et l’émulateur Android par défaut.
Dans la boîte de dialogue Contrôle de compte d’utilisateur, appuyez sur le bouton Oui :

Dans la boîte de dialogue Kit de développement logiciel (SDK) Android, appuyez sur le bouton Installer :

Dans la fenêtre Android SDK – Contrat de licence, appuyez sur le bouton Accepter :

Attendez que Visual Studio installe les composants du Kit de développement logiciel (SDK) Android.
Dans la fenêtre Nouvel appareil, appuyez sur le bouton Créer :

Attendez que Visual Studio télécharge, décompresse et crée un émulateur Android.
Fermez la fenêtre Gestionnaire d’appareils Android :

Dans la barre d’outils Visual Studio, appuyez sur le bouton Pixel 7 - API 35 (Android 15.0 - API 35) :

Dans la fenêtre Android SDK – Contrat de licence, appuyez sur le bouton Accepter :

Dans la boîte de dialogue Contrôle de compte d’utilisateur, appuyez sur le bouton Oui :

Attendez que Visual Studio soit installé pour télécharger le Kit de développement logiciel (SDK) Android.
Dans la barre d’outils Visual Studio, appuyez sur le bouton Pixel 7 - API 35 (Android 15.0 - API 35) pour générer et exécuter l’application :

Visual Studio démarre l’émulateur Android, génère l’application, et déploie l’application sur l’émulateur.
Avertissement
L’accélération matérielle doit être activée pour optimiser les performances de l’émulateur Android. Sans elle, l’émulateur s’exécutera très lentement. Pour plus d’informations, consultez Guide pratique pour activer l’accélération matérielle avec des émulateurs Android (Hyper-V & AEHD).
Dans l’application en cours d’exécution dans l’émulateur Android, appuyez plusieurs fois sur le bouton Click me et observez que le nombre de clics de bouton est incrémenté.

Dépannage
Si la compilation de votre application échoue, passez en revue l’article Résolution des problèmes connus, dans lequel vous trouverez peut-être une solution à votre problème. Si le problème est lié à l’émulateur Android, consultez Résolution des problèmes liés à l’émulateur Android.
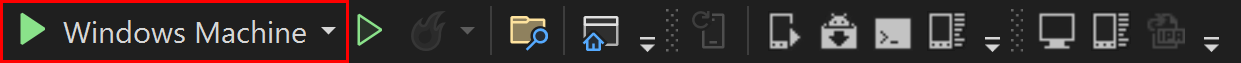
Dans la barre d’outils Visual Studio, appuyez sur le bouton Machine Windows pour générer et exécuter l’application :

Dans l’application en cours d’exécution, appuyez plusieurs fois sur le bouton Click me et observez que le nombre de clics de bouton est incrémenté.

Dépannage
Si la compilation de votre application échoue, passez en revue l’article Résolution des problèmes connus, dans lequel vous trouverez peut-être une solution à votre problème.
Dans Visual Studio, appairez l’IDE à un hôte de build Mac. Pour plus d’informations, consultez Appairer avec un Mac pour le développement iOS.
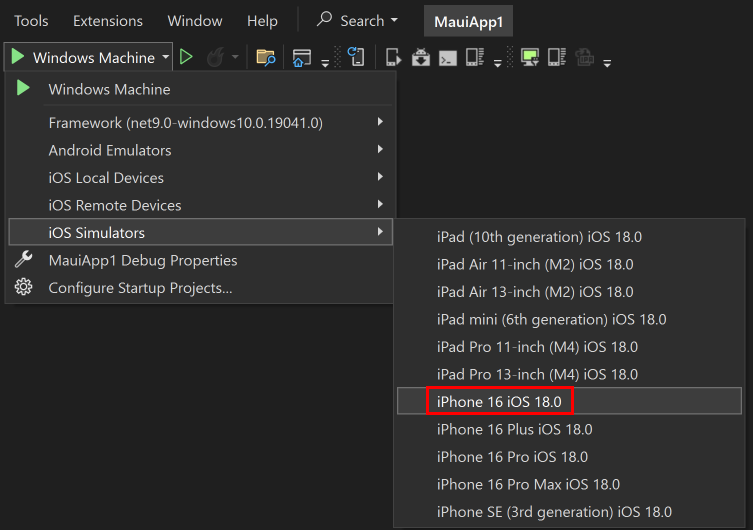
Dans la barre d’outils Visual Studio, utilisez la liste déroulante Cible de débogage pour sélectionner Simulateurs iOS, puis un simulateur iOS spécifique :

Dans la barre d’outils Visual Studio, appuyez sur le bouton Démarrer du simulateur iOS que vous avez choisi pour générer et exécuter votre application :

Visual Studio génère l’application, démarre le simulateur iOS distant pour Windows, et déploie l’application sur le simulateur distant. Pour plus d’informations sur le simulateur iOS distant pour Windows, consultez Simulateur iOS distant pour Windows.
Dans l’application en cours d’exécution, appuyez plusieurs fois sur le bouton Click me et observez que le nombre de clics de bouton est incrémenté.

Dépannage
Si la compilation de votre application échoue, passez en revue l’article Résolution des problèmes connus, dans lequel vous trouverez peut-être une solution à votre problème.
Les applications .NET MAUI qui ciblent Mac Catalyst ne peuvent être lancées et déboguées qu’à l’aide de Visual Studio Code.
Étapes suivantes
Dans ce tutoriel, vous avez appris à créer et à exécuter votre première application .NET MAUI (.NET Multi-platform App UI).
Pour découvrir les principes fondamentaux de la création d’une application avec .NET MAUI, consultez Créer une application .NET MAUI. Vous pouvez également suivre un cours complet de formation à .NET MAUI. Consultez Créer des applications mobiles et de bureau avec MAUI .NET.