TableView
Dans .NET MAUI (.NET Multi-Platform App UI), TableView affiche un tableau d’éléments réorganisables que vous pouvez regrouper en sections. Vous utilisez généralement TableView pour afficher des éléments où chaque ligne a une apparence différente, par exemple pour présenter un tableau de paramètres.
Bien que TableView gère l’apparence du tableau, l’apparence de chaque élément du tableau est définie par Cell. .NET MAUI inclut cinq types de cellules qui permettent d’afficher différentes combinaisons de données. Vous pouvez également définir des cellules personnalisées qui affichent le contenu souhaité.
TableView définit les propriétés suivantes :
Intent, de typeTableIntent, définit l’objectif du tableau sur iOS.HasUnevenRows, de typebool, indique si les éléments du tableau peuvent avoir des lignes de hauteurs différentes. La valeur par défaut de cette propriété estfalse.Root, de typeTableRoot, définit l’enfant de TableView.RowHeight, de typeint, détermine la hauteur de chaque ligne quandHasUnevenRowsestfalse.
Les propriétés HasUnevenRows et RowHeight s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
La valeur de la propriété Intent permet de définir l’apparence de TableView sur iOS uniquement. Cette propriété doit être définie sur une valeur de l’énumération TableIntent, qui définit les membres suivants :
Menu, pour présenter un menu sélectionnable.Settings, pour présenter un tableau de paramètres de configuration.Form, pour présenter un formulaire d’entrée de données.Data, pour présenter des données.
Remarque
TableView n’est pas conçu pour prendre en charge la liaison à une collection d’éléments.
Créer un TableView
Pour créer un tableau, créez un objet TableView et définissez sa propriété Intent sur un membre de TableIntent. L’enfant de TableView doit être un objet TableRoot, qui est le parent d’un ou plusieurs objets TableSection. Chaque TableSection se compose d’un titre facultatif dont la couleur peut également être définie, et d’un ou plusieurs objets Cell.
L’exemple suivant montre comment créer un TableView :
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
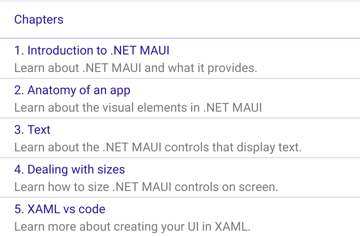
Dans cet exemple, TableView définit un menu à l’aide d’objets TextCell :

Remarque
Chaque TextCell peut exécuter une commande quand l’utilisateur appuie dessus, à condition que la propriété Command soit définie sur une implémentation d’ICommand valide.
Définir l’apparence des cellules
Chaque élément dans TableView est défini par un objet Cell, et le type de Cell utilisé définit l’apparence des données de la cellule. .NET MAUI inclut les cellules intégrées suivantes :
- TextCell, qui affiche le texte principal et le texte secondaire sur des lignes distinctes.
- ImageCell, qui affiche une image avec le texte principal et le texte secondaire sur des lignes distinctes.
- SwitchCell, qui affiche du texte et un commutateur pouvant être activé ou désactivé.
- EntryCell, qui affiche une étiquette et un texte modifiable.
- ViewCell, qui est une cellule personnalisée dont l’apparence est définie par View. Vous devez utiliser ce type de cellule si vous souhaitez définir entièrement l’apparence de chaque élément dans TableView.
Cellule de texte
TextCell affiche le texte principal et le texte secondaire sur des lignes distinctes. TextCell définit les propriétés suivantes :
Text, de typestring, définit le texte principal à afficher.TextColor, de type Color, représente la couleur du texte principal.Detail, de typestring, définit le texte secondaire à afficher.DetailColor, de type Color, indique la couleur du texte secondaire.Command, de type ICommand, définit la commande exécutée quand l’utilisateur appuie sur la cellule.CommandParameter, de typeobject, représente le paramètre passé à la commande.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
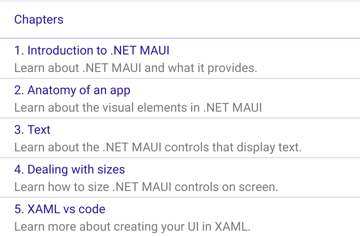
L’exemple suivant montre comment utiliser TextCell pour définir l’apparence d’éléments dans TableView :
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
La capture d’écran suivante montre l’apparence des cellules obtenue :

Cellule d’image
ImageCell affiche une image avec le texte principal et le texte secondaire sur des lignes distinctes. ImageCell hérite des propriétés de TextCell et définit la propriété ImageSource, de type ImageSource, qui spécifie l’image à afficher dans la cellule. Cette propriété s’appuie sur un objet BindableProperty, ce qui signifie qu’elle peut être la cible de liaisons de données et mise en forme avec un style.
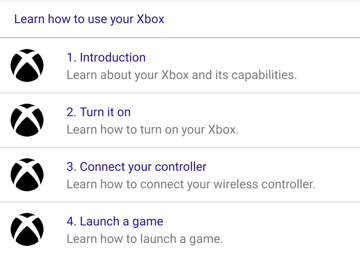
L’exemple suivant montre comment utiliser ImageCell pour définir l’apparence d’éléments dans TableView :
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
La capture d’écran suivante montre l’apparence des cellules obtenue :

Cellule de commutateur
SwitchCell affiche du texte et un commutateur pouvant être activé ou désactivé. SwitchCell définit les propriétés suivantes :
Text, de typestring, définit le texte à afficher en regard du commutateur.On, de typebool, indique si le commutateur est activé ou désactivé.OnColor, de type Color, indique la couleur du commutateur lorsqu’il est activé.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
SwitchCell définit également un événement OnChanged qui est déclenché lorsque le commutateur change d’état. L’objet ToggledEventArgs qui accompagne cet événement définit une propriété Value qui indique si le commutateur est activé ou désactivé.
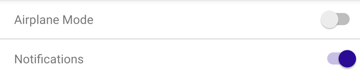
L’exemple suivant montre comment utiliser SwitchCell pour définir l’apparence d’éléments dans TableView :
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
La capture d’écran suivante montre l’apparence des cellules obtenue :

Cellule d’entrée
EntryCell affiche une étiquette et du texte modifiable. EntryCell définit les propriétés suivantes :
HorizontalTextAlignment, de type TextAlignment, représente l’alignement horizontal du texte.Keyboard, de typeKeyboard, détermine le clavier à afficher lors de la saisie de texte.- Label, de type
string, représente le texte à afficher à gauche du texte modifiable. LabelColor, de type Color, définit la couleur du texte de l’étiquette.Placeholder, de typestring, représente le texte affiché quand la propriétéTextest vide.Text, de typestring, définit le texte modifiable.VerticalTextAlignment, de type TextAlignment, représente l’alignement vertical du texte.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
EntryCell définit également un événement Completed qui est déclenché lorsque l’utilisateur appuie sur la touche Retour pour indiquer que la modification est terminée.
L’exemple suivant montre comment utiliser EntryCell pour définir l’apparence d’éléments dans TableView :
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
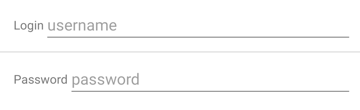
La capture d’écran suivante montre l’apparence des cellules obtenue :

Cellule de vue
ViewCell est une cellule personnalisée dont l’apparence est définie par View. ViewCell définit une propriété View, de type View, qui définit la vue représentant le contenu de la cellule. Cette propriété s’appuie sur un objet BindableProperty, ce qui signifie qu’elle peut être la cible de liaisons de données et mise en forme avec un style.
Remarque
La propriété View est la propriété de contenu de la classe ViewCell et n’a donc pas besoin d’être explicitement définie à partir du code XAML.
L’exemple suivant montre comment utiliser ViewCell pour définir l’apparence d’un élément dans TableView :
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
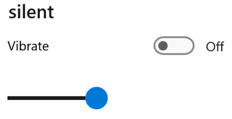
À l’intérieur de ViewCell, la disposition peut être gérée par n’importe quelle disposition .NET MAUI. La capture d’écran suivante montre l’apparence des cellules obtenue :

Dimensionner les éléments
Par défaut, toutes les cellules du même type dans TableView ont la même hauteur. Toutefois, vous pouvez modifier ce comportement avec les propriétés HasUnevenRows et RowHeight. Par défaut, la propriété HasUnevenRows est false.
Vous pouvez définir la propriété RowHeight sur un int qui représente la hauteur de chaque élément de TableView, à condition que HasUnevenRows soit false. Quand HasUnevenRows est défini sur true, chaque élément de TableView peut avoir une hauteur différente. La hauteur de chaque élément étant dérivée du contenu de chaque cellule, chaque élément est dimensionné en fonction de son contenu.
Vous pouvez redimensionner par programmation des cellules individuelles au moment de l’exécution en modifiant les propriétés liées à la disposition des éléments de la cellule, à condition que la propriété HasUnevenRows soit true. L’exemple suivant modifie la hauteur de la cellule quand l’utilisateur appuie dessus :
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
Dans cet exemple, le gestionnaire d’événements OnViewCellTapped est exécuté quand l’utilisateur appuie sur la cellule. Le gestionnaire d’événements met à jour la visibilité de l’objet Label, et la méthode Cell.ForceUpdateSize met à jour la taille de la cellule. Si l’objet Label est visible, la hauteur de la cellule augmente. Si l’objet Label est invisible, la hauteur de la cellule diminue.
Avertissement
L’utilisation excessive du dimensionnement dynamique des éléments peut entraîner une dégradation des performances de TableView.
Disposition de droite à gauche
Pour que TableView applique à son contenu une direction de flux de droite à gauche, définissez sa propriété FlowDirection sur RightToLeft. Cependant, la propriété FlowDirection doit idéalement être définie sur une page ou une disposition racine. Ainsi, tous les éléments de la page ou de la disposition racine répondent à la direction de flux :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
La valeur par défaut de FlowDirection pour un élément avec un parent est MatchParent. Par conséquent, TableView hérite de la valeur de la propriété FlowDirection de ContentPage.
 Parcourir l'exemple
Parcourir l'exemple