Disposition .NET MAUI TwoPaneView
La classe TwoPaneView représente un conteneur avec deux vues qui dimensionnent et positionnent le contenu dans l’espace disponible, côte à côte ou de haut en bas. Pour simplifier les choses, étant donné que TwoPaneView hérite de Grid, imaginez que ces propriétés sont appliquées à une grille.

Le contrôle de disposition est fourni par le package NuGet Microsoft.Maui.Controls.Foldable.
Vue d’ensemble de la prise en charge des appareils pliables
Les appareils pliables incluent les appareils Microsoft Surface Duo et Android d’autres fabricants. Ils permettent de combler l’écart entre les téléphones et les écrans plus grands comme les tablettes et les bureaux, car les applications peuvent avoir besoin d’ajuster à une variété de tailles d’écran et d’orientations sur le même appareil, y compris l’adaptation à une charnière ou à un pliage de l’écran.
Pour plus d’informations sur la création d’applications qui ciblent des appareils pliables, notamment des modèles de conception et des expériences utilisateur, consultez la documentation du développeur double écran. Il existe également un émulateur Surface Duo que vous pouvez télécharger pour Windows, Mac et Linux.
Important
Le TwoPaneView contrôle s’adapte uniquement aux appareils pliables Android qui prennent en charge l’API Jetpack Window Manager fournie par Google (par exemple Microsoft Surface Duo).
Sur toutes les autres plateformes et appareils (par exemple, d’autres appareils Android, iOS, macOS, Windows) il agit comme une vue fractionnée configurable et réactive qui peut afficher dynamiquement un ou deux volets, dimensionnés proportionnellement sur l’écran.
Ajouter et configurer la prise en charge pliable nuGet
Ouvrez la boîte de dialogue Gestionnaire de package NuGet pour votre solution.
Sous l’onglet Parcourir, recherchez
Microsoft.Maui.Controls.Foldable.Installez le
Microsoft.Maui.Controls.Foldablepackage dans votre solution.Ajoutez l’appel de la
UseFoldable()méthode d’initialisation (et de l’espace de noms) à la classe duMauiAppprojet, dans laCreateMauiAppméthode :using Microsoft.Maui.Foldable; // ADD THIS NAMESPACE ... public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); ... builder.UseFoldable(); // ADD THIS LINE TO THE TEMPLATE return builder.Build(); }L’initialisation
UseFoldable()est requise pour que l’application puisse détecter les modifications dans l’état de l’application, par exemple s’étendre sur un pli.Mettez à jour l’attribut
[Activity(...)]sur laMainActivityclasse dans Platforms/Android afin qu’il inclut toutes les options suivantesConfigurationChanges:ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.ScreenSize | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.UiModeCes valeurs sont requises afin que les modifications de configuration et l’état d’étendue puissent être signalés de manière plus fiable pour une prise en charge fiable du double écran.
Configurer TwoPaneView
Pour ajouter la TwoPaneView mise en page à votre page :
Ajoutez un alias d’espace
foldablede noms pour nuGet pliable :xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable"Ajoutez l’élément TwoPaneView racine sur la page, puis ajoutez des contrôles à
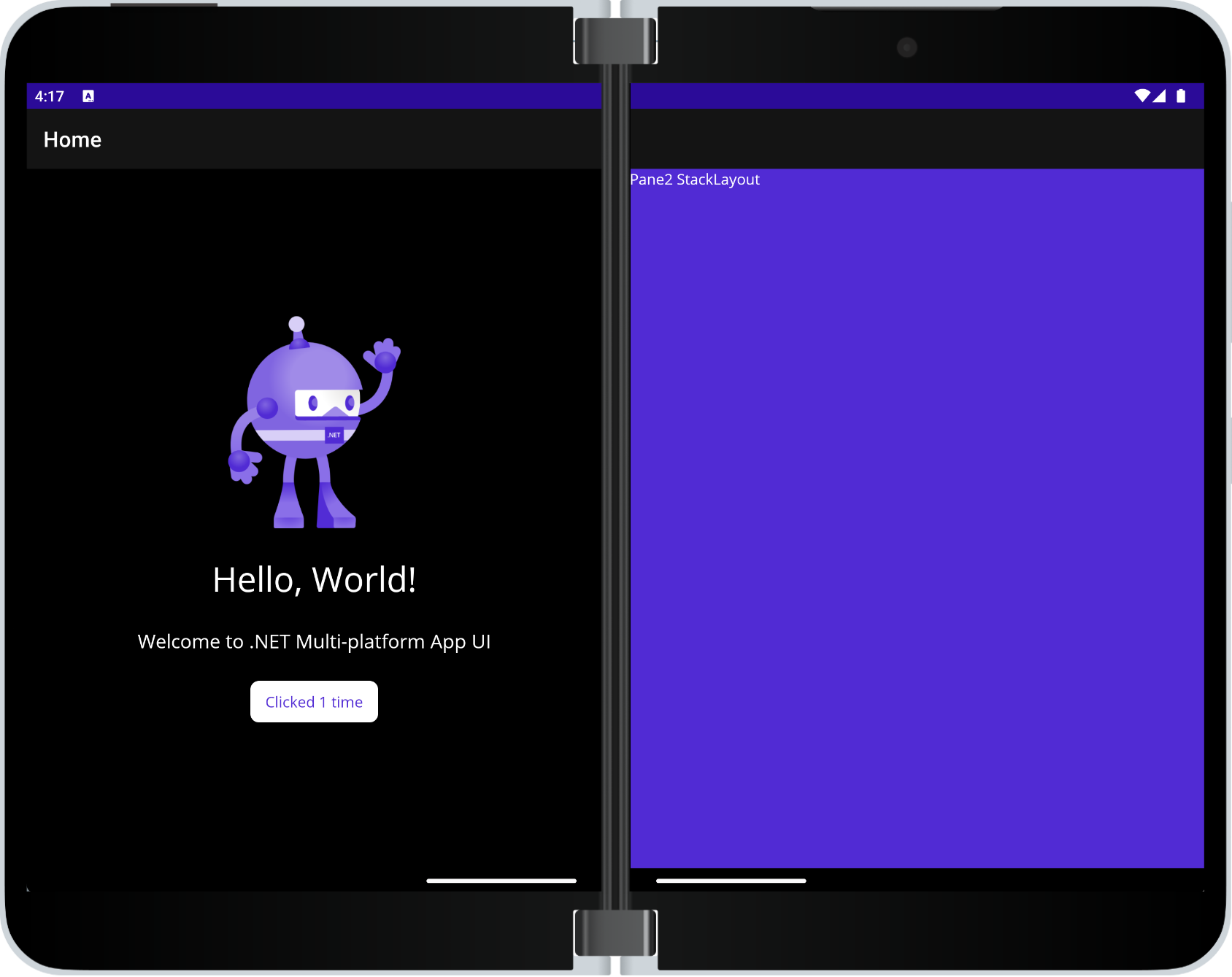
Pane1etPane2:<foldable:TwoPaneView x:Name="twoPaneView"> <foldable:TwoPaneView.Pane1 BackgroundColor="#dddddd"> <Label Text="Hello, .NET MAUI!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> </foldable:TwoPaneView.Pane1> <foldable:TwoPaneView.Pane2> <StackLayout BackgroundColor="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}"> <Label Text="Pane2 StackLayout"/> </StackLayout> </foldable:TwoPaneView.Pane2> </foldable:TwoPaneView>
Comprendre les modes de TwoPaneView
Un seul de ces modes peut être actif :
SinglePane: un seul volet est actuellement visible.Wide: les deux volets sont disposés horizontalement. Un volet est à gauche et l’autre est à droite. Avec les deux écrans actifs, c’est le mode quand l’appareil est en mode portrait.Tall: les deux volets sont disposés verticalement. Un volet est en haut et l’autre est en bas. Avec les deux écrans actifs, c’est le mode quand l’appareil est en mode paysage.
Contrôler TwoPaneView sur un seul écran
Les propriétés suivantes s’appliquent quand TwoPaneView occupe un seul écran :
MinTallModeHeightindique que la hauteur minimale du contrôle doit être enTallmode.MinWideModeWidthindique que la largeur minimale du contrôle doit être enWidemode.Pane1Lengthdéfinit la largeur de Pane1 enWidemode, la hauteur duPane1Tallmode et n’a aucun effet enSinglePanemode.Pane2Lengthdéfinit la largeur duPane2Widemode, la hauteur duPane2Tallmode et n’a aucun effet enSinglePanemode.
Important
Si la TwoPaneView charnière ou le pliage de ces propriétés n’ont aucun effet.
Propriétés qui s’appliquent à un ou deux écrans
Les propriétés suivantes s’appliquent quand TwoPaneView occupe un seul écran ou deux écrans :
TallModeConfigurationindique, lorsqu’il est enTallmode, l’arrangement haut/bas ou si vous ne souhaitez qu’un seul volet visible comme défini par leTwoPaneViewPriority.WideModeConfigurationindique, lorsqu’il est enWidemode, la disposition gauche/droite ou si vous ne souhaitez qu’un seul volet visible tel que défini par leTwoPaneViewPriority.PanePrioritydétermine s’il faut afficherPane1ouPane2s’il est enSinglePanemode.
Dépannage
Si la TwoPaneView disposition ne fonctionne pas comme prévu, double-case activée les instructions de configuration de cette page. L’omission ou la mauvaise configuration de la UseFoldable() méthode ou des ConfigurationChanges valeurs d’attribut sont des causes courantes d’erreurs.
 Parcourir l’exemple
Parcourir l’exemple