Ajouter une icône d’application à un projet d’application .NET MAUI
Chaque application possède une icône de logo qui la représente, et cette icône apparaît généralement à plusieurs endroits. Par exemple, sur iOS, l’icône de l’application apparaît sur l’écran d’accueil et dans l’ensemble du système, par exemple dans les Paramètres, les notifications et les résultats de recherche, et dans l’App Store. Sur Android, l’icône de l’application apparaît sous la forme d’une icône de lanceur et dans tout le système, comme dans la barre d’action, les notifications et dans le Google Play Store. Sur Windows, l’icône de l’application apparaît dans la liste des applications dans le menu Démarrer, la barre des tâches, la vignette de l’application et dans le Microsoft Store.
Dans un projet d’application .NET Multi-Platform App UI (.NET MAUI), une icône d’application peut être spécifiée dans un emplacement unique dans votre projet d’application. Au moment de la génération, cette icône peut être automatiquement redimensionnée à la résolution appropriée pour la plateforme et l’appareil cibles, et ajoutée à votre package d’application. Cela évite d’avoir à dupliquer et nommer manuellement l’icône de l’application pour chaque plateforme. Par défaut, les formats d’image bitmap (non vectoriels) ne sont pas automatiquement redimensionnés par .NET MAUI.
Une icône d’application .NET MAUI peut utiliser l’un des formats d’image de plateforme standard, y compris les fichiers SVG (graphique vectoriel évolutif).
Important
.NET MAUI convertit les fichiers SVG en fichiers PNG (Portable Network Graphic). Par conséquent, lors de l’ajout d’un fichier SVG à votre projet d’application .NET MAUI, il doit être référencé depuis XAML ou C# avec une extension .png. La seule référence au fichier SVG doit se trouver dans votre fichier projet.
Modifier l’icône
Dans votre projet MAUI .NET, l’image avec l’action de génération MauiIcon désigne l’icône à utiliser pour votre application. Cela est représenté dans votre fichier projet en tant qu’élément <MauiIcon>. Vous n’avez peut-être qu’une seule icône définie pour votre application. Tous les éléments <MauiIcon> suivants sont ignorés.
L’icône définie par votre application peut être composée d’une seule image, en spécifiant le fichier comme attribut Include :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
Seul le premier élément <MauiIcon> défini dans le fichier projet est traité par .NET MAUI. Si vous souhaitez utiliser un autre fichier comme icône, commencez par supprimer l’icône existante de votre projet, puis ajoutez la nouvelle en la faisant glisser vers le dossier Resources\AppIcon de votre projet. Visual Studio définit automatiquement son action de génération sur MauiIcon et crée un élément <MauiIcon> correspondant dans votre fichier projet.
Remarque
Une icône d’application peut également être ajouté à d’autres dossiers de votre projet d’application. Toutefois, dans ce scénario, son action de génération doit être définie manuellement sur MauiIcon dans la fenêtre Propriétés.
Pour respecter les règles de nommage des ressources Android, les noms des fichiers d’icône d’application doivent être en minuscules, doivent commencer et se terminer par une lettre et ne doivent contenir que des caractères alphanumériques ou des traits de soulignement. Pour plus d’informations, consultez Vue d’ensemble des ressources d’application sur developer.android.com.
Après avoir modifié le fichier d’icône, vous devez peut-être nettoyer le projet dans Visual Studio. Pour nettoyer le projet, faites un clic droit sur le fichier projet dans le volet Explorateur de solutions, puis sélectionnez Nettoyer. Vous devrez peut-être désinstaller l’application à partir de la plateforme cible avec laquelle vous effectuez des tests.
Attention
Si vous ne nettoyez pas le projet et désinstallez l’application à partir de la plateforme cible, vous ne verrez peut-être pas votre nouvelle icône.
Après avoir modifié l’icône, vérifiez les informations de la configuration spécifique à la plateforme.
Icône composée
L’icône de l’application peut également être composée de deux images, une image représentant l’arrière-plan et une autre représentant le premier plan. Étant donné que les icônes sont transformées en fichiers PNG, l’icône d’application composée est d’abord superposée avec l’image d’arrière-plan, généralement une image d’un motif ou d’une couleur unie, suivie de l’image de premier plan. Dans ce cas, l’attribut Include représente l’image d’arrière-plan de l’icône, et l’attribut Foreground représente l’image de premier plan :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
Sur Android, un attribut ForegroundScale peut éventuellement être spécifié pour redimensionner l’image de premier plan afin qu’elle s’adapte à l’icône de l’application. Pour plus d’informations, consultez Lanceur adaptatif.
Important
L’image d’arrière-plan (attribut Include) doit être spécifiée pour l’élément <MauiIcon>. L’image de premier plan (attribut ForegroundFile) est facultative.
Définir la taille de base
.NET MAUI utilise votre icône sur plusieurs plateformes et appareils, et tente de redimensionner l’icône en fonction de chaque plateforme et de chaque appareil. L’icône de l’application est également utilisée à des fins différentes, telles qu’une entrée de magasin pour votre application ou l’icône utilisée pour représenter l’application après son installation sur un appareil.
La taille de base de votre icône représente la densité de référence de l’image et correspond effectivement au facteur d’échelle 1,0 dont toutes les autres tailles sont dérivées. Si vous ne spécifiez pas la taille de base d’une icône d’application basée sur une image bitmap, telle qu’un fichier PNG, l’image n’est pas redimensionnée. Si vous ne spécifiez pas la taille de base pour une icône d’application basée sur image vectorielle, telle qu’un fichier SVG, les dimensions spécifiées dans l’image sont utilisées comme taille de base. Pour arrêter un redimensionnement d’une image vectorielle, définissez l’attribut Resize sur false.
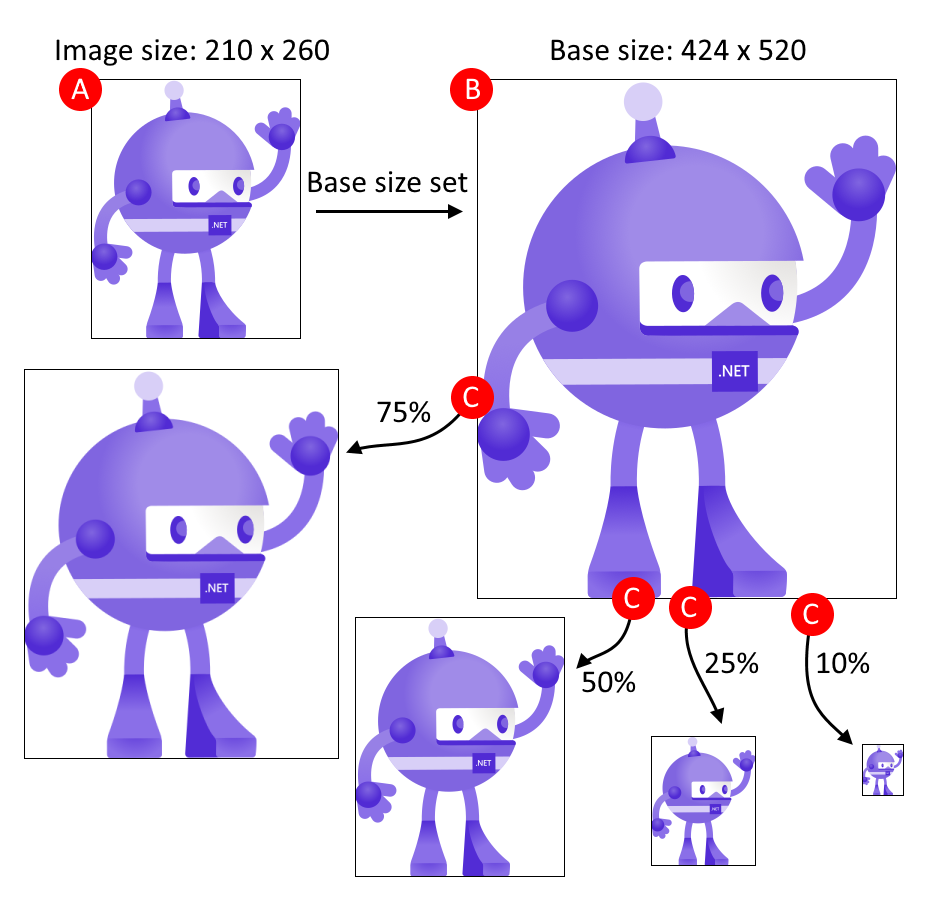
L’illustration suivante montre comment la taille de base affecte une image :

Le processus présenté dans l’illustration précédente suit les étapes suivantes :
- A : L’image est ajoutée en tant qu’icône .NET MAUI et a des dimensions de 210 x 260, et la taille de base est définie sur 424 x 520.
- B : .NET MAUI met automatiquement à l’échelle l’image pour qu’elle corresponde à la taille de base de 424 x 520.
- C : Comme différentes plateformes cibles nécessitent différentes tailles de l’image, .NET MAUI met automatiquement à l’échelle l’image de la taille de base vers différentes tailles.
Conseil
Utilisez une image SVG comme icône. Les images SVG peuvent être mises à l’échelle à des tailles plus grandes et toujours paraître nettes et propres. Les images bitmap, telles qu’une image PNG ou JPG, semblent floues lorsqu’elle sont agrandies.
La taille de base est spécifiée avec l’attribut BaseSize="W,H", où W est la largeur de l’icône et H est la hauteur de l’icône. L'exemple suivant affecte la taille de base :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
L’exemple suivant arrête le redimensionnement automatique d’une image vectorielle :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Recolorer l'arrière-plan
Si l’image d’arrière-plan utilisée dans la composition de l’icône de l’application utilise la transparence, elle peut être recolorée en spécifiant l’attribut Color sur <MauiIcon>. L’exemple suivant définit la couleur d’arrière-plan de l’icône de l’application en rouge :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Des valeurs de couleur peuvent être spécifiées en hexadécimal à l’aide du format : #RRGGBB ou #AARRGGBB. La valeur de RR représente le canal rouge, GG le canal vert, BB le canal bleu et AA le canal alpha. Au lieu d’une valeur hexadécimale, vous pouvez utiliser une couleur .NET MAUI nommée, telle que Red ou PaleVioletRed.
Attention
Si vous ne définissez pas de couleur d’arrière-plan pour votre icône d’application, l’arrière-plan est considéré comme transparent sur iOS et Mac Catalyst. Cela entraîne une erreur lors de la vérification App Store Connect et vous ne pourrez pas télécharger votre application.
Recolorer le premier plan
Si l’icône de l’application est composée d’une image d’arrière-plan (Include) et d’une image de premier plan (ForegroundFile), l’image de premier plan peut être teintée. Pour teinter l’image de premier plan, spécifiez une couleur avec l’attribut TintColor. L’exemple suivant teinte l’image de premier plan en jaune :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Des valeurs de couleur peuvent être spécifiées en hexadécimal à l’aide du format : #RRGGBB ou #AARRGGBB. La valeur de RR représente le canal rouge, GG le canal vert, BB le canal bleu et AA le canal alpha. Au lieu d’une valeur hexadécimale, vous pouvez utiliser une couleur .NET MAUI nommée, telle que Red ou PaleVioletRed.
Utiliser une icône différente par plateforme
Si vous souhaitez utiliser différentes ressources ou paramètres d’icône pour chaque plateforme, ajoutez l’attribut Condition à l’élément <MauiIcon> et interrogez la plateforme spécifique. Si la condition est remplie, l’élément <MauiIcon> est traité. Seul le premier élément <MauiIcon> valide est utilisé par .NET MAUI. Tous les éléments conditionnels doivent donc être déclarés en premier, suivis d’un élément par défaut <MauiIcon> sans condition. Le code XML suivant illustre la déclaration d’une icône spécifique pour Windows et une icône de base pour toutes les autres plateformes :
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Vous pouvez définir la plateforme cible en modifiant la valeur comparée dans la condition à l’une des valeurs suivantes :
'ios''maccatalyst''android''windows'
Par exemple, une condition qui cible Android serait Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Configuration spécifique à une plateforme
Bien que le fichier projet déclare les ressources à partir desquelles l’icône de l’application est composée, vous devez toujours mettre à jour les configurations de plateforme individuelles en référence à ces icônes d’application. Les informations suivantes décrivent ces paramètres spécifiques à la plateforme.
L’icône utilisée par Android est spécifiée dans le manifeste Android, qui se trouve dans Platforms\Android\AndroidManifest.xml. Le nœud manifest/application contient deux attributs pour définir l’icône : android:icon et android:roundIcon. Les valeurs de ces deux attributs suivent ce format : @mipmap/{name} et @mipmap/{name}_round, respectivement. La valeur de {name} est dérivée de l’élément <MauiIcon> du fichier projet .NET MAUI, en particulier le nom de fichier défini par l’attribut Include, sans son chemin d’accès ou son extension.
Prenons l’exemple suivant, qui définit la ressource Resources\AppIcon\healthapp.png comme l’icône :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Le nom transformé, la ressource sans le chemin d’accès ou l’extension, est healthapp. Les valeurs de android:icon et de android:roundIcon seraient @mipmap/healthapp et @mipmap/healthapp_round, respectivement. Le manifeste Android doit être mis à jour pour correspondre à healthapp comme l’icône :
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Conseil
Au lieu de créer de nouveaux fichiers image pour l’icône, remplacez simplement les deux fichiers image fournis par le modèle MAUI .NET : Resources\AppIcon\appicon.svg pour l’arrière-plan et Resources\AppIcon\appiconfg.svg pour le premier plan.
Lanceur adaptatif
.NET MAUI prend en charge la création d’une icône de lanceur adaptatif sur Android 8.0 et versions ultérieures, à partir de l’icône de l’application. Les icônes du lanceur adaptatif peuvent s’afficher sous différentes formes sur différents modèles d’appareil, notamment circulaires et carrées. Pour plus d’informations sur les icônes adaptatives, consultez le guide développeur Android : Icônes adaptatives.
Les icônes du lanceur adaptatif sont des icônes composées, utilisant une couche d’arrière-plan et une couche de premier plan et une valeur de mise à l’échelle facultative. Pour plus d’informations, consultez la section d’icône composée. Si l’icône composée est définie, en spécifiant l’attribut ForegroundFile, une icône de lanceur adaptatif est générée. Le code XML suivant illustre la définition d’une icône utilisée comme icône de lanceur adaptatif :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
L’attribut ForegroundScale peut éventuellement être spécifié pour redimensionner l’image de premier plan afin qu’elle s’adapte à l’icône de l’application. Il s’agit d’une valeur de pourcentage de sorte que 0,65 est traduit en tant que 65 %.
