Ajouter un écran de démarrage à un projet d’application .NET MAUI
Sur Android et iOS, les applications .NET MAUI (.NET Multi-Platform App UI) peuvent afficher un écran de démarrage lorsque leur processus d’initialisation se termine. L’écran de démarrage s’affiche immédiatement lorsqu’une application est lancée, en fournissant des commentaires immédiats aux utilisateurs pendant l’initialisation des ressources de l’application :

Une fois l’application prête à interagir, son écran de démarrage est ignoré.
Important
Sur iOS 16.4+, les simulateurs ne chargeront pas d’écran de démarrage, sauf si votre application est signée. Pour plus d’informations, notamment une solution de contournement, consultez problème GitHub 18479.
Sur Android 12+ (API 31+), l’écran de démarrage affiche une icône au centre de l’écran. Pour plus d’informations sur les écrans de démarrage sur Android 12+, consultez Écrans de démarrage sur developer.android.com.
Dans un projet d’application .NET MAUI, un écran de démarrage peut être spécifié dans un emplacement unique de votre projet d’application, et au moment de la génération, il peut être redimensionné à la résolution correcte pour la plateforme cible et ajouté à votre package d’application. Cela évite de devoir dupliquer et de nommer manuellement l’écran de démarrage par plateforme. Par défaut, les formats d’image bitmap (non vectoriels) ne sont pas automatiquement redimensionnés par .NET MAUI.
Un écran de démarrage .NET MAUI peut utiliser l’un des formats d’image de plateforme standard, y compris les fichiers SVG (graphique vectoriel évolutif).
Important
.NET MAUI convertit les fichiers SVG en fichiers PNG. Par conséquent, lors de l’ajout d’un fichier SVG à votre projet d’application .NET MAUI, il doit être référencé depuis XAML ou C# avec une extension .png. La seule référence au fichier SVG doit se trouver dans votre fichier projet.
Un écran de démarrage peut être ajouté à votre projet d’application en faisant glisser une image dans le dossier Resources\Splash du projet, où son action de génération est automatiquement définie sur MauiSplashScreen. Cela crée une entrée correspondante dans votre fichier projet :
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Remarque
Un écran de démarrage peut également être ajouté à d’autres dossiers de votre projet d’application. Toutefois, dans ce scénario, son action de génération doit être définie manuellement sur MauiSplashScreen dans la fenêtre Propriétés.
Pour respecter les règles de nommage des ressources Android, les noms des fichiers d’écran de démarrage doivent être en minuscules, doivent commencer et se terminer par une lettre et ne doivent contenir que des caractères alphanumériques ou des traits de soulignement. Pour plus d’informations, consultez Vue d’ensemble des ressources d’application sur developer.android.com.
Au moment de la génération, l’image de l’écran de démarrage est redimensionnée à la taille correcte pour la plateforme et l’appareil cibles. L’écran de démarrage redimensionné est ensuite ajouté à votre package d’application. Pour plus d’informations sur la désactivation de l’empaquetage d’écran de démarrage, consultez Désactiver l’empaquetage d’écran de démarrage. Pour plus d’informations sur la génération d’un écran de démarrage vide, consultez Générer un écran de démarrage vide.
Définir la taille de base
.NET MAUI utilise votre écran de démarrage sur plusieurs plateformes et peut le redimensionner pour chaque plateforme.
La taille de base d’une image d’écran de démarrage représente la densité de base de l’image et est effectivement le facteur d’échelle 1.0 pour l’image (la taille que vous utiliserez généralement dans votre code pour spécifier la taille de l’écran de démarrage) à partir de laquelle toutes les autres tailles sont dérivées. Si vous ne spécifiez pas la taille de base d’une image bitmap, l’image n’est pas redimensionnée. Si vous ne spécifiez pas de taille de base pour une image vectorielle, telle qu’un fichier SVG, les dimensions spécifiées dans l’image sont utilisées comme taille de base.
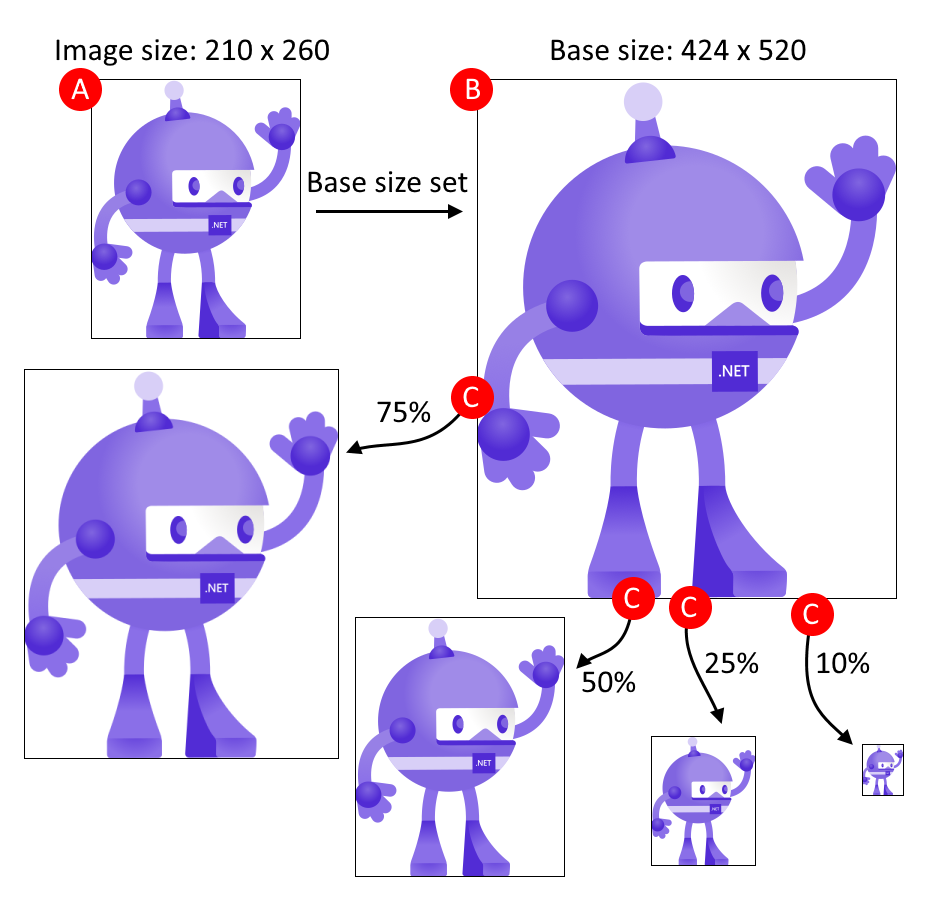
Le diagramme suivant montre comment la taille de base affecte une image :

Le processus présenté dans le diagramme suit les étapes suivantes :
- R : L’image a des dimensions de 210 x 260, et la taille de base est définie sur 424 x 520.
- B : .NET MAUI met à l’échelle l’image pour qu’elle corresponde à la taille de base de 424 x 520.
- C : Comme différentes plateformes cibles nécessitent différentes tailles de l’image, .NET MAUI met à l’échelle l’image de la taille de base à différentes tailles.
Conseil
Utilisez des images SVG si possible. Les images SVG peuvent être mises à l’échelle à des tailles plus grandes et toujours paraître nettes et propres. Les images bitmap, telles qu’une image PNG ou JPG, semblent floues lors de la mise à l’échelle.
La taille de base est spécifiée avec l’attribut BaseSize="W,H", où W est la largeur de l’image et H est la hauteur de l’image. L'exemple suivant affecte la taille de base :
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
Au moment de la génération, l’écran de démarrage est redimensionné en résolution correcte pour la plateforme cible. L’écran de démarrage résultant est ensuite ajouté à votre package d’application.
Pour arrêter le redimensionnement des images vectorielles, définissez l’attribut Resize sur false :
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
Ajouter une teinte et une couleur d’arrière-plan
Pour ajouter une teinte à votre écran de démarrage, ce qui est utile lorsque vous souhaitez afficher une image simple dans une couleur différente de la source, définissez l’attribut TintColor :
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
Vous pouvez également spécifier une couleur d’arrière-plan pour votre écran de démarrage :
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
Des valeurs de couleur peuvent être spécifiées en hexadécimal ou sous forme de couleur .NET MAUI. Par exemple, Color="Red" est valide.
Configuration spécifique à une plateforme
Sur Android, l’écran de démarrage est ajouté à votre package d’application en tant que Resources/values/maui_colors.xml et Resources/drawable/maui_splash_image.xml. Les applications .NET MAUI utilisent le thème Maui.SplashTheme par défaut, ce qui garantit qu’un écran de démarrage s’affiche s’il est présent. Par conséquent, vous ne devez pas spécifier de thème différent dans votre fichier manifeste ou dans votre classe MainActivity :
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
Pour les scénarios d’écran de démarrage plus avancés, les approches spécifiques à la plateforme s’appliquent.
