NavigationPage

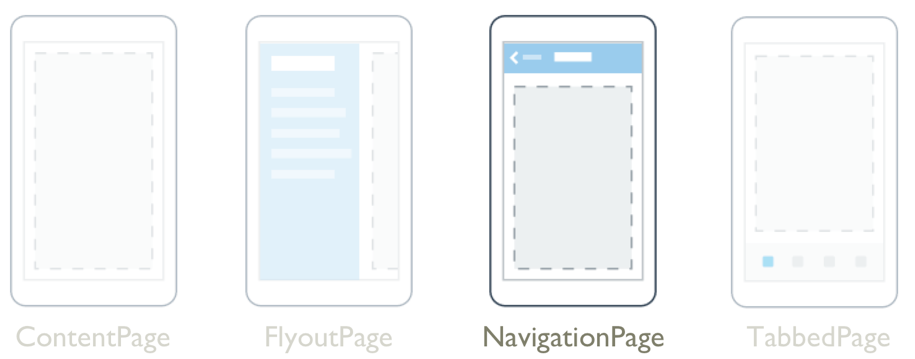
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) NavigationPage offre une expérience de navigation hiérarchique dans laquelle vous pouvez parcourir les pages, les avants et les versions antérieures, comme vous le souhaitez. NavigationPage fournit une navigation en tant que pile Page d’objets liFO (last-out, first-out).
NavigationPage définit les propriétés suivantes :
BarBackground, de type Brush, spécifie l’arrière-plan de la barre de navigation en tant que Brush.BarBackgroundColor, de type Color, spécifie la couleur d’arrière-plan de la barre de navigation.BackButtonTitle, de typestring, représente le texte à utiliser pour le bouton Précédent. Il s’agit d’une propriété jointe.BarTextColor, de type Color, spécifie la couleur du texte dans la barre de navigation.CurrentPage, de type Page, représente la page située en haut de la pile de navigation. Il s’agit d’une propriété en lecture seule.HasNavigationBar, de typebool, indique si une barre de navigation est présente sur le NavigationPage. La valeur par défaut de cette propriété esttrue. Il s’agit d’une propriété jointe.HasBackButton, de typebool, indique si la barre de navigation inclut un bouton Précédent. La valeur par défaut de cette propriété esttrue. Il s’agit d’une propriété jointe.IconColor, de type Color, définit la couleur d’arrière-plan de l’icône dans la barre de navigation. Il s’agit d’une propriété jointe.RootPage, de type Page, représente la page racine de la pile de navigation. Il s’agit d’une propriété en lecture seule.TitleIconImageSource, de type ImageSource, définit l’icône qui représente le titre dans la barre de navigation. Il s’agit d’une propriété jointe.TitleView, de type View, définit la vue qui peut être affichée dans la barre de navigation. Il s’agit d’une propriété jointe.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
La NavigationPage classe définit également trois événements :
Pushedest déclenché lorsqu’une page est envoyée (push) sur la pile de navigation.Poppedest déclenché lorsqu’une page est extraite de la pile de navigation.PoppedToRootest déclenché lorsque la dernière page non racine est extraite de la pile de navigation.
Les trois événements reçoivent NavigationEventArgs des objets qui définissent une propriété en lecture seule Page , qui récupère la page qui a été extraite de la pile de navigation ou la page nouvellement visible sur la pile.
Avertissement
NavigationPage est incompatible avec les applications .NET MAUI Shell et une exception est levée si vous tentez d’utiliser NavigationPage dans une application Shell. Pour plus d’informations sur les applications Shell, consultez Shell.
Effectuer une navigation sans mode
.NET MAUI prend en charge la navigation de page sans mode. Une page sans mode reste à l’écran et reste disponible jusqu’à ce que vous accédiez à une autre page.
Il NavigationPage est généralement utilisé pour parcourir une pile d’objets ContentPage . Lorsqu’une page accède à une autre, la nouvelle page est envoyée (push) sur la pile et devient la page active :

Lorsque la deuxième page revient à la première page, une page est extraite de la pile et la nouvelle page la plus haute devient active :

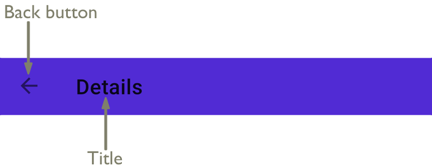
Il NavigationPage se compose d’une barre de navigation, avec la page active affichée sous la barre de navigation. Le diagramme suivant montre les principaux composants de la barre de navigation :

Une icône facultative peut être affichée entre le bouton Précédent et le titre.
Les méthodes de navigation sont exposées par la propriété Navigation sur n’importe quel type dérivé Page. Ces méthodes permettent d’envoyer des pages vers la pile de navigation, de faire apparaître des pages à partir de la pile et de manipuler la pile.
Conseil
Il est recommandé qu’un NavigationPage objet ne doit être rempli qu’avec ContentPage des objets.
Créer la page racine
Une application structurée autour de plusieurs pages a toujours une page racine , qui est la première page ajoutée à la pile de navigation. Pour ce faire, créez un NavigationPage objet dont l’argument constructeur est la page racine de l’application et définissez l’objet résultant comme valeur de la App.MainPage propriété :
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Une application structurée autour de plusieurs pages a toujours une page racine , qui est la première page ajoutée à la pile de navigation. Pour ce faire, créez un NavigationPage objet dont l’argument constructeur est la page racine de l’application et définissez l’objet résultant comme page racine d’un Window:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new NavigationPage(new MainPage()));
}
}
Remarque
La RootPage propriété d’un objet NavigationPage fournit l’accès à la première page de la pile de navigation.
Envoyer des pages vers la pile de navigation
Vous pouvez accéder à une page en appelant la PushAsync méthode sur la Navigation propriété de la page active :
await Navigation.PushAsync(new DetailsPage());
Dans cet exemple, l’objet DetailsPage est envoyé (push) sur la pile de navigation, où il devient la page active.
Remarque
La PushAsync méthode a un remplacement qui inclut un bool argument qui spécifie s’il faut afficher une transition de page pendant la navigation. La PushAsync méthode qui ne contient pas l’argument bool active la transition de page par défaut.
Pages contextuelles de la pile de navigation
La page active peut être extraite de la pile de navigation en appuyant sur le bouton Précédent sur un appareil, qu’il s’agisse d’un bouton physique sur l’appareil ou d’un bouton visuel.
Pour revenir par programmation à la page précédente, la PopAsync méthode doit être appelée sur la Navigation propriété de la page active :
await Navigation.PopAsync();
Dans cet exemple, la page active est supprimée de la pile de navigation, la nouvelle page la plus haut devenant la page active.
Remarque
La PopAsync méthode a un remplacement qui inclut un bool argument qui spécifie s’il faut afficher une transition de page pendant la navigation. La PopAsync méthode qui ne contient pas l’argument bool active la transition de page par défaut.
En outre, la Navigation propriété de chaque page expose également une PopToRootAsync méthode qui s’affiche tout sauf la page racine de la pile de navigation, ce qui rend la page racine de l’application la page active.
Manipuler la pile de navigation
La Navigation propriété d’un Page objet expose une NavigationStack propriété à partir de laquelle les pages de la pile de navigation peuvent être obtenues. Bien que .NET MAUI conserve l’accès à la pile de navigation, la Navigation propriété fournit les méthodes et RemovePage les InsertPageBefore méthodes de manipulation de la pile en insérant des pages ou en les supprimant.
La méthode InsertPageBefore insère une page spécifiée dans la pile de navigation avant une page existante spécifiée, comme indiqué dans le diagramme suivant :

La méthode RemovePage supprime la page spécifiée de la pile de navigation, comme illustré dans le diagramme suivant :

Ensemble, ces méthodes permettent une expérience de navigation personnalisée, telle que le remplacement d’une page de connexion par une nouvelle page après une connexion réussie.
Effectuer une navigation modale
.NET MAUI prend en charge la navigation de page modale. Une page modale encourage les utilisateurs à effectuer une tâche autonome et ne peut pas être quittée tant que la tâche n’est pas terminée ou annulée.
Une page modale peut être n’importe quel type de page pris en charge par .NET MAUI. Pour afficher une page modale, l’application doit l’envoyer (push) sur la pile modale, où elle deviendra la page active :

Pour revenir à la page précédente, l’application doit afficher la page active à partir de la pile modale, et la nouvelle page la plus haute devient la page active :

Les méthodes de navigation modale sont exposées par la propriété Navigation sur n’importe quel type dérivé Page. Ces méthodes permettent d’envoyer des pages vers la pile modale et de faire apparaître des pages à partir de la pile modale. La Navigation propriété expose également une ModalStack propriété à partir de laquelle les pages de la pile modale peuvent être obtenues. Toutefois, il n’existe aucun concept de manipulation de pile modale ni d’ajout à la page racine dans la navigation modale. En effet, ces opérations ne sont pas universellement prises en charge sur les plateformes sous-jacentes.
Remarque
Un NavigationPage objet n’est pas requis pour effectuer la navigation de page modale.
Envoyer des pages vers la pile modale
Une page peut être redirigée modalement en appelant la PushModalAsync méthode sur la Navigation propriété de la page active :
await Navigation.PushModalAsync(new DetailsPage());
Dans cet exemple, l’objet DetailsPage est envoyé (push) sur la pile modale, où il devient la page active.
Remarque
La PushModalAsync méthode a un remplacement qui inclut un bool argument qui spécifie s’il faut afficher une transition de page pendant la navigation. La PushModalAsync méthode qui ne contient pas l’argument bool active la transition de page par défaut.
Pages contextuelles de la pile modale
La page active peut être extraite de la pile modale en appuyant sur le bouton Précédent sur un appareil, qu’il s’agisse d’un bouton physique sur l’appareil ou d’un bouton à l’écran.
Pour revenir par programmation à la page d’origine, la PopModalAsync méthode doit être appelée sur la Navigation propriété de la page active :
await Navigation.PopModalAsync();
Dans cet exemple, la page active est supprimée de la pile modale, la nouvelle page la plus haut devenant la page active.
Remarque
La PopModalAsync méthode a un remplacement qui inclut un bool argument qui spécifie s’il faut afficher une transition de page pendant la navigation. La PopModalAsync méthode qui ne contient pas l’argument bool active la transition de page par défaut.
Désactiver le bouton Précédent
Sur Android, vous pouvez toujours revenir à la page précédente en appuyant sur le bouton Précédent standard sur l’appareil. Si la page modale nécessite la fin d’une tâche autonome avant de quitter la page, l’application doit désactiver le bouton Précédent . Pour ce faire, substituez la méthode Page.OnBackButtonPressed dans la page modale.
Transmettre des données pendant la navigation
Il est parfois nécessaire qu’une page passe des données à une autre page durant la navigation. Deux techniques standard pour accomplir cette opération passent des données par le biais d’un BindingContext constructeur de page et en définissant les nouvelles pages sur les données.
Transmettre des données via un constructeur de page
La technique la plus simple pour transmettre des données à une autre page pendant la navigation consiste à utiliser un argument de constructeur de page :
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
Dans cet exemple, un Contact objet est passé en tant qu’argument de constructeur à DetailPage. L’objet Contact peut ensuite être affiché par DetailsPage.
Transmettre des données via un BindingContext
Une autre approche pour transmettre des données à une autre page pendant la navigation consiste à définir les nouvelles pages BindingContext sur les données :
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
L’avantage de transmettre des données de BindingContext navigation via une page est que la nouvelle page peut utiliser la liaison de données pour afficher les données :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Pour plus d’informations sur la liaison de données, consultez Liaison de données.
Affichage des vues dans la barre de navigation
N’importe quel MAUI View .NET peut être affiché dans la barre de navigation d’un NavigationPage. Pour cela, vous devez définir la propriété jointe NavigationPage.TitleView sur une View. Cette propriété jointe peut être définie sur n’importe quelle Page, et quand la Page envoyée vers sur une NavigationPage, la NavigationPage respecte la valeur de la propriété.
L’exemple suivant montre comment définir la NavigationPage.TitleView propriété jointe :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Le code C# équivalent est :
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
Dans cet exemple, une Slider valeur est affichée dans la barre de navigation du NavigationPage, pour contrôler le zoom.
Important
De nombreuses vues n’apparaissent dans la barre de navigation que si la taille de la vue est spécifiée avec les propriétés WidthRequest et HeightRequest.
La classe Layout dérive de la classe View, la propriété jointe TitleView peut donc être configurée de façon à afficher une classe de disposition qui contient plusieurs vues. Toutefois, cela peut entraîner un découpage si l’affichage affiché dans la barre de navigation est supérieur à la taille par défaut de la barre de navigation. En revanche, sur Android, la hauteur de la barre de navigation peut être changée en affectant un double représentant la nouvelle hauteur comme valeur de la propriété pouvant être liée NavigationPage.BarHeight.
En guise d’alternative, une barre de navigation étendue peut être suggérée en plaçant une partie du contenu dans la barre de navigation et une autre partie dans une vue en haut du contenu de page, à laquelle vous affectez une couleur correspondant à celle de la barre de navigation. En outre, sur iOS la ligne de séparation et l’ombre qui se trouve au bas de la barre de navigation peuvent être supprimées en affectant la valeur true à la propriété pouvant être liée NavigationPage.HideNavigationBarSeparator.
Conseil
Les propriétés BackButtonTitle, Title, TitleIconImageSource et TitleView peuvent toutes définir des valeurs qui occupent de l’espace sur la barre de navigation. Bien que la taille de la barre de navigation varie en fonction de la plateforme et de la taille de l’écran, la définition de toutes ces propriétés provoquera des conflits en raison de l’espace limité disponible. Au lieu d’essayer d’utiliser une combinaison de ces propriétés, vous obtiendrez peut-être plus facilement la conception de barre de navigation souhaitée en définissant uniquement la propriété TitleView.
