Disposition de cadre pliable
Important
Les fonctionnalités et l’aide décrites dans cet article sont en préversion publique et peuvent faire l’objet de modifications importantes avant leur lancement en disponibilité générale. Microsoft ne donne aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Important
Le contenu de cette vue n’est disponible qu’une fois que l’affichage racine de l’activité est attaché à la fenêtre. Cela est dû au fait que l’implémentation est basée sur la bibliothèque WindowManager du Gestionnaire de fenêtrage et que celui-ci fonctionne uniquement quand l’affichage est attaché à la fenêtre.
FoldableFrameLayout est un FrameLayout qui peut wrapper n’importe quelle vue Android et l’afficher différemment lorsque l’application est exécutée sur des appareils pliables.
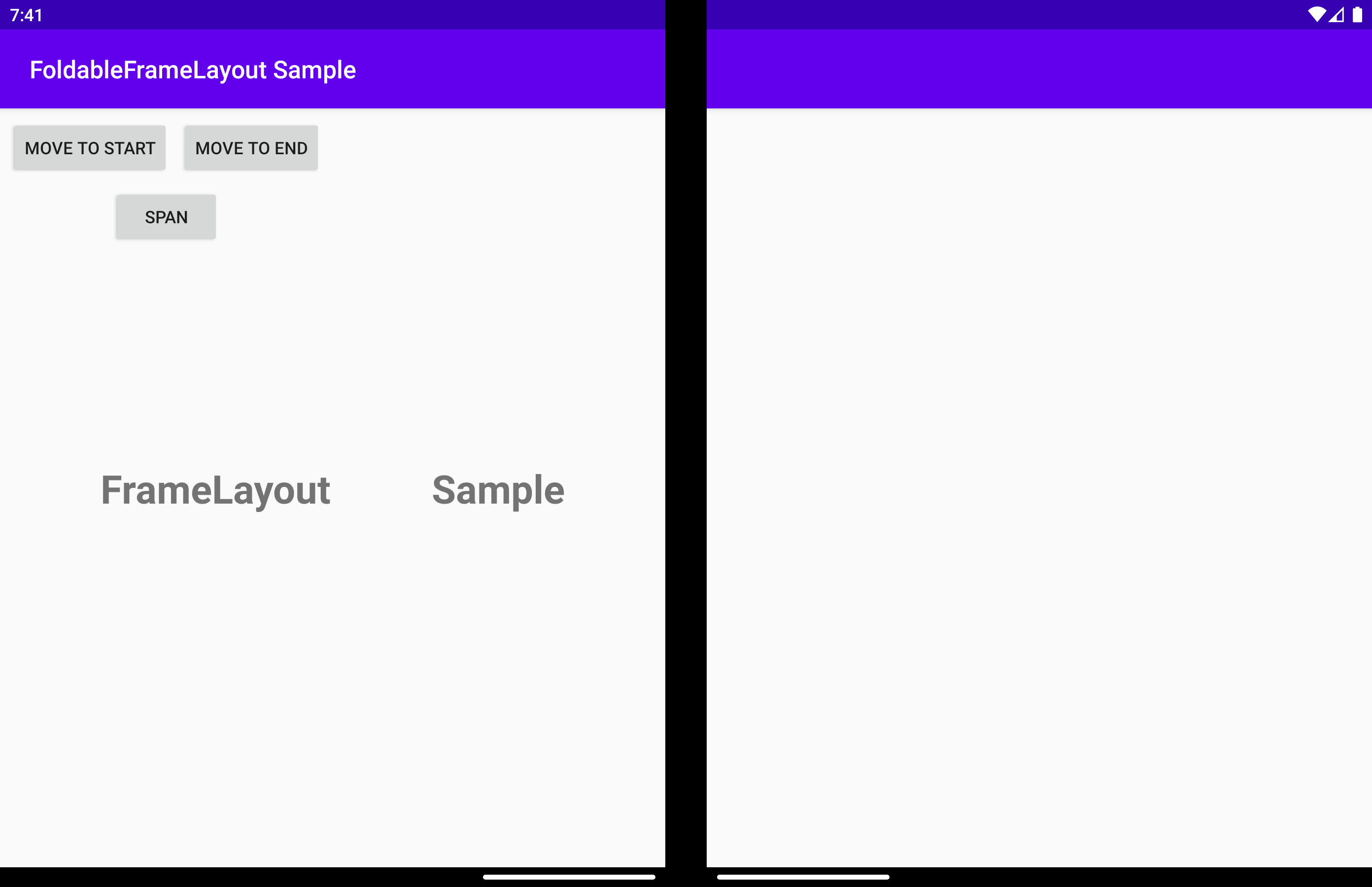
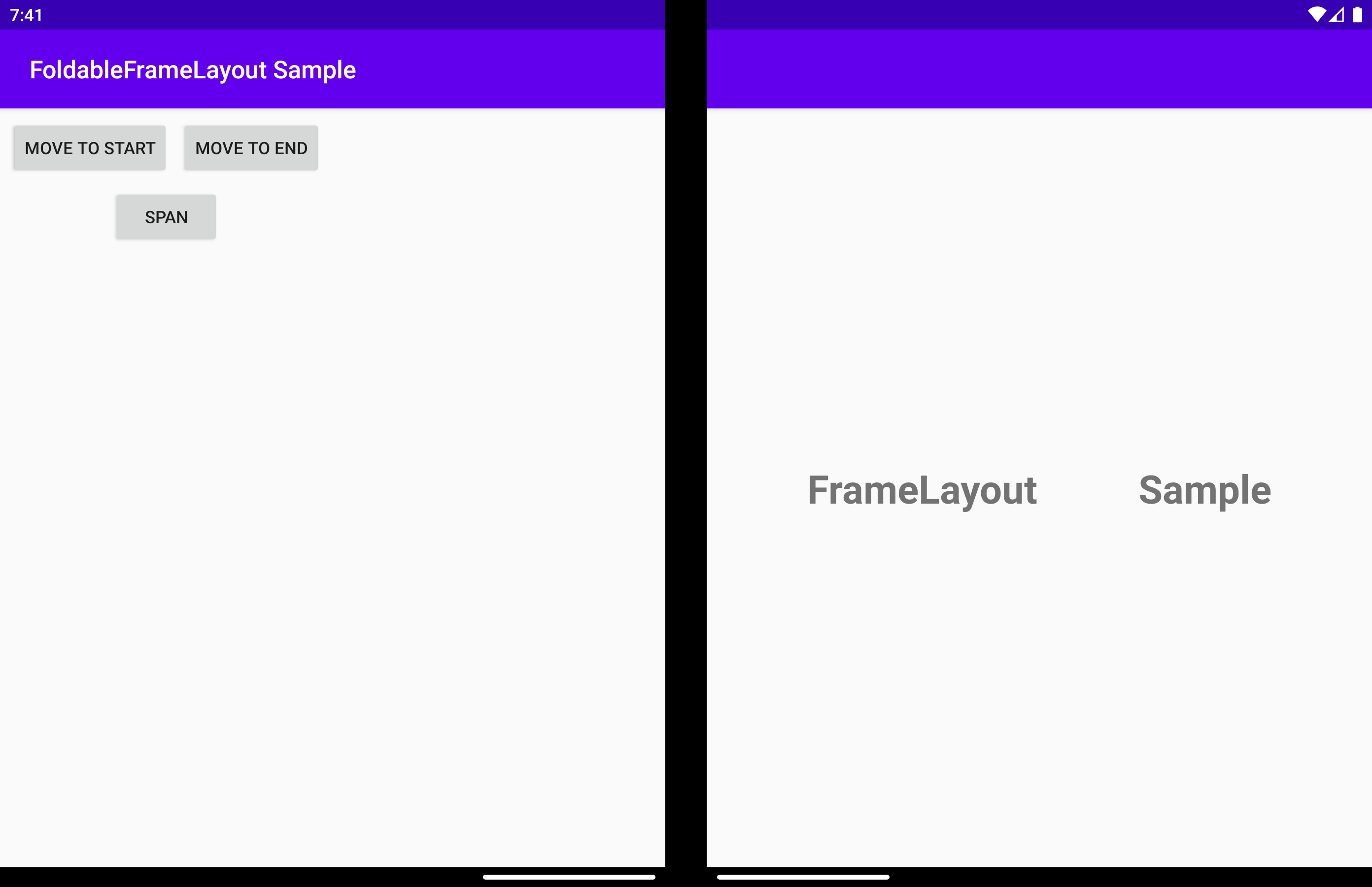
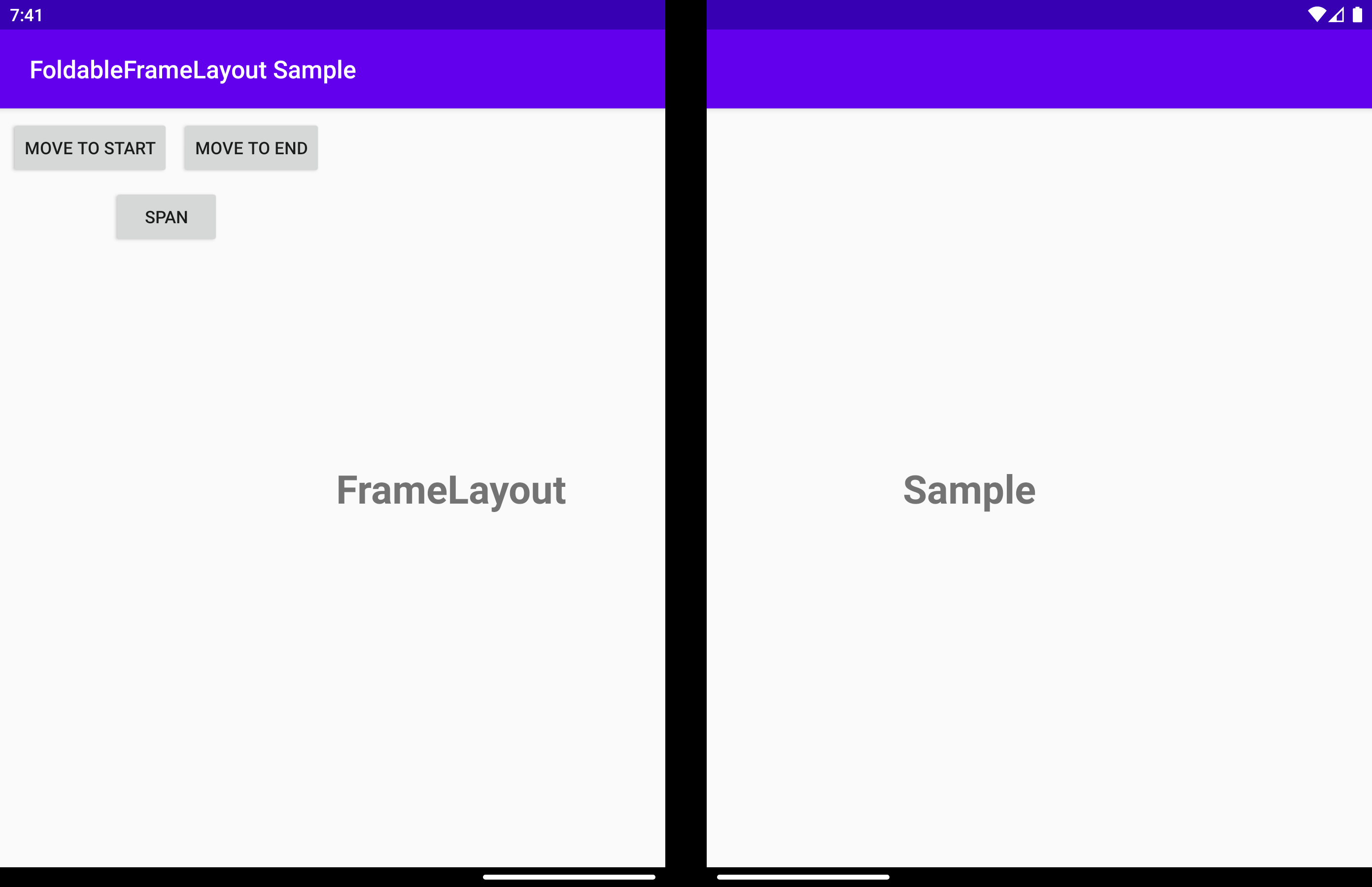
foldableDisplayPosition : retourne ou définit une valeur qui spécifie comment aligner l’élément enfant. Il peut s’agir de l’une des trois valeurs suivantes :
DisplayPosition.START: l’élément enfant est affiché au début.DisplayPosition.END: l’élément enfant est affiché à la fin.DisplayPosition.DUAL- réparti sur l’écran entier (peut s’afficher sous la charnière).
Comment modifier le comportement de la vue
Le même résultat peut être obtenu en utilisant l’attribut app:display_position avec tool:tools_application_mode.
<com.microsoft.device.dualscreen.layouts.FoldableFrameLayout
android:id="@+id/duo_wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:display_position="start"
tool:tools_application_mode="dual_screen">
...
</com.microsoft.device.dualscreen.layouts.FoldableFrameLayout>