Disposition pliable
Important
Les fonctionnalités et l’aide décrites dans cet article sont en préversion publique et peuvent faire l’objet de modifications importantes avant leur lancement en disponibilité générale. Microsoft ne donne aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Important
Le contenu de cette vue n’est disponible qu’une fois que l’affichage racine de l’activité est attaché à la fenêtre. Cela est dû au fait que l’implémentation est basée sur la bibliothèque WindowManager du Gestionnaire de fenêtrage et que celui-ci fonctionne uniquement quand l’affichage est attaché à la fenêtre.
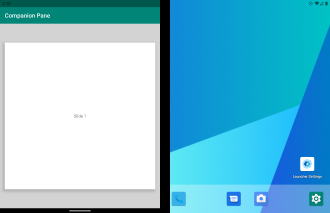
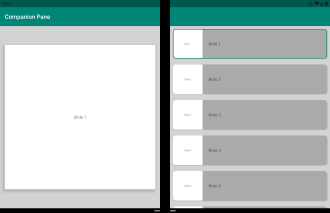
Le composant FoldableLayout est une disposition personnalisée qui peut positionner ses enfants différemment lorsque l’application s’exécute sur des appareils pliables. Le composant peut diviser l’écran en deux, en fonction de la position et de l’orientation de la fonctionnalité de pliage. Lorsque l’écran est divisé, il peut comprendre deux conteneurs enfants, côte à côte ou l’un au-dessus de l’autre.
| Disposition sur un seul écran | Disposition sur deux écrans |
|---|---|
 |
 |
 |
 |
Attributs XML
single_screen_layout_id: reçoit l’ID de disposition à afficher en mode d’écran unique.dual_screen_start_layout_id: reçoit l’ID de disposition à afficher dans le premier conteneur du mode double écran.dual_screen_end_layout_id: reçoit l’ID de disposition à afficher dans le premier conteneur du mode double écran.
FoldableLayout a également la possibilité de créer un conteneur lorsque l’application s’exécute sur un appareil pliable.
Nous avons ajouté quatre nouveaux attributs qui vous aideront à créer l’interface utilisateur de votre choix :
dual_portrait_single_layout_id: reçoit l’ID de disposition pour le conteneur unique en mode double écran portrait.is_dual_portrait_single_container: crée un conteneur unique en mode double écran portrait vide.dual_landscape_single_layout_id: reçoit l’ID de disposition pour le conteneur unique en mode double écran paysage.is_dual_landscape_single_container: crée un conteneur unique en mode double écran paysage vide.
Prise en charge de smallestScreenSize
Lorsqu’une activité passe à un nouveau mode d’écran, mais qu’elle n’est pas recréée parce que l’indicateur smallestScreenSize est défini dans le fichier manifeste, la disposition détecte la nouvelle configuration et redimensionne automatiquement les conteneurs, ou même ajoute ou supprime le second conteneur en fonction de la configuration FoldableLayout.
Préversion d’Android Studio
tools_hinge_color: sélection de la couleur de la charnière dans l’aperçu de la disposition.tools_screen_mode: sélection du mode d’écran dans l’aperçu de la disposition.
Si vous ajoutez des fragments dans des fichiers xml à FoldableLayout, vous aurez besoin des attributs suivants pour afficher un aperçu de l’interface utilisateur des fragments :
show_in_single_screenshow_in_dual_screen_startshow_in_dual_screen_endshow_in_dual_portrait_single_containershow_in_dual_landscape_single_container
ID des conteneurs
Les conteneurs ont les ID suivants :
first_container_idsecond_container_id
Peu importe l’orientation de l’écran ou le comportement spécial défini sur la disposition, si la disposition n’affiche qu’un seul conteneur, son ID est first_container_id. Si elle affiche deux conteneurs, il y aura également second_container_id.
Par exemple :
- Si l’application est en mode d’écran unique, l’ID de conteneur sera
first_container_id. - Si une transition vers le mode double écran portrait est effectuée et que l’attribut
dual_portrait_single_layout_idouis_dual_portrait_single_containerest défini, il n’y aura qu’un seul conteneur en mode double écran et son ID sera toujoursfirst_container_id. - Quand une transition vers le mode double écran paysage est effectuée, mais que les attributs
dual_landscape_single_layout_idetis_dual_landscape_single_containerne sont pas définis, les deux conteneurs avec les IDfirst_container_idetsecond_container_idseront présents.
Créer FoldableLayout dans du code
findViewById<FrameLayout>(R.id.parent).addView(
FoldableLayout(this, FoldableLayout.Config().apply {
singleScreenLayoutId = R.layout.single_screen
dualScreenStartLayoutId = R.layout.dual_screen_start
dualScreenEndLayoutId = R.layout.dual_screen_end
dualLandscapeSingleLayoutId = R.layout.single_screen
})
)
Remplacer la configuration de FoldableLayout
Le code ci-dessous ignore l’ancienne configuration, la remplace par une nouvelle et augmente la vue avec la nouvelle configuration.
findViewById<FoldableLayout>(R.id.surface_duo_layout)
.newConfigCreator()
.singleScreenLayoutId(R.layout.single_screen)
.dualScreenStartLayoutId(R.layout.dual_screen_start)
.dualScreenEndLayoutId(R.layout.dual_screen_end)
.reInflate()
Mettre à jour la configuration de FoldableLayout
Le code ci-dessous met à jour la configuration actuelle avec les attributs sélectionnés et augmente la vue :
findViewById<FoldableLayout>(R.id.surface_duo_layout)
.updateConfigCreator()
.dualScreenStartLayoutId(R.layout.dual_screen_start)
.reInflate()
Comment utiliser les composants de la disposition
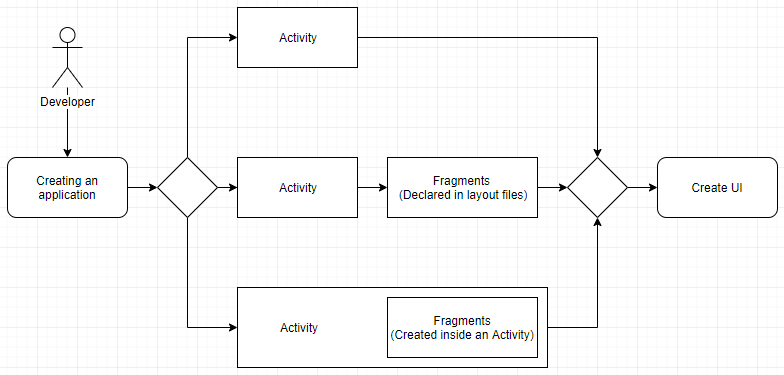
Pour créer une application, vous pouvez utiliser une activité ou une activité avec fragments pour gérer l’interface utilisateur. Les fragments peuvent également être déclarés dans un fichier de ressources de disposition ou peuvent être créés directement dans une activité. Nous parlerons de la façon dont les composants gèrent ces cas ultérieurement.

Utilisation d’une activité
Ici, nous examinons le fonctionnement des composants en utilisant une seule activité pour gérer l’interface utilisateur.
Tout d’abord, vous devez ajouter
FoldableLayoutau fichier *.xml de l’activité.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/enlightened_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:animateLayoutChanges="true" app:single_screen_layout_id="@layout/single_screen_layout" app:dual_screen_start_layout_id="@layout/single_screen_layout" app:dual_screen_end_layout_id="@layout/dual_screen_end_layout"/>Ensuite, créez les trois dispositions pour les différents modes d’écran.
Liez votre disposition à votre activité.
Utilisation de fragments déclarés dans des fichiers de ressources
Ici, nous voyons comment les composants fonctionnent avec les fragments qui sont déclarés dans les fichiers * xml.
Tout d’abord, vous devez ajouter
FoldableLayoutau fichier *.xml de l’activité.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" app:single_screen_layout_id="@layout/single_screen_layout" app:dual_screen_start_layout_id="@layout/dual_screen_start_layout" app:dual_screen_end_layout_id="@layout/dual_screen_end_layout" />Ensuite, vous déclarez vos fragments dans les fichiers singlescreenlayout.xml, dualscreenstartlayout.xml et dualscreenendlayout.xml.
<fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/single_list" android:layout_width="match_parent" android:layout_height="match_parent" android:name="com.microsoft.device.display.samples.contentcontext.MapPointListFragment" />Liez votre disposition à votre activité.
Utilisation de fragments créés dans une activité
Enfin, nous allons voir comment les composants fonctionnent avec les fragments qui sont ajoutés avec getSupportFragmentManager().beginTransaction().
Tout d’abord, vous devez ajouter
FoldableLayoutau fichier *.xml de l’activité.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" />Ceci crée les conteneurs pour les vues, mais rien n’y sera développé.
Vous pouvez avoir accès aux conteneurs de
FoldableLayouten utilisant leur ID :first_container_idsecond_container_id
Consultez ensuite la bibliothèque du gestionnaire d’état du gestionnaire de fragments, car les fragments nécessitent une attention particulière quand il s’agit de changements du mode d’écran.
View Binding
Important
Utilisez findViewById comme indiqué dans les extraits de code ci-dessous. N’essayez pas d’utiliser Google View Binding.
Étant donné que le contenu de FoldableLayout gonfle quand WindowManager a des informations disponibles sur la disposition de la fenêtre, vous ne pouvez pas récupérer l’instance enfant et l’utiliser.
Pour lier la vue enfant, vous devez d’abord être sûr que le contenu de FoldableLayout est prêt à être utilisé.
Pour cela, vous devez utiliser les méthodes suivantes :
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val contentChangedListener = object : FoldableLayout.ContentChangedListener {
override fun contentChanged(screenMode: ScreenMode?) {
// Here, you can retrieve the child instance
val child = binding.foldableLayout.findViewById<View>(R.id.child_view)
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onResume() {
super.onResume()
binding.foldableLayout.addContentChangedListener(contentChangedListener)
}
override fun onPause() {
super.onPause()
binding.foldableLayout.removeContentChangedListener(contentChangedListener)
}
}
où :
FoldableLayout.ContentChangedListenerest le rappel qui sera appelé une fois que le contenu deFoldableLayoutaura gonflé.FoldableLayout.addContentChangedListenerinscrit le rappelFoldableLayout.ContentChangedListenerdonné.foldableLayout.removeContentChangedListenerdésinscrit le rappelFoldableLayout.ContentChangedListenerdonné.
Important
Vous devez ajouter ce code dans les méthodes onResume et onPause de votre Activity ou Fragment pour éviter les fuites de mémoire.