Disposition d’onglets
Important
Les fonctionnalités et l’aide décrites dans cet article sont en préversion publique et peuvent faire l’objet de modifications importantes avant leur lancement en disponibilité générale. Microsoft ne donne aucune garantie, expresse ou implicite, concernant les informations fournies ici.
TabLayout est un TabLayout personnalisé. Lorsque l’application s’étend sur plusieurs écrans sur un appareil avec une fonctionnalité de pliage vertical, le paramètre displayPosition peut être utilisé pour rendre le widget à gauche, à droite ou au-dessus de la fonctionnalité de pliage.
displayPosition
Retourne ou définit une valeur qui spécifie sur quel écran la vue sera restituée. Il peut s’agir de l’une des trois valeurs suivantes :
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
Elles sont expliquées en détail ci-dessous.
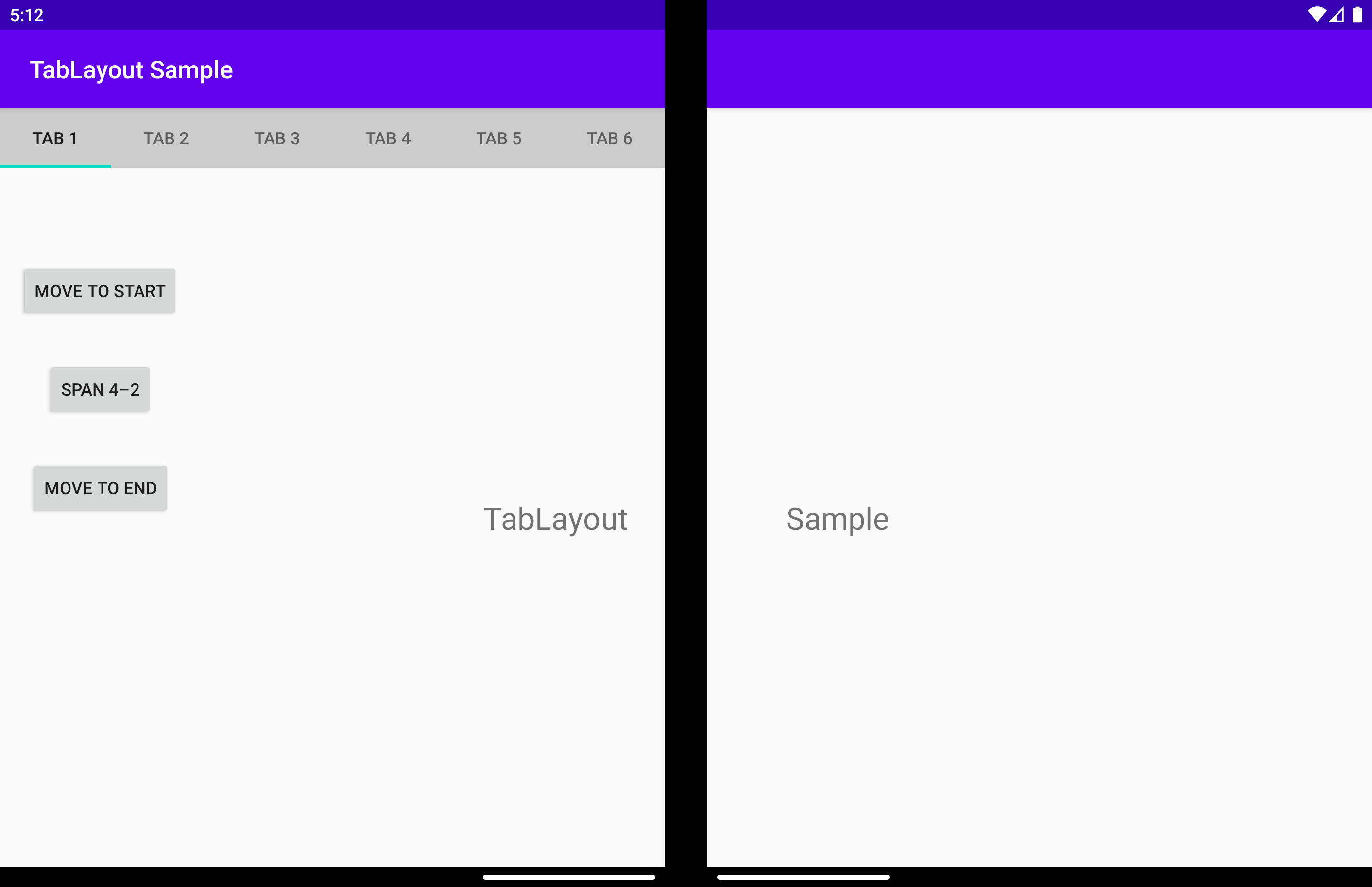
DisplayPosition.START
Les onglets sont regroupés sur le premier écran.

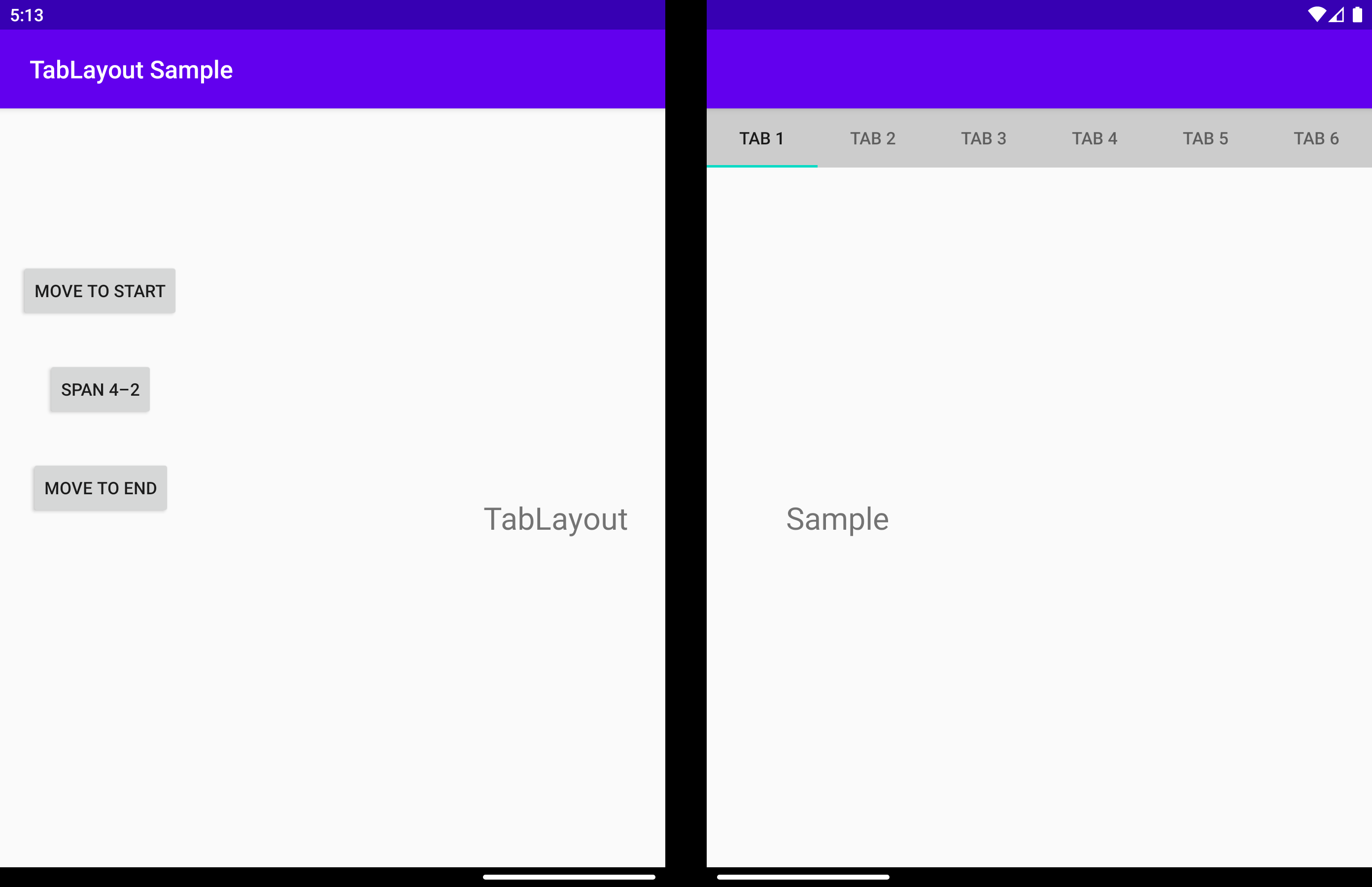
DisplayPosition.END
Les onglets sont regroupés sur le second écran.

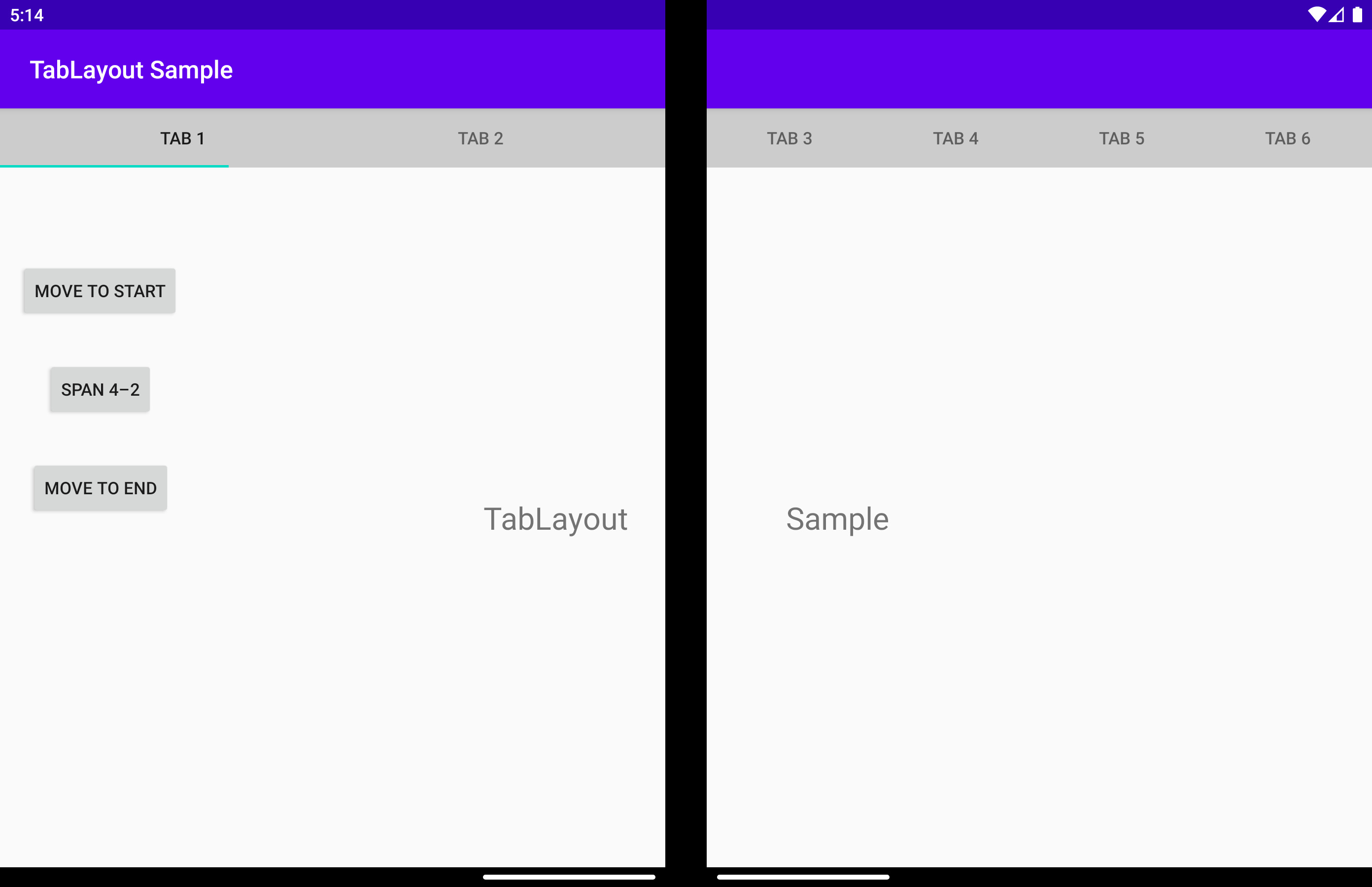
DisplayPosition.DUAL
Les onglets sont répartis sur les deux écrans. Les onglets peuvent apparaître sous la fonctionnalité de pliage, ce qui est généralement un comportement non souhaité. Utilisez arrangeButtons pour éviter cela.

Le même résultat peut être obtenu en utilisant l’attribut app:display_position :
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
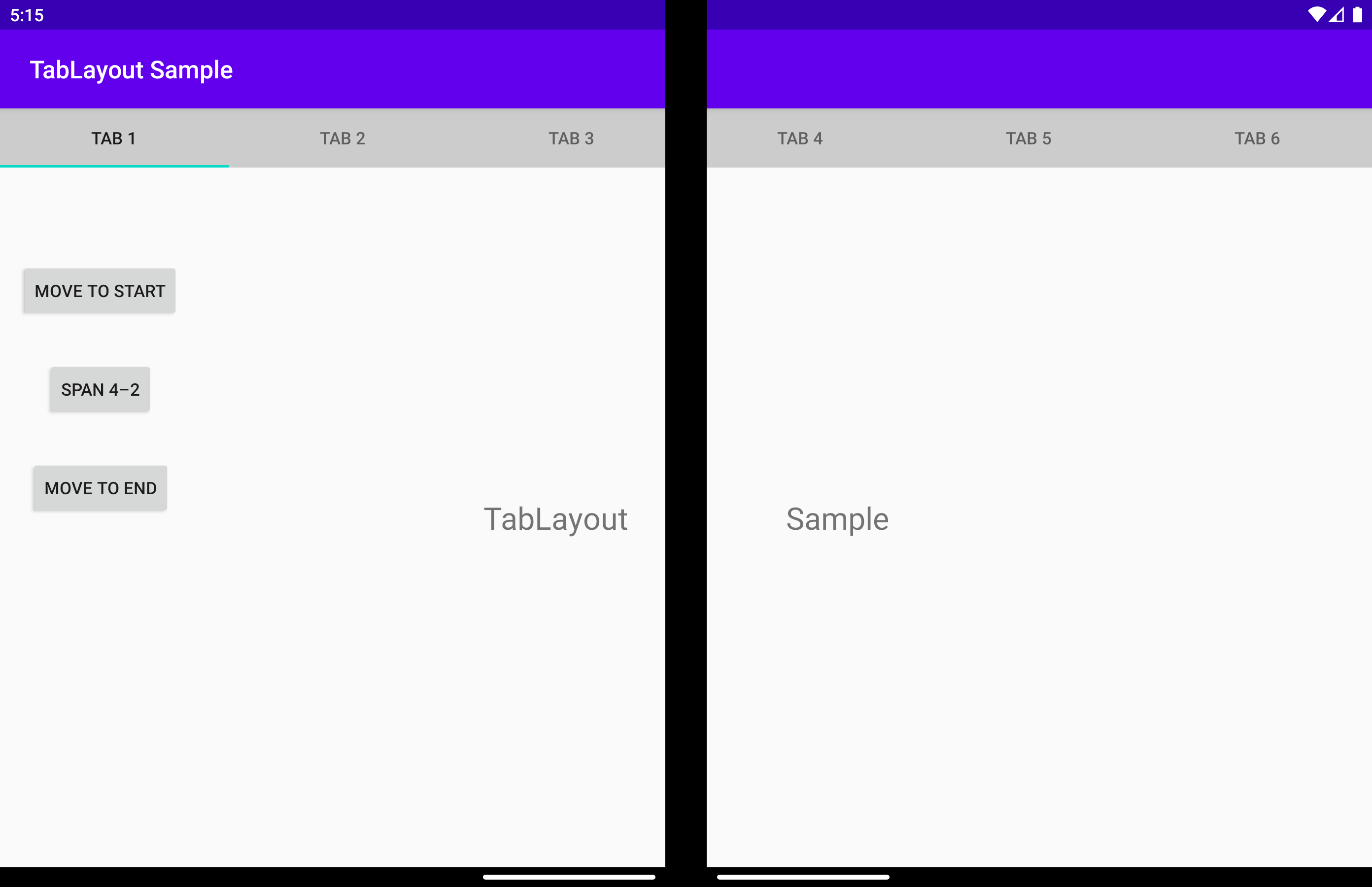
arrangeButtons
Lorsque l’application s’étend sur la fonctionnalité de pliage et que le composant a un nombre impair de boutons, celui du milieu peut être obstrué par la charnière ou le pli. Pour éviter cela, vous pouvez disposer les boutons différemment sur chaque côté de la fonctionnalité de pliage :
Pour ce faire, vous pouvez utiliser la fonction arrangeButtons.
useTransparentBackground
Quand l’application est répartie et qu’il n’y a aucun bouton sur un écran, l’arrière-plan de cet écran peut être rendu transparent :
allowFlingGesture
Si la valeur est true, displayPosition peut être défini sur DisplayPosition.START ou DisplayPosition.END avec un geste de lancement sur le composant.
Le même résultat peut être obtenu en utilisant l’attribut « app:allowFlingGesture ».
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>