Présentation des appareils double écran
Les appareils à double écran sont des appareils portables avec deux écrans symétriques qui fonctionnent ensemble de façon unique pour offrir une productivité dans un facteur de forme flexible.
Avec les appareils à double écran, comme le Surface Duo de Microsoft, vous allez devenir productifs comme jamais lors de vos déplacements : prenez des notes sur un écran tout en consultant la proposition complète du projet sur l’autre quand vous êtes dans les transports, installez-vous à table pour écrire un e-mail élaboré en utilisant un clavier logiciel ou matériel en attendant le déjeuner, ou regardez une vidéo, surfez sur le web ou lisez un livre pendant vos loisirs.

Bien que les appareils à double écran offrent à vos applications de nouvelles perspectives, celles-ci vont fonctionner normalement sur les appareils, en vous faisant même bénéficier d’améliorations sans rien faire. Cette documentation va les décrire, tout en présentant de nouvelles façons d’améliorer l’expérience de vos applications en faisant en sorte que votre application prenne en compte la nature « double écran » de l’appareil.
Même si différents appareils à double écran sont déjà disponibles sur le marché, plus ceux à venir, nous pensons qu’une approche commune de la conception d’applications pour ces appareils peut être envisagée. Nous espérons que cela permettra à votre application d’atteindre un plus grand nombre d’appareils sans nécessiter une reconception complète pour chaque appareil.
Dans cet article, nous aborderons les modèles de conception courants et les concepts applicables, quel que soit le système d’exploitation que vous ciblez ou le langage de développement que vous utilisez. Pour obtenir des informations spécifiques à une plateforme concernant le développement d’applications pour les appareils à double écran, consultez Kotlin et Java, React Native, Xamarin, Développement de jeux Unity, Technologies web ou Windows.
La technologie continue d’évoluer et nos indications sont susceptibles de changer à mesure que nous progressons. Votre feedback est le bienvenu.
Vue d’ensemble du double écran
Les appareils à double écran peuvent exister avec différentes variations en termes de matériel et de conception de la fabrication. Le Surface Duo récemment lancé, ainsi que d’autres appareils, sont destinés à définir la catégorie, mais d’autres appareils peuvent être proposés avec des écrans plus grands ou des charnières de conceptions différentes. À mesure que vous concevez vos applications, gardez à l’esprit que vous devez éviter les conceptions propres aux spécifications d’appareils spécifiques disponibles aujourd’hui.
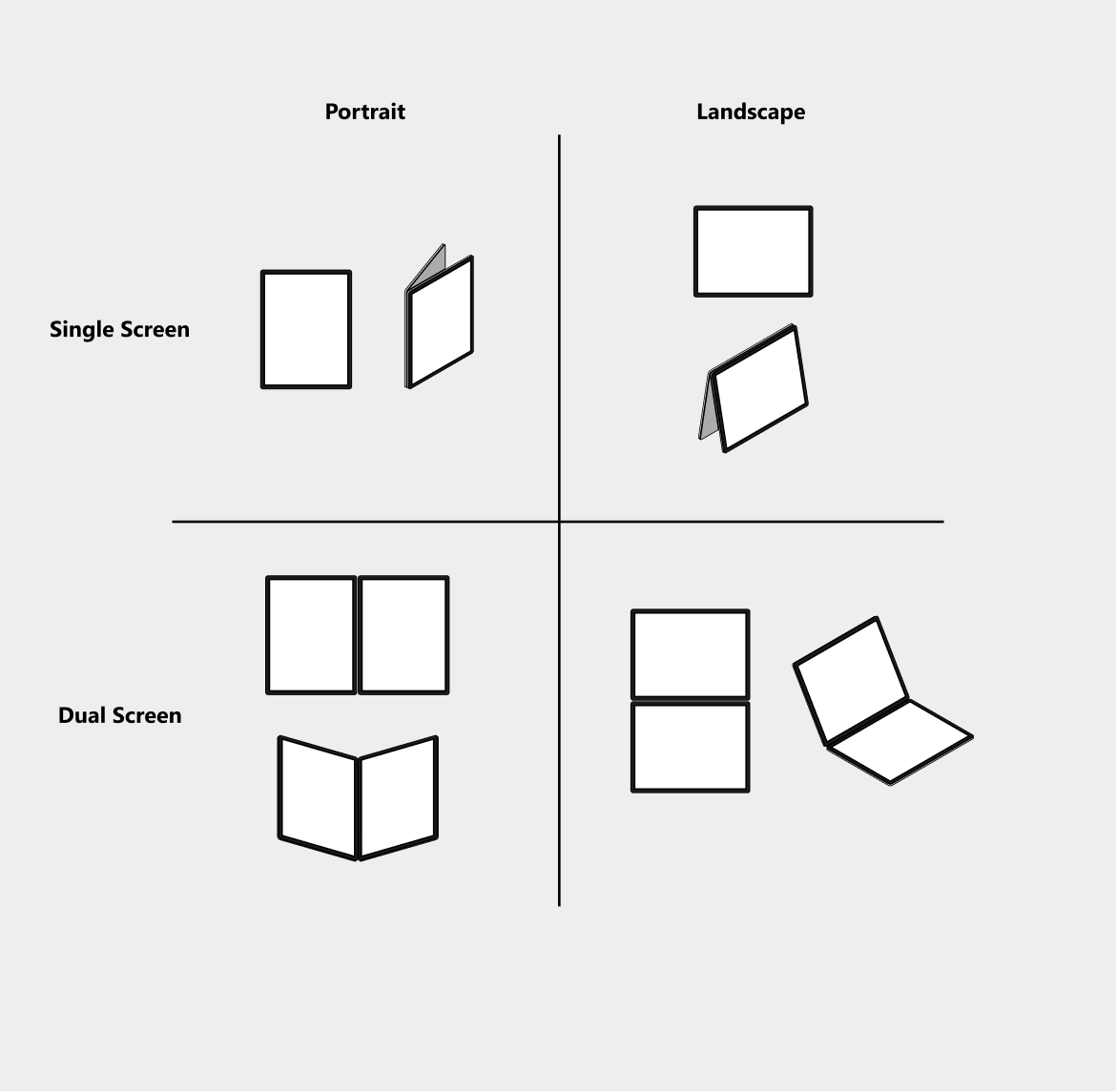
Tous les appareils à double écran peuvent être pliés, retournés et faire l’objet d’une rotation. Les deux écrans peuvent être utilisés comme affichages ou bien un des écrans peut faire office de clavier. Les différents facteurs de forme prennent en charge un large éventail d’activités et permettent à l’utilisateur d’adapter l’appareil à sa situation. En tirant parti des différents modes avec votre application, vous permettrez à vos utilisateurs d’en faire plus.

Quand l’utilisateur lance une application, sa fenêtre principale s’ouvre au maximum, et occupe toute la largeur et toute la hauteur d’un seul écran. De cette façon, les utilisateurs peuvent ouvrir plusieurs applications à la fois, ce qui permet d’utiliser des applications côte à côte et des scénarios de glisser-déposer intuitifs.

Une application peut aussi apparaître sur les deux écrans : on parle alors de disposition étendue. Par défaut, l’application se comporte comme si elle était affichée sur un écran plus grand. Vous pouvez modifier les dispositions de vos applications existantes pour tenir compte de la séparation entre les deux écrans, ou vous pouvez aller plus loin et concevoir votre application en utilisant les contrôles de disposition spécifiquement créés pour tirer pleinement parti des appareils à double écran. Ceci est présenté de façon plus détaillée plus loin dans cet article.

Adoption et amélioration des fonctionnalités existantes
De nombreuses fonctionnalités dont vous pouvez déjà tirer parti avec vos applications continueront à fonctionner avec pas ou peu de modifications sur les appareils à double écran pris en charge par Microsoft, et elles continueront à fournir une expérience de bonne qualité pour les applications. Nous allons décrire ces fonctionnalités avant de parler de la façon de concevoir votre application, spécifiquement pour les scénarios à double écran.
Dispositions des applications réactives
Si vous concevez votre application de façon à ce qu’elle utilise des dispositions réactives, elle s’affichera correctement sur tous les appareils, quelle que soit la taille et l’orientation des écrans de l’appareil. Utilisez les techniques de disposition existantes pour la plateforme d’interface utilisateur de votre choix, qui se mettent à l’échelle automatiquement pour occuper tout l’écran. Si vous avez des éléments à l’écran qui dépendent de la taille et des proportions, utilisez les API fournies par votre plateforme d’interface utilisateur pour ajuster votre disposition quand la taille ou les proportions changent.
Étant donné que votre application s’exécute sur de nombreux appareils différents, vous l’avez probablement déjà développée pour gérer les différentes tailles d’écran et de fenêtre, et elle devrait continuer à fonctionner sans problème. Gardez cependant à l’esprit qu’il peut être nécessaire de prendre en compte de nouvelles tailles et proportions d’écrans qui ne sont pas habituelles pour les PC et les appareils mobiles, comme Portrait (vue plus haute), Paysage (vue plus large), Portrait double (deux fois la largeur de Portrait) et Paysage double (deux fois la hauteur de Paysage).
Prendre en compte toutes les orientations de l’appareil
Nous pensons que les utilisateurs sont créatifs quant à ce qui leur convient dans l’utilisation des appareils à double écran. Cela signifie que votre application peut ne pas toujours être utilisée dans l’orientation habituelle : Portrait pour Android ou Paysage pour Windows. Envisagez de prendre en charge toutes les orientations et configurations des écrans. Par exemple, si votre application est conçue principalement pour l’orientation Portrait mais qu’elle prend en charge un grand nombre d’entrées texte, les utilisateurs peuvent plus probablement l’utiliser en orientation Paysage sur un appareil à double écran, avec le clavier sur l’écran du bas.
Les dispositions à double écran peuvent offrir un meilleur environnement pour le multitâche. Vous ne savez pas toujours dans quel mode l’utilisateur va tenir l’appareil, mais le fait de connaître les modes potentiels vous permet d’optimiser votre application pour les modes les plus pertinents pour votre application.
Nos études montrent que les utilisateurs peuvent taper ou écrire plus confortablement sur une surface plane. Si votre application est fortement orientée vers la saisie de texte, comme une application de prise de notes, vous pouvez l’optimiser pour l’utilisation dans une disposition Paysage (si ce n’est pas déjà le cas).

Prise en charge d’une variété d’entrées
De nombreux appareils, notamment les nouveaux appareils à double écran, prennent en charge un large éventail de méthodes de saisie, notamment la frappe au clavier, le tactile et le stylet. La flexibilité des appareils à double écran permet à un utilisateur de changer rapidement de mode pour l’adapter à sa tâche. Pour garantir une expérience utilisateur optimale, vérifiez que votre application prend en charge tous les types de saisie disponibles, de sorte que l’utilisateur garde le contrôle et puisse interagir avec votre application de la façon qu’il préfère.
Glisser-déposer
Vérifier que votre application prend en charge le glisser-déposer est une autre façon de garantir une expérience utilisateur optimale lors de l’utilisation de différentes méthodes d’entrée, non seulement pour les appareils à double écran, mais aussi pour tous les autres types d’appareils.
Le glisser-déposer est une fonctionnalité dont vous pouvez déjà tirer parti. Cependant, un appareil à double écran qui exécute des applications côte à côte se prête spécialement à des interactions de type glisser-déposer pour une expérience d’application optimale.
Pour activer le glisser-déposer dans votre application, pensez aux scénarios où les utilisateurs peuvent directement manipuler du texte, des liens, des images ou des objets enrichis à l’intérieur et à l’extérieur de l’expérience de votre application, puis :
- Partout où vous pouvez couper, copier et coller, activez le glisser-déposer.
- Partout où vous pouvez partager du contenu, envisagez d’activer le glisser-déposer.
Instances multiples pour votre application
Les utilisateurs peuvent vouloir tirer parti du deuxième écran pour afficher différents contenus provenant de la même application. Pour ce faire, envisagez de prendre en charge le mode multi-instance, où plusieurs instances de votre application s’exécutent côte à côte.
Expérience de l’image dans l'image pour votre média
Si vous créez une application multimédia qui peut tirer parti de la lecture vidéo au premier plan pendant qu’une autre application est en cours d’exécution, envisagez de prendre en charge l’expérience de l’image dans l’image. Avec plus d’espace écran, l’utilisateur peut effectuer plusieurs tâches en regardant la vidéo et en effectuant une autre tâche en même temps.
Considérations relatives à l’expérience utilisateur sur deux écrans
Dans la section précédente, nous avons parlé des fonctionnalités que vous pouvez prendre en charge dans votre application et qui ne sont pas spécifiques aux appareils à double écran, mais qui peuvent améliorer l’expérience utilisateur quand votre application s’exécute sur un appareil à double écran. Nous allons maintenant examiner ce que vous pouvez faire pour fournir une expérience unique seulement quand votre application s’exécute sur un appareil à double écran.
Sur un appareil à double écran, votre application peut s’exécuter sur un seul écran ou sur les deux écrans. Quand une même application est présentée sur deux écrans, nous disons qu’elle est étendue. La manière dont votre application répond à un état étendu peut avoir un impact important sur l’expérience utilisateur. Les modes uniques qu’offre un appareil à double écran peuvent permettre des utilisations inédites de votre application. Par exemple, les appareils qui ont des séparations plus bas que le milieu se prêtent bien aux scénarios de productivité qui tirent parti du compartimentage du contenu.
Voici quelques principes que vous devez prendre en compte avant de décider quelles techniques spécifiques de conception à double écran peuvent être appropriées pour votre application :
-
Fournir de la valeur ajoutée en continu
- L’état étendu doit enrichir l’expérience de l’utilisateur dans le cadre du flux de bout en bout des tâches qu’il effectue avec votre application. Il ne doit pas s’agir d’un état personnalisé qui n’apporte que temporairement une valeur ajoutée. Au lieu de penser à des écrans spécifiques, pensez plutôt à l’image globale.
-
Ce n’est pas seulement une affaire d’extension
- Les applications ne doivent pas être très pratiques seulement quand elles sont étendues. Ne limitez pas les fonctionnalités fondamentales au seul état étendu, ce qui obligerait les utilisateurs à étendre votre application pour pouvoir effectuer une tâche de base.
-
Les utilisateurs doivent toujours avoir le contrôle
- Afin d’éviter des expériences imprévisibles (ou potentiellement destructrices) à vos utilisateurs, les applications ne doivent pas entrer automatiquement dans un état étendu sans une action intentionnelle initiée par eux-mêmes. Laissez l’utilisateur décider.
-
Rendez l’extension prévisible
- Comprenez l’intention de votre utilisateur, et étendez et concevez relativement à celle-ci. Veillez à ce que le résultat de l’extension soit prévisible et apporte à tout moment une valeur ajoutée.
L’extension est un choix de l’utilisateur
Les utilisateurs ont le contrôle total sur la façon dont ils utilisent votre application, notamment quand ils veulent étendre votre application. Certaines applications, comme les calculatrices, peuvent ne pas sembler attrayantes ni tirer parti de cette configuration, mais c’est toujours au choix de l’utilisateur. Vous pouvez cependant décider que, dans la mesure où la plupart des utilisateurs ne choisissent pas d’étendre votre application, vous en faites rien pour tenir compte de l’action de l’utilisateur.
Bien que cet article fournisse plusieurs idées sur la façon dont vous pouvez gérer la disposition sur plusieurs écrans, veillez à faire un choix qui est le bon pour vos utilisateurs et pour votre application.
Prendre en compte l’intention de l’utilisateur et l’orientation de l’appareil
Quand vous concevez l’expérience de votre application pour tirer parti de deux écrans, il est important de connaître le but que poursuit l’utilisateur en l’étendant, à la fois dans les configurations Paysage double et Portrait double. Bien que d’autres études soient encore à faire, nous commençons à observer une tendance en faveur de ces préférences utilisateur :
- Dans le cas de Paysage double, les utilisateurs veulent utiliser davantage d’espace écran : les deux écrans sont donc utilisés pour étendre la zone du contenu.
- Dans le cas de Portrait double, les utilisateurs préfèrent les activités multitâches ou de productivité : les deux écrans sont donc utilisés pour séparer et regrouper du contenu.
Gardez cela à l’esprit quand vous décidez comment appliquer les modèles de conception à deux écrans. L’utilisateur bénéficie-t-il d’un avantage si vous adaptez complètement la disposition et l’expérience de votre application, ou pouvez-vous prendre en charge l’extension en organisant simplement les contrôles et les éléments de votre application afin qu’ils ne soient pas masqués par la séparation des deux écrans ?
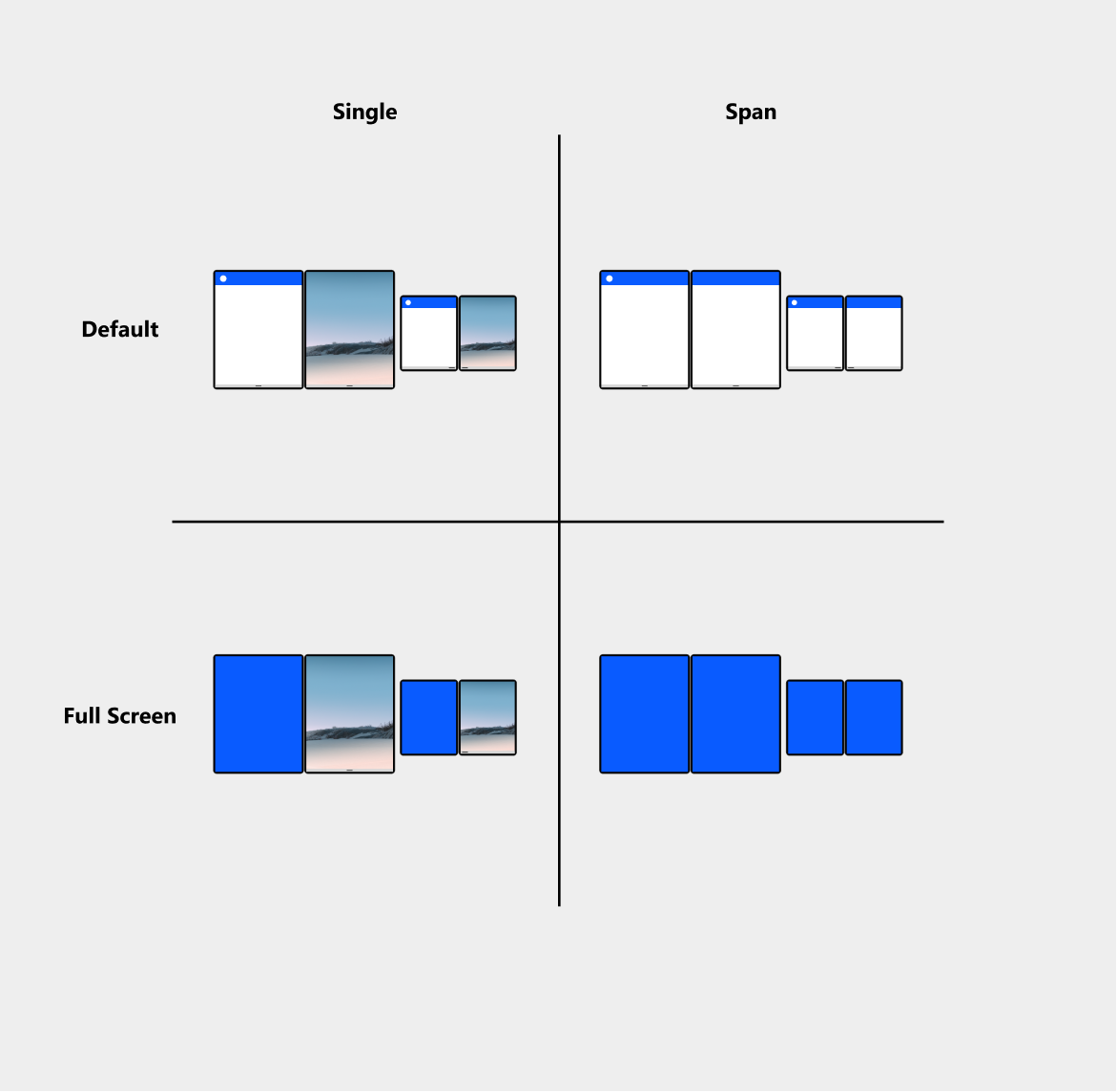
Prendre en compte toutes les dispositions prises en charge
Quatre scénarios de disposition sont à prendre en compte lors de la conception de l’expérience de votre application pour un appareil à double écran, selon que l’application est sur un seul écran ou étendue, et selon que la vue est la vue par défaut ou en mode plein écran.

Un seul écran par défaut
- Par défaut, les applications s’ouvrent dans un état maximisé et occupent un seul écran. Dans les modes à deux écrans, les utilisateurs peuvent exécuter deux applications l’une à côté de l’autre pour simultanément comparer, consommer ou croiser des références au contenu.
- Prise en charge par défaut. Si votre application a été conçue pour gérer différentes tailles d’écran ainsi que les orientations Portrait et Paysage comme décrit précédemment, vous ne devez pas en faire davantage.
Étendue par défaut
- Quand l’appareil est dans un mode à double écran (Portrait double ou Paysage double), les utilisateurs peuvent étendre une même application sur les deux écrans, ce qui permet de disposer de plus d’espace pour le contenu. L’utilisateur est responsable de l’extension de l’application : il ne s’agit pas d’un état dans lequel elle entre par programmation.
- La prise en charge est facultative. Le mode étendu est propre aux appareils à double écran. Si vous n’apportez aucune modification à votre application, elle se comporte comme si elle était affichée sur un grand écran. Vous pouvez cependant implémenter différentes d’optimisations de la disposition pour que votre application tire parti des fonctionnalités uniques des appareils à double écran. Celles-ci sont présentées de façon plus détaillée plus loin dans cet article.
Plein écran sur un seul écran
- Ceci est similaire à la disposition par défaut, à l’exception de l’interface utilisateur système (barre des tâches, barre d’état système, barre de l’application, titre de l’application), qui est masquée pour créer une expérience entièrement immersive, idéale pour les jeux et la lecture de vidéo.
- La prise en charge est facultative. Vous pouvez utiliser les API disponibles pour placer votre application en mode plein écran.
Plein écran étendu
- Vous pouvez étendre votre application par programmation pour qu’elle utilise le mode plein écran quand elle est étendue. Si une application affichée sur un seul écran en mode plein écran est étendue par l’utilisateur, elle reste en mode plein écran.
- La prise en charge est facultative. Considérez l’avantage du mode plein écran dans un mode étendu ainsi que sur un seul écran.
Comment travailler avec la séparation
Une disposition étendue se produit quand une même application est présentée sur deux écrans. Par défaut, si une application n’est pas personnalisée pour ce scénario, le système informe l’application qu’elle occupe maintenant une largeur et une hauteur d’écran plus grandes, et l’interface utilisateur de l’application est automatiquement redimensionnée pour s’ajuster aux nouvelles dimensions de l’écran.
Quand une application est étendue sur deux écrans, il y a une séparation, qui est l’espace entre les deux écrans. Ceci est un corollaire de la fabrication des appareils à double écran. Cette section présente certaines des idées et des techniques que vous pouvez envisager pour que votre application fonctionne avec la séparation.
Dois-je toujours tenir compte de la séparation ?
En fonction de votre application, il est possible que l’interface utilisateur soit parfaitement utilisable en l’état. Si l’utilisateur peut manipuler le contenu de l’application de façon à éviter que la séparation fasse obstacle, vous pouvez décider de ne rien faire de spécial pour l’adapter à la séparation.
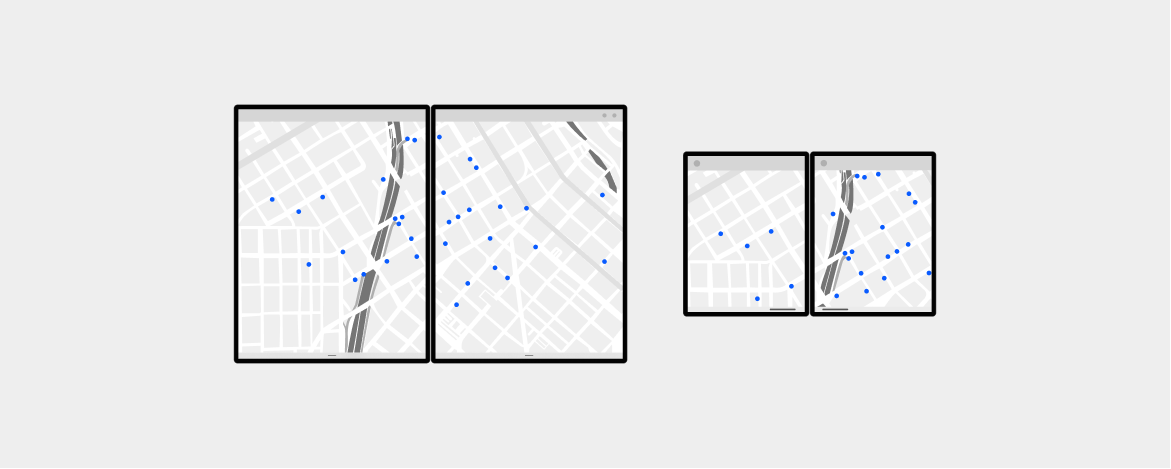
Par exemple, une application de carte géographique peut s’étendre sur les deux écrans pour tirer parti de la surface écran, mais elle ne fait rien pour gérer la séparation, car l’utilisateur peut déplacer le contenu de la carte de façon à éviter la séparation. Ceci est présenté de façon plus détaillée dans la section Canevas étendu.

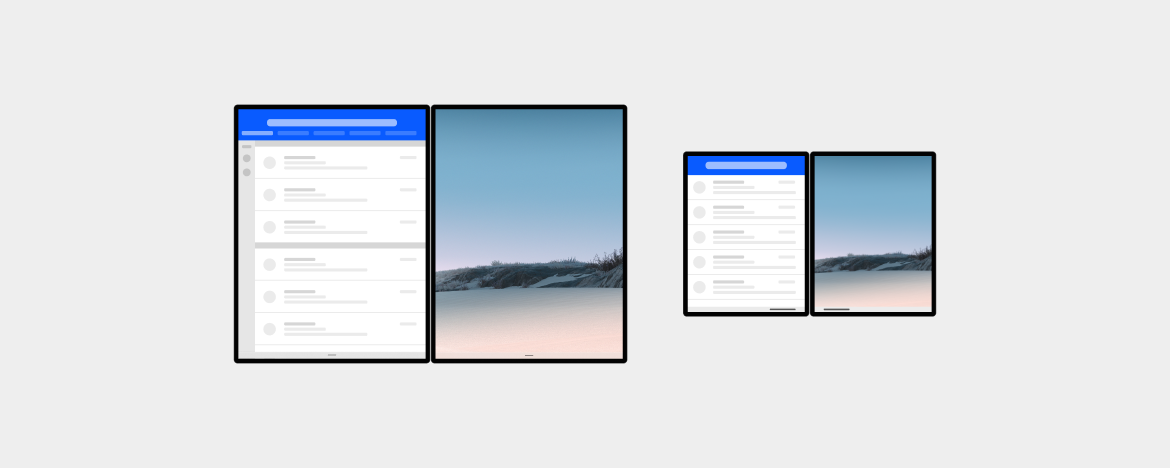
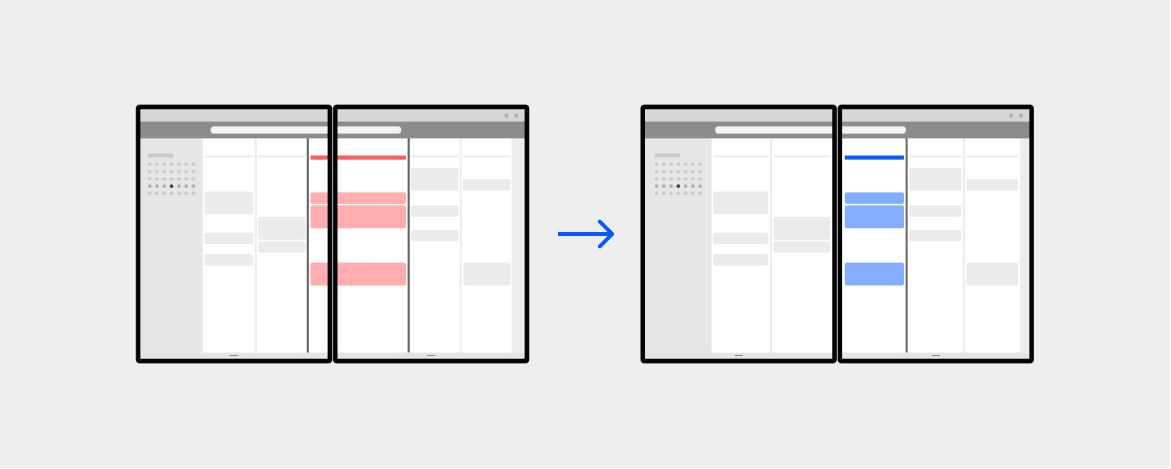
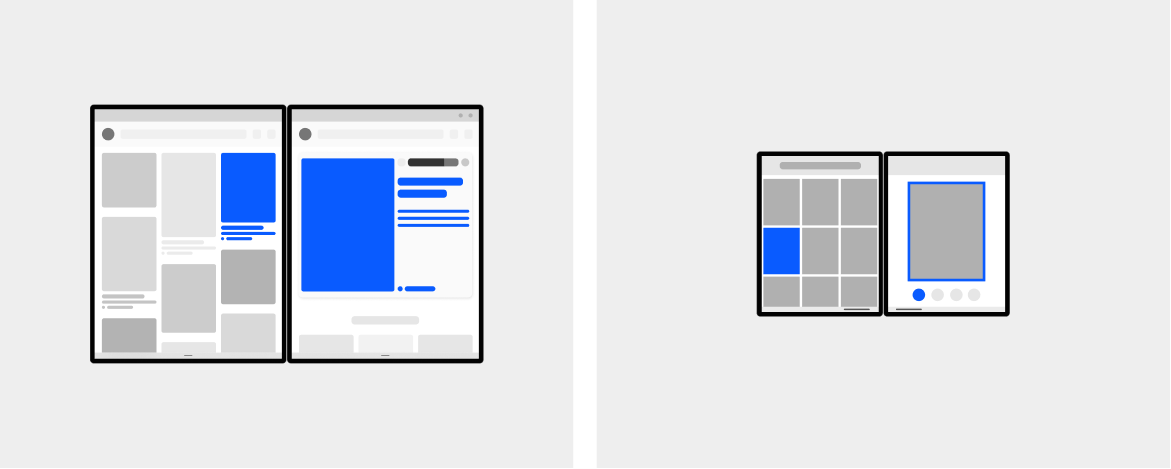
L’illustration suivante montre une interface utilisateur de grille que l’utilisateur peut facilement faire défiler pour éviter la séparation. Cependant, si l’interface utilisateur ne permet pas le défilement, comme c’est le cas de la barre d’outils au-dessus de la grille, vous pouvez envisager l’alignement sur la limite, qui est une des techniques que nous présentons ultérieurement. Nous vous suggérons de tester différentes idées de conception avec les utilisateurs pour décider de la meilleure option pour votre application.

Éviter la séparation
Déplacer les éléments sur un même côté
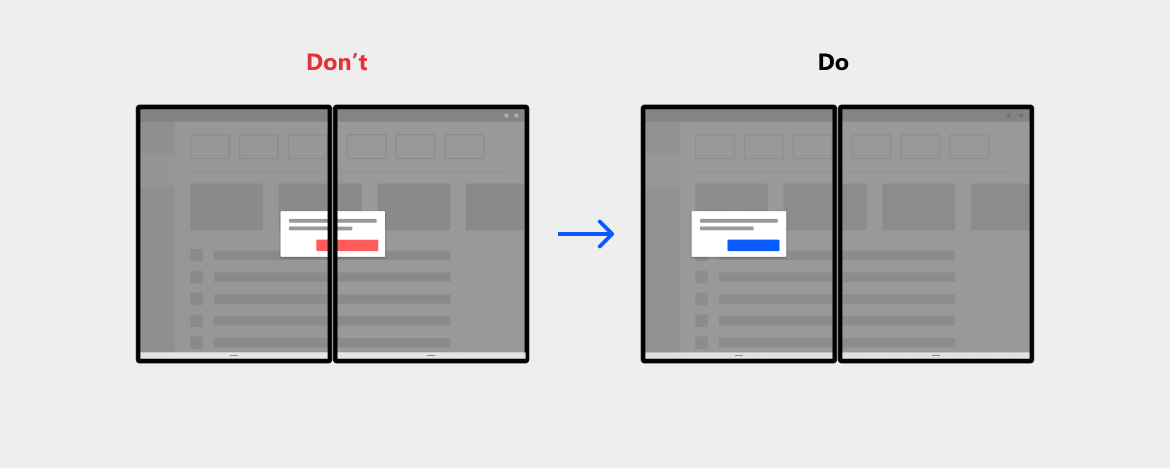
Comme il y a une séparation évidente au milieu des deux écrans, une partie de l’interface utilisateur, en particulier les éléments centrés dans la disposition de votre application, peut être masquée par la séparation quand l’utilisateur étend votre application. Cela ne provoque pas de problèmes fonctionnels et l’application continue à fonctionner. Elle peut cependant offrir une meilleure expérience si l’interface utilisateur peut être déplacée d’un côté de l’écran. Il s’agit d’une bonne règle empirique pour éviter d’afficher du texte ou du contenu au niveau de la séparation, car cela peut avoir un impact sur la lisibilité et l’utilisabilité de votre application.
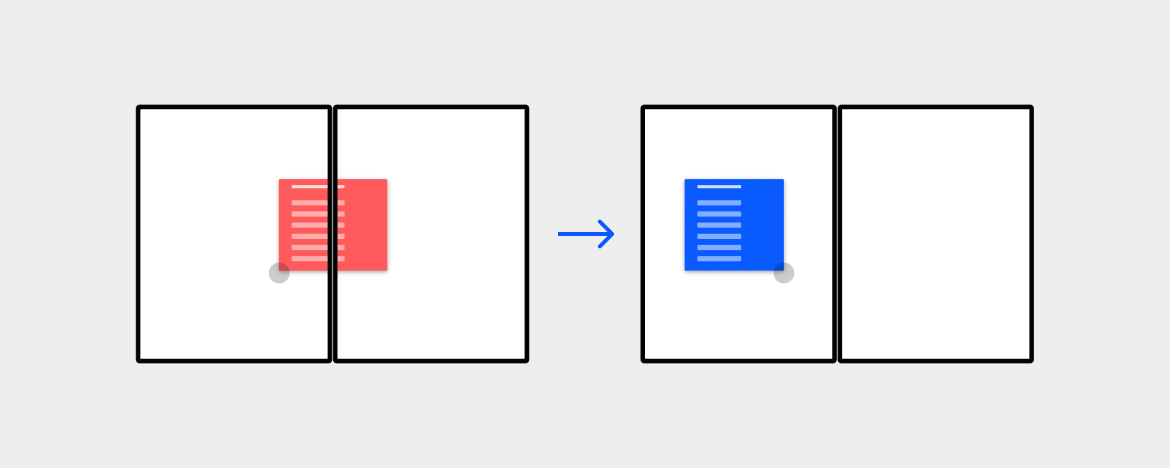
Les boîtes de dialogue lancées par l’application doivent être déplacées vers un des écrans au lieu d’être étirées entre les deux écrans, en particulier quand des boutons ou des actions doivent accessibles aux utilisateurs.

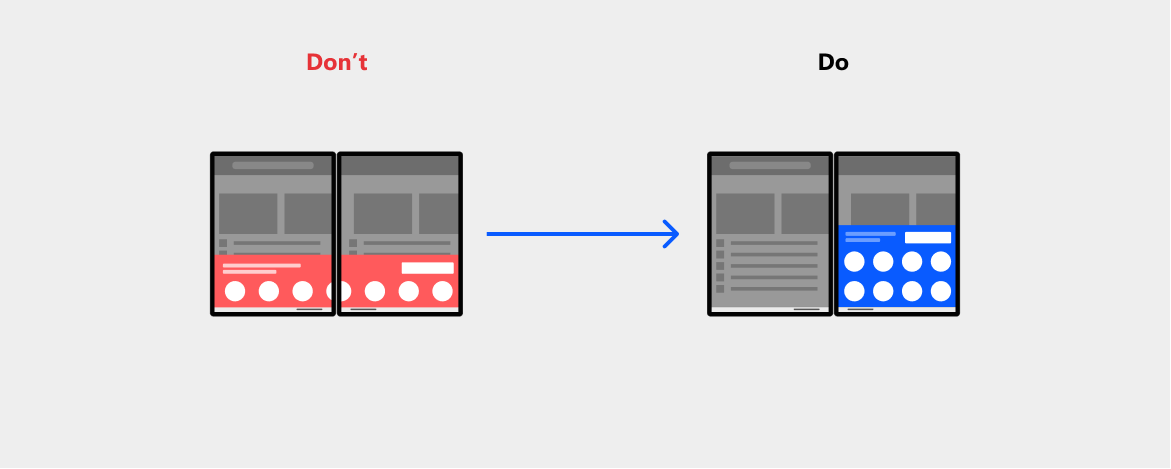
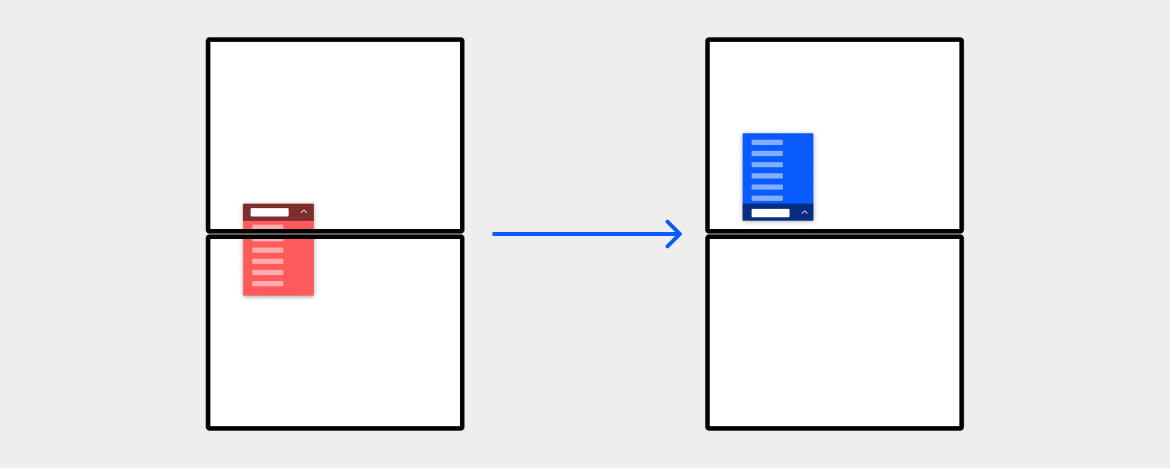
Un menu qui se trouve normalement en bas doit être déplacé d’un côté ou de l’autre, au lieu d’être étiré entre les deux écrans.

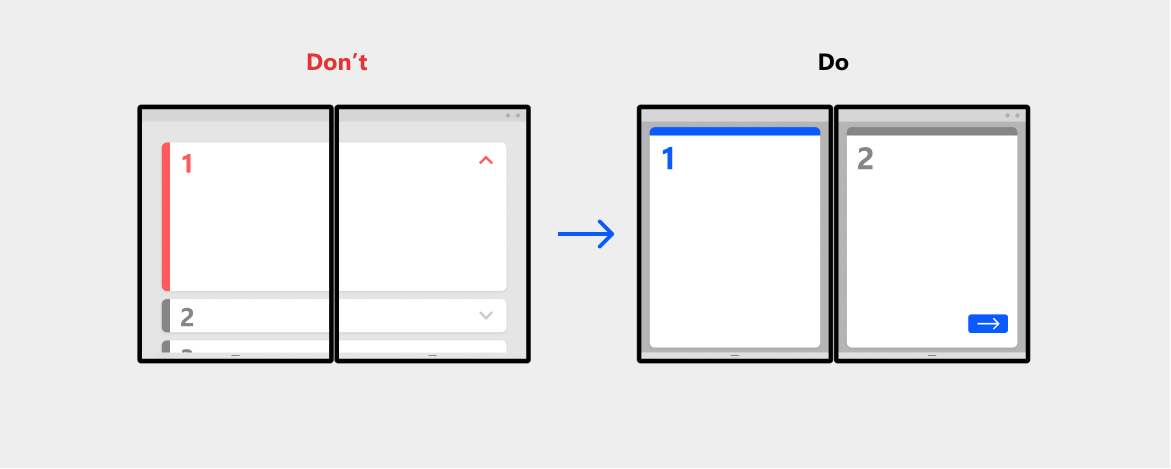
Les menus contextuels appelés par l’utilisateur doivent traiter la séparation comme une limite, surtout s’ils sont appelées près du bord de l’écran.

La direction de l’extension des menus déroulants ou des conteneurs extensibles dans l’application doit changer.

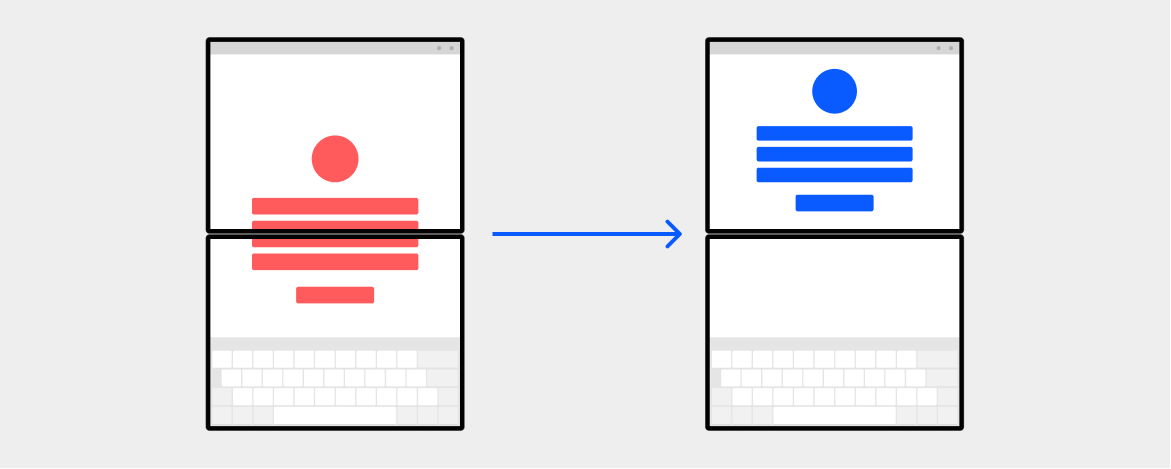
Quand l’application est étendue, déplacez l’interface utilisateur au centre de l’écran du haut ou de gauche, au lieu de le laisser au centre de la région de l’application entière.

Alignement sur la séparation
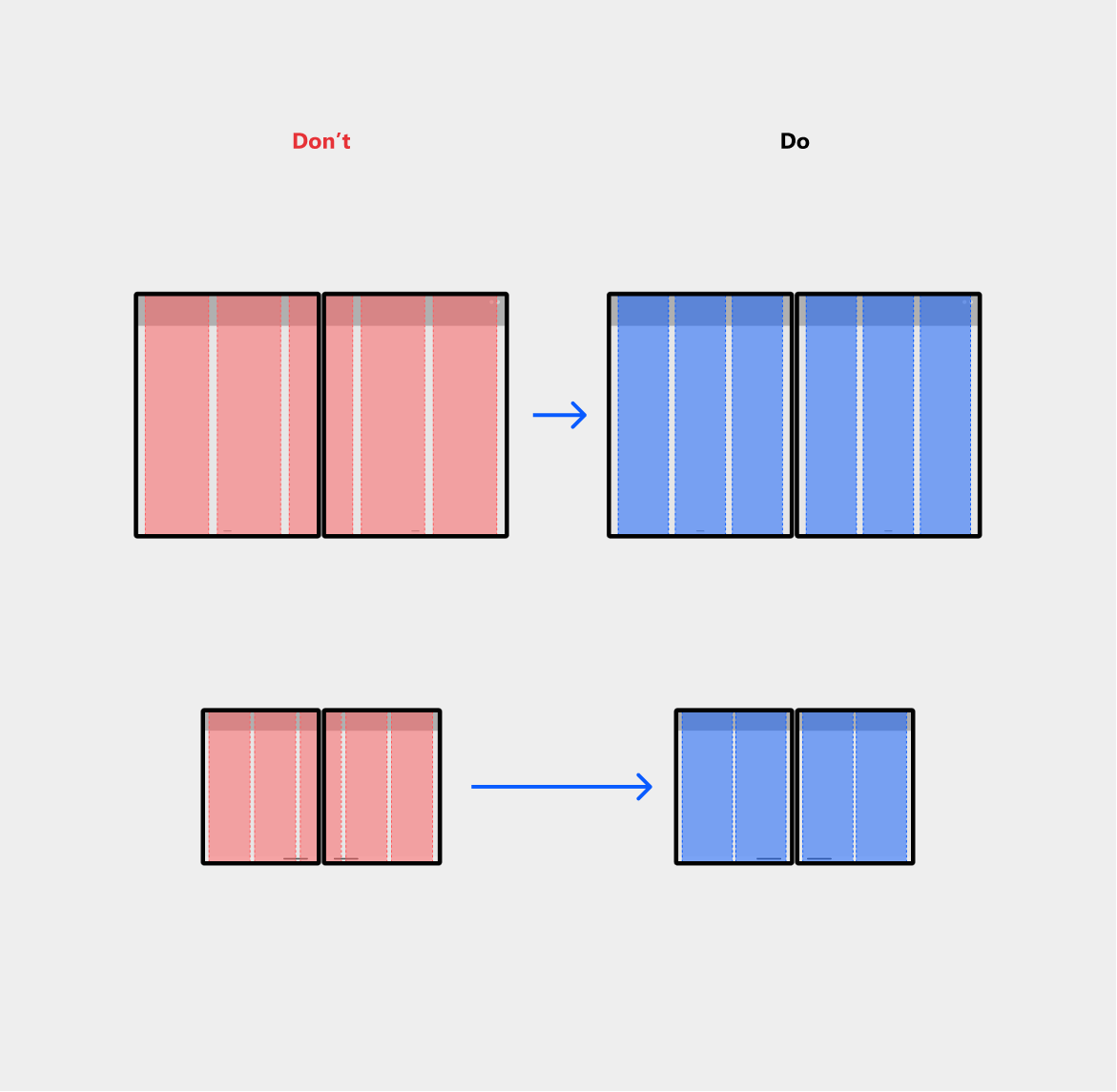
Aligner sur le bord de la séparation avec un nombre pair de colonnes
Quand votre interface utilisateur a une disposition en grille ou tabulaire, il peut être plus facile pour un utilisateur d’afficher et d’utiliser votre application si les lignes verticales ou horizontales sont alignées sur la séparation.

Utilisez un nombre pair de colonnes dans votre grille, en particulier pour les conteneurs, les tables, etc., et prenez en compte les marges au niveau de la séparation.

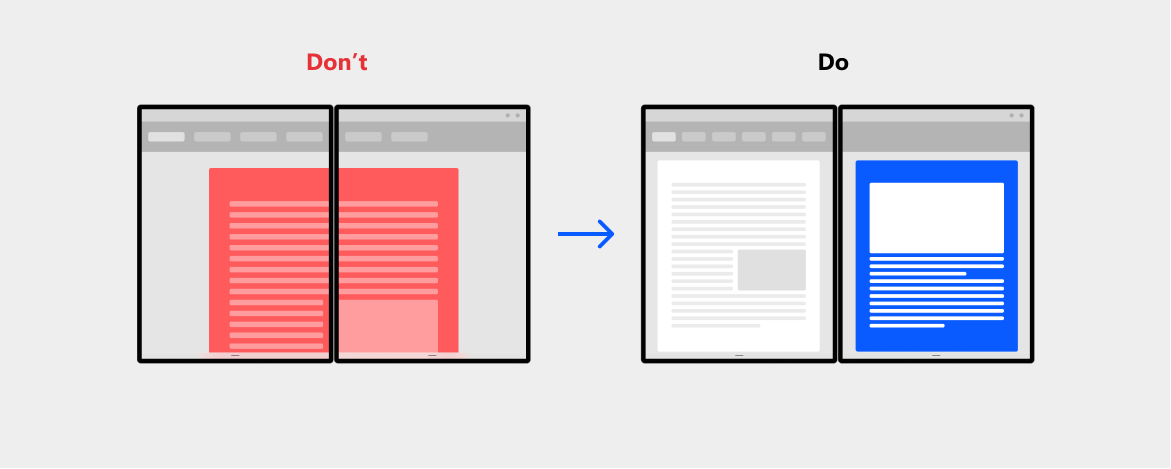
De plus, de nombreuses applications tirent parti d’une interface utilisateur occupant partiellement l’écran et superposée au contenu de l’application. En fonction de sa taille, vous pouvez au lieu de cela faire en sorte que l’interface utilisateur superposée occupe tout le second écran. Ceci peut rendre votre application plus utilisable et visuellement mieux présentée. Gardez à l’esprit que l’interface utilisateur partielle superposée peut parfois impliquer qu’elle est réductible ou temporaire : tenez donc compte des implications sur l’interaction lors de la modification de ce comportement. Cette technique peut être plus appropriée pour les appareils de petite taille.


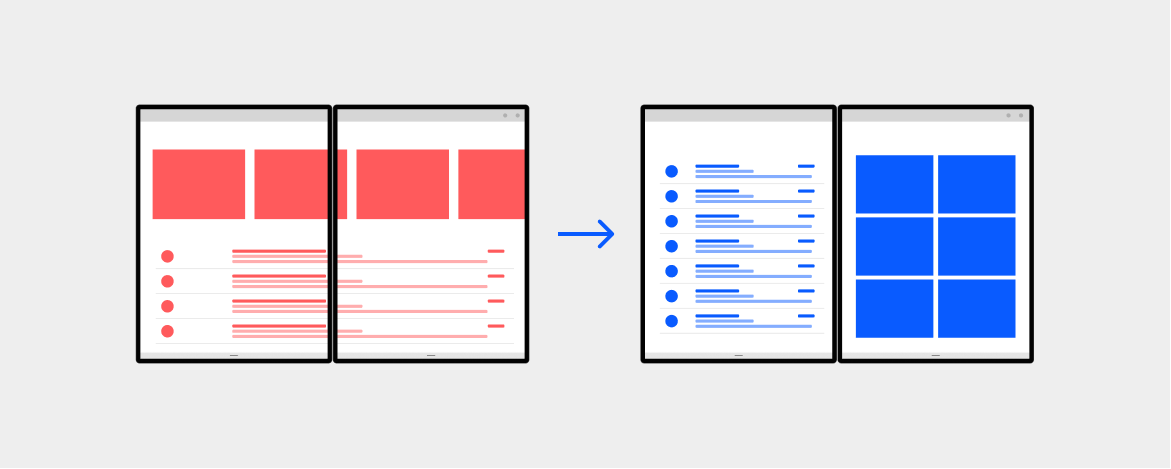
Réorganisation des éléments de l'interface utilisateur
Déplacer vers l’un ou l’autre côté de la séparation
Une technique de disposition réactive que vous pouvez utiliser pour optimiser les appareils à double écran consiste à réorganiser votre contenu quand l’orientation ou la taille de l’écran change. Au lieu d’étirer arbitrairement les éléments de votre application sur les deux écrans, vous pouvez les réorganiser selon de meilleurs regroupements pour adapter le contenu de votre application de façon plus intentionnelle.

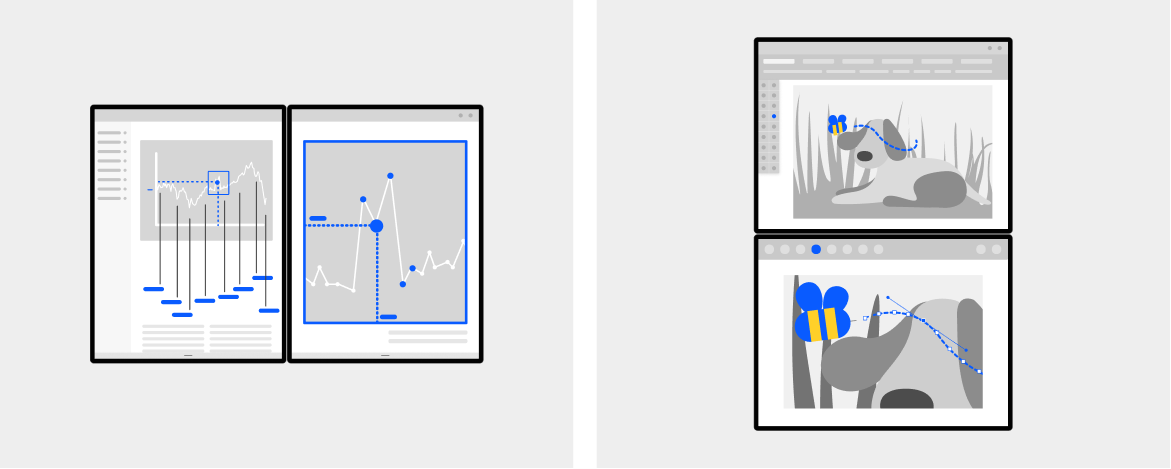
Masquage et fractionnement
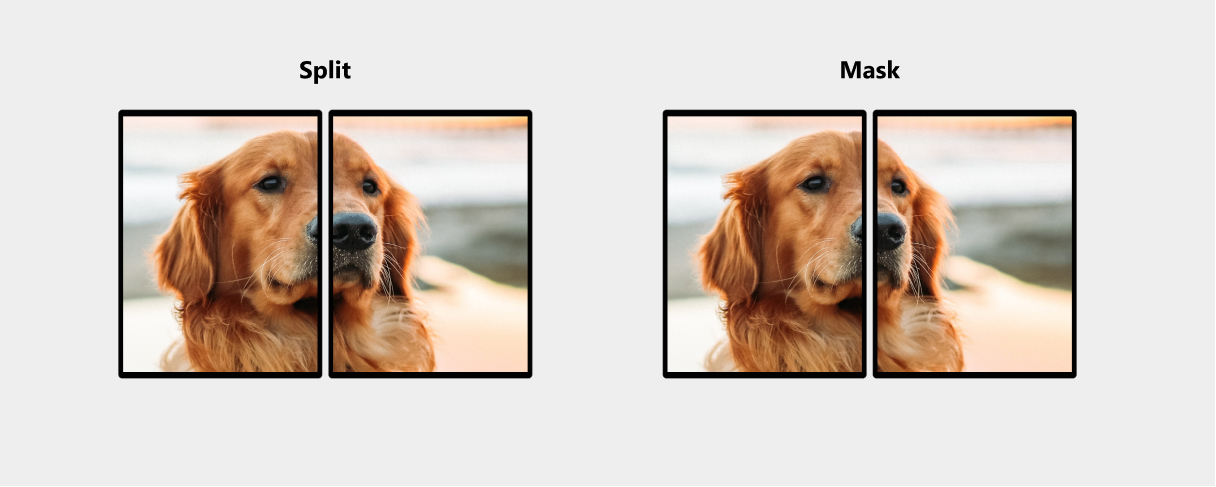
La séparation peut être gérée de deux façons par le logiciel. La première consiste à masquer et l’autre à fractionner.

La technique de masquage affiche l’image derrière la séparation. Quand une image est partiellement cachée, notre cerveau connecte naturellement les parties « non visibles ». Cette technique est généralement mieux adaptée aux médias (vidéos, photos, etc.) ainsi qu’aux scénarios de type canevas, dans lesquels le maintien de la continuité de l’image est plus important que d’afficher absolument tout le contenu.
La technique de fractionnement restitue l’image en la coupant et en la plaçant à l’écart. Il s’agit du même comportement que celui que vous rencontrez quand une application est affichée sur plusieurs moniteurs. Cette technique fonctionne bien pour les applications qui ont de nombreux contrôles, comme des boutons qui peuvent apparaître au milieu des deux écrans.
Chaque option offre des avantages en fonction du type d’application à créer : nous continuons à apprendre tous les jours sur le meilleur comportement par défaut pour les différents cas.
Modèles d’application à deux écrans
Les techniques évoquées précédemment sont principalement destinées à s’adapter à la séparation afin que l’application continue à fonctionner correctement pour les utilisateurs. Les modèles suivants vous permettent de tirer parti de l’existence de deux écrans.
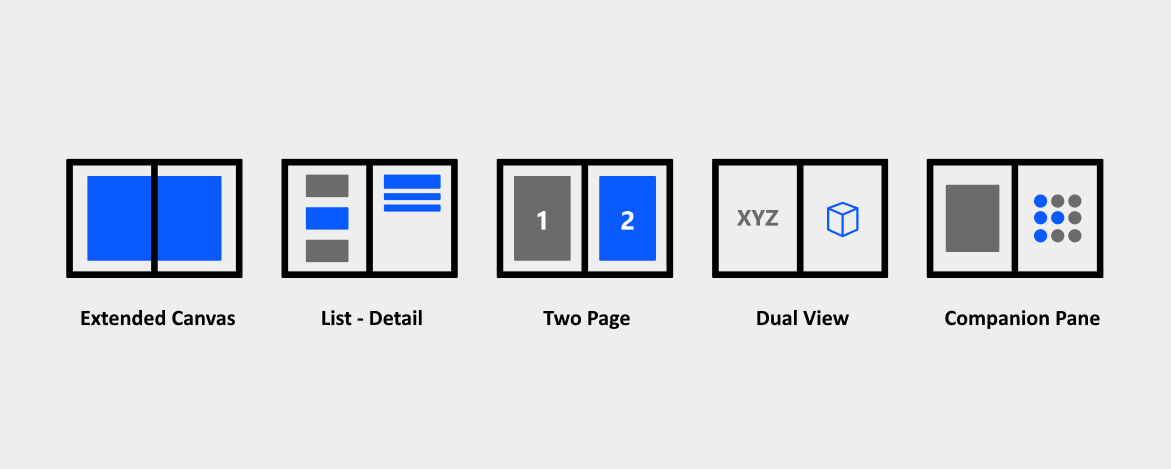
Voici cinq modèles à deux écrans que vous pouvez considérer. Ce ne sont pas les seuls modèles pour les appareils à double écran, mais ils sont fournis ici comme point de départ pour votre imagination.

Canevas étendu
Le modèle de canevas étendu est le modèle double écran le plus simple mais néanmoins puissant. Vous pouvez envisager ce modèle si vous avez besoin d’un canevas plus grand pour une tâche comme du dessin, ou si votre application a un canevas libre que l’utilisateur peut faire défiler librement de façon à éviter la séparation si un contenu important est masqué. Ceci offre l’avantage de donner plus de surface écran à votre application, au lieu de la limiter à l’un ou l’autre des deux écrans.
Ce modèle s’applique seulement à la partie canevas de l’interface utilisateur. Il peut néanmoins être nécessaire d’utiliser une des autres techniques pour prendre en charge la séparation si elle masque la partie non-canevas de l’application.


Avantage principal :
L’extension du canevas permet aux utilisateurs de tirer parti de la surface écran plus grande fournie par les appareils double écran.
Types d’applications qui peuvent tirer parti de ce modèle :
- Applications de cartes géographiques
- Applications de canevas de dessin
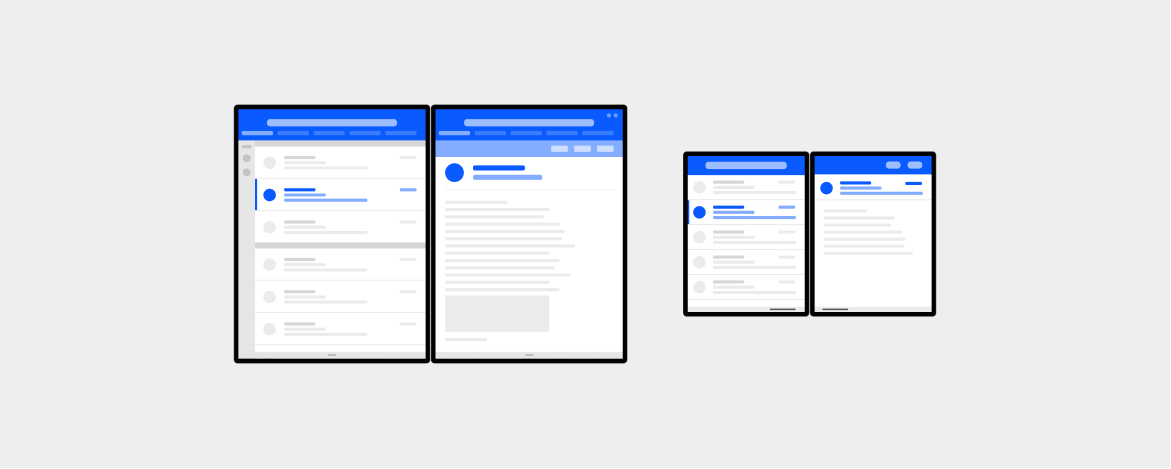
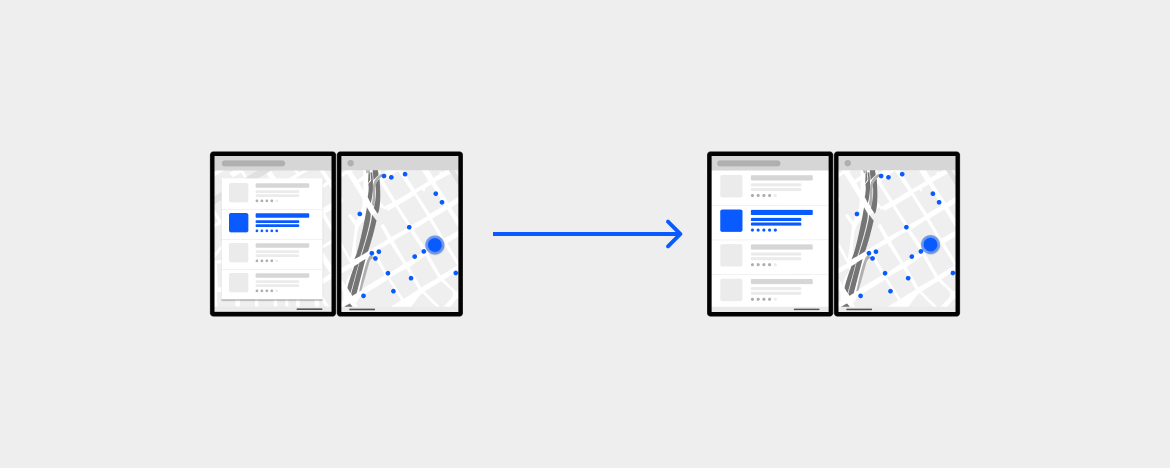
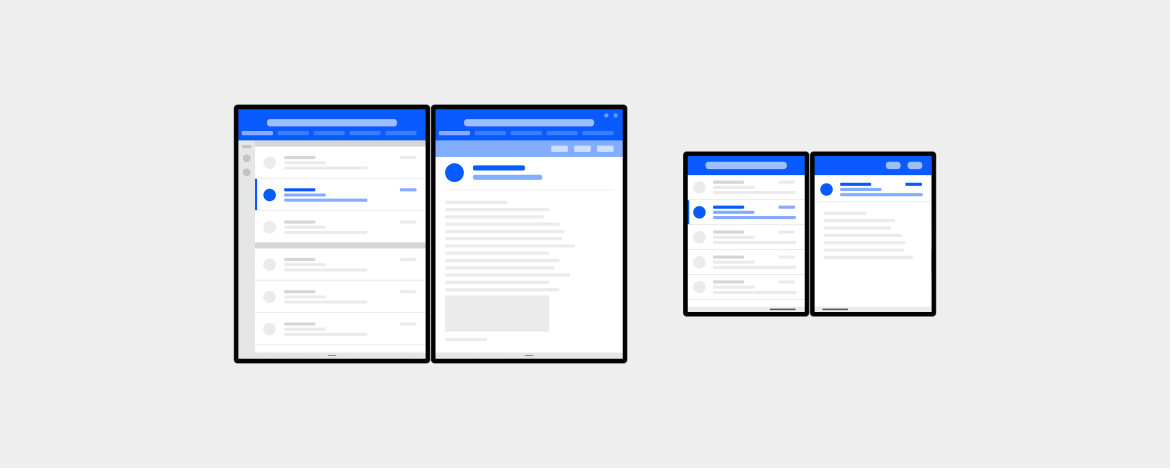
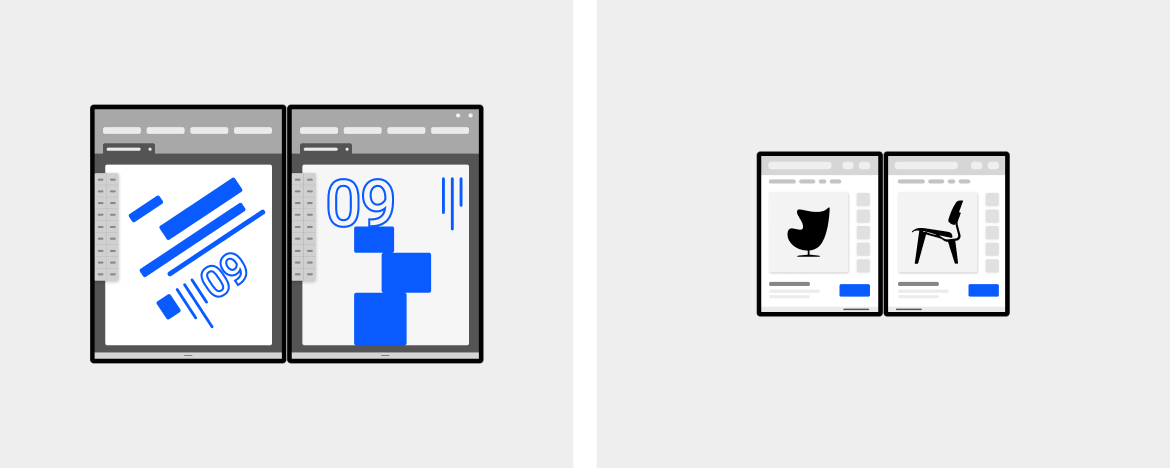
Liste-détail
Le modèle liste-détails est composé d’un volet principal (qui présente généralement une liste) et d’un volet d’informations (détails) pour le contenu. Quand un élément de la liste est sélectionné, le volet des détails est mis à jour. Ce modèle est naturellement adapté quand vous avez une zone d’affichage plus large. Il est souvent utilisé pour la messagerie et les carnets d’adresses.
En tirant parti des deux écrans distincts et en s’alignant sur la limite naturelle, vous pouvez utiliser un écran pour montrer la liste des « éléments » et l’autre pour montrer les détails de l’élément sélectionné.


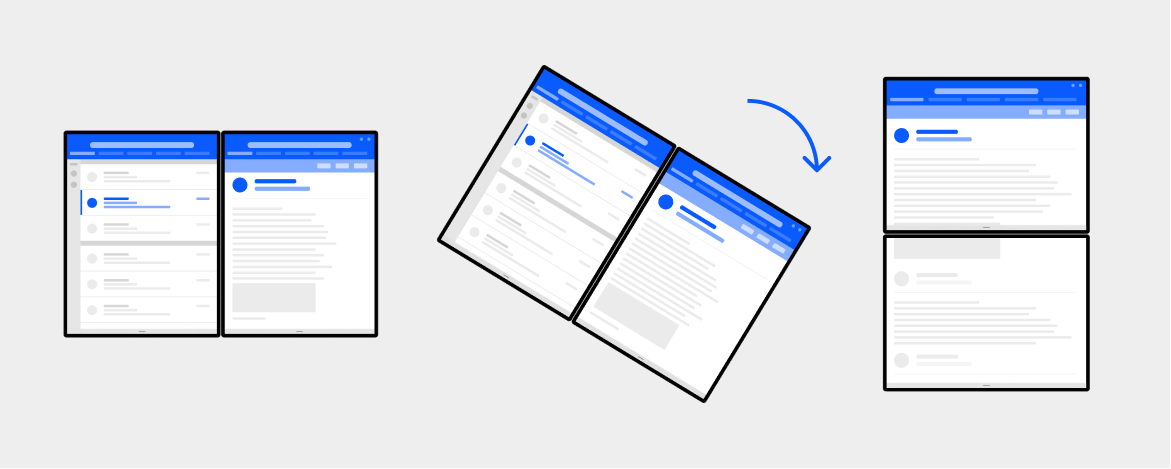
Comme mentionné précédemment, nous commençons à observer une tendance des utilisateurs à préférer l’utilisation de la vue Paysage double pour utiliser une surface écran plus grande. Pour cette raison, vous pouvez envisager d’afficher les vues liste et détails côte à côte en mode Portrait double, mais en faisant pivoter pour afficher seulement l’une des deux vues en mode Paysage double.

Avantage principal :
Séparer la navigation ou la vue d’ensemble des détails permet aux utilisateurs d’explorer le contenu de manière plus détaillée tout en gardant la même position dans l’ensemble de la liste/de l’agrégat.
Types d’applications qui peuvent tirer parti de ce modèle :
- Applications avec des listes ou des galeries
- Applications de messagerie
- Applications de planification
- Applications de collecte de photos ou d’images
- Applications musicales avec des playlists et les détails des morceaux
- Applications avec une structure de navigation robuste
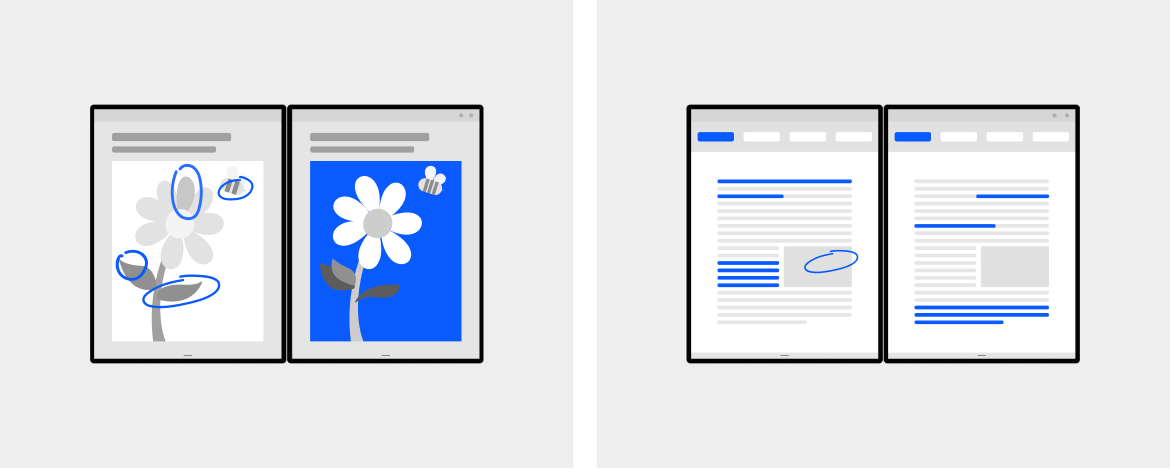
Deux pages
Certaines applications tendent naturellement vers une expérience de pagination semblable à celle d’un livre. Vous pouvez utiliser la limite naturelle pour afficher plusieurs éléments d’une collection, comme des pages ou des images, que l’utilisateur aurait sans cela peut-être été obligé de visualiser un par un.
En fonction de votre application, vous pouvez décider de paginer par 2 pages ou d’avancer d’une page à la fois.


Avantage principal :
L’utilisation de la métaphore skeuomorphique d’un livre pour présenter une page sur chaque écran : votre application peut donc être plus propice à la lecture.
Types d’applications qui peuvent tirer parti de ce modèle :
- Application orientée document
- Applications avec du contenu paginé
- Applications conçues pour la lecture
- Applications avec un canevas détaillé (par exemple des notes, des tableaux de création)
Affichage double
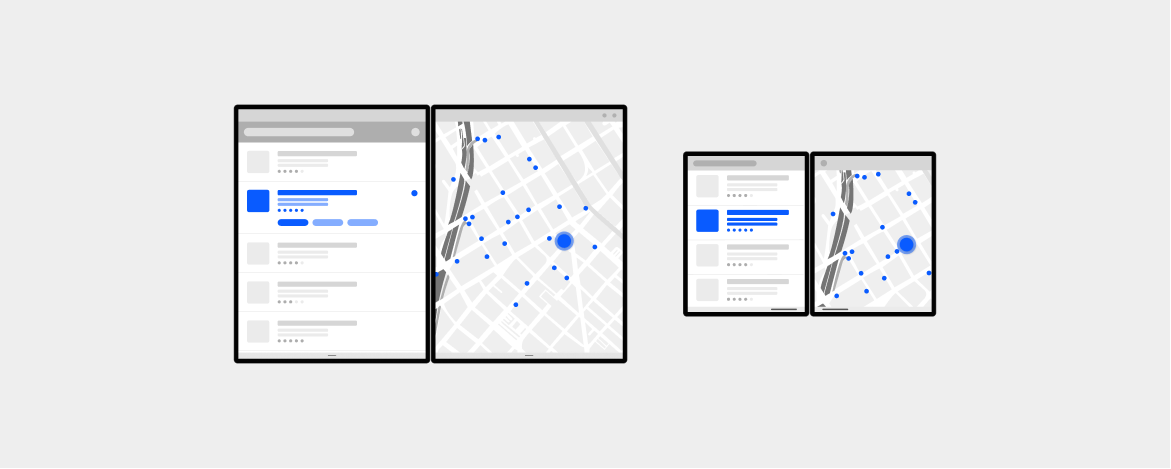
Le fait d’avoir deux écrans offre naturellement la possibilité de comparer et opposer deux versions du même type de contenu côte à côte, comme deux images, listes ou documents.

Il peut également être utilisé pour montrer les mêmes informations de deux façons différentes en même temps, chaque écran fonctionnant de façon homogène pour fournir plus d’informations à l’utilisateur. Par exemple, une liste de restaurants sur un écran et une carte avec des emplacements sur l’autre.

Si vous voulez obtenir une expérience de type double vue sans concevoir deux vues spécifiques, envisagez à la place de prendre en charge une architecture multi-instance avec votre application pour bénéficier de la prise en charge intégrée fournie par le système d’exploitation. Ceci peut être utile pour comparer deux produits ouverts sur deux onglets, ou dans d’autres scénarios similaires.

Avantage principal :
Avoir plusieurs vues de la même application dans le même conteneur, ce qui permet de comparer des contenus de type similaire côte à côte.
Types d’applications qui peuvent tirer parti de ce modèle :
- Outils d’édition qui tirent parti de la présence d’états avant/après côte à côte (par exemple le code Markdown et l’aperçu)
- Contenu et contexte côte à côte (par exemple une carte et une liste de restaurants)
- Applications qui permettent à l’utilisateur de comparer des éléments similaires
- Avoir deux canevas avec des contenus coordonnés tout en conservant chaque page séparément (par exemple le canevas d’un côté, la prise de notes de l’autre)
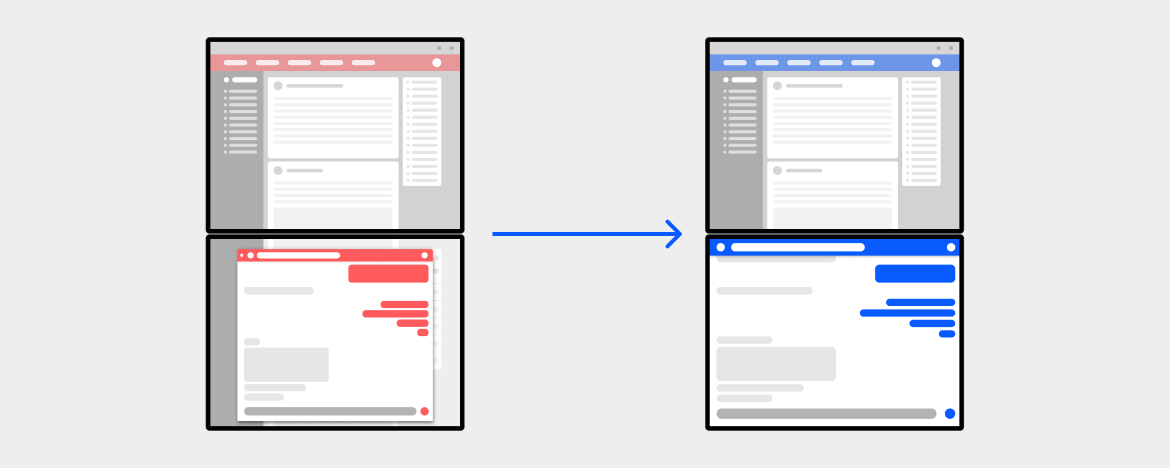
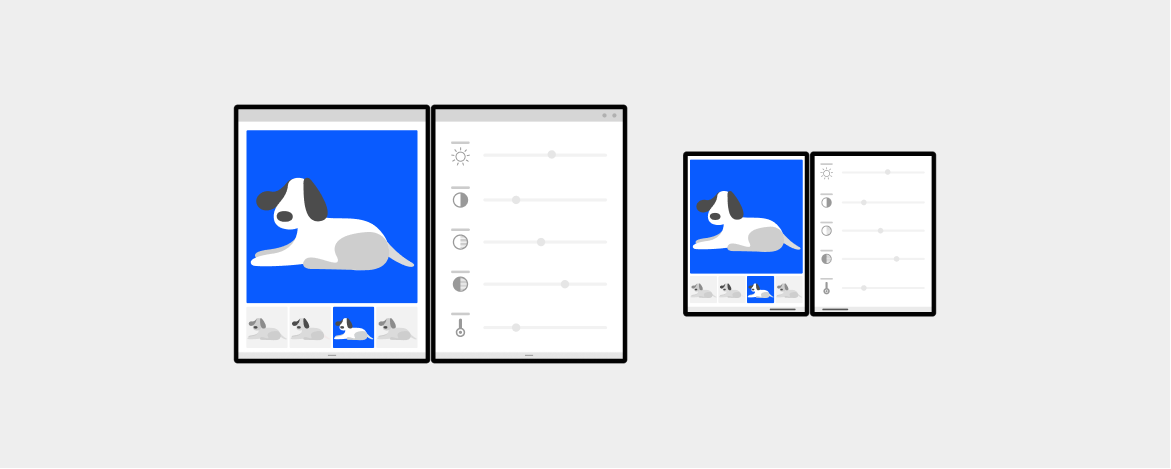
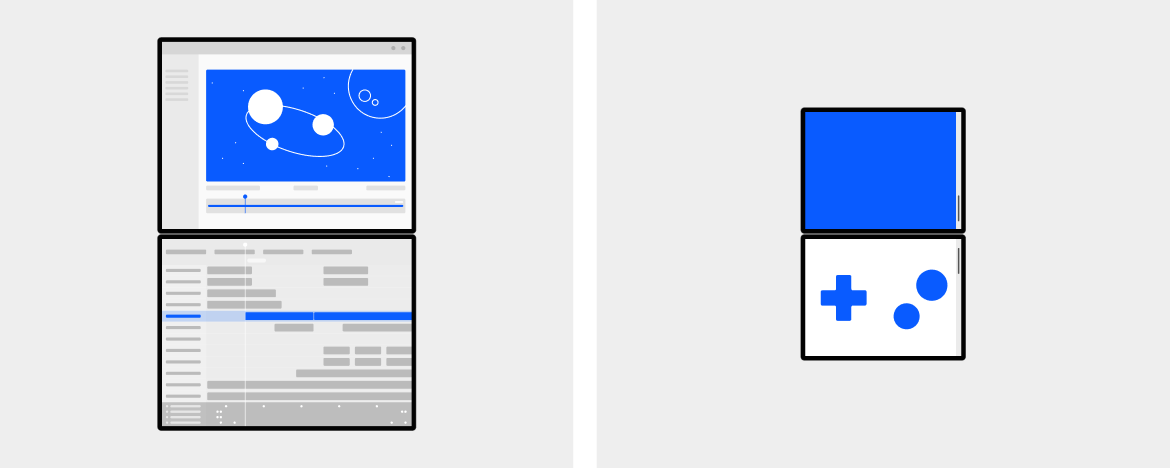
Volet Compagnon
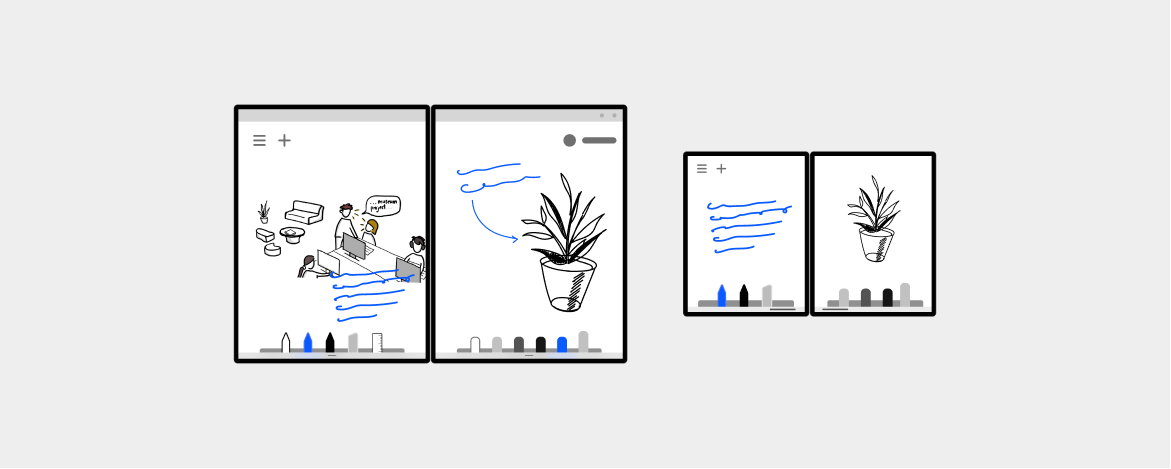
Le modèle de volet compagnon est une excellente occasion de tirer parti de la surface écran ajoutée, en prenant des surfaces de deuxième niveau qui sans cela seraient masquées et en les exposant quand l’application est étendue.

Vous pouvez aussi tirer parti de deux écrans en plaçant le canevas de l’application sur un écran et en utilisant l’autre pour y placer des outils qui manipulent le contenu dans le canevas. Quand vous utilisez le volet compagnon pour un scénario impliquant des outils, pour des raisons d’ergonomie, il est préférable que les outils soient à droite ou en bas : testez cependant votre application pour voir ce qui fonctionne le mieux pour celle-ci.


Avantage principal :
Affichez un contexte complémentaire pour améliorer les tâches des utilisateurs, généralement avec une relation principal/secondaire, en promouvant sur la surface des fonctionnalités de deuxième niveau précédemment non visibles, de façon à y accéder plus rapidement.
Le fait de séparer le contenu à consommer des outils pour les interactions permet aux utilisateurs d’analyser et de se concentrer plus facilement sur le contenu. Il offre une expérience plus ergonomique via des outils plus proches des mains, en particulier dans les modes Paysage double.
Types d’applications qui peuvent tirer parti de ce modèle :
- Applications de productivité avec des informations supplémentaires apparaissant en regard du contenu principal
- Outils créatifs comme une application de dessin d’image
- Applications d’éditeur de musique ou de vidéos
- Applications de jeux
Étapes suivantes
Sélectionnez une plateforme de développement pour en savoir plus sur la génération d’applications à double écran :