Disposition .NET MAUI TwoPaneView
Le contrôle TwoPaneLayout fournit un conteneur de disposition adaptatif avec deux enfants : Pane1 et Pane2. Sur les appareils à double écran et pliables, le contrôle positionne les volets de chaque côté de la charnière ou du pliage. Sur tous les autres types d’appareils, le comportement de disposition est configurable et peut afficher un ou les deux volets en fonction des propriétés définies sur le contrôle.
Bien démarrer
Des instructions pour ajouter le contrôle TwoPaneView à votre projet sont disponibles dans la documentation .NET MAUI, en ajoutant le NuGet Microsoft.Maui.Controls.Foldable.
Le code suivant est un exemple XAML simple de TwoPaneView, qui montre :
foldableespace de noms requis dans l’élément racine- Propriétés définies sur l’élément TwoPaneView (peuvent également utiliser la liaison ou être définies par programmation)
Pane1etPane2conteneurs dans lesquels vous ajoutez vos dispositions
<ContentPage xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable">
<foldable:TwoPaneView
TallModeConfiguration="SinglePane"
WideModeConfiguration="LeftRight"
PanePriority="Pane1">
<foldable:TwoPaneView.Pane1>
<StackLayout>
<Label Text="Pane1 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane1>
<foldable:TwoPaneView.Pane2>
<StackLayout>
<Label Text="Pane2 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane2>
</foldable:TwoPaneView>
</ContentPage>
Par défaut, TwoPaneView tente de toujours afficher les deux volets, ce qui signifie que lorsque l’application s’exécute sur un écran unique, l’affichage est divisé entre les deux volets. Les propriétés suivantes peuvent être utilisées pour affecter la disposition lorsqu’elle n’est rendue que sur un seul écran :
- MinTallModeHeight : indique la hauteur minimale que le contrôle doit être pour passer en mode Hauteur.
- MinWideModeWidth : indique la largeur minimale que le contrôle doit être pour passer en mode Large.
- Pane1Length : définit la largeur de
Pane1en mode Large, la hauteur dePane1en mode Hauteur et n’a aucun effet en mode SinglePane. - Pane2Length : définit la largeur de
Pane2en mode Large, la hauteur dePane2en mode Hauteur et n’a aucun effet en mode SinglePane.
Sur le Surface Duo (et d’autres appareils pliables), les applications peuvent être réparties sur une charnière ou un pliage. Le contrôle TwoPaneView présente d’autres propriétés qui déterminent où les deux volets sont rendus l’un par rapport à l’autre (dans un seul ou deux écrans) :
- TallModeConfiguration : en mode haut, les volets peuvent être Haut/Bas, Bottom/Top, ou un seul volet peut être affiché.
- WideModeConfiguration : en mode large, les volets peuvent être Gauche/Droite, Droite/Gauche ou un seul volet.
- PanePriority : indique s’il faut afficher
Pane1ouPane2si en mode SinglePane est choisi pour le mode grand ou large.
Il existe trois modes d’affichage :
- SinglePane - un seul volet est actuellement visible.
- Large - les deux volets sont disposés horizontalement. Un volet est à gauche et l’autre est à droite. Sur le Surface Duo, les deux écrans sont en mode portrait.
- Grand - les deux volets sont disposés verticalement. Un volet est en haut et l’autre est en bas. Sur le Surface Duo, les deux écrans sont en mode paysage.
Exemple
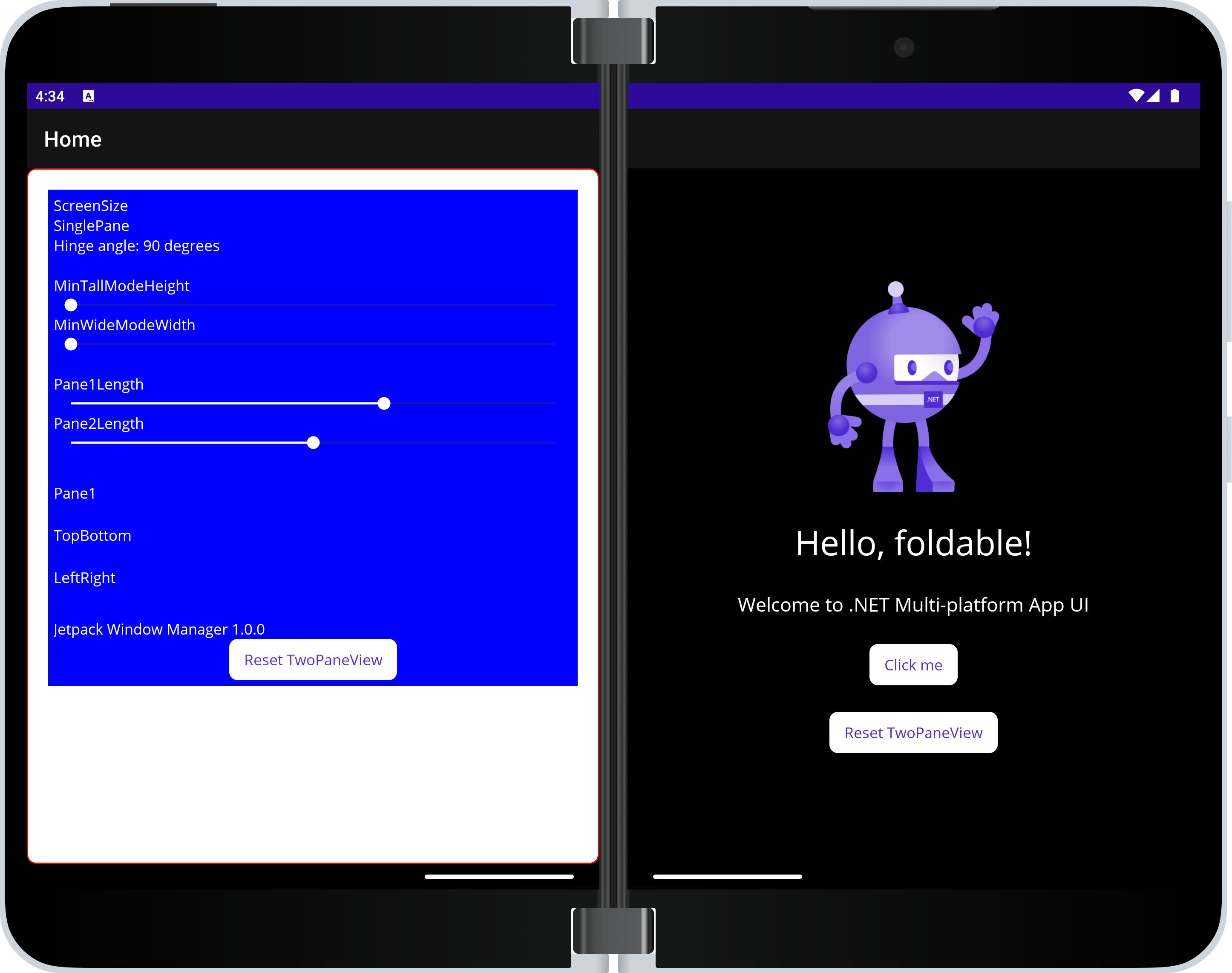
Téléchargez et exécutez l’exemple de terrain de jeu TwoPaneView à partir de GitHub. Cette capture d’écran montre comment l’exemple expose les différentes propriétés du contrôle TwoPaneView à des fins d’expérimentation :

Dépannage
Si vous observez un comportement ou une disposition inattendus à partir de TwoPaneView, consultez les instructions de configuration, y compris la méthode et l’attribut UseFoldable()ConfigurationChanges générateur.