Itinéraires contextuels flutter prenant en compte la charnière
Lorsque votre application est étendue sur le Surface Duo, les boîtes de dialogue s’affichent sur le premier écran, qui est l’écran de gauche pour les configurations de gauche à droite. Le paramètre anchorPoint facultatif sur la showDialog méthode vous permet de remplacer ce comportement. Les menus contextuels évitent la charnière par défaut. Si votre code a des itinéraires modals personnalisés, vous pouvez les encapsuler avec DisplayFeatureSubScreen pour éviter le chevauchement de la charnière.
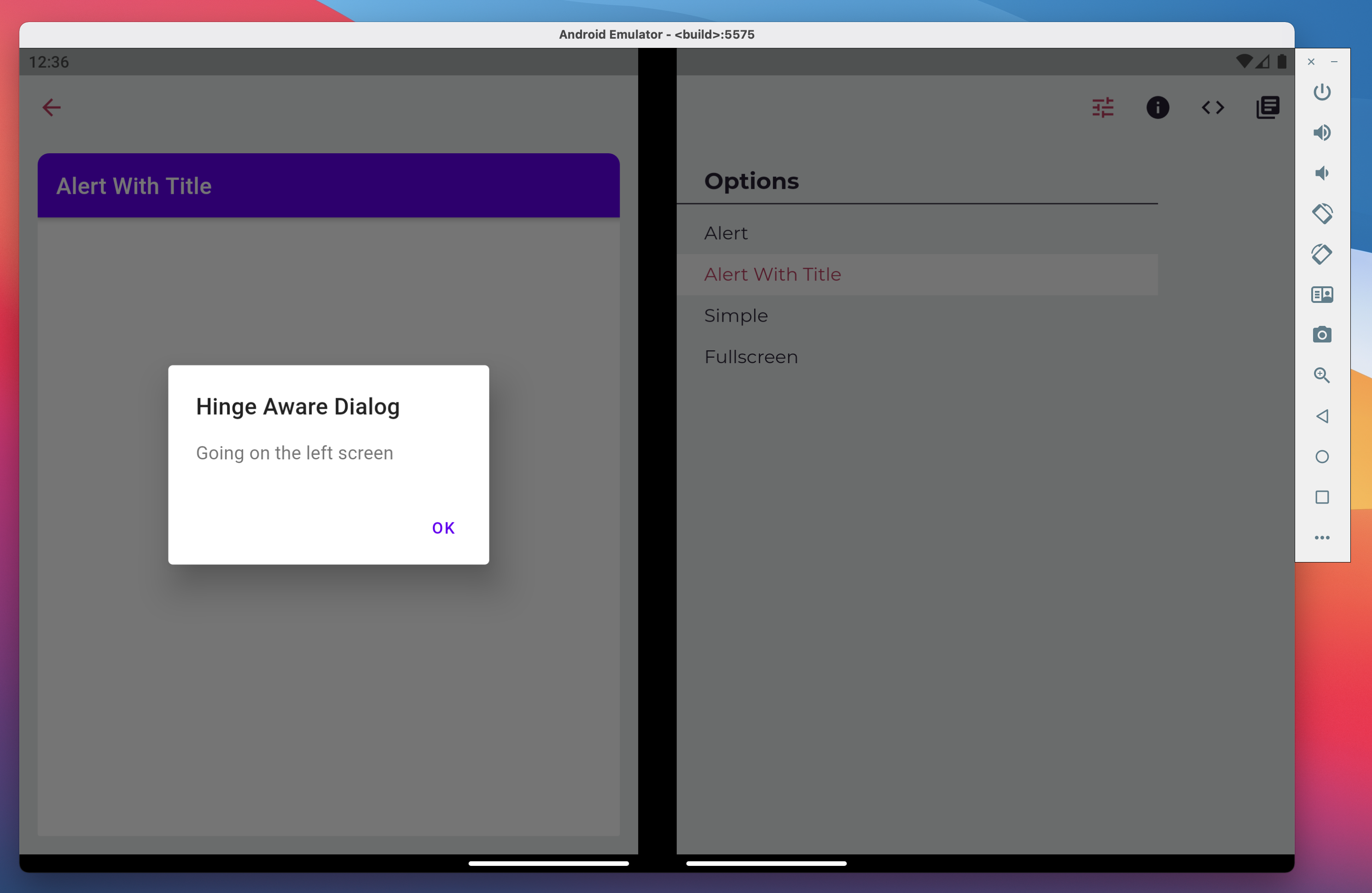
Par défaut, cette boîte de dialogue s’affiche sur l’écran gauche pour les configurations de gauche à droite et sur l’écran de droite pour les configurations de droite à gauche :
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the left screen"),
),
);

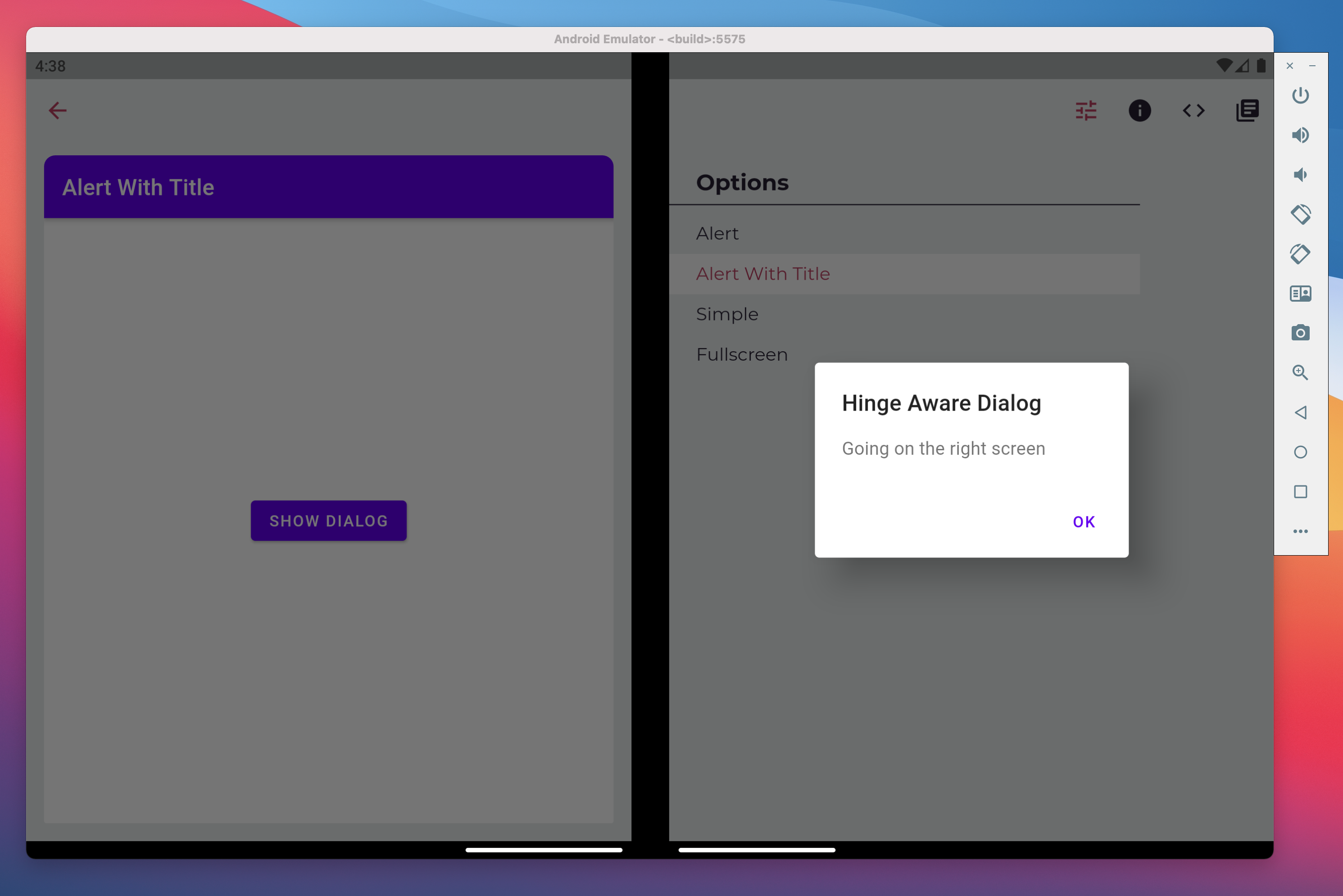
Nous pouvons forcer la boîte de dialogue à s’afficher sur l’écran de droite à l’aide du anchorPoint paramètre . Cela fonctionne comme une cible que nous pouvons utiliser pour sélectionner l’écran souhaité :
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the right screen"),
),
anchorPoint: Offset(1000, 1000),
);

Itinéraires personnalisés
Vous pouvez avoir vos propres classes de routage modales ou contextuelles dans votre application, que vous souhaitez rendre compatible avec la charnière. Utilisez le DisplayFeatureSubScreen widget pour encapsuler votre itinéraire modal. Ajoutez-le en haut de la disposition de votre itinéraire pour éviter la charnière. Ce widget prend également un anchorPoint paramètre :
class _MyRoute<T> extends PopupRoute<T> {
@override
Widget buildPage(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation) {
return DisplayFeatureSubScreen(
child: _myPageLayout(), // the previous content of buildPage
anchorPoint: Offset.infinite,
);
}
}