Widget Flutter TwoPane
Cette disposition comporte deux volets enfants, qui peuvent être affichés côte à côte, au-dessus et au-dessous, ou un seul volet peut être hiérarchisé. La taille relative des widgets de deux volets peut être ajustée proportionnellement, et sur les appareils à double écran, la limite s’aligne sur la zone de charnière.
Installation de
Pour que votre projet dépende de dual_screen, le package qui contient TwoPane, vous pouvez exécuter :
flutter pub add dual_screen
Cette opération ajoute une ligne comme celle-ci au fichier pubspec.yaml de votre package (et exécute une ligne implicite flutter pub get) :
dependencies:
dual_screen: ^1.0.2+2
Si vous avez ajouté la dépendance manuellement à votre pubspec.yaml, vous devez également exécuter flutter pub get.
Vous pouvez maintenant commencer à utiliser le TwoPane widget dans vos fichiers de fléchettes, où vous devrez également importer la dépendance :
import 'package:dual_screen/dual_screen.dart';
Rendu d’appareil pliable
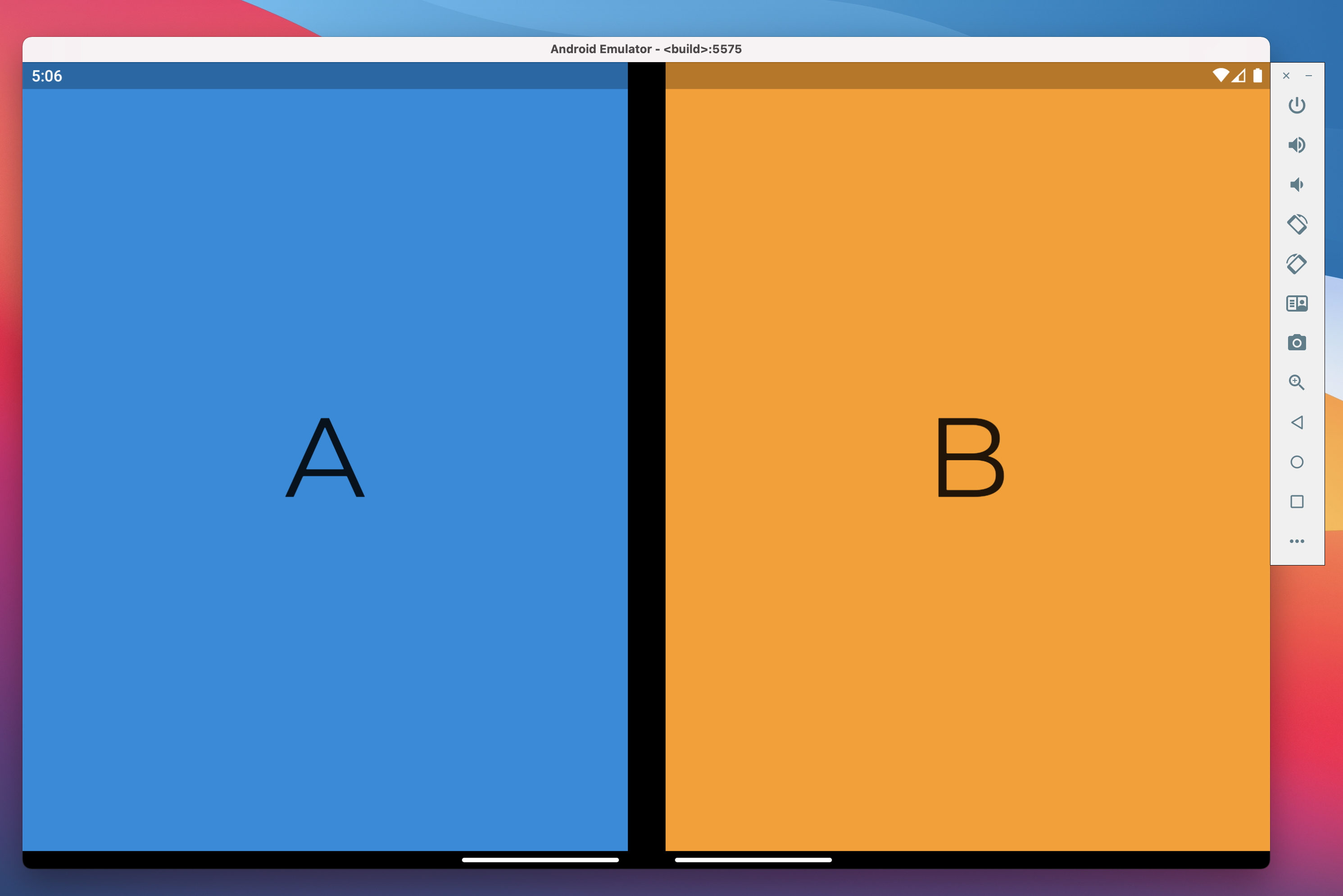
Lorsque l’application est étendue sur Surface Duo, chaque widget remplit un écran entier :

Rendu multiplateforme
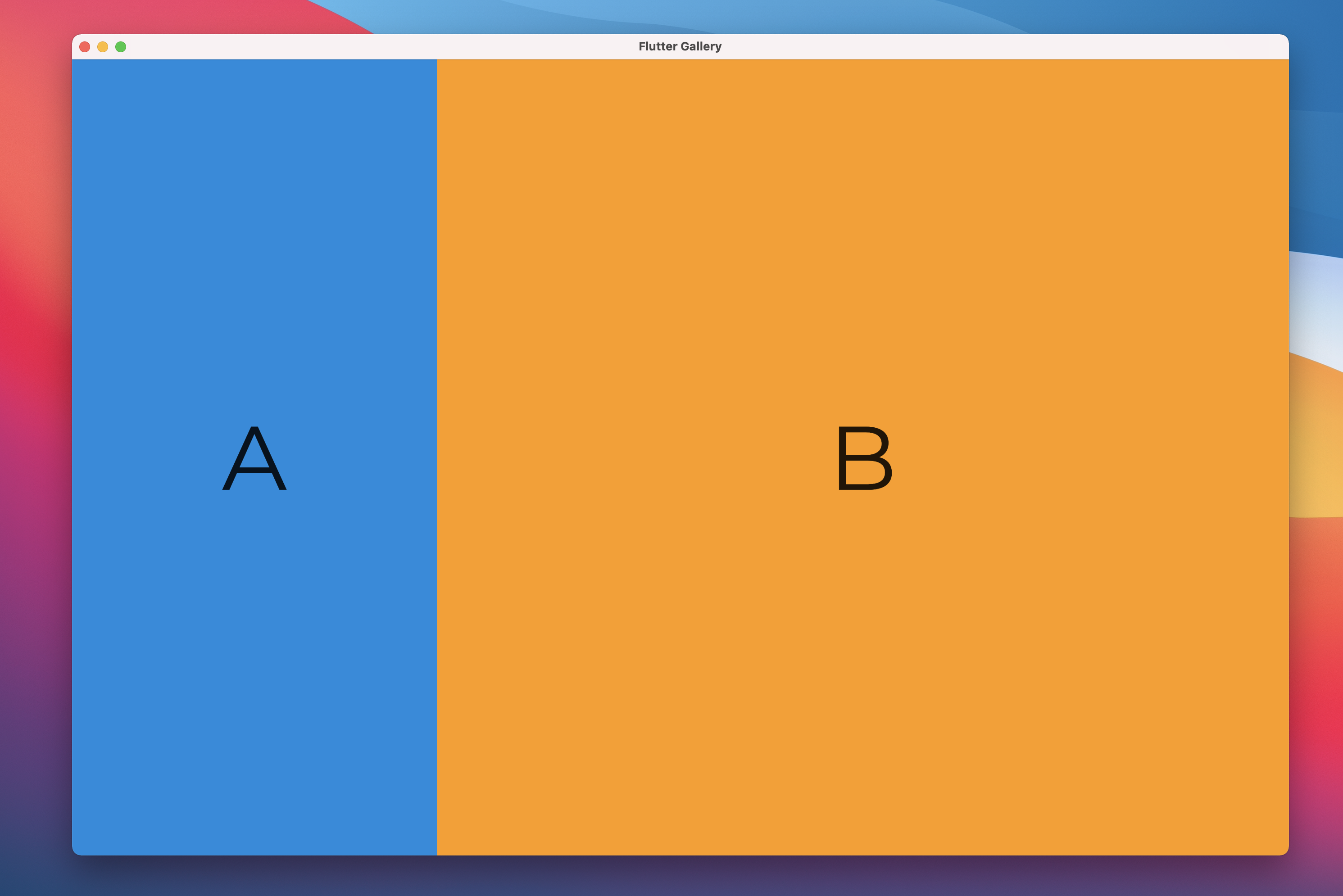
Lorsque l’application s’affiche sur des écrans plus grands comme une tablette, une application de bureau ou une page web, les volets s’affichent, mais leur dimensionnement est défini proportionnellement :

TwoPane API
class TwoPane {
const TwoPane({
Widget startPane,
Widget endPane,
double paneProportion,
TwoPanePriority panePriority,
Axis direction,
TextDirection? textDirection,
VerticalDirection verticalDirection,
EdgeInsets padding,
});
}
Propriétés du TwoPane widget :
startPane- Volet Démarrer, qui peut se trouver à gauche pour les dispositions de gauche à droite, ou en haut pour les dispositions de haut en bas. SipanePriorityeststartet qu’il n’y a pas de charnière, il s’agit du seul volet visible.endPane- Volet de fin, qui peut se trouver à droite pour les dispositions de gauche à droite, ou en bas pour les dispositions de haut en bas. SipanePrioritya la valeurendet qu’il n’y a pas de charnière, il s’agit du seul volet visible.paneProportion- Proportion de l’écran occupée par le volet Démarrer. Le volet de fin prend le reste de l’espace. La valeur 0,5 rend les deux volets égaux. Cette propriété est ignorée pour les affichages avec une charnière, auquel cas chaque volet prend le contrôle d’un écran.panePriority- Indique s’il ne faut afficher qu’un seul volet de début, de fin ou les deux. Cette propriété est ignorée pour les affichages avec une charnière, auquel casbothles volets sont visibles.direction- S’il faut empiler les deux volets verticalement ou horizontalement, comme dans le sens Flex. Cette propriété est ignorée pour les affichages avec une charnière, auquel cas la direction esthorizontalpour les charnières verticales etverticalpour les charnières horizontales.textDirection- Lorsque les volets sont disposés horizontalement, cela détermine celui qui va à gauche. Se comporte comme flex textDirectionverticalDirection- Lorsque les volets sont disposés verticalement, cela détermine celui qui va en haut. Se comporte comme Flex verticalDirectionpadding- Remplissage entre TwoPane et les bords de l’écran. S’il existe un espacement entre TwoPane et la racine MediaQuery,paddingest utilisé pour aligner correctement les deux volets sur la charnière.
Conseil
La plupart des paramètres fournis à TwoPane sont ignorés lorsque l’appareil a une charnière. Cela signifie que vous pouvez vous concentrer sur le fonctionnement de la disposition sur les grands écrans comme les tablettes et les ordinateurs de bureau, tout en s’adaptant bien au facteur de forme double écran par défaut.
Exemple d’utilisation
Widget build(BuildContext context) {
return TwoPane(
startPane: BlueA(),
endPane: OrangeB(),
paneProportion: 0.3,
panePriority: MediaQuery.of(context).size.width > 500 ? TwoPanePriority.both : TwoPanePriority.start,
);
}
Cet exemple de code produit les résultats au début de cet article :
- Sur Surface Duo, les widgets A et B prennent tous deux un écran.

- Sur une tablette ou un ordinateur de bureau, le widget A prend 30 % de l’écran tandis que le widget B prend les 70 % restants.

- Sur un petit téléphone de moins de 500 pixels logiques de large, seul le widget A est visible.
