Segments de support de la fenêtre d’affichage CSS pour la détection à double écran
La fonctionnalité CSSmedia étendue peut être utilisée pour tester si l’appareil de sortie est un double écran (ou pliable) et que la fenêtre d’affichage du navigateur est étendue sur les deux régions d’affichage. Les variables d’environnement sont également disponibles pour calculer les zones visibles sur les écrans et la zone de charnière (le cas échéant) entre elles.
Cette API est disponible dans Microsoft Edge version 97 et ultérieure.
Segments de la fenêtre d’affichage
Syntaxe CSS pour déclarer des styles lorsque le navigateur est réparti sur une charnière horizontale ou verticale :
@media (horizontal-viewport-segments: <count>) { }
@media (vertical-viewport-segments: <count>) { }
Pour Surface Duo, les valeurs qui correspondent à l’affichage double écran sont les suivantes :
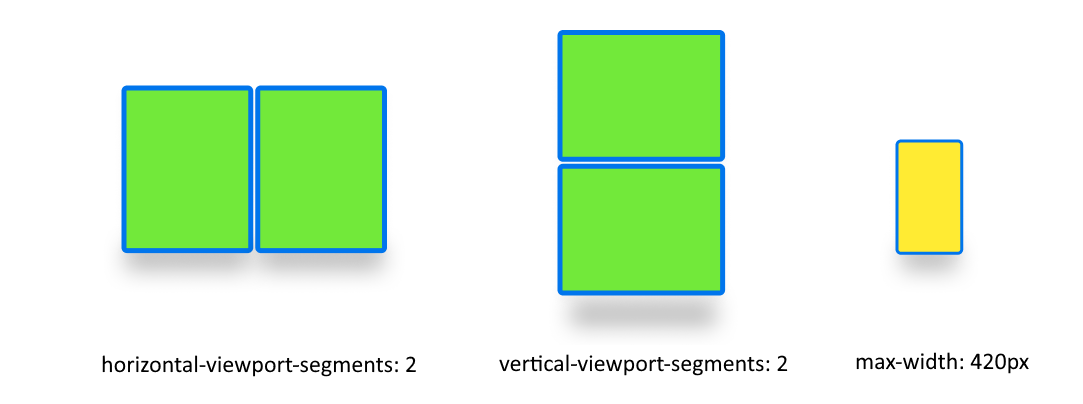
horizontal-viewport-segments: 2
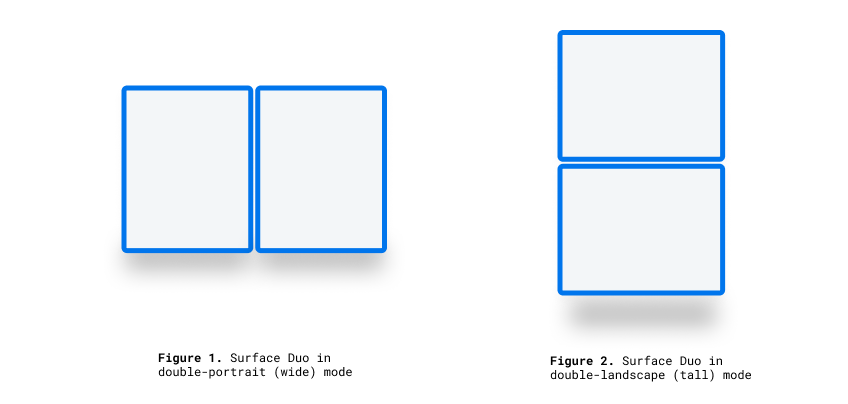
- Décrit l’état du moment où la fenêtre d’affichage du navigateur s’étend sur un pli unique (deux régions d’affichage) et la posture de pliage est verticale. Cette valeur correspond à Surface Duo en mode double portrait (large).
vertical-viewport-segments: 2
- Décrit l’état du moment où la fenêtre d’affichage du navigateur s’étend sur un pli unique (deux régions d’affichage) et la posture de pliage est horizontale. Cette valeur correspond à Surface Duo en mode double paysage (grand).
Cet exemple d’extrait de code CSS montre comment utiliser les -viewport-segments fonctionnalités multimédias pour appliquer des styles sur un Surface Duo :
@media (horizontal-viewport-segments: 2) {
/* styles applied in double-portrait (wide) mode */
/* matches Figure 1. below */
}
@media (vertical-viewport-segments: 2) {
/* styles applied in double-landscape (tall) mode */
/* matches Figure 2. below */
}

Variables d’environnement CSS
Les développeurs web peuvent utiliser des variables d’environnement définies par le navigateur pour obtenir la géométrie de la région d’affichage (ou des régions) sur et calculer la géométrie de la zone de charnière masquée (le cas échéant). Les propriétés de chaque fenêtre d’affichage peuvent être interrogées avec les définitions de variables d’environnement suivantes (à l’aide des coordonnées du segment le plus à gauche) :
env(viewport-segment-width <x> <y>);
env(viewport-segment-height <x> <y>);
env(viewport-segment-top <x> <y>);
env(viewport-segment-left <x> <y>);
env(viewport-segment-bottom <x> <y>);
env(viewport-segment-right <x> <y>);
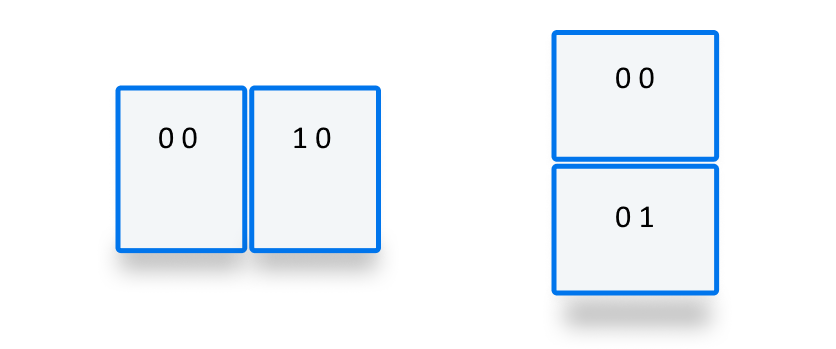
Les coordonnées sont affectées à partir du segment supérieur gauche :

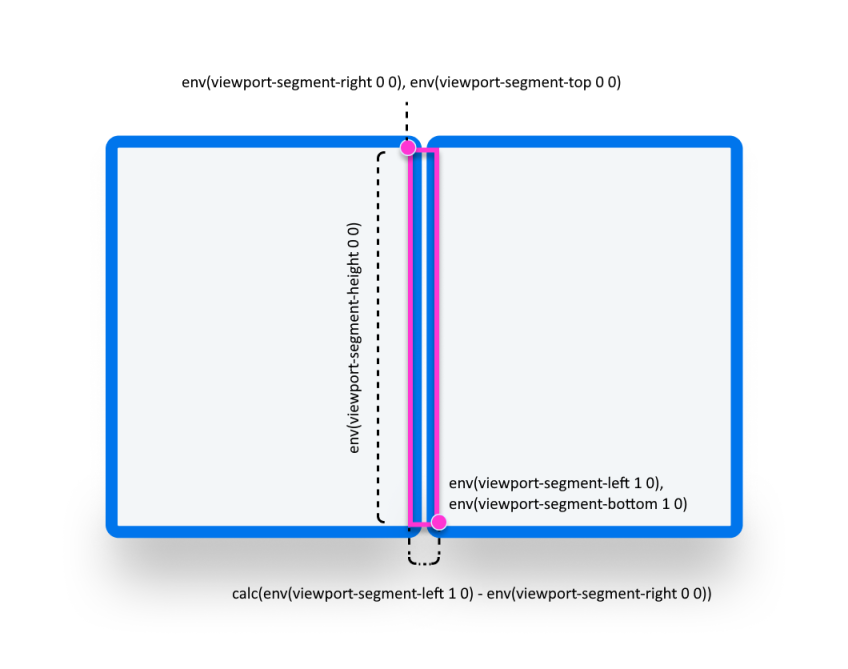
Ces valeurs peuvent être utilisées pour déduire les coordonnées des zones de charnière :

/* double-portrait */
env(viewport-segment-right 0 0); /* hinge left */
env(viewport-segment-left 1 0); /* hinge right*/
calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0))
/* hinge width */
/* double-landscape */
env(viewport-segment-bottom 0 0); /* hinge top */
env(viewport-segment-top 0 1); /* hinge bottom */
calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0))
/* hinge height */
Exemples
De base
Créez une page réactive dans laquelle la <body> couleur d’arrière-plan est définie yellow sur les téléphones et green sur les appareils double écran dans n’importe quelle posture.

/* maximum width of our customers phones is 420px */
/* spanning: none is optional in this case */
@media (max-width: 420px) {
body {
background-color: yellow;
}
}
/* Separating media features with comma `,` is equivalent to the logical operation OR */
@media (horizontal-viewport-segments: 2), (vertical-viewport-segments: 2) {
body {
background-color: green;
}
}
Flexbox
Utilisez flexbox pour créer une disposition de deux colonnes prenant en compte les lacunes où la première colonne contient une description modifiable et la deuxième colonne contient l’image.

Le code HTML et CSS pour créer cette disposition est illustré ci-dessous :
<body>
<article class="article">
...
</article>
<figure class="figure">
<img src="/sydney-opera-house.jpg"
alt="Sydney Opera House">
</figure>
</body>
body {
height: 100vh;
display: flex;
}
.article {
/* grow: no, shrink: no, basis: fold-left */
flex: 0 0 env(viewport-segment-right 0 0);
/* equals to margin-right when writing mode is left-to-right (english) */
/* equals to margin-left when writing mode is right-to-left (arabic, hebrew) */
/* this will prevent content from being rendered behind the device mask */
margin-inline-end: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)) ; /* hinge width */
overflow-y: scroll;
}
.figure {
/* fill the rest of the space */
flex: 1;
margin: 0;
overflow: hidden;
}
.figure img {
height: 100%;
}