Jetpack Window Manager pour Xamarin
Conseil
Les utilisateurs de Xamarin.Forms doivent référencer le NuGet Xamarin.Forms.DualScreen pour la prise en charge de Surface Duo, avec ses classes et TwoPaneView ses DualScreenInfo classes.
Jetpack Window Manager est destiné aux développeurs travaillant avec Xamarin. Android projets.
Le Gestionnaire de fenêtres Jetpack fournit une API standard à utiliser avec tous les appareils pliables. Il contient deux classes importantes :
- DisplayFeature : identifie les perturbations de la surface continue de l’écran plat, comme des charnières ou des plis. Le gestionnaire de fenêtres retourne une collection de fonctionnalités d’affichage à partir d’un rappel de modification de disposition.
- FoldingFeature : fournit des informations sur une fonctionnalité spécifique de l’appareil (Surface Duo n’a qu’une seule fonctionnalité de pliage, mais d’autres appareils peuvent en avoir plus). La
FoldingFeatureclasse fournit des informations sur l’état de cette partie de l’appareil, avec des propriétés pourBoundsetIsSeparatingdes méthodes pour , et pourOcclusionType,OrientationetState.
Les exemples utilisant le Gestionnaire de fenêtres Jetpack sont disponibles dans le dépôt surface-duo-sdk-xamarin-samples.
Notes
Le NuGet Xamarin.AndroidX.WindowJava est destiné à remplacer la nécessité d’ajouter le NuGet Xamarin.DuoSDK aux applications Xamarin.Android.
Au lieu d’utiliser la ScreenHelper classe pour déterminer IsDualMode ou pour GetHingeBoundsDip(), vous pouvez utiliser directement les méthodes et les propriétés sur WindowInfoTracker les classes associées.
Pour utiliser WindowInfoTracker votre code, suivez les instructions ci-dessous (à partir de Xamarin.Android Exemple d’application Du Gestionnaire de fenêtres :
Ajouter une dépendance
Pour ajouter le NuGet qui fournit les fonctionnalités du Gestionnaire de fenêtres Jetpack :
Cliquez avec le bouton droit sur votre Xamarin. Android projet et choisissez Gérer les packages NuGet...
Recherchez Xamarin.AndroidX.Window.WindowJava.
Choisissez le numéro de version le plus élevé à ajouter à votre projet (1.0.0.7 est la première version stable de l’API).
Utiliser le Gestionnaire de fenêtres Jetpack dans votre code
Dans la classe MainActivity , déclarez une variable pour le suivi des informations de fenêtre :
public class MainActivity : AppCompatActivity, IConsumer { WindowInfoTrackerCallbackAdapter wit;Vérifiez que les instructions et
using AndroidX.Window.Java.Layout;les correctsusing AndroidX.Window.Layout;sont ajoutés au début du fichier.Notes
L’activité implémente
IConsumerégalement l’étape 4 ci-dessous pour le code de laAcceptméthode requise par cette interface.Initialisez le Gestionnaire de fenêtres dans l’élément
OnCreatede votre activité :protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); wit = new WindowInfoTrackerCallbackAdapter(WindowInfoTracker.Companion.GetOrCreate(this));Créez maintenant une fonction qui retourne une
IExecutorimplémentation afin que nous la fournissons au rappel en tant que premier paramètre et qu’elle sera appelée à l’aide de celui-ci. Nous allons en créer une qui s’exécute sur le thread d’interface utilisateur, mais vous pouvez en créer une autre qui ne s’exécute pas sur le thread d’interface utilisateur, si nécessaire.IExecutor runOnUiThreadExecutor() { return new MyExecutor(); } class MyExecutor : Java.Lang.Object, IExecutor { Handler handler = new Handler(Looper.MainLooper); public void Execute(IRunnable r) { handler.Post(r); } }Définissez une classe interne pour gérer le rappel quand la disposition doit être modifiée. L’activité doit avoir un TextView appelé
layoutChangepour que cette méthode puisse mettre à jour le texte affiché :public void Accept(Java.Lang.Object newLayoutInfo) // Object will be WindowLayoutInfo { var newLayoutInfo = (newLayoutInfo as WindowLayoutInfo); // have to cast before use layoutChange.Text = newLayoutInfo.ToString(); configurationChanged.Text = "One logic/physical display - unspanned"; foreach (var displayFeature in newLayoutInfo.DisplayFeatures) { var foldingFeature = displayFeature.JavaCast<IFoldingFeature>(); if (foldingFeature != null) { alignViewToDeviceFeatureBoundaries(newLayoutInfo); if (foldingFeature.GetOcclusionType() == FoldingFeatureOcclusionType.None) { configurationChanged.Text = "App is spanned across a fold"; } if (foldingFeature.GetOcclusionType() == FoldingFeatureOcclusionType.Full) { configurationChanged.Text = "App is spanned across a hinge"; } configurationChanged.Text += "\nIsSeparating: " + foldingFeature.IsSeparating + "\nOrientation: " + foldingFeature.Orientation // FoldingFeatureOrientation.Vertical or Horizontal + "\nState: " + foldingFeature.State; // FoldingFeatureState.Flat or State.HalfOpened } else { Log.Info(TAG, "DisplayFeature is not a fold/hinge"); } } }Notes
Dans la collection d’éléments
DisplayFeaturede la classeWindowLayoutInfo, un ou plusieurs de ces éléments peuvent être des instances deFoldingFeature. Les instances de fonctionnalités de pliage ont des propriétés etBoundsIsSeparatingdes méthodes pourOcclusionType,OrientationetStateque vous pouvez interroger pour prendre des décisions sur la façon d’ajuster votre disposition pour le nouvel état.Dans un
OnStartremplacement, inscrivez leAddWindowLayoutInfoListenergestionnaire et transmettez l’exécuteur et une référence à l’activité (car elle implémenteIConsumer).protected override void OnStart() { base.OnStart(); wit.AddWindowLayoutInfoListener(this, runOnUiThreadExecutor(), this); // first `this` is the Activity context, second `this` is the IConsumer implementation }N’oubliez pas de supprimer l’écouteur :
protected override void OnStop() { base.OnStop(); wit.RemoveWindowLayoutInfoListener(this); }Quand ce code est exécuté, l’activité est mise à jour avec la position de l’appareil et les fonctionnalités d’affichage actuelles (si l’affichage est réparti de part et d’autre du pli ou de la charnière). Ajoutez du code supplémentaire au rappel pour rechercher d’autres informations dans l’objet
FoldingFeature.
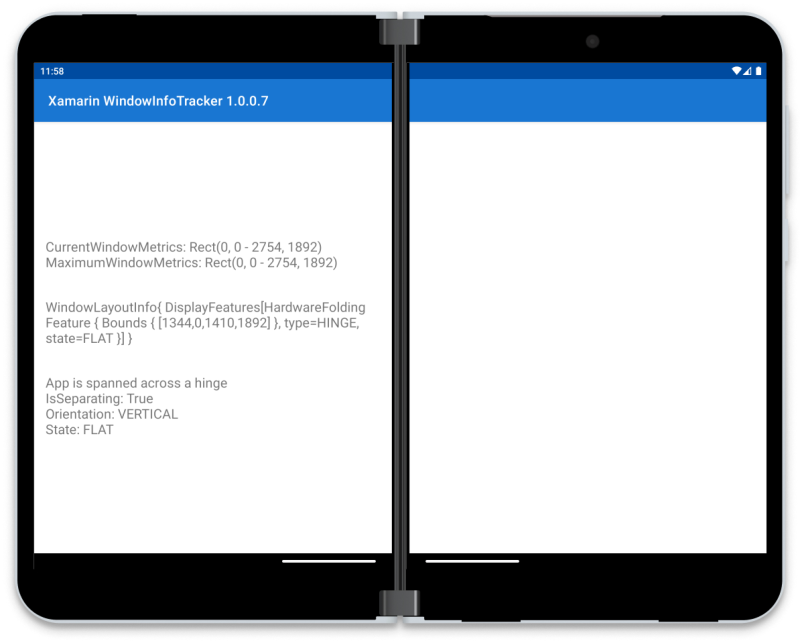
Exemple
L’exemple Du Gestionnaire de fenêtres affiche des informations sur l’appareil à l’écran, comme illustré dans cette capture d’écran :