Rationaliser le développement de ressources web JavaScript à l’aide de Fiddler AutoResponder
Lors du développement et du débogage des ressources Web JavaScript, vous pouvez utiliser AutoResponder dans Telerik Fiddler pour remplacer le contenu d’une ressource Web par le contenu d’un fichier local plutôt que de le télécharger dans votre instance Dynamics 365 Customer Engagement et de le publier à chaque fois. Utilisez les étapes suivantes ci-dessous pour configurer AutoResponder dans Fiddler.
Installer et configurer Fiddler
- Télécharger et installer Fiddler.
- Ouvrez Fiddler et dans la barre de menus, accédez à Tools, puis sélectionnez Options.
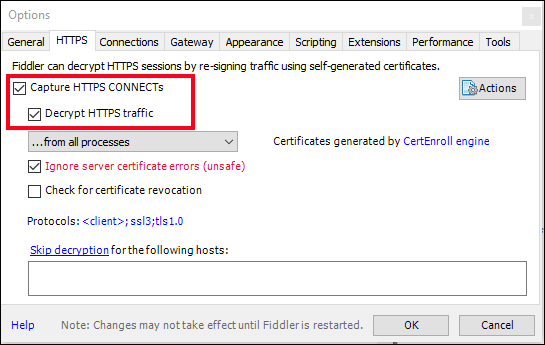
- Sélectionnez l’onglet HTTPS dans la boîte de dialogue, puis cochez les cases Capture HTTPS CONNECTS et Decrypt HTTPS traffic pour que le trafic HTTPS soit intercepté et déchiffré.

- Cliquez sur OK pour fermer la boîte de dialogue.
Note
Si c’est la première fois que vous activez ce paramètre, Fiddler vous invitera à installer un certificat. Installez le certificat et redémarrez Fiddler pour que les nouveaux paramètres prennent effet.
Si vous avez déjà exécuté Fiddler et que vous obtenez une erreur NET::ERR_CERT_AUTHORITY_INVALID, dans l’onglet HTTPS, cliquez sur le bouton Actions et choisissez Reset All Certificates. Cela présentera également un certain nombre d’invites pour les nouveaux certificats à installer.
Configurer AutoResponder
Ouvrez la page de votre instance Dynamics 365 Customer Engagement (on-premises) que vous souhaitez déboguer.
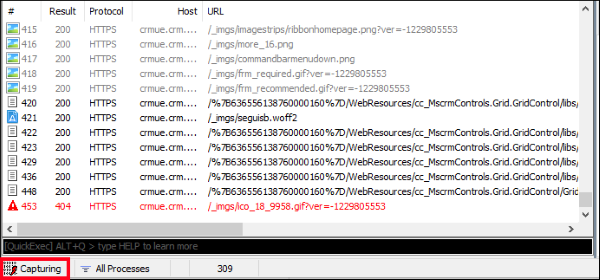
Lancez la capture de trace de Fiddler en cliquant sur le bouton Capturing situé dans le coin inférieur gauche.

Note
Si vous souhaitez capturer le trafic HTTPS uniquement à partir d’un hôte particulier, dans l’onglet Filters, dans la zone Hosts, dans la liste déroulante -No Host Filter-, sélectionnez Show only the following Hosts dans le menu, puis saisissez la liste des domaines à partir desquels vous souhaitez voir le trafic, séparés par un point-virgule. Informations complémentaires : Référence de filtres.

Effectuez toute opération nécessaire pour charger le script que vous testez. Vous pouvez arrêter la capture en cliquant à nouveau sur le bouton Capturing.
Sélectionnez les sessions du journal de suivi dans le volet de gauche et recherchez le fichier pour lequel vous souhaitez configurer AutoResponder.
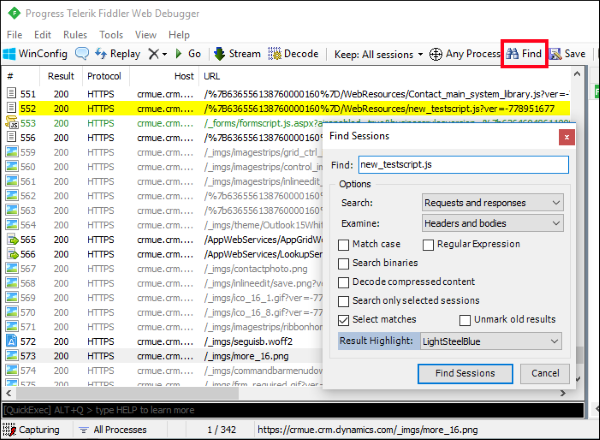
Par exemple, si le code que vous voulez déboguer est dans une ressource web JavaScript nomméenew_testscript.js, utilisez le bouton Find pour ouvrir la boîte de dialogue Find Sessions et recherchez le nom de la ressource web.

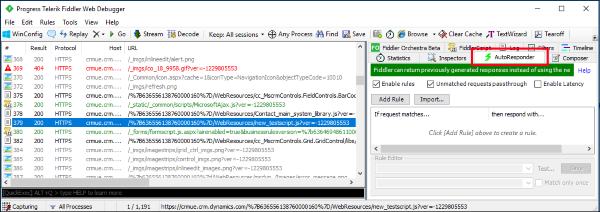
Vous verrez apparaître les lignes correspondant à vos critères de recherche dans le volet de gauche.Sélectionnez cette ligne. Dans le volet de droite, sélectionnez l’onglet AutoResponder.

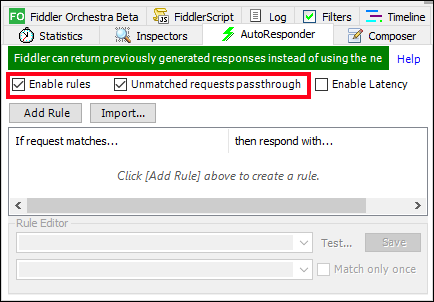
Dans l’onglet AutoResponder, cochez les cases Enable rules et Unmatched requests passthrough.

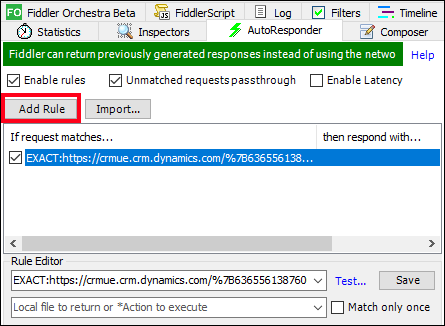
Assurez-vous que la session relative à votre fichier cible est toujours sélectionnée, puis cliquez sur le bouton Add Rule de la section AutoResponder. Cela ajoute une nouvelle entrée dans la table des règles.

Lorsque la règle est sélectionnée, l’Éditeur de règles figurant en bas a la ligne du haut renseignée avec l’URL de la session liée à votre fichier et préfixée avec une chaîne du type
EXACT:.
Vous pouvez ensuite modifier la chaîne à faire correspondre pour la simplifier. Avec les ressources web, l’URL contient les valeurs générées dans l’URL ou dans une chaîne de requête pour s’assurer que la dernière version publiée est incluse dans la réponse. Vous verrez probablement que la valeurEXACTressemblera à ceci :EXACT:https://<org URL>/%7B636556138760000160%7D/WebResources/new_testscript.js? ver=-1229805553Vous pouvez simplifier cela pour supprimer les valeurs générées et utiliser ceci à la place :
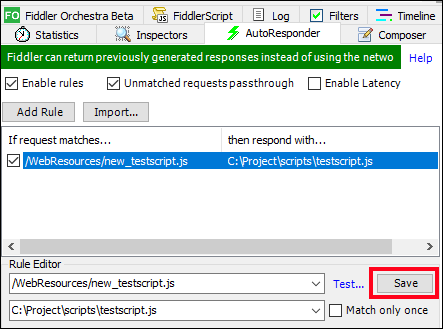
/WebResources/new_testscript.jsLa ligne du bas est laissée vide. Saisissez le chemin d’accès à votre fichier local sur votre disque sur cette ligne du bas, puis sauvegardez.

En suivant les étapes ci-dessus, Fiddler est configuré pour écouter les demandes et répond avec le fichier local au lieu de passer la demande sur le réseau.
Mettre à jour et tester votre code
- Appliquez des modifications à votre fichier local.
- Lancez à nouveau la capture de trace de Fiddler et revenez à votre navigateur pour recharger la page avec un cache vide.
- Dans les outils de développement du navigateur, vous pouvez voir que le fichier qui est maintenant reçu sera le fichier local.
- Continuez à répéter ce processus tout en mettant à jour votre code jusqu’à ce que vous obteniez les résultats souhaités.
Voir aussi
Ressources web pour Customer Engagement (on-premises)
Utilisation de JavaScript avec Customer Engagement (on-premises)
Création de scripts client dans Customer Engagement (on-premises) à l’aide de JavaScript