Configurer les informations de session
Les informations de session sont affichées dans les onglets de Unified Service Desk dans deux zones : Nom de l’onglet de session et Vue d’ensemble de la session. Pour obtenir une vue d’ensemble, voir Gestion de session dans Unified Service Desk. Vous pouvez configurer le format des informations qui s’affichent dans le nom de l’onglet de session et la vue d’ensemble en créant les règles de lignes de session appropriées.
Configurer le format du nom de l’onglet de session
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Lignes de session sous Paramètres de base.
Sélectionnez + Nouveau.
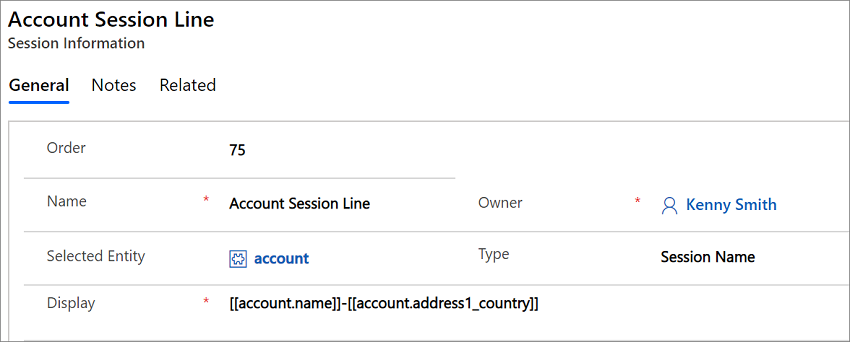
Dans la page Nouvelles informations de session :
Tapez un nombre entier (disons 100) dans le champ Ordre pour garantir que vos règles s’exécutent dans l’ordre approprié.
Tapez un nom explicite dans le champ Nom.
Dans le champ Entité sélectionnée, tapez le nom de l’entité pour laquelle l’onglet de session va s’afficher.
Dans la liste déroulante Type, sélectionnez Nom de la session.
Dans le champ Afficher, tapez le format d’affichage de l’onglet. Dans ce cas, nous voulons afficher le nom du compte suivi d’un tiret, puis le nom du contact principal du compte. Tapez la valeur suivante : [[account.name]]-[[account.address1_primarycontactname]].

Vous pouvez aussi utiliser les paramètres de remplacement pour prendre des valeurs au moment de l’exécution et afficher le nom de l’onglet de manière dynamique. Par exemple, pour afficher le nom du compte suivi d’un tiret et se terminant par le nom de l’activité qui a démarré la session (par exemple conversation, ou appel téléphonique). Tapez la valeur suivante : [[account.name]]-[[$Context.InitialEntity]].
Note
Si toutes les valeurs de remplacement ont des valeurs correspondantes dans l’ensemble de données, la règle est utilisée et le système arrête de rechercher les règles suivantes. Si une ou plusieurs valeurs de remplacement ne peuvent pas être remplacées, car les données n’existent pas, la règle échoue et le système tentera la règle suivante du champ Ordre (activé par ordre croissant).
Dans l’exemple précédent, [[account.name]] recherchera le champ Nom d’une entité Compte qui a été chargée quelque part dans la session active. Comme nous avons écrit le mot « account » en minuscule pour rechercher une correspondance avec le nom de l’entité dans Microsoft Dataverse, l’élément recherché sera la dernière page de compte chargée, quel que soit l’onglet dans lequel elle a été chargée. Ainsi, si vous chargez un sous-compte et que vos règles le chargent dans un nouvel onglet Sous-compte (affichant ainsi votre compte principal dans l’onglet Compte, et votre sous-compte dans l’onglet Sous-compte), le nom de compte qui sera utilisé est celui du sous-compte. C’est parce que le sous-compte est chargé après l’onglet Compte. Si vous souhaitez en lieu et place toujours utiliser le nom de compte du compte affiché dans l’onglet Compte, vous pouvez utiliser ce qui suit : [[Account.name]].
La valeur [[$Context.InitialEntity]] est remplacée lors de l’exécution avec la variable contextuelle InitialEntity. Il s’agit d’une variable de contexte spéciale renseignée par le système avec le nom de l’entité utilisé pour démarrer la session.Sélectionnez Enregistrer.
Définir les informations de vue d’ensemble de la session
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Lignes de session sous Paramètres de base.
Sélectionnez + Nouveau.
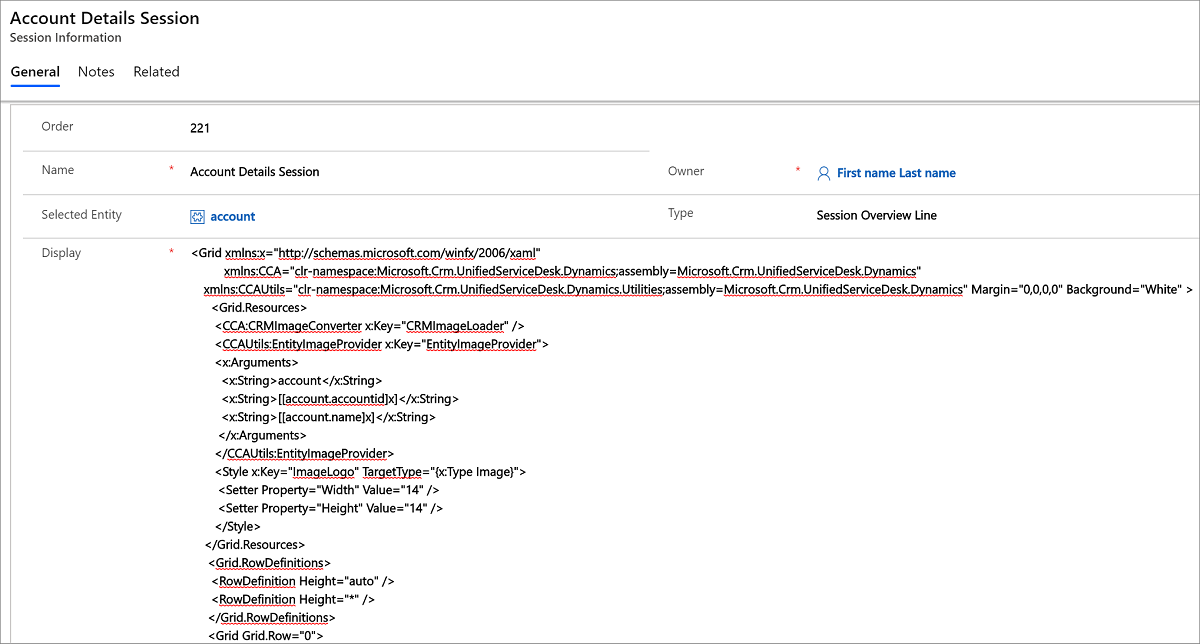
Dans la page Nouvelles informations de session,
Tapez un nombre entier (disons 100) dans le champ Ordre pour garantir que vos règles s’exécutent dans l’ordre approprié.
Tapez un nom explicite dans le champ Nom.
Dans le champ Entité sélectionnée, tapez le nom de l’entité pour laquelle les informations de vue d’ensemble de la session vont s’afficher.
Dans la liste déroulante Type, sélectionnez Ligne de vue d’ensemble de la session.
Dans le champ Affichage, spécifiez le script XAML qui définit la disposition et le contenu de la zone de vue d’ensemble. Vous pouvez utiliser des outils de conception tels que Blend for Visual Studio pour créer et concevoir le script XAML, puis le copier dans ce champ. Le script XAML doit être correctement formaté pour qu’il s’affiche correctement dans Unified Service Desk.

Sélectionnez Enregistrer.
Définir les informations de vue d’ensemble à l’aide de scriptlets
Les développeurs qui maîtrisent JavaScript peuvent utiliser des scriptlets pour afficher les informations de vue d’ensemble de la session. Par exemple :
Vous pouvez créer un scriptlet, par exemple Sortie d’adresses, qui accepte toutes les valeurs d’adresses.
À l’aide de JavaScript, vous pouvez utiliser les fonctionnalités de chaîne pour effectuer la concaténation de chaînes afin de produire le résultat souhaité.
Dans vos éléments XAML pour la définition des informations de vue d’ensemble de la session, utilisez le paramètre de remplacement suivant :
[[script.Address Output]]Au moment de l’exécution, cela déclenche l’exécution du scriptlet qui formate le résultat d’adresse tel que vous l’avez spécifié. Si votre scriptlet renvoie une exception, la règle sera ignorée. Cette méthode est souvent celle privilégiée lorsque le style
AutoCollapsene suffit pas à masquer la marque correspondante dans le résultat, comme demandé. Le paramètre de remplacement peut également présenter le script XAML, qui sera substitué avant que le processeur XAML n’interprète le résultat final.
Affichage d’alertes dans les informations de vue d’ensemble de la session
Les alertes sont des notifications adressées à l’utilisateur, au sujet d’informations importantes concernant le client. Un système d’alerte de base est créé dans le mécanisme d’informations de la session. Les lignes de session sont évaluées et affichées lorsque tous les paramètres de remplacement ont été remplacés et qu’aucune exception n’a été renvoyée par les scriptlets. Avec ces informations, vous pouvez afficher les lignes facultatives de résultat dans la zone Vue d’ensemble de la session de l’écran, sur la base de l’existence ou des sélections d’entités ou des valeurs de recherche d’entité. Utilisez ensuite les scriplets pour tester des valeurs spécifiques et renvoyer une valeur si vous souhaitez que l’alerte s’affiche, ou pour renvoyer une exception si vous ne le souhaitez pas.
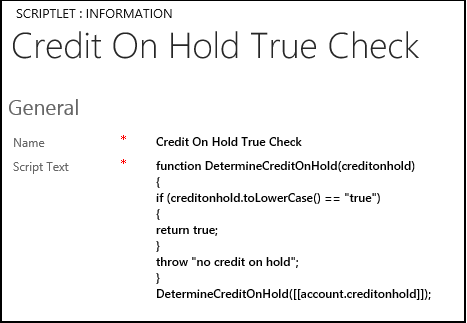
Voici un exemple de scriptlet qui vérifie si le crédit du compte chargé est suspendu.

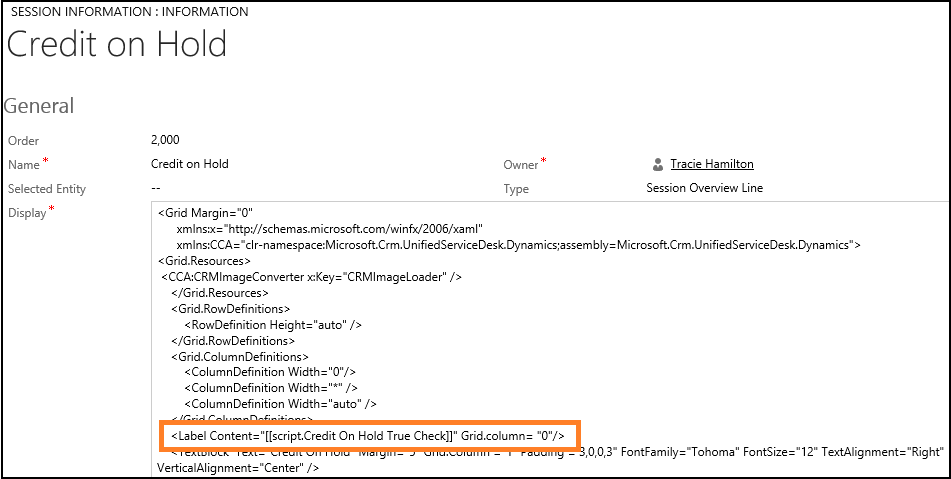
Notez que la propriété creditonhold est sélectionnée pour le compte. Si la valeur est true, il renvoie true, sinon il renvoie une exception. À côté se trouve une ligne de vue d’ensemble de session comportant une zone de texte et un bouton (mon alerte) si la valeur est true.

Remarquez la commande en surbrillance. C’est généralement une colonne qui n’est pas visible à l’utilisateur. Le paramètre de remplacement va soit afficher la ligne de vue d’ensemble de session, soit l’ignorer. Si le scriptlet de vérification du crédit suspendu renvoie une exception, le système n’affichera aucun élément d’information de cette session. Maintenant que nous avons la condition qui décide quand afficher l’alerte, examinons le bouton et certaines fonctionnalités intéressantes qui se trouvent ici.
Puisqu’il n’existe aucun code d’arrière-plan pour ce XAML, tirons parti d’une autre fonctionnalité XAML, les commandes. Il existe une commande spéciale dans Unified Service Desk, « USD:ActionCommands.DoActionCommand ». Cette commande est conçue pour appeler une action User Interface Integration (UII) sur n’importe quelle application des agents qui exécutent actuellement une session. CommandParameter est un appel à l’action codé URL, dont le format est le suivant.
https://uii/[UII Hosted Application]/[Action]?[Parameter]
L’action doit être configurée comme une action UII pour l’application hébergée UII spécifiée. Ce bouton appelle l’action GotoTask sur l’application AgentScripting et transmet « Bienvenue » comme paramètre. Pour l’application AgentScripting, cet appel localise la tâche avec le nom « Bienvenue » et passe à cette tâche, affichant ainsi un nouveau script d’agent.
La source d’image utilise un chargeur d’images spécial défini dans Unified Service Desk appelé CRMImageLoader et doit être définie dans les ressources de la grille.
Maintenant, lorsque vous spécifiez une expression de liaison, vous pouvez spécifier la source sous forme de nom de ressource d’image. Ainsi, Unified Service Desk charge l’image à partir des ressources web dans la plateforme Dataverse et l’affiche dans le bouton. Cette méthode permet de faire référence aux ressources de la plateforme Dataverse dans votre Windows Presentation Foundation (WPF) qui se trouve dans votre vue d’ensemble de la session. Vous pouvez également spécifier une URL non sécurisée comme source d’image. La spécification de l’image Dataverse via l’URL ne fonctionne pas, car l’authentification avec le serveur est nécessaire pour y accéder. Les composants WPF ne s’authentifient pas auprès de l’URL lorsque celle-ci tente de charger des composants.
Voir aussi
Gestion de session dans Unified Service Desk
Exécuter des scripts à l’aide de scriptlets dans Unified Service Desk
Guides pas-à-pas pour la configuration de Unified Service Desk
Vue d’ensemble de configuration de l’application de l’agent