Guide pas-à-pas : créer un adaptateur d’application Web UII
Vous pouvez créer un adaptateur d’application Web si vous souhaitez améliorer et modifier les applications Web pour lesquelles vous ne disposez pas d’un accès au code source ou vous n’êtes pas autorisé à apporter des modifications à l’aide du code géré. Microsoft Dataverse fournit un modèle Visual Studio pour créer un adaptateur d’application Web. Le modèle fournit un code de base sous forme de commentaires pour vous aider à créer l’adaptateur d’application web.
Dans ce guide pas-à-pas, vous allez créer une application web externe appelée QsWebApplication et l’héberger dans le Unified Service Desk. Vous allez ensuite créer et configurer un adaptateur d’application web appelé MyWebApplicationAdapter pour que l’application web externe puisse interagir avec le Unified Service Desk. L’application web a quatre étiquettes, respectivement pour le prénom, le nom, l’adresse et l’ID du client, et quatre zones de texte correspondantes pour afficher les valeurs du Unified Service Desk.
Conditions préalables
Microsoft .NET Framework 4.6.2
Application cliente Unified Service Desk ; requis pour tester le contrôle hébergé.
Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
NuGet Package Manager pour Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
Modèles SDK CRM pour Visual Studio qui contiennent le modèle de projet de contrôle hébergé UII. Téléchargez les modèles CRM SDK depuis la galerie Visual Studio et double-cliquez sur le fichier CRMSDKTemplates.vsix pour installer le modèle dans Visual Studio.
Étape 1 : créer un exemple d’application web
Téléchargez le package Kit de développement logiciel (SDK) UII (.exe)
Double-cliquez sur le fichier du package pour extraire le contenu.
Accédez au dossier <ExtractedFolder>\UII\SampleCode\UII\AIF\QsWebApplication et ouvrez le fichier Microsoft.Uii.QuickStarts.QsWebApplication.csproj dans Visual Studio.
Appuyez sur F5 ou choisissez Débogage>Démarrer le débogage pour héberger l’exemple d’application web localement sur votre ordinateur. L’application sera hébergée dans https://localhost:2627/.

Étape 2 : Configurer une application web
Connectez-vous à l’instance de Dynamics 365.
Accédez à Paramètres>Unified Service Desk.
Choisissez Contrôles hébergés.
Choisissez Nouveau.
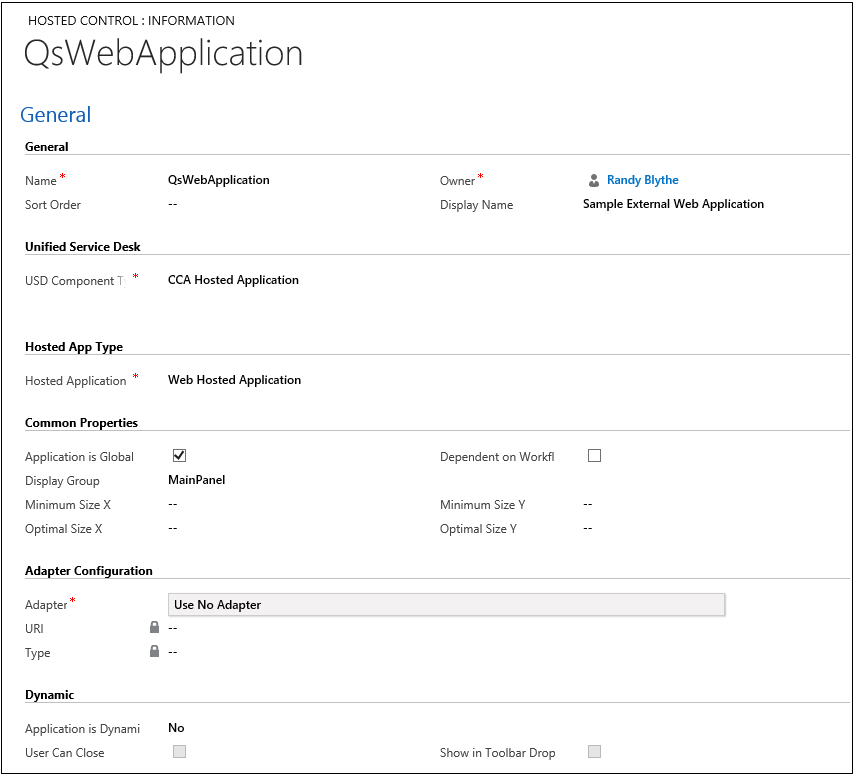
Dans la page Nouveau contrôle hébergé, spécifiez les valeurs suivantes.
Champ Valeur Nom QsWebApplication Type de composant USD Application hébergée CCA Application hébergée Application web hébergée Application globale Activée Afficher le groupe MainPanel Adaptateur N’utiliser aucun adaptateur Application dynamique Non Hébergement d’application Utiliser SetParent URL Spécifiez l’emplacement où votre application web est hébergée. Dans ce cas, il s’agit de https://localhost:2627/ 
Choisissez Enregistrer.
Étape 3 : tester l’application web
Vérifiez que l’exemple d’application web que vous avez créé dans l’étape 1 est toujours en cours d’exécution.
Exécutez le client Unified Service Desk à connecter à votre serveur Dataverse.
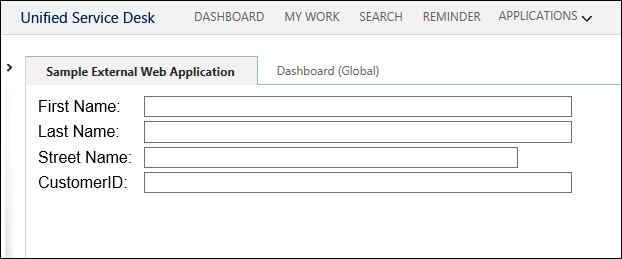
Une fois connecté, vous verrez l’ Exemple d’application web externe sur votre bureau.
Cliquez l’onglet Exemple d’application web externe pour afficher votre application web hébergée dans le Unified Service Desk.

Note
À ce stade, les champs sont vides car vous hébergez uniquement l’application web externe dans le Unified Service Desk. Pour les remplir avec les valeurs du Unified Service Desk, vous devez créer un adaptateur d’application web, comme décrit à l’étape suivante.
Étape 4 : créer l’adaptateur d’application web
Démarrez Visual Studio et créez un projet.
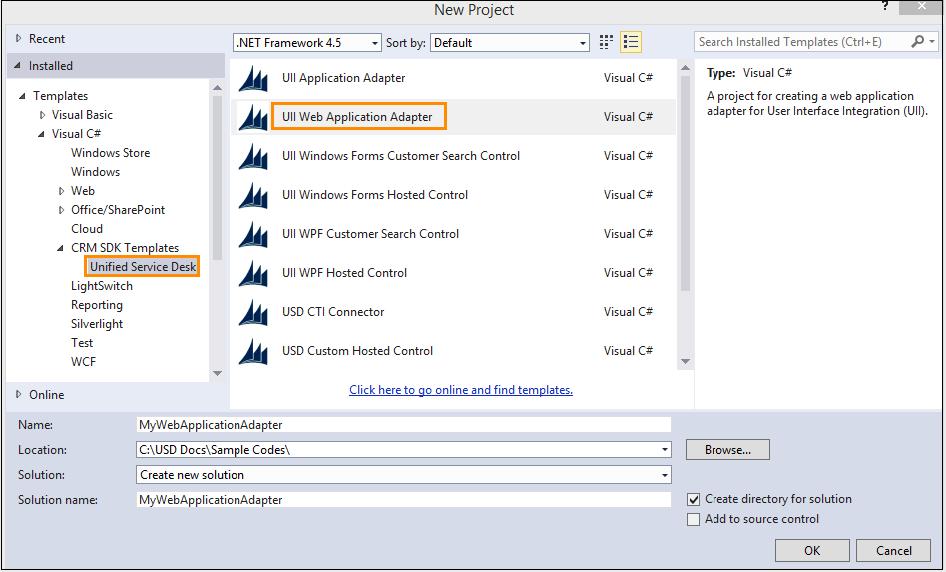
Dans la boîte de dialogue Nouveau projet :
Dans la liste des modèles installés sur la gauche, développez Visual C#, puis sélectionnez Modèles CRM SDK>Unified Service Desk>Adaptateur d’application web UII.
Spécifiez le nom et l’emplacement du projet, puis cliquez sur OK pour créer un nouveau projet.

Choisissez WebAppAdapter.cs et mettez à jour la définition de NotifyContextChange avec le code suivant pour remplir les champs de texte à partir des informations de contexte. Pour plus d’informations : Contexte)
public override bool NotifyContextChange(Context context) { // Populating text fields from context information. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; if (htmlDoc != null) { IHTMLElementCollection htmlElementCollection = htmlDoc.all; IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", context["firstname"], 0); IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", context["lastname"], 0); IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", context["address1_line1"], 0); IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", context["CustomerID"], 0); } return base.NotifyContextChange(context); }Ajoutez le code suivant à la définition remplacée de DoAction pour mettre à jour l’application avec les valeurs de Unified Service Desk
public override bool DoAction(HostedWebApplication.WebAction action, ref string data) { Trace.WriteLine(string.Format("{0}>>>>> RECEIVED (WebAction) Action : {1} ", this.Name, action.Name)); // Check to see if the browser is working on something before allowing the system to do 'normal' behavior. if (Browser.WebBrowser.ReadyState != tagREADYSTATE.READYSTATE_COMPLETE) { // Browser is not in a state to process this request, Queue it for when the browser is ready to handle it. Trace.WriteLine(string.Format("{0}>>>>> Browser Busy,({2}) Queuing Action : {1} ", this.Name, action.Name, Browser.WebBrowser.ReadyState.ToString())); qReqActionList.Enqueue(new BrowserActionData(action, data)); return false; } Trace.WriteLine(string.Format("{0}>>>>>>>>>>> Action:Name={1} Action:Url={2} Action:Query={3} Action:Init={4}", this.Name, action.Name, action.Url, action.QueryString, action.Initialization)); // Get browser DOM and element collection. // Create an XML Document to load the passed in data to. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; IHTMLElementCollection htmlElementCollection = htmlDoc.all; // Check action name for something we know how to process. switch (action.Name) { case "UpdateFirstName": IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", data, 0); break; case "UpdateLastName": IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", data, 0); break; case "UpdateAddress": IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", data, 0); break; case "UpdateID": IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", data, 0); break; } return false; }Enregistrez votre projet, puis générez-le (Générer>Générer la solution). Lorsque le projet se génère correctement, un assembly (MyWebApplicationAdapter.dll) est généré dans le dossier \bin\debug de votre dossier de projets. Vous aurez besoin de cet assembly ultérieurement pour tester et utiliser votre adaptateur d’application web.
Étape 5 : configurer l’adaptateur d’application web
Connectez-vous à l’instance de Dynamics 365.
Sur la barre de navigation, choisissez Dynamics 365.
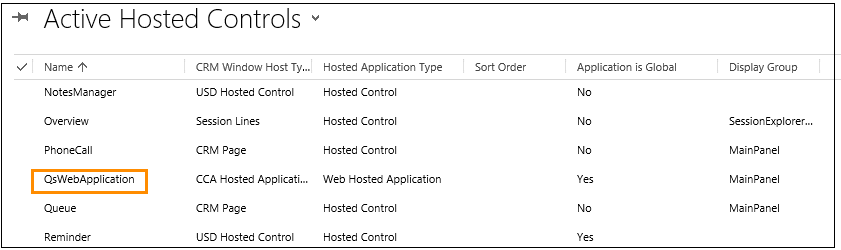
Choisissez Paramètres>Unified Service Desk>Contrôles hébergés.
Dans la liste des contrôles hébergés, sélectionnez le contrôle hébergé QsWebApplication.

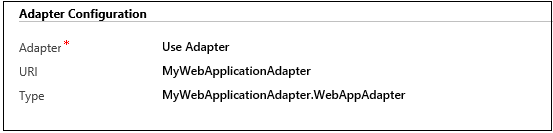
Dans la section Configuration de l’adaptateur, spécifiez les valeurs suivantes.
Champ Valeur Adaptateur Utiliser un adaptateur URI MyWebApplicationAdapter Type MyWebApplicationAdapter.WebAppAdapter 
Note
URI est le nom de votre assembly et Type est le nom de votre assembly (dll) suivi d’un point (.), puis suivi du nom de la classe dans votre projet Visual Studio. Dans cet exemple, le nom de l’assembly est MyWebApplicationAdapter et le nom de la classe est WebAdapter, qui est le nom de classe par défaut lorsque vous créez un adaptateur d’application web.
Choisissez Enregistrer pour enregistrer les modifications.
Étape 6 : tester l’adaptateur d’application web
Copiez l’assembly contenant la définition de votre adaptateur d’application web depuis le dossier de résultat du projet Visual Studio (<ProjectFolder>\bin\debug) vers le répertoire d’applications du Unified Service Desk. Dans ce cas, vous allez copier le fichier MyWebApplicationAdapter.dll dans le répertoire c:\Program Files\Microsoft Dynamics CRM USD\USD.
Exécutez le client Unified Service Desk pour connexion à votre serveur d’applications Dynamics 365 for Customer Engagement.
Une fois connecté, vous verrez le bouton Exemple d’application web externe sur votre bureau.
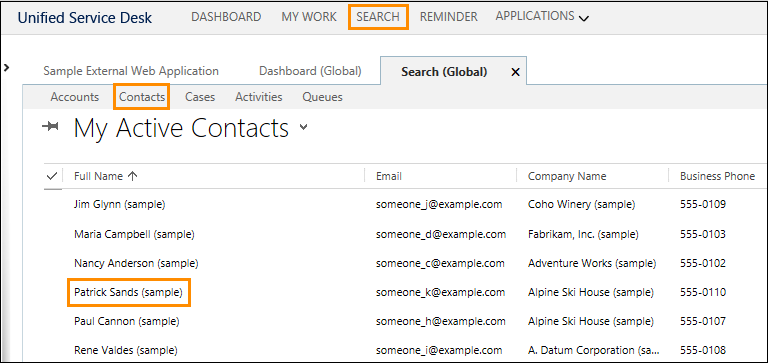
Choisissez Rechercher, puis Contacts et sélectionnez un contact. Dans ce cas, sélectionnez Patrick Sands.

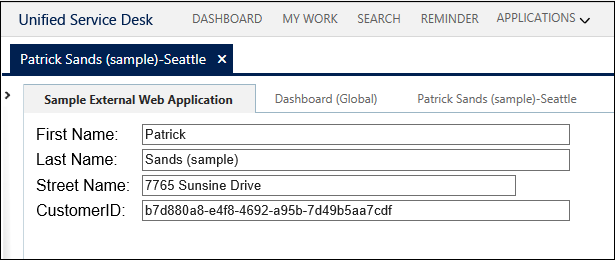
Cliquez sur Exemple d’application web externe. Le prénom, le nom, l’adresse et l’ID du client sont renseignés.

Note
Cette procédure pas-à-pas vous a montré comment lire ou afficher les données du Unified Service Desk dans l’application web externe. Pour mettre à jour les données dans Unified Service Desk à partir de l’application web externe, et inversement, voir Guide pas-à-pas : créer un contrôle hébergé Windows Forms UII
Voir aussi
Utiliser les adaptateurs UII pour interagir avec les applications externes et web