Démarrage rapide : Prise en main de l’extension Microsoft Entra External ID pour Visual Studio Code
S’applique à : Locataires de main-d’œuvre
Locataires de main-d’œuvre  Locataires externes (en savoir plus)
Locataires externes (en savoir plus)
L’intégration de l’authentification dans vos applications destinées aux clients particuliers et professionnels est essentielle pour sécuriser les ressources et les données client. L’extension ID externe Microsoft Entra pour Visual Studio Code vous permet de créer rapidement des clients externes, de configurer des expériences de connexion pour les utilisateurs externes et de configurer un exemple d’ID externe, tous directement dans Visual Studio Code. À l’aide de la procédure pas à pas de l’extension, vous pouvez apprendre à configurer une expérience de connexion personnalisée et personnalisée pour les utilisateurs externes de votre application et démarrer vos projets avec des exemples d’applications préconfigurés.

Cette extension fournit une configuration de base qui crée automatiquement un locataire pour les applications et la prépare pour les utilisateurs. Il simplifie également votre flux de travail en remplissant automatiquement des valeurs telles que les ID d’application dans votre fichier de configuration pour un processus d’installation plus fluide.
External ID est un service qui peut être ajouté à un abonnement Azure. Si vous en avez déjà un, vous pouvez facilement inclure External ID. Sinon, configurez une version d’évaluation gratuite de Microsoft Entra External ID dans Visual Studio Code et commencez par configurer un exemple d’application.
Installer l’extension
L’extension Microsoft Entra External ID est disponible dans la Place de marché Visual Studio Code.
- Si Visual Studio Code n’est pas déjà installé, téléchargez Visual Studio Code et effectuez les étapes d’installation.
- Installez l’extension ID externe Microsoft Entra pour Visual Studio Code à partir de https://aka.ms/vscodequickstart/marketplace.
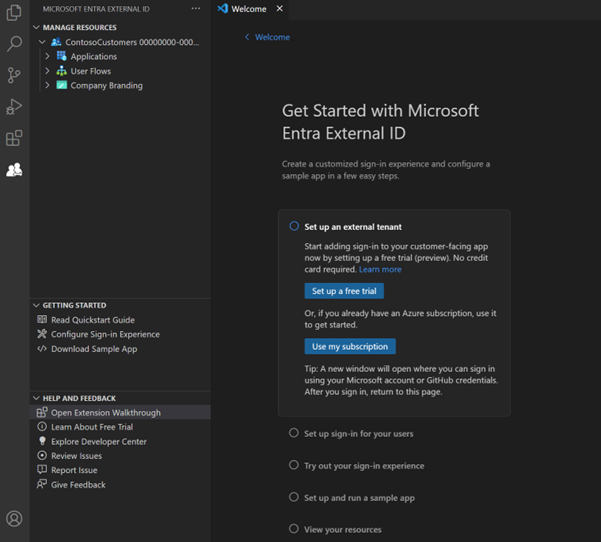
Une fois l’extension installée, vous pouvez y accéder à l’aide de l’icône dans la barre d’activité.

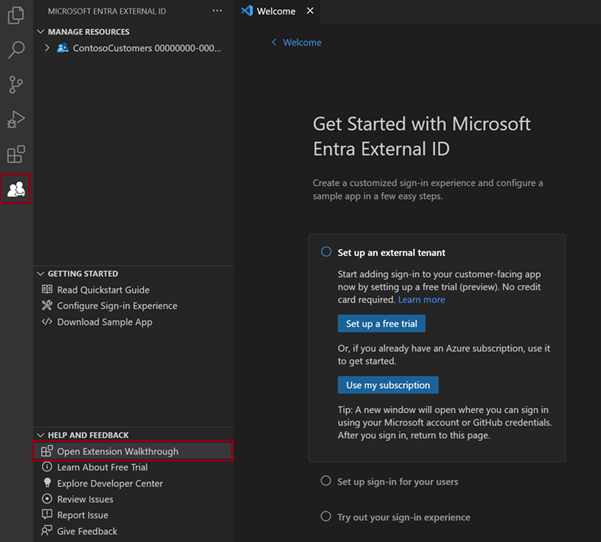
Vous pouvez également ouvrir l’extension à partir de la page Visual Studio Code Bienvenue : sélectionnez Aide>Bienvenue, puis, sous Procédures pas à pas, sélectionnez Bien démarrer avec Microsoft Entra External ID. Vous devrez peut-être sélectionner Plus… pour développer la liste des extensions.
Prise en main de votre configuration External ID
L’extension Microsoft Entra External ID crée un locataire dans une configuration externe, qui contient votre application et le répertoire des utilisateurs externes. Vous pouvez ajouter ce nouveau locataire à votre abonnement Azure existant. Ou si vous n’avez pas d’abonnement Azure, créez un locataire d’essai qui n’en nécessite pas (en savoir plus).
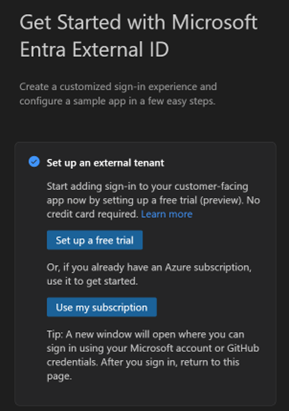
Dans la page d’accueil Prise en main de Microsoft Entra External ID, choisissez une option :
- Si vous n’avez pas encore de compte Azure, sélectionnez Configurer un essai gratuit.
- Si vous disposez déjà d’un compte Azure, sélectionnez Utiliser mon abonnement.

Configurer un essai gratuit (aperçu)
Sélectionnez Configurer une version d’évaluation gratuite.
Dans le message de confirmation de connexion, sélectionnez Autoriser.
Une nouvelle fenêtre de navigateur s’ouvre. Connectez-vous à l’aide de votre compte personnel, du compte Microsoft (MSA) ou du compte GitHub. Une fois connecté, fermez la fenêtre du navigateur.
Revenez à Visual Studio Code. Dans le menu Où se trouve le locataire ?, sélectionnez un emplacement pour vos données de locataire. Il ne sera pas possible de changer cette sélection ultérieurement.
Saisissez un nom unique pour le client.

L’extension crée votre locataire d’évaluation. Vous pouvez afficher la progression en ouvrant la fenêtre Affichage>Sortie. Une fois le processus terminé, Le locataire est créé s’affiche.
Choisissez votre abonnement
Sélectionnez Utiliser mon abonnement.
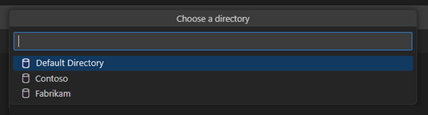
S’il existe plusieurs locataires associés à votre compte, le menu Choisir un répertoire s’affiche. Sélectionnez l’annuaire (locataire) associé à l’abonnement que vous souhaitez utiliser.

Remarque
Si le message Aucun abonnement disponible s’affiche, vous pouvez configurer un essai gratuit à la place.
Une page de navigateur s’ouvre dans laquelle vous pouvez vous connecter à votre compte. Une fois connecté, revenez à Visual Studio Code.
Dans le menu ajouter un abonnement, sélectionnez votre abonnement.
Dans le menu Sélectionner un groupe de ressources, choisissez un groupe de ressources.
Dans le menu Où se trouve le locataire ?, sélectionnez un emplacement pour vos données de locataire. Il ne sera pas possible de changer cette sélection ultérieurement.
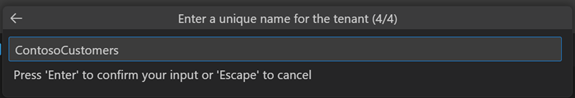
Entrez un nom pour le locataire, puis sélectionnez Entrer pour créer le locataire.

Remarque
Ce processus de création de locataire peut prendre jusqu’à 30 minutes. Une fois le tenant créé, vous pouvez y accéder dans le Centre d’administration Microsoft Entra et dans le Portail Azure.
Configurer la connexion pour vos utilisateurs
Vous pouvez configurer votre application pour permettre aux utilisateurs de se connecter avec leur e-mail et un mot de passe ou un code secret à usage unique. Vous pouvez également concevoir l’apparence de l’expérience utilisateur en ajoutant le logo de votre entreprise, en modifiant la couleur d’arrière-plan ou en ajustant la disposition de connexion. Ces modifications s’appliquent à l’apparence de toutes vos applications dans ce nouveau locataire.
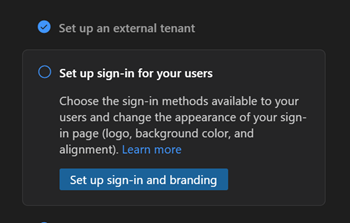
Sous Configurer la connexion pour vos utilisateurs, sélectionnez Configurer la connexion et la personnalisation.

Vous êtes invité à vous connecter au nouveau locataire. Sélectionnez Autoriser, puis, dans la fenêtre du navigateur qui s’ouvre, choisissez le compte que vous utilisez actuellement et connectez-vous. Revenez à Visual Studio Code.
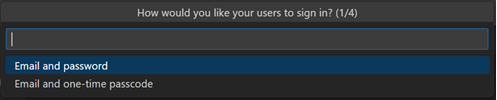
Dans le menu Comment voulez-vous que vos utilisateurs se connectent ? en haut, choisissez la méthode de connexion à mettre à la disposition de vos utilisateurs : adresse e-mail et mot de passe ou e-mail et code secret à usage unique.

Cliquez sur OK.
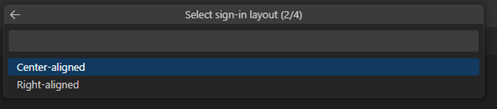
Choisissez l’emplacement où vous souhaitez que la page de connexion s’affiche dans la fenêtre du navigateur, soit alignée sur le centre ou alignée à droite.

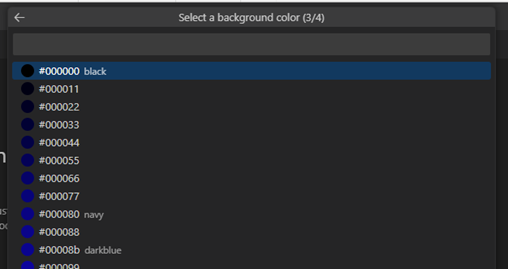
Sélectionnez une couleur d’arrière-plan pour votre page d’inscription.

Ensuite, une fenêtre Explorateur de fichiers s’ouvre pour vous permettre d’ajouter le logo de votre entreprise. Accédez au fichier logo de votre entreprise, puis sélectionnez Charger.
Remarque
Les exigences en matière d’image sont les suivantes :
- Taille de l’image 245 x 36 px
- Taille de fichier maximale de 50 Ko
- Type de fichier : PNG transparent ou JPEG
Le message Configuration du flux de connexion s’affiche. Vous pouvez afficher la progression dans la fenêtre Sortie. Une fois la configuration terminée, le message configuration du flux utilisateur est terminé s’affiche.
Tester votre expérience de connexion
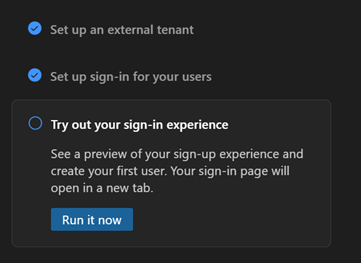
L’étape Tester votre expérience de connexion dans la procédure pas à pas vous permet d’afficher un aperçu de l’expérience de connexion que vous avez configurée.

Sélectionnez le bouton Exécuter maintenant. Un nouvel onglet de navigateur s’ouvre avec la page de connexion de votre tenant qui vous permet de créer, puis de connecter des utilisateurs.
Sélectionnez Aucun compte ? Créez-en un pour créer un utilisateur dans le tenant.
Ajoutez l’adresse e-mail de votre nouvel utilisateur, puis sélectionnez Suivant. N’utilisez pas le même e-mail que vous avez utilisé pour créer votre version d’évaluation.
Effectuez les étapes d’inscription à l’écran. En règle générale, une fois que l’utilisateur s’est connecté, il est redirigé vers votre application. Toutefois, étant donné que vous n’avez pas configuré d’application à cette étape, vous êtes redirigé vers JWT.ms à la place, où vous pouvez afficher le contenu du jeton émis pendant le processus de connexion.
Pour trouver l’utilisateur que vous avez créé au cours de cette étape, vous pouvez aller dans le centre d’administration de Microsoft Entra et chercher l’utilisateur dans la liste des utilisateurs.
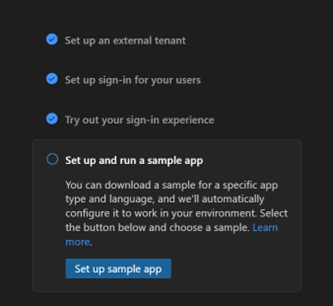
Configurer et exécuter un exemple d’application
L’extension contient plusieurs exemples de code qui montrent comment l’authentification est implémentée dans différents types d’applications et langages de développement. Des exemples sont inclus pour les applications à page unique (JavaScript, React, Angular) et les applications web [Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet]. Choisissez un exemple depuis l’extension et celle-ci configure automatiquement l’application avec votre expérience de connexion.
Sous Configurer et exécuter un exemple d'application, sélectionnez le bouton Configurer un exemple d'application.

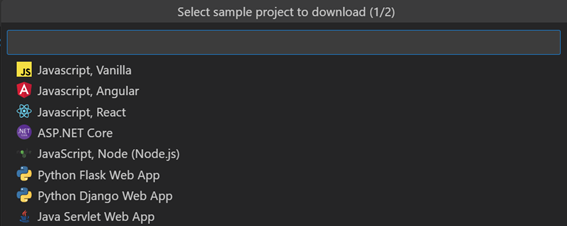
Dans le menu, sélectionnez le type d’application que vous souhaitez télécharger. Si vous êtes invité à sélectionner à nouveau votre compte, choisissez le même compte que celui que vous avez utilisé.

Une fenêtre Explorateur de fichiers s’ouvre pour vous permettre de choisir l’emplacement où vous souhaitez enregistrer l’exemple de référentiel. Sélectionnez un dossier, puis Télécharger le référentiel ici.
Une fois le téléchargement terminé, un nouvel espace de travail de projet Visual Studio Code s’ouvre avec le dossier d’application téléchargé affiché dans l’Explorateur.
Ouvrez un nouveau terminal dans la fenêtre Visual Studio Code.
Dans le menu supérieur, sélectionnez Exécuter>Exécuter sans déboguer. La console de débogage affiche la progression du script de lancement. Il y a un court délai pendant la configuration du projet et l’exécution du script de génération.
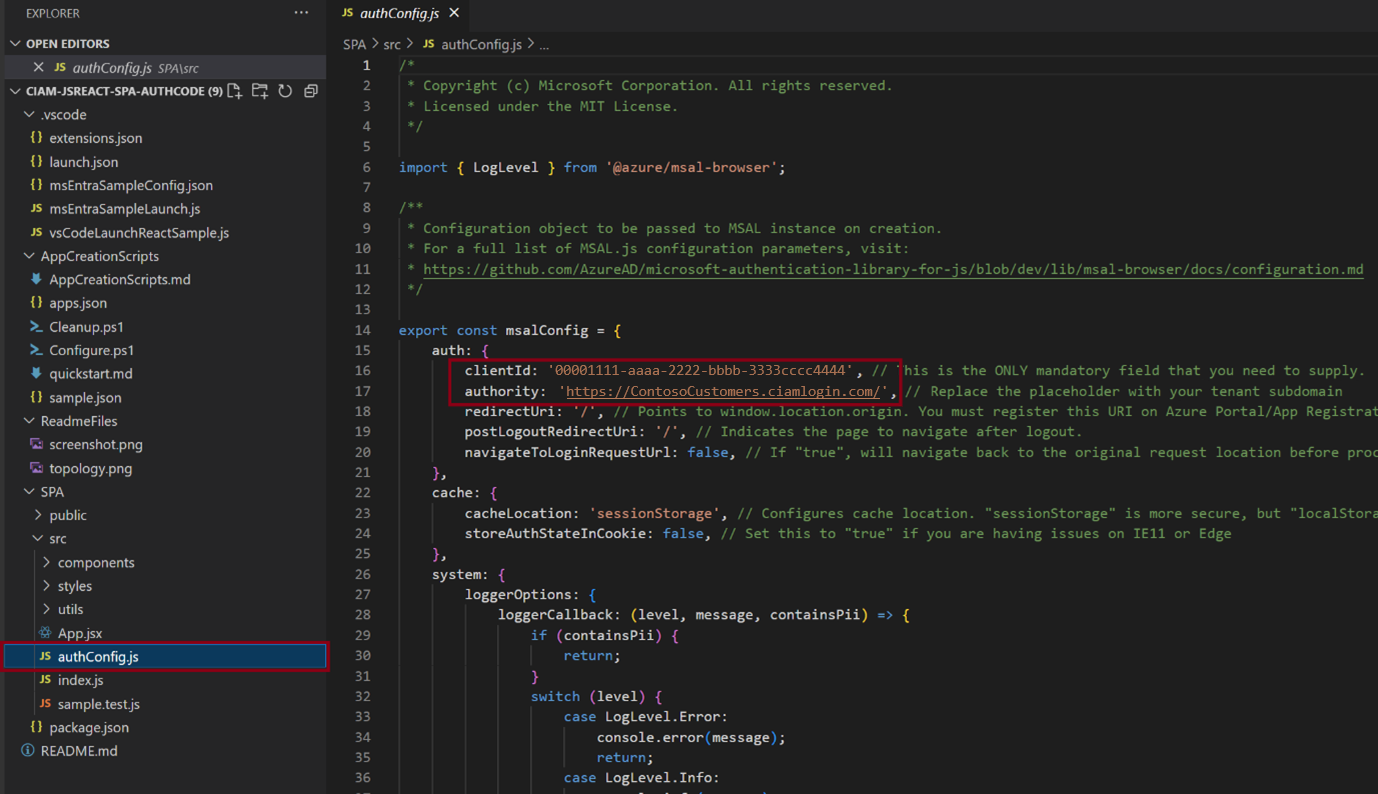
Lorsque l’extension télécharge l’application, elle met automatiquement à jour la configuration MSAL (Microsoft Authentication Library) pour se connecter à votre nouveau locataire et utiliser l’expérience que vous avez configurée. Aucune autre configuration n’est nécessaire ; vous pouvez exécuter l’application dès que le projet est généré. Par exemple, dans le fichier authConfig, le clientId est défini sur votre ID d’application et l’autorité est définie sur le sous-domaine de votre nouveau locataire.

Exécuter l’expérience
Une fois l’installation terminée, essayez l’expérience de connexion en entrant l’URI de redirection de l’hôte local pour l’application dans un navigateur. L’URL de redirection est disponible dans le fichier README.md de l’application.
Utiliser la vue Explorateur
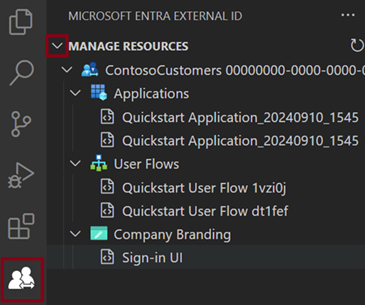
La vue Explorateur affiche les sections Gérer les ressources, Prise en main et Aide et commentaires. Pour ouvrir la vue de l’explorateur, sélectionnez l’icône d’extension visible dans la barre d’activité de Visual Studio Code.
Gérer les ressources
Dans la section Gérer les ressources, vous pouvez afficher et gérer vos clients externes, les applications inscrites, les flux d’utilisateurs et la personnalisation de l’entreprise. Pour afficher les ressources du projet, développez les nœuds dans le volet gauche sous Gérer les ressources.

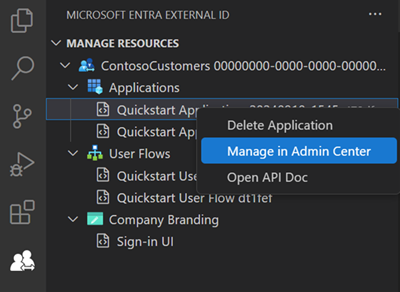
Dans la section Gestion des ressources, vous pouvez sélectionner une ressource et accéder directement au Centre d’administration Microsoft Entra pour la gérer ou la configurer. Par exemple, cliquez avec le bouton droit sur une application et sélectionnez Ouvrir dans le centre d’administration. Vous êtes invité à vous connecter, puis le Centre d’administration Microsoft Entra s’ouvre directement sur la page d’inscription de l’application pour cette application.

Actions de prise en main
Dans la section Prise en main, vous pouvez accéder à la documentation de la version d’évaluation gratuite, ou accéder directement à la configuration de l’expérience de connexion ou à des exemples de pages de téléchargement d’application sans ouvrir la procédure pas à pas de l’extension.

Étapes suivantes
- Pour personnaliser davantage votre client et explorer l’ensemble des options de configuration, visitez le Centre d’administration Microsoft Entra.
- Pour connaître les derniers contenus et ressources destinés aux développeurs, consultez le Centre de développement d’ID externe.
- Pour configurer votre propre application pour l’authentification, consultez les liens du didacticiel. Ces tutoriels vous permettent de générer et d’intégrer vos propres applications à ID externe Microsoft Entra. Vous pouvez également ajouter des extensions d’authentification personnalisées à des points spécifiques du flux d’authentification.