Démarrage rapide : connectez les utilisateurs dans une application monopage (SPA) et appelez l'API Microsoft Graph à l'aide de JavaScript
Ce guide de démarrage rapide utilise un exemple d’application monopage (SPA) JavaScript (JS) pour vous montrer comment connecter des utilisateurs en utilisant le flux de code d’autorisation avec Proof Key for Code Exchange (PKCE) et comment appeler l’API Microsoft Graph. L’exemple utilise la bibliothèque d’authentification Microsoft pour JavaScript pour gérer l’authentification.
Prérequis
- Compte Azure avec un abonnement actif. Si vous n’en avez pas déjà un, créez un compte gratuitement.
- Node.JS
- Visual Studio 2022 ou Visual Studio Code
Inscrire l’application et enregistrer les identificateurs
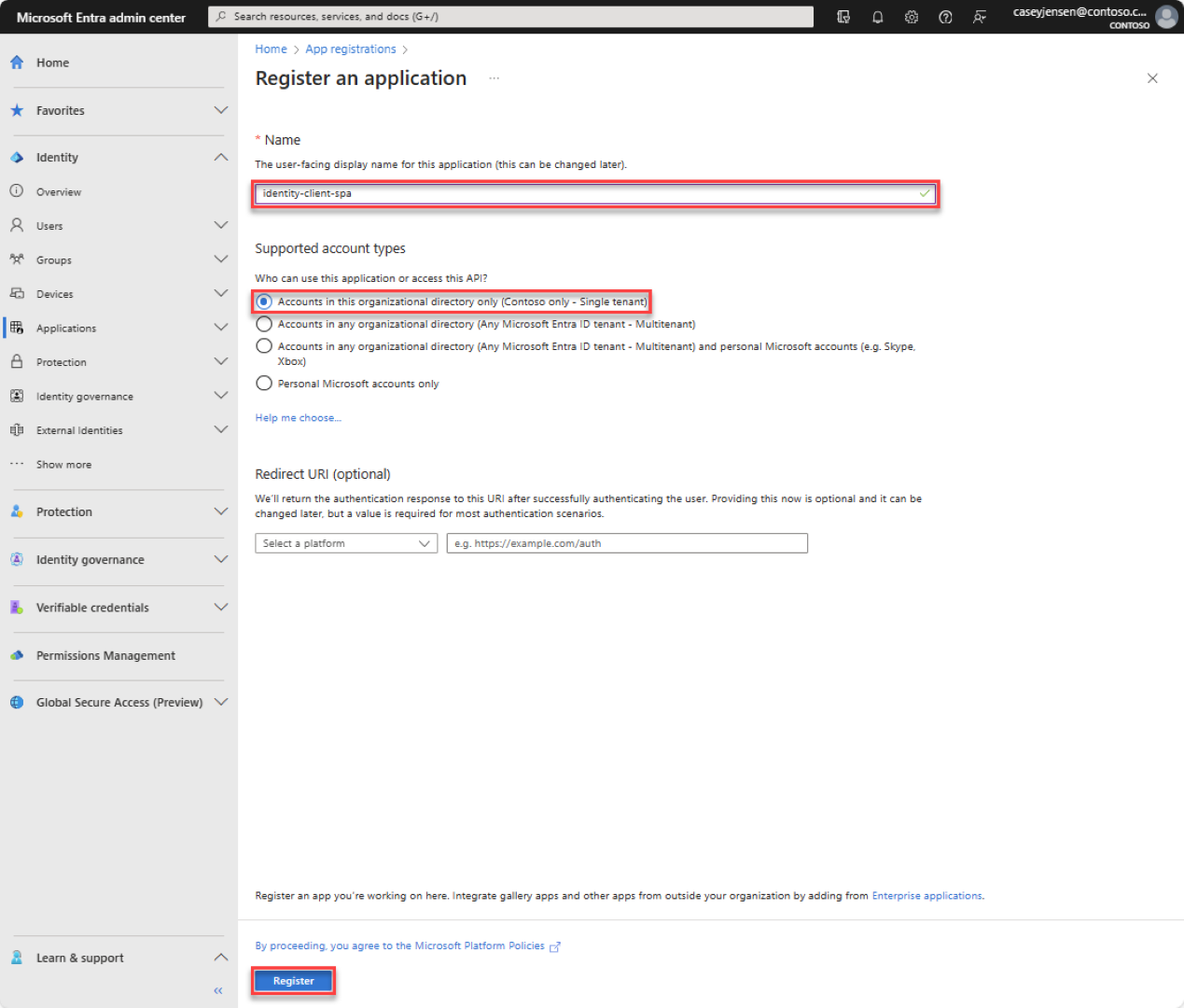
Pour terminer l’inscription, indiquez le nom de l’application, spécifiez les types de comptes pris en charge et ajoutez un URI de redirection. Une fois l’inscription terminée, le volet Vue d’ensemble de l’application affiche les identificateurs nécessaires dans le code source de l’application.
Connectez-vous au centre d’administration Microsoft Entra.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications, puis sélectionnez Nouvelle inscription.
Saisissez un nom pour l'application, par exemple identity-client-spa.
Pour les Types de comptes pris en charge, sélectionnez Comptes dans cet annuaire organisationnel. Pour plus d’informations sur les différents types de comptes, sélectionnez l’option M’aider à choisir.
Sélectionnez Inscrire.
Le Vue d’ensemble de l’application s’affiche une fois l’inscription terminée. Enregistrez l’ID du répertoire (locataire) et l’ID d’application (client) à utiliser dans le code source de votre application.
Remarque
Il est possible de modifier les Types de comptes pris en charge. Pour cela, reportez-vous à Modifier les comptes pris en charge par une application.
Ajouter un URI de redirection de plateforme
Pour spécifier le type de votre application dans votre inscription d’application, suivez ces étapes :
- Sous Gérer, sélectionnez Authentification.
- Dans la page Configurations de plateforme, sélectionnez Ajouter une plateforme, puis l’option SPA.
- Pour les URI de redirection, entrez
http://localhost:3000. - Sélectionnez Configurer pour enregistrer vos modifications.
Cloner ou télécharger l’exemple d’application
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger sous la forme d’un fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes, accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitTéléchargez le fichier .zip. Extrayez-la dans un chemin d’accès de fichier où la longueur du nom est inférieure à 260 caractères.
Configurer le projet
Dans votre IDE, ouvrez le dossier de projet ms-identity-docs-code-javascript contenant l’exemple.
Ouvrez vanillajs-spa/App/public/authConfig.js et mettez à jour les valeurs suivantes avec les informations enregistrées précédemment dans le centre d’administration.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://zcusa.951200.xyz/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId– Identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeur ID d’application (client) enregistrée précédemment.authority: L’autorité est une URL indiquant un annuaire dont la bibliothèque d’authentification Microsoft peut demander des jetons. Remplacez Enter_the_Tenant_Info_Here par la valeur d’ID de répertoire (locataire) enregistrée précédemment.redirectUri: URI de redirection de l’application. Si nécessaire, remplacez le texte entre guillemets par l’URI de redirection enregistré précédemment.
Exécuter l’application et se connecter
Exécutez le projet avec un serveur web en utilisant Node.js :
Pour démarrer le serveur, exécutez les commandes suivantes dans le répertoire du projet :
npm install npm startCopiez l’URL
httpsqui s’affiche dans le terminal, par exemple,https://localhost:3000, et collez-la dans un navigateur. Nous vous recommandons d’utiliser une session de navigateur privée ou incognito.Effectuez les étapes et entrez les informations nécessaires pour vous connecter avec votre compte Microsoft. Une adresse e-mail vous sera demandée afin qu’un code secret unique puisse vous être envoyé. Entrez le code lorsque vous y êtes invité.
L’application demande l’autorisation de conserver l’accès aux données à laquelle vous lui avez donné accès, et de vous connecter et de lire votre profil. Cliquez sur Accepter. La capture d’écran suivante s’affiche, indiquant que vous êtes connecté à l’application et que vous avez accédé aux détails de votre profil à partir de l’API Microsoft Graph.
Se déconnecter de l’application
- Recherchez le lien Se déconnecter en haut à droite de la page et sélectionnez-le.
- Vous serez invité à choisir un compte à partir duquel vous souhaitez vous déconnecter. Sélectionnez le compte que vous avez utilisé pour vous connecter.
Un message s’affiche, indiquant que vous vous êtes déconnecté. Vous pouvez maintenant fermer la fenêtre du navigateur.
Contenu associé
Démarrage rapide : Protéger une API web ASP.NET Core avec la plateforme d’identités Microsoft.
Découvrez plus d’informations en créant une React (SPA) qui connecte les utilisateurs dans cette série de tutoriels en plusieurs parties.