Émettre des informations d’identification Vérification d’identité Microsoft Entra à partir d’une application
Dans ce tutoriel, vous exécutez un exemple d’application à partir de votre ordinateur local qui se connecte à votre locataire Microsoft Entra. À l’aide de l’application, vous allez émettre et vérifier une carte d’expert Justificatif vérifié.
Dans cet article, vous apprendrez comment :
- Créer la carte d’expert Justificatif vérifié dans Azure.
- Collecter les justificatifs et les détails de l’environnement pour configurer l’exemple d’application.
- Télécharger l’exemple de code d’application sur votre ordinateur local.
- Mettre à jour l’exemple d’application avec votre carte d’expert Justificatif vérifié et les détails de l’environnement.
- Exécuter l’exemple d’application et émettre votre première carte d’expert Justificatif vérifié.
- Vérifier votre carte d’expert Justificatif vérifié.
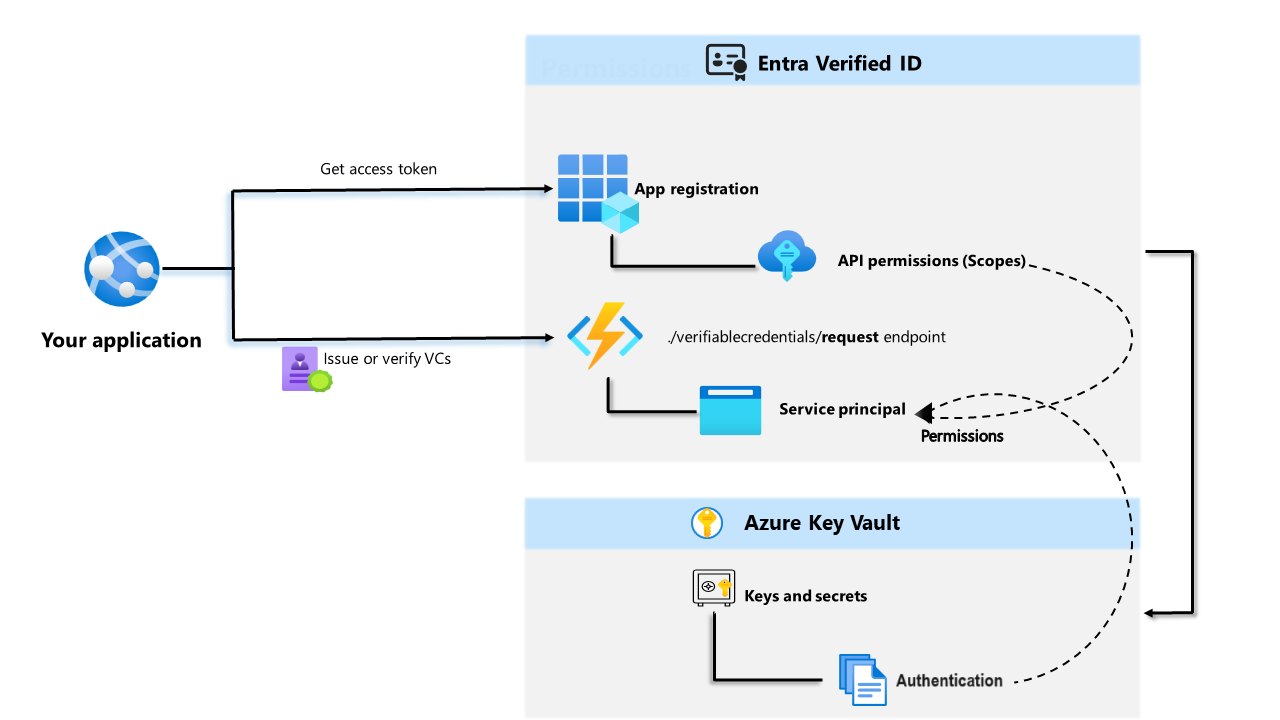
Le diagramme suivant illustre l’architecture Vérification d’identité Microsoft Entra et le composant que vous configurez.

Prérequis
- Configurez un locataire pour Vérification d’identité Microsoft Entra.
- Pour cloner le dépôt qui héberge l’exemple d’application, installez GIT.
- Visual Studio Code, Visual Studio ou un éditeur de code similaire.
- .NET 7.0.
- Téléchargez ngrok et inscrivez-vous pour un compte gratuit. Si vous ne pouvez pas utiliser
ngrokdans votre organisation, lisez cette FAQ. - Un appareil mobile avec la dernière version de Microsoft Authenticator.
Créer la carte d’expert Justificatif vérifié dans Azure
Conseil
Les étapes décrites dans cet article pourraient varier légèrement en fonction du portail de départ.
Au cours de cette étape, vous allez créer la carte d’expert d’informations d’identification vérifiées en utilisant Vérification d’identité Microsoft Entra. Après avoir créé les informations d'identification, votre locataire Microsoft Entra peut l’émettre aux utilisateurs qui lancent le processus.
Connectez-vous au centre d’administration Microsoft Entra en tant qu’Administrateur général.
Sélectionner Justificatifs vérifiables.
Une fois que vous avez configuré votre locataire, Créer des informations d’identification doit s’afficher. Vous pouvez également sélectionner Informations d’identification dans le menu de gauche et sélectionner + Ajouter des informations d’identification.
Dans Créer des informations d’identification, sélectionnez Informations d’identification personnalisées, puis cliquez sur Suivant :
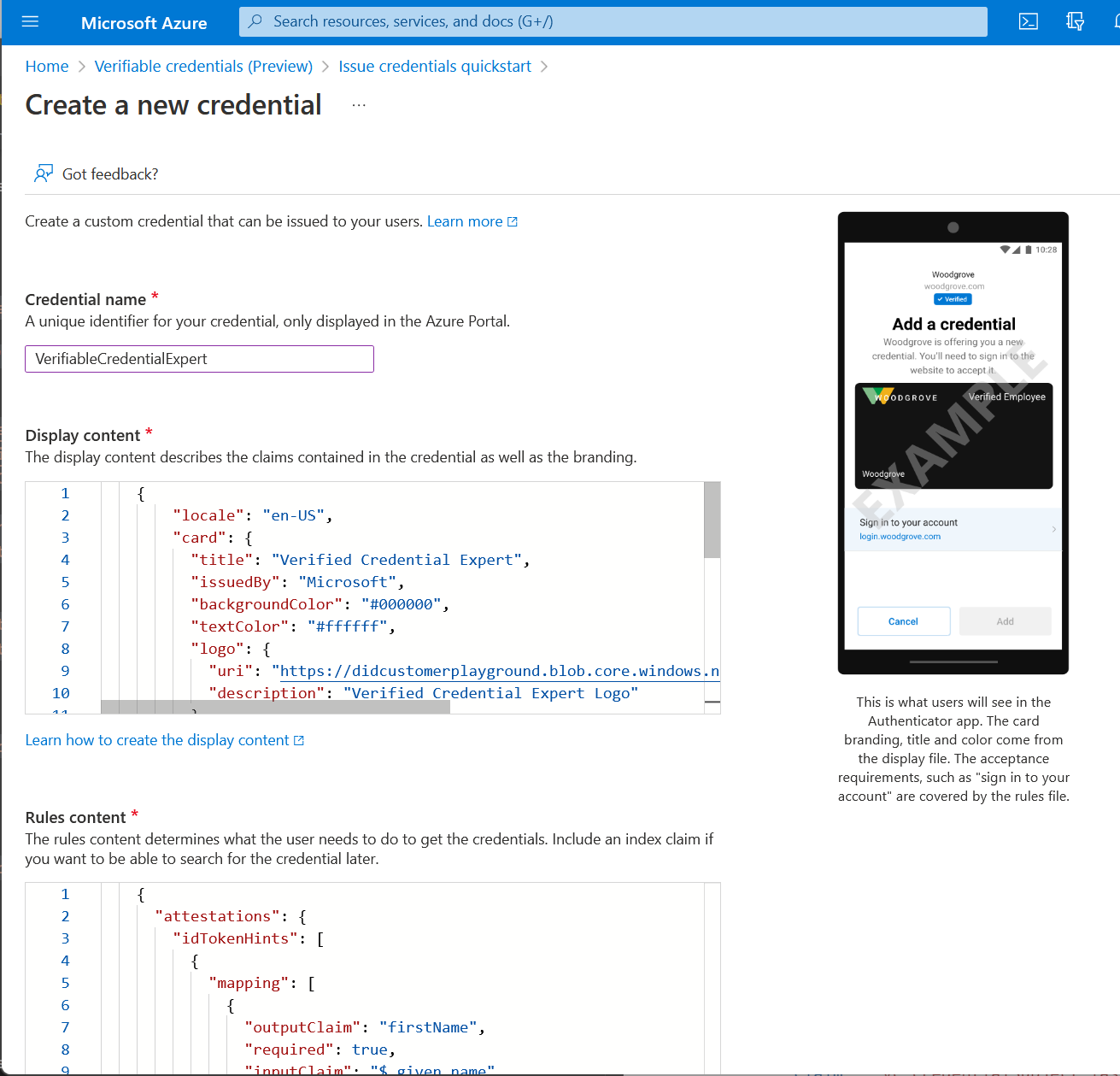
Pour le nom des informations d’identification, entrez VerifiedCredentialExpert. Ce nom est utilisé dans le Portail pour identifier vos justificatifs vérifiables. Il est inclus dans le cadre du contrat des justificatifs vérifiables.
Copiez le code JSON suivant et collez-le dans la zone de texte Définition d’affichage
{ "locale": "en-US", "card": { "title": "Verified Credential Expert", "issuedBy": "Microsoft", "backgroundColor": "#000000", "textColor": "#ffffff", "logo": { "uri": "https://didcustomerplayground.z13.web.core.windows.net/VerifiedCredentialExpert_icon.png", "description": "Verified Credential Expert Logo" }, "description": "Use your verified credential to prove to anyone that you know all about verifiable credentials." }, "consent": { "title": "Do you want to get your Verified Credential?", "instructions": "Sign in with your account to get your card." }, "claims": [ { "claim": "vc.credentialSubject.firstName", "label": "First name", "type": "String" }, { "claim": "vc.credentialSubject.lastName", "label": "Last name", "type": "String" } ] }Copiez le code JSON suivant et collez-le dans la zone de texte Définition de règles
{ "attestations": { "idTokenHints": [ { "mapping": [ { "outputClaim": "firstName", "required": true, "inputClaim": "$.given_name", "indexed": false }, { "outputClaim": "lastName", "required": true, "inputClaim": "$.family_name", "indexed": true } ], "required": false } ] }, "validityInterval": 2592000, "vc": { "type": [ "VerifiedCredentialExpert" ] } }Sélectionnez Create (Créer).
La capture d’écran suivante montre comment créer un nouveau justificatif :

Collecter les détails des justificatifs et de l’environnement
Maintenant que vous avez un nouveau justificatif, vous allez collecter des informations sur votre environnement et le justificatif que vous avez créé. Vous utilisez ces informations pour configurer votre exemple d’application.
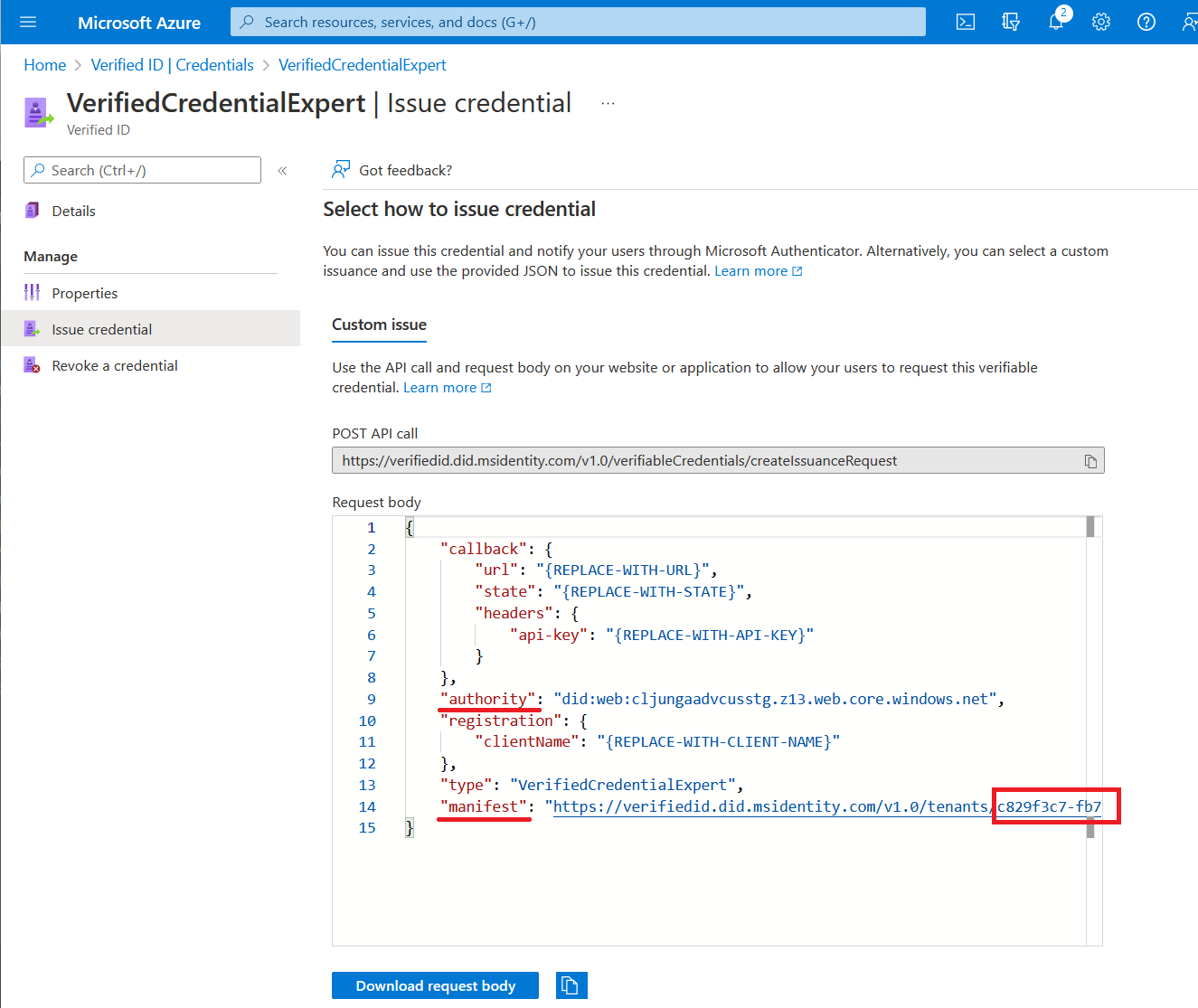
Dans Justificatifs vérifiables, sélectionnez Émettre les justificatifs.

Copiez l’autorité, à savoir l’identificateur décentralisé, et prenez-en note pour l’utiliser plus tard.
Copiez l’URL du manifeste. Il s’agit de l’URL évaluée par Authenticator avant d’afficher pour l’utilisateur les exigences d’émission des justificatifs vérifiables. Prenez-en note pour une utilisation ultérieure.
Copiez votre ID de locataire et prenez-en note pour l’utiliser plus tard. L’ID de locataire est le GUID de l’URL du manifeste mis en surbrillance en rouge ci-dessus.
Télécharger l’exemple de code
L’exemple d’application est disponible dans .NET et le code est conservé dans un dépôt GitHub. Téléchargez l’exemple de code à partir de GitHub, ou clonez le dépôt sur votre ordinateur local :
git clone https://github.com/Azure-Samples/active-directory-verifiable-credentials-dotnet.git
Configurer l’application de justificatifs vérifiables
Créez un secret client pour l’application inscrite que vous avez créée. L’exemple d’application utilise le secret client pour prouver son identité lorsqu’elle demande des jetons.
Connectez-vous au centre d’administration Microsoft Entra en tant qu’Administrateur général.
Sélectionnez Microsoft Entra ID.
Accédez à la page Applications>Inscriptions d’applications.
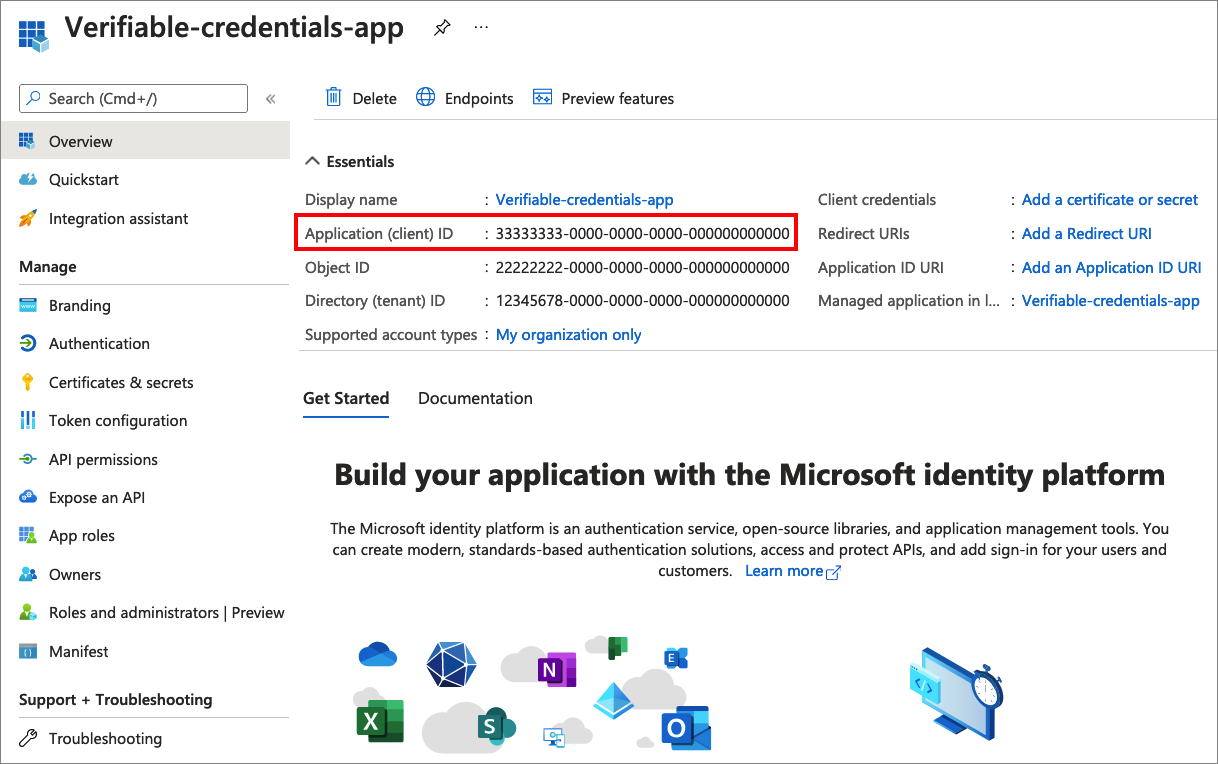
Sélectionnez l’application verifiable-credentials-app que vous avez créée précédemment.
Sélectionnez le nom à afficher dans les détails d’inscription.
Copiez l’ID d’application (client) et stockez-le pour l’utiliser plus tard.

Dans le menu principal, sous Gérer, sélectionnez Certificats et secrets.
Sélectionnez Nouveau secret client et procédez comme suit :
Dans Description, entrez une description pour le secret client (par exemple, vc-sample-secret).
Sous Expire, sélectionnez une durée pendant laquelle le secret est valide (par exemple, six mois). Sélectionnez ensuite Ajouter.
Enregistrez la Valeur du secret. Vous utiliserez cette valeur pour la configuration dans une étape ultérieure. La valeur du secret ne réapparaîtra plus, et ne pourra être récupérée par aucun autre moyen. Notez-la dès que vous la voyez.
À ce stade, vous devez disposer de toutes les informations nécessaires pour configurer votre exemple d’application.
Mettre à jour l’exemple d’application
À présent, vous apportez des modifications au code émetteur de l’exemple d’application pour le mettre à jour avec votre URL de justificatifs vérifiables. Vous pouvez ainsi émettre des justificatifs vérifiables à l’aide de votre propre abonné.
Sous le dossier active-directory-verifiable-credentials-dotnet-main, ouvrez Visual Studio Code et sélectionnez le projet figurant dans le dossier 1.asp-net-core-api-idtokenhint.
Dans le dossier racine du projet, ouvrez le fichier appsettings.json. Ce fichier contient des informations sur votre environnement Vérification d’identité Microsoft Entra. Mettez à jour les propriétés suivantes avec les informations que vous avez notées lors des étapes précédentes :
- ID de locataire : votre ID de locataire
- ID client : votre ID client
- Secret client : votre secret client
- DidAuthority : votre identificateur décentralisé
- Manifeste des informations d’identification : l’URL de votre manifeste
CredentialType est uniquement nécessaire pour la présentation. Par conséquent, si tout ce que vous souhaitez faire est l’émission, il n’est strictement pas nécessaire.
Enregistrez le fichier appsettings.json.
Le code JSON suivant illustre un fichier appsettings.json complet :
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "123456789012345678901234567890",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/00001111-aaaa-2222-bbbb-3333cccc4444/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
Émettre votre première carte d’expert Justificatif vérifié
Vous êtes maintenant prêt à émettre votre première carte d’expert Justificatif vérifié en exécutant cet exemple d’application.
Dans Visual Studio Code, exécutez le projet Verifiable_credentials_DotNet. Ou, à partir de la ligne de commande de votre système d’exploitation, exécutez :
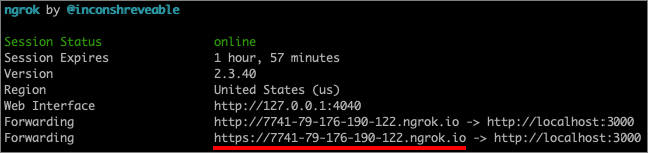
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6. dotnet runÀ partir d’une autre fenêtre d'invite de commandes, exécutez la commande suivante. Cette commande exécute ngrok pour configurer une URL sur 5000 et la rendre disponible publiquement sur Internet.
ngrok http 5000Notes
Sur certains ordinateurs, vous devrez probablement exécuter la commande dans le format
./ngrok http 5000Ouvrez l’URL HTTPS générée par ngrok.

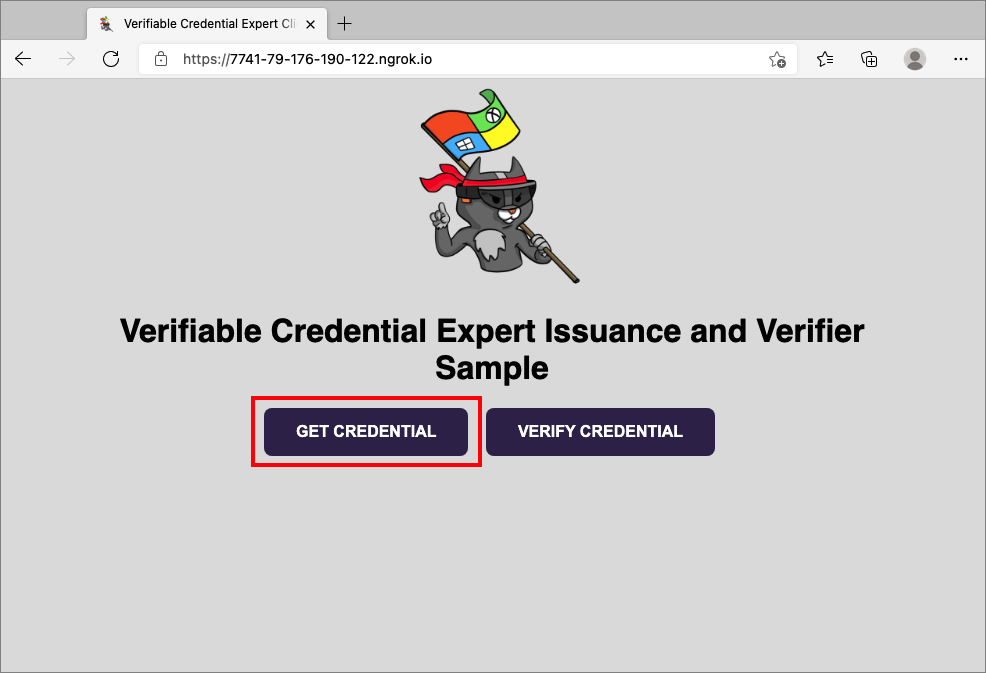
Dans un navigateur web, sélectionnez Obtenir un justificatif.

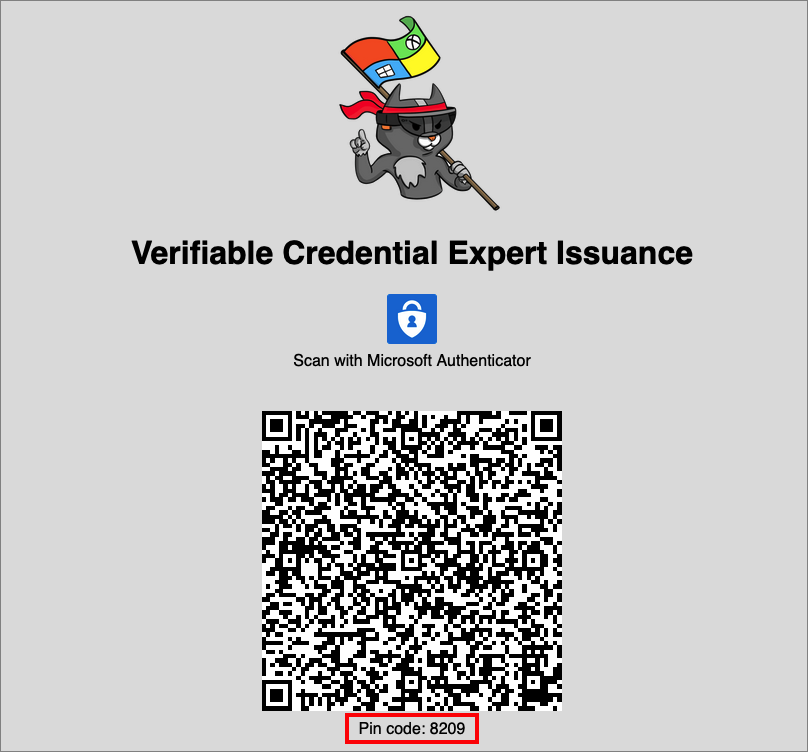
Utilisez votre appareil mobile pour analyser le code QR avec l’application Authenticator. Pour plus d’informations sur la numérisation du code QR, consultez la section FAQ.

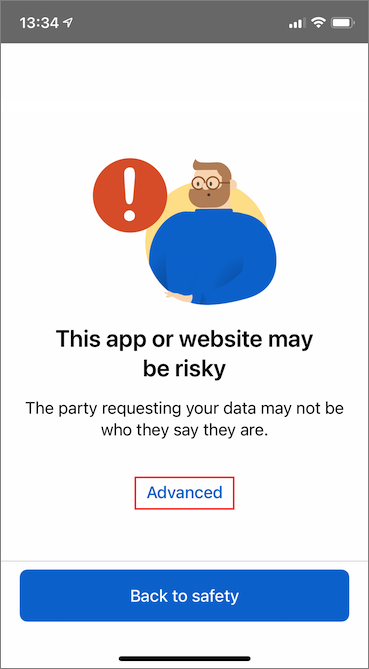
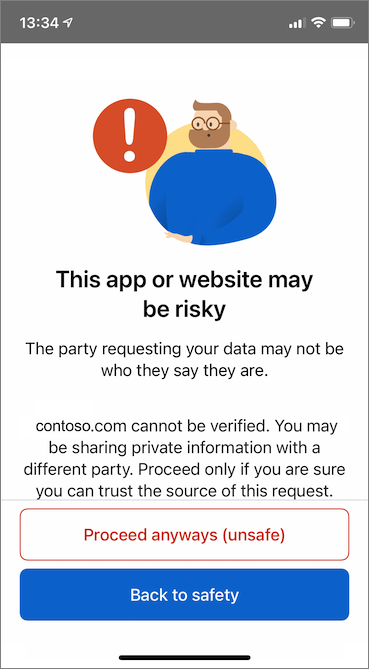
À ce stade, vous verrez un message indiquant que cette application ou ce site web peut présenter des risques. Sélectionnez Avancé.

Lors de l’avertissement concernant un site web risqué, sélectionnez Continuer quand même (non sécurisé) . Vous voyez cet avertissement, car votre domaine n’est pas lié à votre identificateur décentralisé (DID). Pour vérifier votre domaine, suivez Lier votre domaine à votre identificateur décentralisé (DID). Pour ce tutoriel, vous pouvez ignorer l’inscription du domaine et sélectionner Continuer quand même (non sécurisé) .

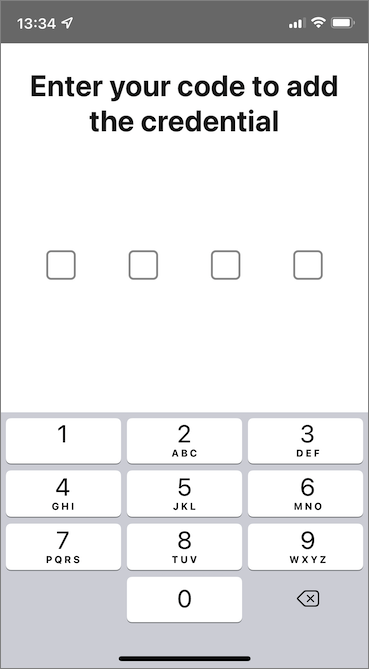
Vous serez invité à entrer un code PIN qui s’affiche dans l’écran où vous avez scanné le code QR. Le code PIN ajoute une couche supplémentaire de protection à l’émission. Le code PIN est généré de manière aléatoire chaque fois qu’un code QR d’émission est affiché.

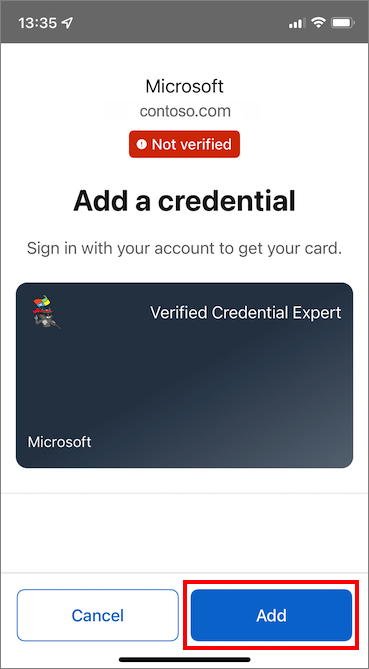
Après avoir entré le numéro PIN, l’écran Ajouter des informations d’identification apparaît. En haut de l’écran, vous voyez un message Non vérifié (en rouge). Cet avertissement est lié à l’avertissement de validation de domaine mentionné plus tôt.
Sélectionnez Ajouter pour accepter votre nouveau justificatif vérifiable.

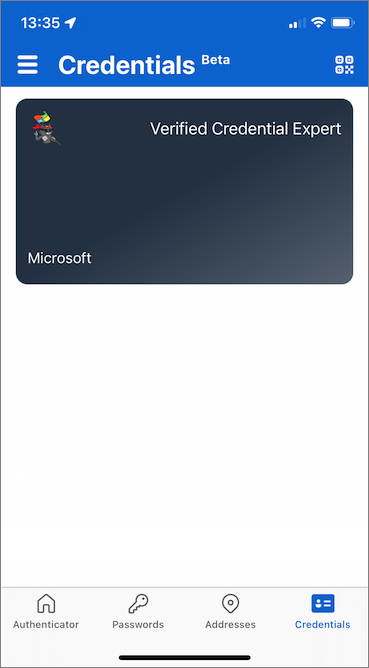
Félicitations ! Vous disposez maintenant d’un justificatif vérifiable d’expert Justificatif vérifié.

Revenez à l’exemple d’application. Il vous indique qu’un justificatif a été correctement émis.

Noms des justificatifs vérifiables
Votre justificatif vérifiable contient Megan Bowen comme valeurs de prénom et de nom dans le justificatif. Ces valeurs étaient codées en dur dans l’exemple d’application et ont été ajoutées au justificatif vérifiable au moment de l’émission dans la charge utile.
Dans des scénarios concrets, votre application extrait les détails de l’utilisateur à partir d’un fournisseur d’identité. L’extrait de code suivant indique où le nom est défini dans l’exemple d’application.
//file: IssuerController.cs
[HttpGet("/api/issuer/issuance-request")]
public async Task<ActionResult> issuanceRequest()
{
...
// Here you could change the payload manifest and change the first name and last name.
payload["claims"]["given_name"] = "Megan";
payload["claims"]["family_name"] = "Bowen";
...
}
Étapes suivantes
Dans l’étape suivante, découvrez comment une application tierce, également appelée application par partie de confiance, peut vérifier vos justificatifs avec le service d’API de justificatifs vérifiables de son propre locataire Microsoft Entra.