Composant sélecteur de personnes dans le Kit de ressources Microsoft Graph
Vous pouvez utiliser le mgt-people-picker composant web pour rechercher des personnes, des groupes ou les deux. Par défaut, le composant recherche toutes les personnes et tous les utilisateurs de l’organisation, mais vous pouvez modifier le comportement pour rechercher également des groupes, ou uniquement des groupes. Vous pouvez également filtrer la recherche sur un groupe spécifique. Vous pouvez également autoriser l’utilisateur à entrer et à sélectionner n’importe quelle adresse e-mail.
Exemple
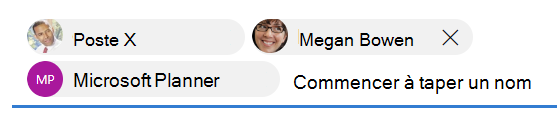
L’exemple suivant montre le mgt-people-picker composant . Commencez à rechercher un nom pour voir le rendu des résultats et utilisez l’éditeur de code pour voir comment les propriétés modifient le comportement du composant.
Propriétés
Par défaut, le mgt-people-picker composant récupère des personnes à partir des /me/people points de terminaison et /users . Utilisez les attributs suivants pour modifier ce comportement.
| Attribut | Propriété | Description |
|---|---|---|
| show-max | showMax | Valeur numérique pour indiquer le nombre maximal de personnes à afficher. La valeur par défaut est 6. |
| group-id | groupId | Valeur de chaîne qui appartient à un groupe défini par Microsoft Graph pour filtrer davantage les résultats de la recherche. |
| transitive-search | transitiveSearch | Valeur booléenne permettant d’effectuer une recherche transitive retournant une liste plate de tous les membres imbriqués . Par défaut, la recherche transitive n’est pas utilisée. |
| type | type | Type d’entités à rechercher. Les options disponibles sont : person, group, any. La valeur par défaut est any. Si cet attribut a la group valeur et que group-id ou group-ids sont définis, et userFilterspeopleFilters n’ont aucun effet. |
| user-type | userType | Type d’utilisateur à rechercher. Les options disponibles sont les suivantes : any, user pour les utilisateurs de l’organisation ou contact pour les contacts. La valeur par défaut est any. |
| group-type | groupType | Type de groupe à rechercher. Les options disponibles sont les suivantes : unified, security, mailenabledsecurity, distribution, any. La valeur par défaut est any. Cet attribut n’a aucun effet si la type propriété a la valeur person. Cet attribut accepte une liste de valeurs séparées par des virgules ; la propriété accepte un tableau ou des valeurs. |
| personnes sélectionnées | selectedPeople | Tableau de personnes sélectionnées. Définissez cette valeur pour sélectionner des personnes par programmation. |
| contacts | contacts | Tableau de personnes trouvées et affichées dans le résultat de la recherche |
| Espace réservé | Espace réservé | Texte par défaut qui s’affiche pour expliquer comment utiliser le composant. La valeur par défaut est Start typing a name. |
| default-selected-user-ids | defaultSelectedUserIds | Lorsqu’une chaîne d’ID utilisateur Microsoft Graph séparés par des virgules est fournie, le composant affiche les utilisateurs respectifs comme sélectionnés lors de l’initialisation. |
| default-selected-group-ids | defaultSelectedGroupIds | À l’instar des id utilisateur sélectionnés par défaut, lorsqu’une chaîne d’ID de groupe Microsoft Graph séparés par des virgules est fournie, le composant affiche les groupes respectifs comme sélectionnés lors de l’initialisation. |
| mode sélection | selectionMode | Permet d’indiquer s’il faut autoriser la sélection de plusieurs éléments (utilisateurs ou groupes) ou d’un seul élément. Les options disponibles sont : single, multiple. La valeur par défaut est multiple. |
| désactivé | désactivé | Définit si le sélecteur de personnes est désactivé. Lorsqu’il est désactivé, l’utilisateur ne peut pas rechercher ou sélectionner des personnes. La valeur par défaut est false. |
| disable-images | disableImages | Définit s’il faut désactiver l’extraction et l’affichage des images de personne. Quand la valeur trueest définie sur , les initiales de l’utilisateur sont affichées à la place. La valeur par défaut est false. |
| carte de personne | personCardInteraction | Définit le comportement pour afficher la carte de personne d’une personne sélectionnée. Les valeurs autorisées sont none, hover ou click. La valeur par défaut est none. |
| allow-any-email | allowAnyEmail | Indique si le sélecteur de personnes peut accepter des adresses e-mail sans sélectionner une personne. La valeur par défaut est false. Lorsque vous avez fini de taper une adresse e-mail, vous pouvez appuyer sur les touches virgule (,), point-virgule (;), tabulation ou entrer pour l’ajouter. |
| user-ids | userIds | Chaîne d’ID utilisateur séparés par des virgules. Ils apparaissent uniquement dans le menu déroulant ou dans les résultats de votre recherche lorsque vous tapez une requête. Par exemple, 48d31887-5fad-4d73-a9f5-3c356e68a038,24fcbca3-c3e2-48bf-9ffc-c7f81b81483d affiche uniquement les deux utilisateurs dans la liste déroulante lorsque l’entrée est prioritaire. Lorsque vous tapez un texte de recherche, il retourne des résultats qui correspondent aux utilisateurs dans les deux ID utilisateur uniquement. |
| filtres utilisateur | userFilters | Spécifie les critères de filtre à utiliser lors de l’interrogation du point de terminaison des utilisateurs. Il nécessite que le user-type soit défini sur user ou contact. Par défaut, le user-type est any et conduit l’interrogation à avoir lieu dans le bloc de point de people terminaison. Exemple : user-filters="startsWith(displayName,'a')". Cet attribut est facultatif. En savoir plus sur la prise en charge du filtre sur les propriétés utilisateur des objets d’annuaire. Lorsque vous utilisez uniquement l’autorisation User.ReadBasic.All , la liste des propriétés disponibles est limitée et le composant s’adapte en conséquence. Sous l’étendue User.ReadBasic.All, vous êtes limité aux propriétés suivantes : id, displayName, givenName, mail, securityIdentifiersurname, et userPrincipalName. Par défaut, ce composant utilise les jobTitle propriétés et department . La mail propriété sert de secours quand jobTitleUser.ReadBasic.All est en cours d’utilisation et que les autres propriétés ne sont pas affichées. Utilisez l’autorisation User.Read.All pour interroger d’autres propriétés. |
| group-filters | groupFilters | Spécifie les critères de filtre à utiliser lors de l’interrogation du point de groups terminaison. Il doit être défini sur typegroup. Exemple : group-filters="startsWith(displayName,'a')". Cet attribut est facultatif. |
| people-filters | peopleFilters | Spécifie les critères de filtre à utiliser lors de l’interrogation du point de people terminaison. Il est utilisé tel qu’il est. Exemple : people-filters="jobTitle eq 'Web Marketing Manager'". Cet attribut est facultatif. En savoir plus sur le filtrage et les fonctionnalités prises en charge sur la ressource people. |
| group-ids | groupIds | Chaîne d’ID de groupe séparés par des virgules. Les résultats disponibles doivent être limités aux groupes spécifiés. Les utilisateurs qui apparaissent dans le menu déroulant et via l’expérience de recherche doivent provenir uniquement des ID de groupe spécifiés. Par exemple, 02bd9fd6-8f93-4758-87c3-1fb73740a315,06f62f70-9827-4e6e-93ef-8e0f2d9b7b23 affiche uniquement les utilisateurs appartenant à ces groupes. Lorsque vous tapez un texte de recherche, il retourne des résultats qui correspondent uniquement aux utilisateurs des deux ID de groupe. Cette propriété n’est pas utilisée si group-id est défini. Si la propriété est définie, est group par type défaut et transitive-search par true défaut. Si est group-type défini avec la propriété , peut type être any ou group. Si est typeperson, la propriété n’est pas utilisée. |
| aria-label | ariaLabel | Chaîne fournie pour aider les technologies d’assistance à fournir un contexte au sélecteur de personnes. |
L’exemple suivant montre l’attribut show-max .
<mgt-people-picker show-max="4"> </mgt-people-picker>
Personnes sélectionnées
La section personnes sélectionnées du composant affiche chaque personne choisie par le développeur ou l’utilisateur.

Vous pouvez remplir les données de personnes sélectionnées avec les options suivantes :
Définition directe de la
selectedPeoplepropriété, comme illustré dans l’exemple suivant.// personObject is the User or Person object from Microsoft Graph document.querySelector("mgt-people-picker").selectedPeople.push(personObject);Utilisation de la
selectUsersById()méthode , qui accepte un tableau d’ID d’utilisateur Microsoft Graph pour rechercher les détails de l’utilisateur associé à la sélection.Note: Si aucun utilisateur n’est trouvé pour un
id, aucune donnée n’est rendue pour ceid.// id = Microsoft graph User "id" document.querySelector("mgt-people-picker").selectUsersById(["id", "id"]);Utilisation de la
selectGroupsById()méthode , qui accepte un tableau d’ID de groupe Microsoft Graph pour rechercher le ou les groupes avec les utilisateurs associés.// groupid = Microsoft graph group "id" document .querySelector("mgt-people-picker") .selectGroupsById(["groupid", "groupid"]);
Propriétés personnalisées CSS
Le mgt-people-picker composant définit les propriétés personnalisées CSS suivantes.
<mgt-people-picker class="people-picker"></mgt-people-picker>
.people-picker {
--people-picker-selected-option-background-color: orange;
--people-picker-selected-option-highlight-background-color: red;
--people-picker-dropdown-background-color: blue;
--people-picker-dropdown-result-background-color: yellow;
--people-picker-dropdown-result-hover-background-color: gold;
--people-picker-dropdown-result-focus-background-color: green;
--people-picker-no-results-text-color: orange;
--people-picker-input-background: gray;
--people-picker-input-border-color: yellow;
--people-picker-input-hover-background: green;
--people-picker-input-hover-border-color: red;
--people-picker-input-focus-background: purple;
--people-picker-input-focus-border-color: orange;
--people-picker-input-placeholder-focus-text-color: yellow;
--people-picker-input-placeholder-hover-text-color: gold;
--people-picker-input-placeholder-text-color: white;
--people-picker-search-icon-color: yellow;
--people-picker-remove-selected-close-icon-color: blue;
/** Style for the avatar-size in the people-picker **/
--people-picker-result-person-avatar-size: 50px;
--people-picker-selected-person-avatar-size: 30px;
/** You can also change the person tokens **/
--person-line1-text-color: blue;
--person-line2-text-color: red;
}
Pour en savoir plus, consultez composants de style.
Événements
Les événements suivants sont déclenchés à partir du composant .
| Événement | Quand est-il émis | Données personnalisées | Annulable | Bulles | Fonctionne avec un modèle personnalisé |
|---|---|---|---|---|---|
selectionChanged |
L’utilisateur a ajouté ou supprimé une personne de la liste des personnes sélectionnées/sélectionnées | Tableau de personnes sélectionnées, où une personne peut être un utilisateur Graph, une personne ou un contact avec une autre personImage propriété qui contient l’URL de la photo de l’utilisateur |
Non | Non | Oui, sauf si vous remplacez le modèle par défaut |
Pour plus d’informations sur la gestion des événements, consultez événements.
Modèles
mgt-people-picker prend en charge plusieurs modèles que vous pouvez utiliser pour remplacer certaines parties du composant. Pour spécifier un modèle, incluez un <template> élément à l’intérieur d’un composant et définissez sur l’une data-type des valeurs suivantes.
| Type de données | Contexte de données | Description |
|---|---|---|
| Valeur par défaut. | null : aucune donnée | Modèle utilisé pour remplacer le rendu de l’ensemble du composant. |
| chargement | null : aucune donnée | Modèle utilisé pour afficher l’état du sélecteur lors de l’exécution de la requête au graphique. |
| error | null : aucune donnée | Modèle utilisé si la recherche utilisateur ne renvoie aucun utilisateur. |
| no-data | null : aucune donnée | Autre modèle utilisé si la recherche utilisateur ne renvoie aucun utilisateur. |
| selected-person | person : objet de détails de la personne | Modèle à afficher pour les personnes sélectionnées. |
| personne | person : objet de détails de la personne | Modèle pour afficher les personnes dans la liste déroulante. |
Les exemples suivants montrent comment utiliser le error modèle.
<mgt-people-picker>
<template data-type="error">
<p>Sorry, no people were found</p>
</template>
</mgt-people-picker>
Autorisations de Microsoft Graph
Ce composant peut effectuer de nombreuses requêtes en fonction de la configuration et de l’état. Le tableau suivant divise les API Microsoft Graph et les autorisations requises en trois sections par souci de simplicité. Pour chaque API appelée, l’utilisateur doit disposer d’au moins l’une des autorisations répertoriées.
Quel que soit l’état d’entrée utilisateur
| Configuration | Autorisation | API | Options supplémentaires |
|---|---|---|---|
default-selected-user-ids poser |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Quand user-filters est défini, il est ajouté en tant que $filter paramètre à la requête avec $count=true et l’en-tête ConsistencyLevel: 'eventual' est défini sur la requête |
default-selected-group-ids poser |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groupe | Lorsque people-filters est défini, sa valeur est ajoutée en tant que $filter paramètre à la requête |
Quand une configuration ci-dessous dépend d’être user-ids définie, s’il existe une entrée de me dans user-ids |
User.Read, User.ReadWrite | /me |
Lorsqu’aucune entrée utilisateur n’est présente
| Configuration | Autorisation | API | Options supplémentaires |
|---|---|---|---|
group-id poser |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Quand type est person ou group si /microsoft.graph.user ou /microsoft.graph.group sera ajouté au chemin d’accès de la requête |
group-id set AND transitive-search a la valeur true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Quand type est person ou group si /microsoft.graph.user ou /microsoft.graph.group sera ajouté au chemin d’accès de la requête |
group-ids set AND type is group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups/${id} | |
group-ids set AND type is NOT group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Quand type est person alors /microsoft.graph.user est ajouté au chemin d’accès de la requête |
group-ids set AND type is NOT group AND is transitive-search true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Quand type est person alors /microsoft.graph.user est ajouté au chemin d’accès de la requête |
typeest group et ni ne group-idsgroup-id sont définis |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groupe | |
typedéfini sur person ou et userIdsany est défini |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Lorsque user-filters est défini, il est ajouté en tant que paramètre $filter à la requête avec $count=true et l’en-tête ConsistencyLevel: 'eventual' est défini sur la requête |
typedéfini sur person ou et user-filtersany est défini sur et user-type est défini sur user oucontact |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /Utilisateurs | Lorsque user-filters est défini, il est ajouté en tant que paramètre $filter à la requête avec $count=true et l’en-tête ConsistencyLevel: 'eventual' est défini sur la requête |
type défini sur person ou any et n’est user-filters pas défini ou user-type est défini sur ni user ni contact |
People.Read, People.Read.All | /me/people | Quand people-filters est défini ou user-type n’est pas any un paramètre $filter est ajouté à la requête. Si user-type n’est pas contact l’en-tête X-PeopleQuery-QuerySources: 'Mailbox,Directory' est défini sur la demande |
Lorsqu’un utilisateur a fourni un terme de recherche
| Configuration | Autorisation | API | Options supplémentaires |
|---|---|---|---|
group-id est défini |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Lorsque type est person ou group est /microsoft.graph.user/microsoft.graph.group ajouté au chemin d’accès de la requête, un $filter paramètre est composé avec la valeur d’entrée de l’utilisateur |
group-id est défini et transitive-search a la valeur true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Lorsque type est person ou group est /microsoft.graph.user/microsoft.graph.group ajouté au chemin d’accès de la requête, un $filter paramètre est composé avec la valeur d’entrée de l’utilisateur |
group-id n’est pas défini et type a la valeur person ou any et user-type la valeur any et group-ids est définie sur |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Lorsque type est person alors /microsoft.graph.user ajouté au chemin de la requête, un $filter paramètre est composé avec la valeur d’entrée utilisateur |
group-id n’est pas défini et type défini sur person ou any et user-type défini sur any et group-ids est défini sur et a la transitive-search valeur true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Lorsque type est person alors /microsoft.graph.user ajouté au chemin de la requête, un $filter paramètre est composé avec la valeur d’entrée utilisateur |
typedéfini sur person ou et user-typeany non défini sur any et user-ids est défini sur |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Lorsque user-filters est défini, il est ajouté en tant que paramètre $filter à la requête avec $count=true et l’en-tête ConsistencyLevel: 'eventual' est défini sur la requête |
typedéfini sur person ou et user-typeany défini sur any et group-ids n’est pas défini et user-ids est défini |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Lorsque user-filters est défini, il est ajouté en tant que paramètre $filter à la requête avec $count=true et l’en-tête ConsistencyLevel: 'eventual' est défini sur la requête |
group-id n’est pas défini et type est group ou type est any et moins de résultats que n’ont show-max été trouvés |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groupe | Un $filter est composé à l’aide des valeurs d’entrée utilisateur, group-filters, et group-type fournies |
group-id n’est pas défini et group-ids est défini et type est group ou type est any et moins de résultats que n’ont show-max été trouvés |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groupe | Un $filter est composé à l’aide des valeurs d’entrée utilisateur, user-filters, et group-type fournies |
Sous-composants
Le mgt-people-picker composant se compose d’un ou plusieurs sous-composants qui peuvent nécessiter d’autres autorisations que celles répertoriées précédemment. Pour plus d’informations, consultez la documentation de chaque sous-composant : mgt-person.
Authentification
Le contrôle utilise le fournisseur d’authentification global décrit dans la documentation sur l’authentification.
Cache
| Magasin d’objets | Données mises en cache | Remarques |
|---|---|---|
groups |
Liste des groupes | Utilisé lorsque type est défini sur PersonType.group |
people |
Liste de personnes | Utilisé lorsque type est défini sur PersonType.person ou PersonType.any |
users |
Liste des utilisateurs | Utilisé lorsqu’il groupId est spécifié |
Pour plus d’informations sur la configuration du cache, consultez Mise en cache.
Étendre pour plus de contrôle
Pour les scénarios plus complexes ou une expérience utilisateur vraiment personnalisée, ce composant expose plusieurs protected render* méthodes de remplacement dans les extensions de composant.
| Méthode | Description |
|---|---|
| renderInput | Affiche la zone de texte d’entrée. |
| renderSelectedPeople | Affiche les jetons de personnes sélectionnés. |
| renderSelectedPerson | Affiche un jeton de personne individuel. |
| renderFlyout | Affiche le chrome du menu volant. |
| renderFlyoutContent | Affiche l’état approprié dans le menu volant des résultats. |
| renderLoading | Affiche l’état de chargement. |
| renderNoData | Affiche l’état lorsqu’aucun résultat n’est trouvé pour la requête de recherche. |
| renderSearchResults | Affiche la liste des résultats de la recherche. |
| renderPersonResult | Affiche un résultat de recherche de personne individuelle. |
Localisation
Le contrôle expose les variables suivantes qui peuvent être localisées. Pour plus d’informations sur la localisation, consultez Localisation des composants.
| Nom de la chaîne | Valeur par défaut |
|---|---|
| inputPlaceholderText | Search for a name |
| maxSelectionsPlaceHolder | Max contacts added |
| maxSelectionsAriaLabel | Maximum contact selections reached |
| noResultsFound | We didn't find any matches. |
| loadingMessage | Loading... |
| sélectionné | selected |
| removeSelectedUser | Remove |
| sélectionnezContacter | select a contact |
| suggestionsTitle | Suggested contacts |