Obtenir les fonctionnalités d’un visuel
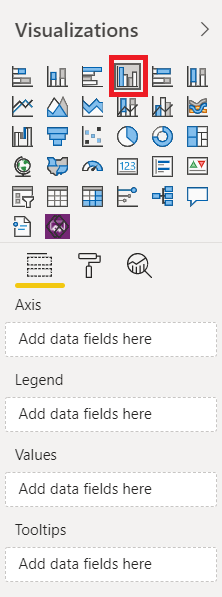
Les fonctionnalités d’un visuel sont des rôles de données que le type de visualisation peut accepter. Par exemple, cette image montre les fonctionnalités visuelles d’un histogramme en cluster dans le volet Visualisation.

Obtenez les fonctionnalités d’un visuel pour déterminer les données affichées au niveau du rapport ou du visuel. Les deux API utilisées pour obtenir des fonctionnalités retournent IVisualCapabilities.
export interface IVisualCapabilities {
dataRoles?: IVisualDataRole[];
}
dataRoles définir les rôles attendus par un visuel et la façon dont ces rôles doivent être remplis. Ces données sont requises pour utiliser les API de liaison de données visuelles suivantes. Chacune de ces API attend le dataRolename cible en tant que paramètre d’entrée.
dataRoles sont représentées par l’interface IVisualDataRole :
interface IVisualDataRole {
name: string;
kind: VisualDataRoleKind;
kindPreference?: VisualDataRoleKindPreference;
displayName?: string;
description?: string;
}
-
nom - Identificateur unique pour
VisualDataRole. - type : indique le type de rôle pour les données visuelles.
- kindPreference : indique la préférence visuelle sur le type de rôle à utiliser.
- displayName : nom complet du rôle.
- description : texte de l’info-bulle.
Vous pouvez récupérer des métadonnées visuelles pour les visuels prêtes à l’emploi et les visuels personnalisés installés sur le rapport.
Comment obtenir des fonctionnalités visuelles au niveau du rapport
Utilisez l’API getVisualCapabilities pour rechercher les données visuelles qui s’affichent au niveau du rapport.
getVisualCapabilities(visualType: string): Promise<models.IVisualCapabilities>
Exemple
Vous trouverez ci-dessous un exemple de code pour rechercher les fonctionnalités d’un graphique à barres visuel au niveau du rapport.
let capabilities = await report.getVisualCapabilities('barChart');
Comment obtenir des fonctionnalités visuelles au niveau visuel
Utilisez l’API getCapabilities pour déterminer les données affichées au niveau visuel.
getCapabilities(): Promise<models.IVisualCapabilities>
Exemple
Vous trouverez ci-dessous un exemple de code pour rechercher les fonctionnalités d’un visuel au niveau visuel.
let capabilities = await visual.getCapabilities();
Par exemple, obtenir les fonctionnalités d’un clusteredColumnChart retourne les éléments suivants :
{
"dataRoles": [
{
"name": "Category",
"displayName": "Axis",
"description": "Fields to place on the horizontal or vertical axis",
"kind": 0
},
{
"name": "Series",
"displayName": "Legend",
"description": "The categorical field to show for color",
"kind": 0
},
{
"name": "Y",
"displayName": "Values",
"description": "The numeric amounts to plot",
"kind": 1
},
{
"name": "Rows",
"displayName": "Small multiples",
"description": "Split your visual into multiple, smaller visuals based on your selected fields",
"kind": 0
},
{
"name": "Tooltips",
"displayName": "Tooltips",
"description": "Add additional data fields that people can see in the tooltip when they hover on part of this visualization.",
"kind": 1
}
]
}