Trier un visuel par un champ de données cible
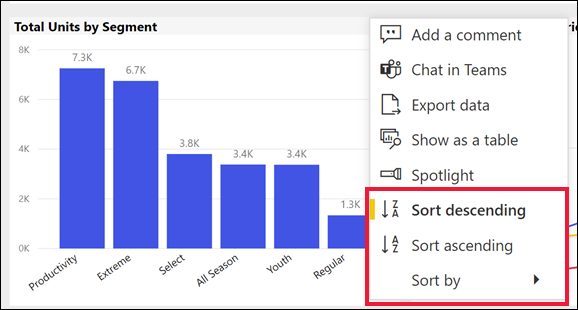
Dans Power BI, vous pouvez modifier l’apparence d’un visuel en le triant par différents champs de données. En modifiant la façon dont vous triez un visuel, vous pouvez mettre en surbrillance les informations que vous souhaitez transmettre. Que vous utilisiez des données numériques (telles que des chiffres de vente) ou des données texte (telles que des noms d’état), vous pouvez trier vos visuels comme vous le souhaitez. Power BI offre beaucoup de flexibilité pour le tri et les menus rapides à utiliser. Pour plus d’informations, consultez Modifier la façon dont un graphique est trié dans un rapport Power BI

Vous pouvez utiliser l’API visual.sortBy pour modifier la façon dont vous triez un visuel par l’un de ses champs de données. Vous pouvez également contrôler la direction du tri.
Comment trier un visuel
La classe VisualDescriptor
visual.sortBy(request: ISortByVisualRequest): Promise<void>
L’interface ISortByVisualRequest inclut une définition pour la demande de tri :
export interface ISortByVisualRequest {
orderBy: ITarget;
direction: SortDirection;
}
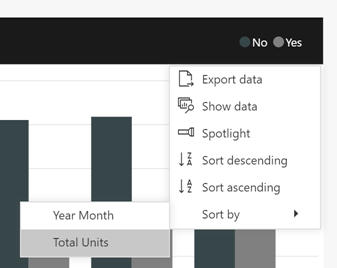
orderBy, champ de données cible du tri. Les champs de données par lesquels le visuel peut être trié se trouvent dans le menu de l’option du visuel sous la commande de menu Trier par, en savoir plus sur Utiliser les cibles pour sélectionner le champ de données à agir sur.

direction, direction du tri. L’énumération
SortDirectiondéfinit la direction de tri commeAscendingouDescending.enum SortDirection { Ascending = 1, Descending = 2, }
Exemple
Pour obtenir les pages d’un rapport, recherchez la page active et obtenez les visuels. Le visuel est trouvé avec le nom unique VisualContainer1 et trié en décroissant par Total Category Volume mesure sur la table SalesFact :
let pages = await report.getPages();
// Retrieve active page
var activePage = pages.find(function (page) { return page.isActive });
let visuals = await activePage.getVisuals();
// Retrieve target visual (replace "VisualContainer1" with requested visual name)
var visual = visuals.find(function (visual) { return visual.name === "VisualContainer1" });
const request = {
// Set the target data field of the sort
orderBy: {
table: "SalesFact",
measure: "Total Category Volume"
},
direction: models.SortDirection.Descending
};
await visual.sortBy(request);
Pour trier un visuel par une cible de colonne :
const request = {
// Set the target data field of the sort
orderBy: {
table: "Store",
column: "Name"
},
direction: models.SortDirection.Ascending
};
await visual.sortBy(request);