Mettre en forme les propriétés visuelles
Lorsque vous modifiez un rapport dans Power BI, vous pouvez personnaliser chaque visuel du rapport à l’aide de l’option Format dans le volet Visualisations. Vous pouvez personnaliser de nombreux éléments de chaque visualisation, tels que le titre, la légende, l’arrière-plan et l’info-bulle. Avec les API de création de rapports Power BI, vous pouvez récupérer, définir ou réinitialiser des propriétés visuelles par programmation, sans avoir besoin de power BI modifier mode.
Pour mettre en forme un visuel à l’aide des API de propriétés visuelles, vous devez obtenir le visuel que vous souhaitez mettre en forme. Pour obtenir la liste de tous les visuels d’un rapport, utilisez la méthode getVisuals de la classe Page.
Sélection de l’objet et de la propriété de format
Pour sélectionner la propriété que vous souhaitez récupérer, définir ou réinitialiser, vous devez définir une instance de IVisualPropertySelector qui inclut un objectName et un propertyName.
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: nom de l’objet (par exemple : « title »).
- propertyName: nom de la propriété dans l’objet (par exemple : « titleText »).
Propriétés disponibles pour les visuels prêtes à l’emploi
Les visuels prêtes à l’emploi sont des visuels Power BI qui apparaissent dans le volet Visualisation par défaut.
| Nom de l’objet | Nom de la propriété | Type |
|---|---|---|
| info-bulle | ||
| visible | Booléen | |
| valueColor | Couleur hexadécimal, IThemeColorProperty | |
| labelColor | Couleur hexadécimal, IThemeColorProperty | |
| textSize | Nombre | |
| fontFamily | Corde | |
| backgroundColor | Couleur hexadécimal, IThemeColorProperty | |
| transparence | Nombre | |
| arrière-plan | ||
| visible | Booléen | |
| Couleur | Couleur hexadécimal, IThemeColorProperty | |
| transparence | Nombre | |
| visualHeader | ||
| visible | Booléen | |
| backgroundColor | Couleur hexadécimal, IThemeColorProperty | |
| frontière | Couleur hexadécimal, IThemeColorProperty | |
| transparence | Nombre | |
| iconColor | Couleur hexadécimal, IThemeColorProperty | |
| frontière | ||
| visible | Booléen | |
| Couleur | Couleur hexadécimal, IThemeColorProperty | |
| rayon | Nombre | |
| lockAspect | ||
| Activé | Booléen | |
| titre | ||
| visible | Booléen | |
| alignement | String (TextAlignment) | |
| fontColor | Couleur hexadécimal, IThemeColorProperty | |
| textSize | Nombre | |
| fontFamily | Corde | |
| backgroundColor | Couleur hexadécimal, IThemeColorProperty | |
| titleText | Corde | |
| légende | ||
| visible | Booléen | |
| position | String (LegendPosition) | |
| dataLabels | ||
| visible | Booléen | |
| categoryAxis | ||
| visible | Booléen | |
| valueAxis | ||
| visible | Booléen |
Propriétés disponibles pour les visuels personnalisés
Les créateurs visuels personnalisés définissent donc leurs propriétés pour rechercher les objectName et les propertyName, vous devez vérifier le code source visuel personnalisé.
Le code visuel personnalisé est open source et leurs référentiels sont disponibles sur GitHub.
Par exemple : en regardant le visuel personnalisé Mekko Chart, vous pouvez trouver le référentiel open source ici.
Dans le fichier src/visual.ts, vous pouvez voir les propriétés définies .
Les Mekko Chart propriétés définies par le visuel personnalisé sont répertoriées ci-dessous.
Note
Cette liste a été copiée à partir du Mekko Chart code source du visuel personnalisé en janvier 2021.
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
Note
L’objet dataPoint n’est pas pris en charge.
Définition de la valeur de propriété
La valeur de propriété est représentée par un objet IVisualPropertyValue.
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
schéma : définit le type de la valeur. Il existe deux schémas disponibles :
Schéma de propriété :
"http://powerbi.com/product/schema#property"utilisé pour définir une propriété.Schéma par défaut :
"http://powerbi.com/product/schema#default"utilisé pour définir une valeur par défaut.
valeur : valeur que vous souhaitez affecter à la propriété.
Types de valeurs de propriété
Cette section répertorie les types de valeurs de propriété que vous pouvez configurer.
Valeur de propriété Color
Une valeur de propriété de couleur peut être une couleur hexadécimal (chaîne), par exemple, #0000FF pour la couleur bleue ou un IThemeColorProperty pour définir un thème de rapport couleur.
interface IThemeColorProperty {
id: number;
shade: number;
}
- ID - ID de la couleur de thème
- nuance - Définit le pourcentage de l’ombre de couleur, les valeurs peuvent être comprises entre -1 et 1.
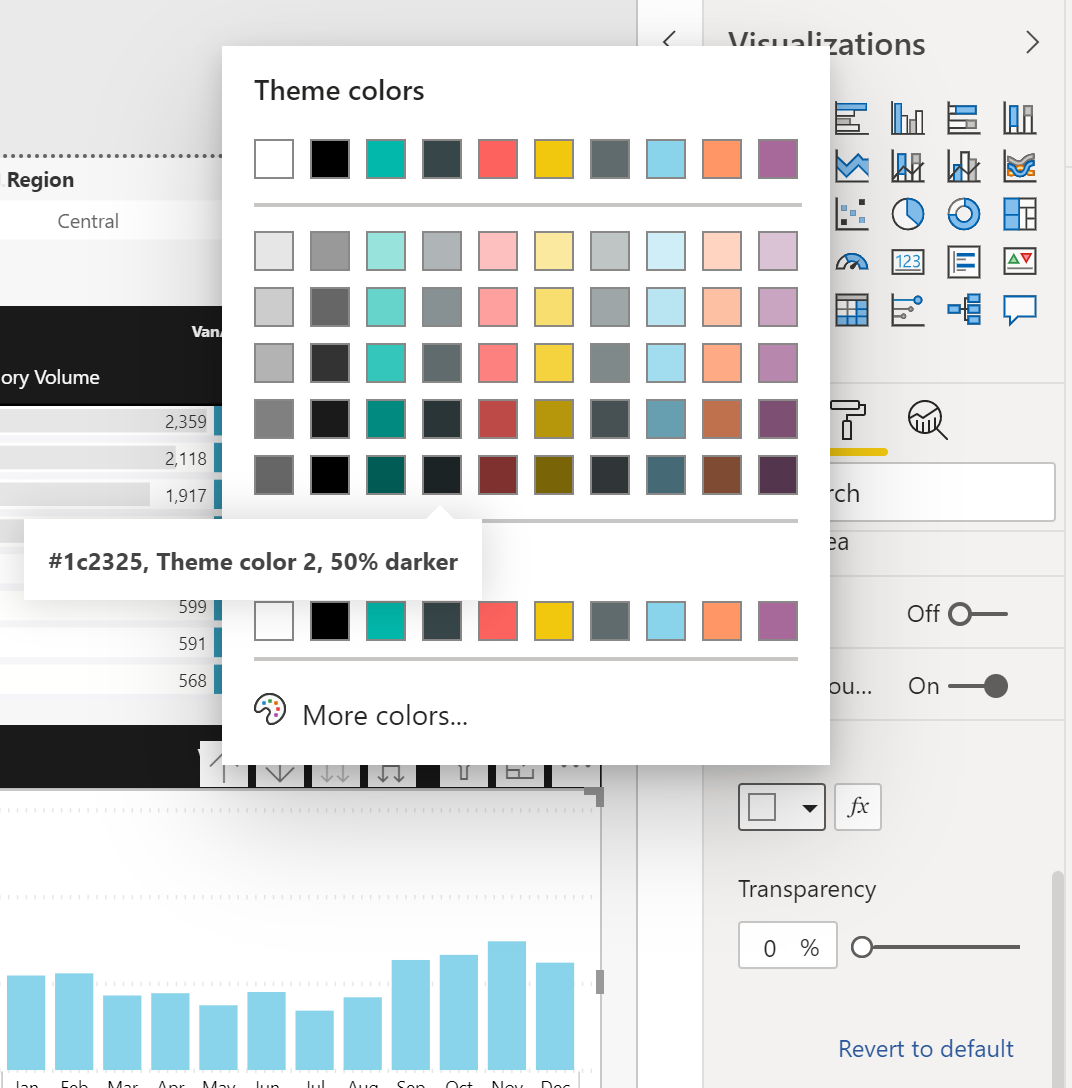
Par exemple, pour définir couleur de thème 2, 50%plus sombre, comme indiqué ci-dessous, l’objet IThemeColorProperty doit être défini comme suit :
let themeColorProperty = {
id: 2,
shade: -0.5
};

Valeur de propriété d’alignement du texte
Définit l’alignement du texte
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
Valeur de la propriété position de légende
Définit la position de légende sur le visuel
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
Valeur de propriété par défaut
Valeur utilisée pour définir la valeur par défaut de la propriété. Par exemple, vous pouvez définir le titre sur le titre généré automatiquement du visuel.
interface IDefaultProperty {
}
Si une propriété n’a pas été modifiée (à l’aide de l’interface utilisateur ou de l’API), sa valeur est définie comme IDefaultProperty, à la fois sur les méthodes getProperty et les méthodes setProperty.
La valeur de propriété par défaut doit être définie comme suit :
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
API De propriétés
Cette section répertorie les API utilisées pour mettre en forme les propriétés visuelles.
Récupération d’une propriété
Récupérez une valeur de propriété d’un visuel en fonction du sélecteur de propriété.
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
Par exemple:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
Définition d’une propriété
Définissez une valeur de propriété sur un visuel en fonction du sélecteur de propriété.
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
Par exemple:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
Réinitialisation d’une propriété
Réinitialisez une valeur de propriété d’un visuel en fonction du sélecteur de propriétés, ce qui renvoie la propriété à sa valeur par défaut, par exemple, vous pouvez définir le titre sur le titre généré automatiquement du visuel.
resetProperty(selector: IVisualPropertySelector): Promise<void>
Par exemple:
const selector = { ... };
await visual.resetProperty(selector);
Exemple complet
Vous trouverez ci-dessous un exemple d’alignement au centre du titre du visuel avec le nom VisualContainer1 (identificateur unique).
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);
Contenu connexe
- Vue d’ensemble de la création de rapports
- Ajouter, supprimer ou renommer une page de rapport