Tester votre WebSlate
Vérifiez que votre WebSlate est lisible
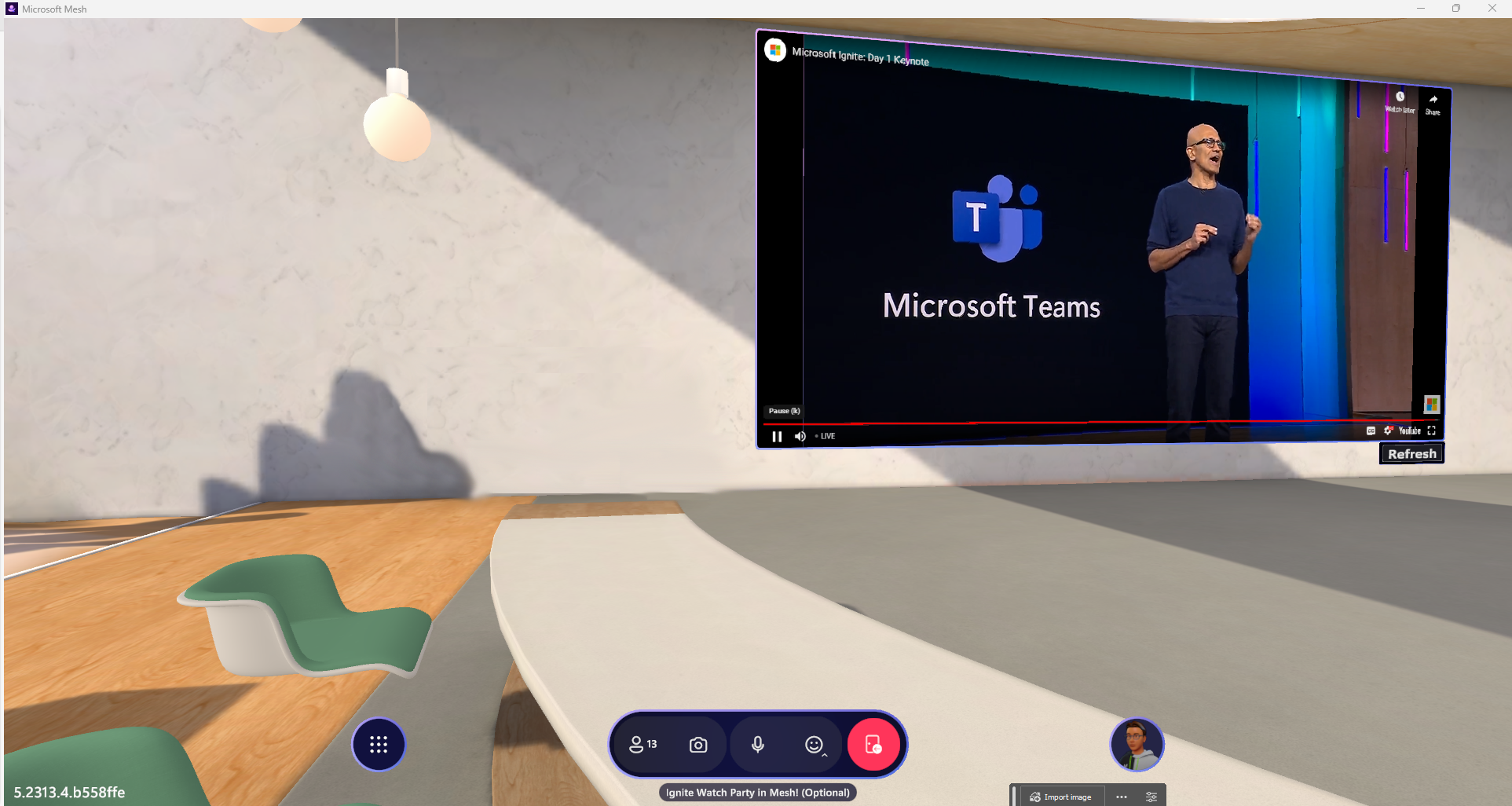
Il est important de s’assurer que tous les participants d’une expérience Mesh peuvent lire tout le contenu d’un WebSlate confortablement. Nous vous recommandons de créer un espace de plancher vide devant un WebSlate afin que les participants puissent s’y rapprocher et ajuster leur position pour une meilleure vue. Si votre expérience contient des sièges, affichez le WebSlate à partir de chaque siège pour vous assurer qu’un participant assis dans ce siège peut lire le texte sur Le WebSlate. Si vous contrôlez le contenu qui s’affiche sur un WebSlate, testez différentes tailles de police pour le texte afin de déterminer la taille optimale pour l’affichage. Dans l’exemple d’expérience ci-dessous, le texte « Microsoft Teams » au milieu du WebSlate est plus grand que suffisamment grand pour un affichage confortable, mais le texte beaucoup plus petit dans les coins est difficile à lire. Dans ce type de scénario, vous n’auriez pas le contrôle sur le texte dans la vidéo de diffusion en continu. Vous devriez donc envisager de rapprocher les sièges. En outre, les sièges qui sont plus centrés et qui regardent directement le WebSlate fourniront une meilleure vue que les sièges qui sont hors des côtés.

Afficher un aperçu de votre WebSlate en mode Lecture avec émulation maillage
Pour afficher une URL affichée plus rapidement dans votre WebSlate, vous pouvez utiliser le mode Lecture avec l’émulation maillage. Outre le test dans ce mode, la seule autre façon de voir votre WebSlate consiste à le charger à l’aide du chargeur du kit de ressources Mesh et à l’afficher dans une expérience Mesh.
Pour ajouter le mode Play avec l’émulation mesh à votre projet, suivez les instructions de l’article Mesh Emulator.
Pour afficher votre page web dans WebSlate :
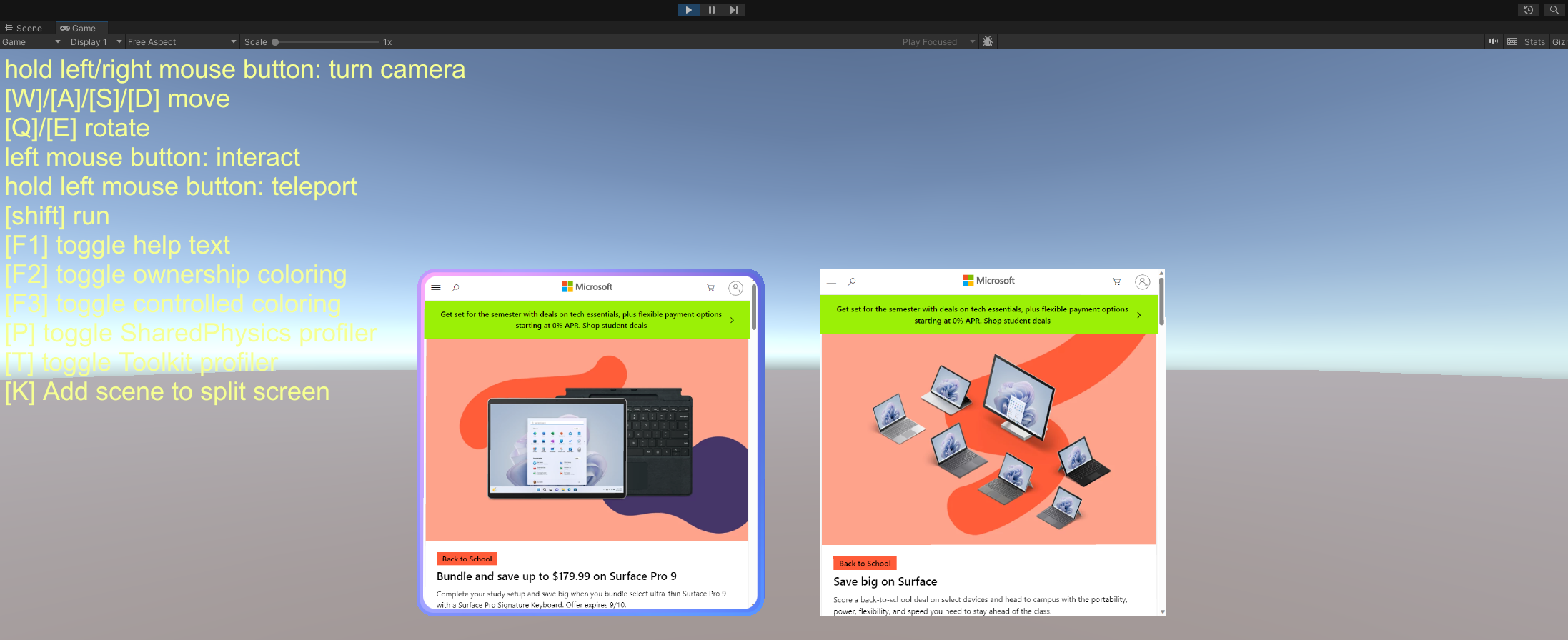
Appuyez sur le bouton Lecture de l’éditeur Unity.

Activer l’interaction WebSlate pour le mode Play avec émulation maillage
Pour activer l’interaction dans WebSlate, vous devez configurer quelques éléments.
Ajoutez l’émulateur Mesh à votre scène pour activer le mode Lecture avec émulation de maillage.
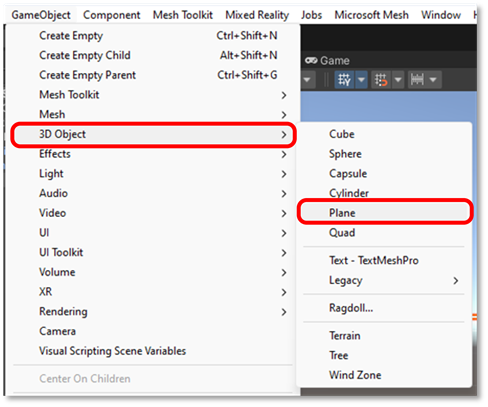
Créez un Plan GameObject. Ce sera votre plancher. Vérifiez que GameObject est positionné à l’origine (0,0,0) :

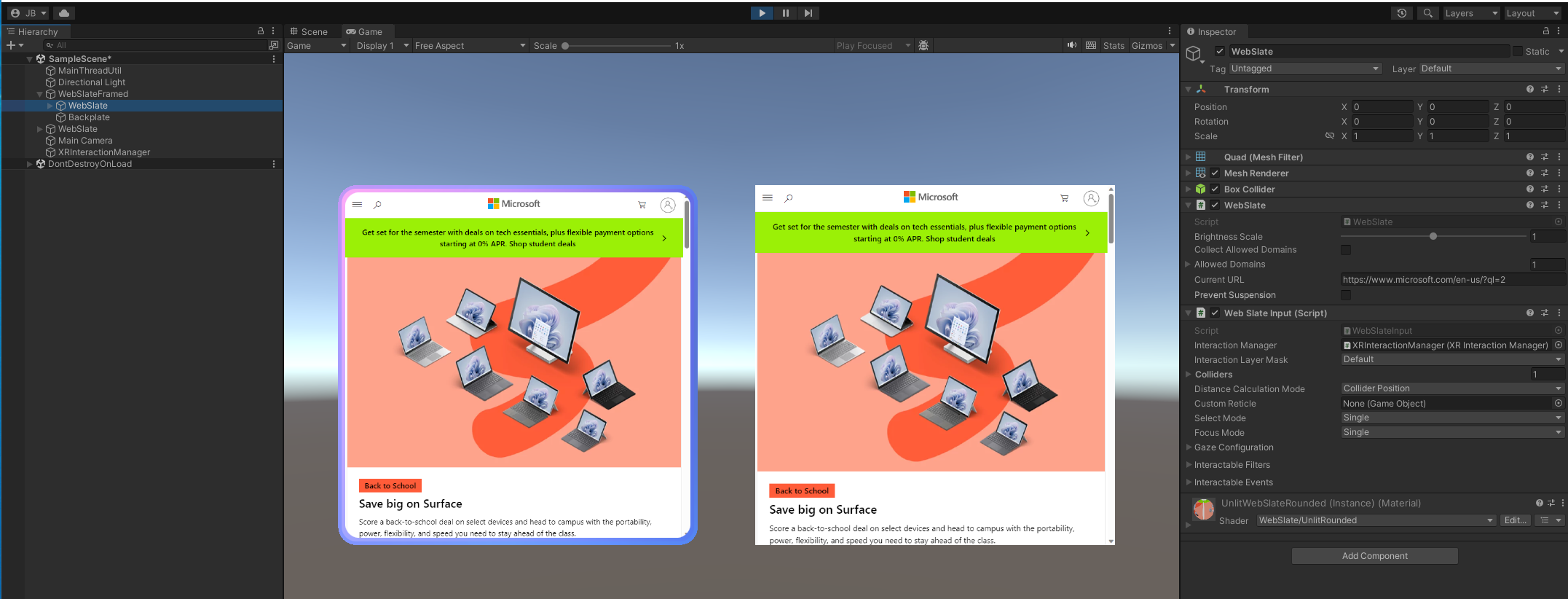
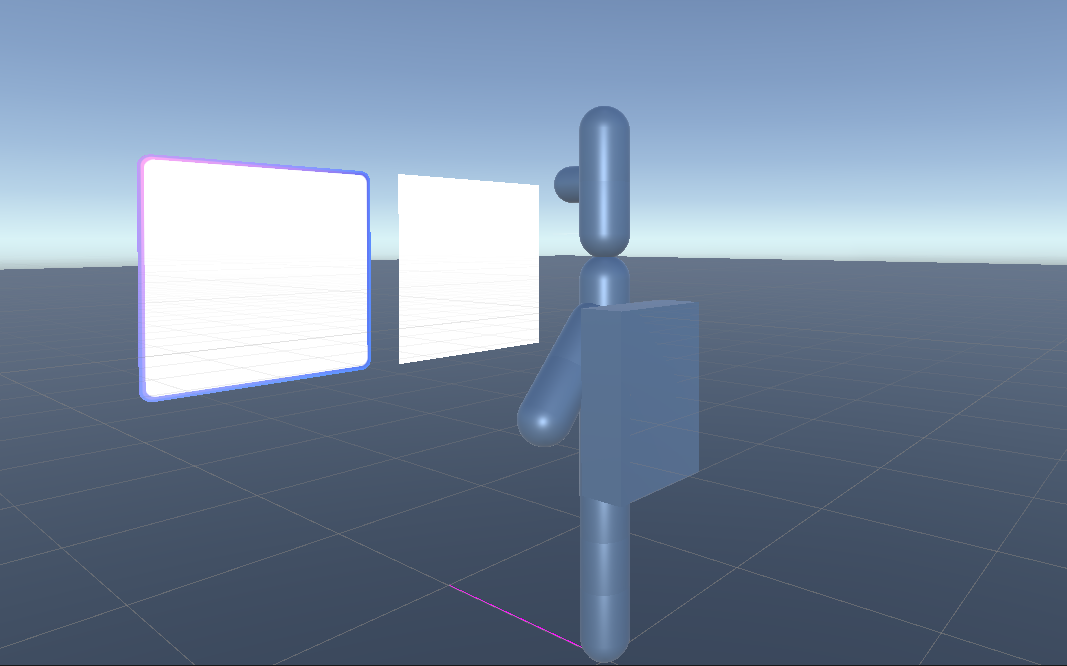
Positionnez le WebSlate de sorte qu’il se trouve devant le caractère MeshEmulatorSetup :

Cliquez sur le bouton Lecture, puis double-cliquez pour interagir avec la page Web affichée dans Le WebSlate :

Félicitations ! Vous avez ajouté un WebSlate personnalisé à votre scène Unity et testé l’interaction en mode Play avec l’émulation mesh.
Vous êtes maintenant prêt à charger l’environnement sur Mesh et à partager votre création avec le monde !