Chapitre 3 du didacticiel Mesh 101 : Ajouter une interactivité avec mesh Visual Scripting
Remarque
Nous mettons régulièrement à jour le kit de ressources Mesh et cette vidéo peut ne pas refléter toutes les dernières modifications. Vous devez voir le contenu de cet article comme source de vérité.
Maintenant que nous avons terminé la phase d’installation, nous allons passer à la phase de configuration pour rendre vos GameObjects interactifs ! Dans ce chapitre, nous allons nous plonger dans mesh Visual Scripting, que vous pouvez utiliser pour ajouter une logique personnalisée à votre environnement.
Remarque
Il existe deux types de script mesh : Mesh Cloud Scripting, qui utilise du code C# et Mesh Visual Scripting, où vous créez un graphe de script, puis ajoutez des nœuds (également appelés unités) dans une séquence pour créer votre logique de codage. Cette version du didacticiel Mesh 101 utilise mesh Visual Scripting ; la version précédente a utilisé Mesh Cloud Scripting.
Le script mesh n’est pas nécessaire pour chaque environnement, mais vous en aurez besoin pour les fonctionnalités que nous ajouterons ici : rendre un bouton interactif, déclencher une fenêtre contextuelle de texte d’information et la téléportation autour de la scène.
Station 3.1 : Créer un bouton interagissant
Pour notre première tâche, nous voulons créer un bouton qui va lire une vidéo lorsqu’elle est enfoncée par un avatar. L’avatar peut ensuite appuyer sur le même bouton pour arrêter la vidéo.
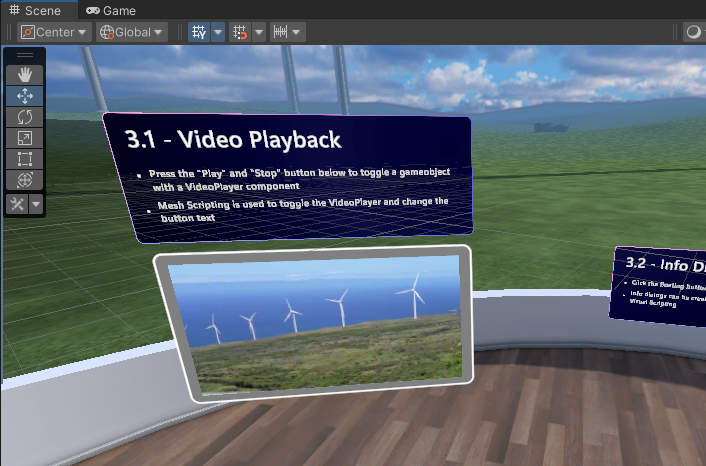
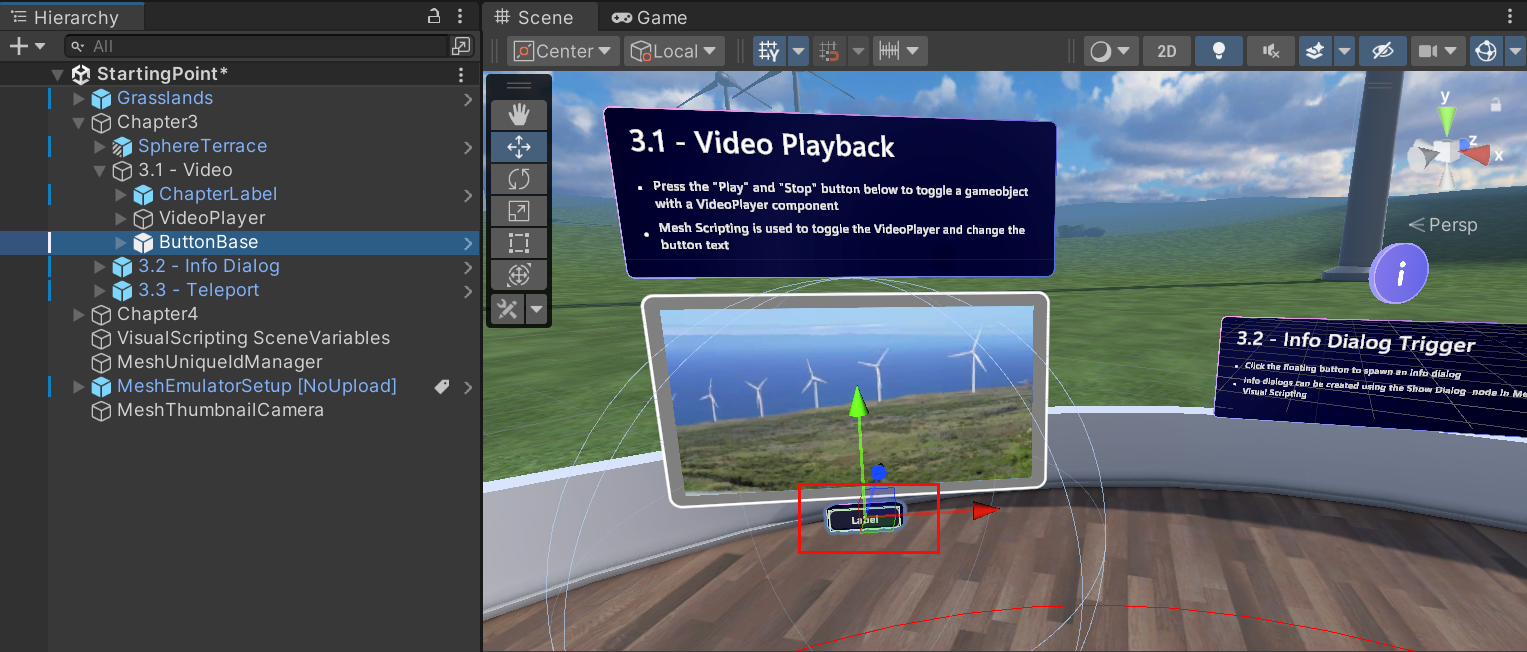
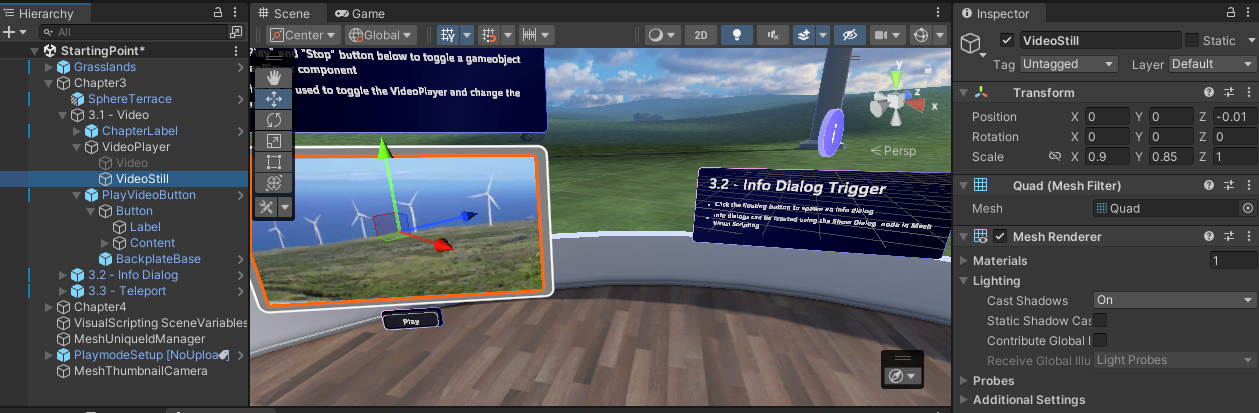
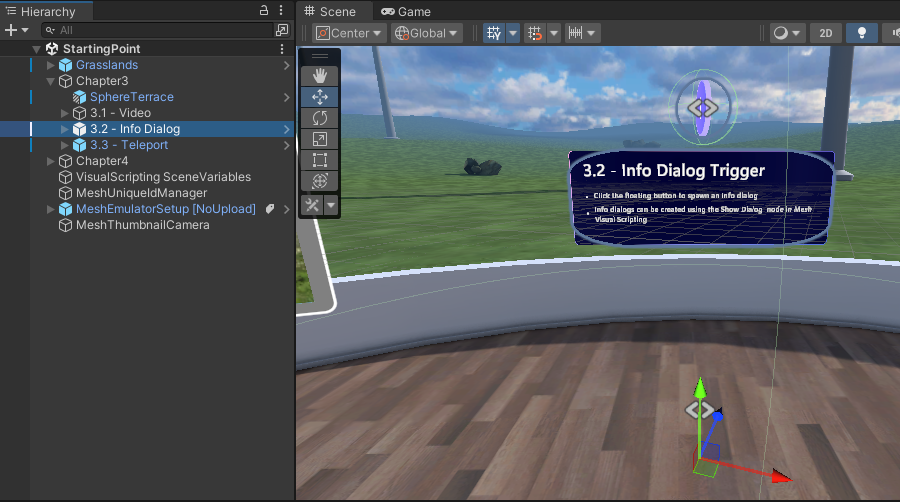
- Dans la fenêtre Scène , accédez à la terrasse Sphere qui contient les stations du chapitre 3, puis ajustez la vue pour que vous regardiez la première station, 3.1 -- Lecture vidéo, comme indiqué ci-dessous.

Comme vous pouvez le voir, il existe déjà un écran vidéo en place, mais il a besoin d’un bouton Lire/Arrêter. Comme l’explique la zone de texte de la station, nous allons créer un graphe de script avec une logique de bouton afin que le bouton puisse être utilisé pour activer et désactiver VideoPlayer et modifier le texte du bouton.
Ajouter le bouton à la scène
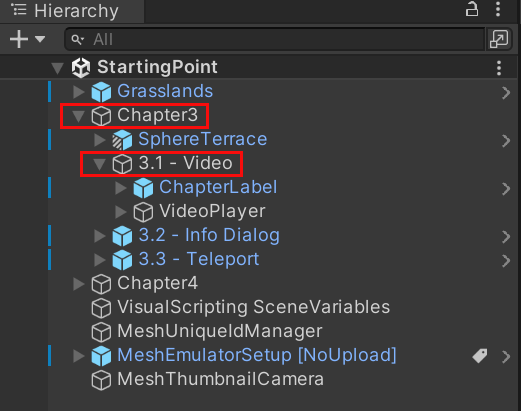
Dans Unity, vérifiez que GameObject nommé Chapter3 et son objet enfant nommé 3.1 - Vidéo sont développés.

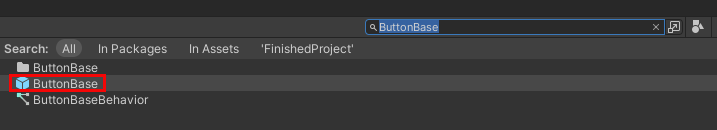
Dans la fenêtre Projet , recherchez le préfabriqué ButtonBase . Veillez à choisir ALL pour le filtre de recherche .

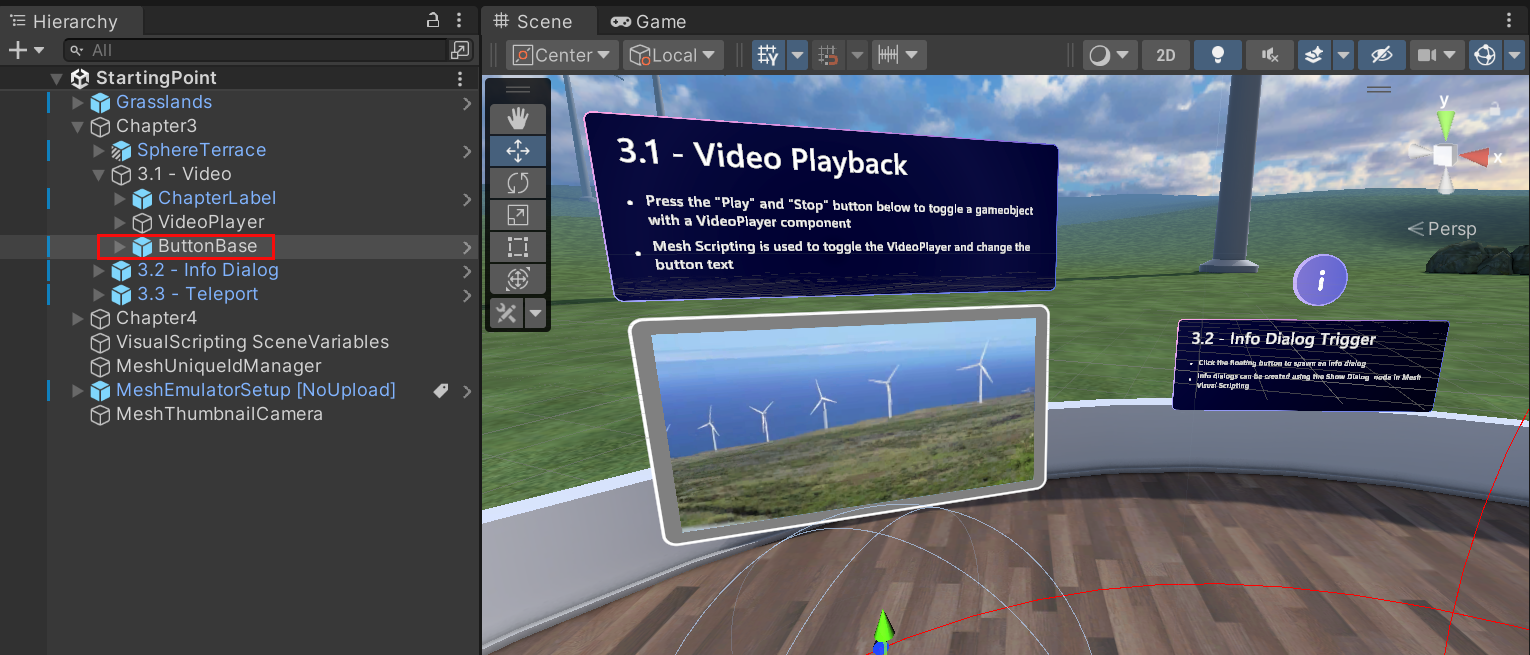
Faites glisser ButtonBase à partir de la fenêtre Projet, puis, dans la hiérarchie, déposez-le sur GameObject nommé 3.1 - Vidéo pour que ButtonBase soit placé en tant qu’enfant vers la vidéo 3.1.

Vérifiez que les valeurs de position de transformation>pour ButtonBase sont 0, 0, 0.
ButtonBase est placé dans la scène un peu plus bas que celui où nous le voulons. Nous allons arranger ça.
Vérifiez que ButtonBase est sélectionné dans la hiérarchie.
Dans l’inspecteur, remplacez la valeur Y de position>de transformation>par « 1 ».
Parfait ! ButtonBase est maintenant situé juste en dessous de l’écran vidéo.

Renommer le bouton
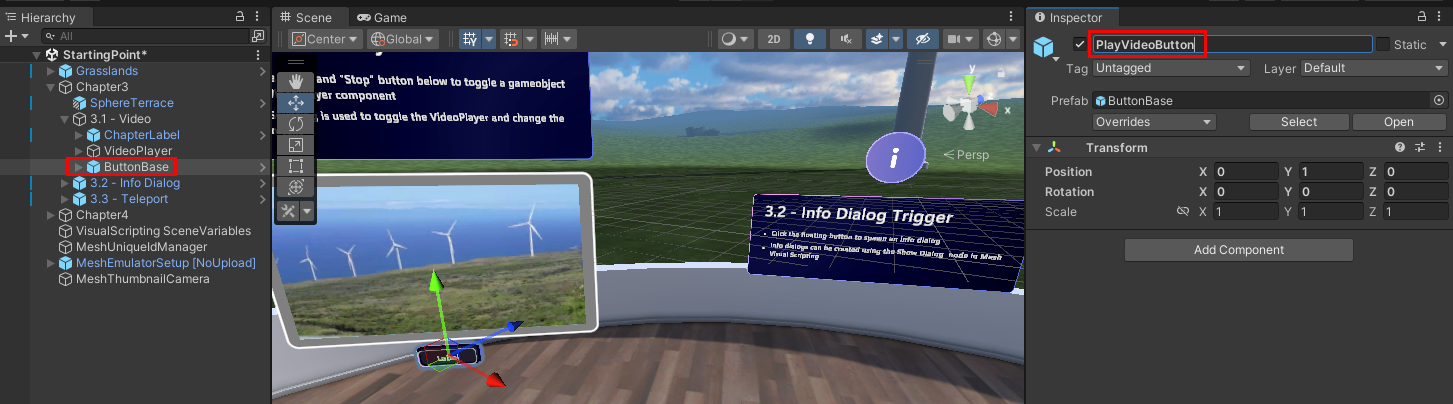
Avec ButtonBase sélectionné, dans l’inspecteur, remplacez le nom de ButtonBase par « PlayVideoButton ».

Modifier l’étiquette du bouton
À l’heure actuelle, le texte du bouton indique Étiquette. Nous allons changer cela pour « Jouer ».
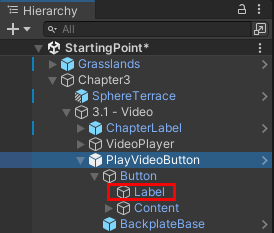
Dans la hiérarchie, développez PlayVideoButton GameObject pour afficher son objet enfant Button, développez Button pour afficher ses objets enfants, puis sélectionnez l’objet Enfant Label .

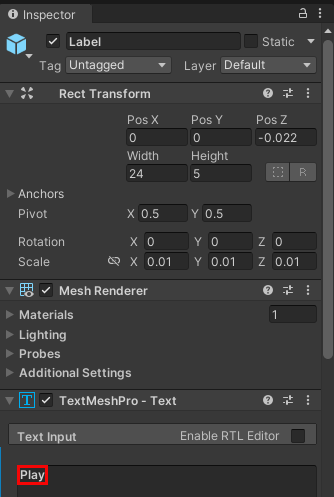
Dans l’Inspecteur, accédez au composant TextMeshPro , puis, dans la zone Entrée de texte, remplacez le texte par « Lecture ».

Créer le script visuel pour le bouton
Dans la hiérarchie, vérifiez que PlayVideoButton est sélectionné.
Dans l’inspecteur, cliquez sur Ajouter un composant, puis sélectionnez Ordinateur de script.
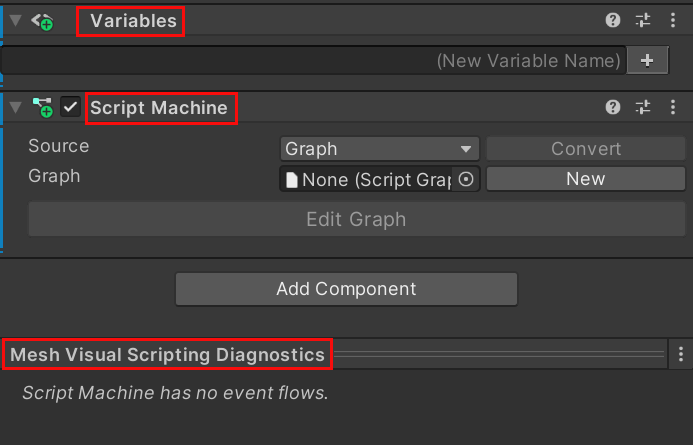
Notez que deux nouveaux composants ont été ajoutés dans l’inspecteur : Machine de script et variables. Il existe également une nouvelle fenêtre nommée Diagnostics de script visuel Mesh en bas de l’inspecteur. Cette fenêtre vous donnera des commentaires sur votre script visuel et peut être utile pour la résolution des problèmes.

Notez que dans le composant Script Machine , l’option Source est définie sur Graph. Vous avez deux choix pour Source : Graph et Embed. Chacun présente des avantages et des inconvénients. Nous choisirons Graph pour nos scripts, car un script Graph est enregistré sous la forme d’un fichier distinct et cela offre une plus grande flexibilité.
Dans le composant Script Machine , cliquez sur le bouton Nouveau .
Dans la fenêtre Enregistrer le graphique , créez un dossier, puis renommez-le en « Scripts ».
Ouvrez le dossier Scripts, puis, dans la zone de texte Nom de fichier , tapez « PlayVideoButton ».
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer .
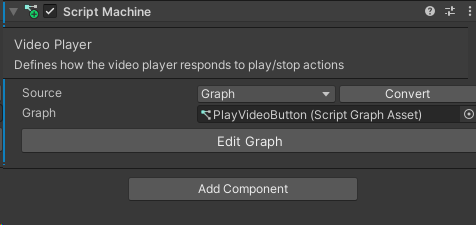
Dans le composant Machine de script , entrez un nom dans le champ Titre du graphique : « Lecteur vidéo ».
Entrez une description dans le champ Résumé du graphique : « Définit la façon dont le lecteur vidéo répond aux actions de lecture/arrêt ».

Configuration du graphe de script
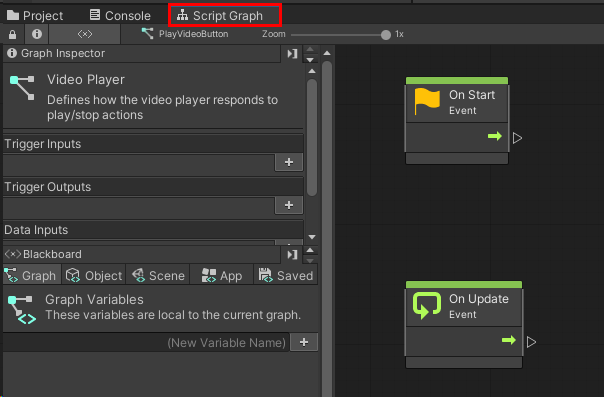
Dans le composant Script Machine , cliquez sur Modifier le graphique. La fenêtre Script Graph s’ouvre. Faites glisser et placez-la en regard de l’onglet Projet et Console , si ce n’est pas déjà fait, afin que nous puissions voir la fenêtre Graphique de script et Scène en même temps.

Lorsque nous ajoutons des nœuds, vous souhaiterez peut-être plus d’espace dans la fenêtre ; vous pouvez cliquer sur le bouton à trois points, puis sélectionner Agrandir pour y parvenir, ou cliquer sur le bouton Plein écran dans le coin supérieur droit de la fenêtre.
Remarque
Un nœud est également appelé unité dans Visual Scripting. Dans ce tutoriel, nous allons continuer à utiliser le nœud de terme.
Nous n’avons pas besoin des nœuds OnStart et OnUpdate par défaut ; supprimez-les.
Disposition du graphe de script
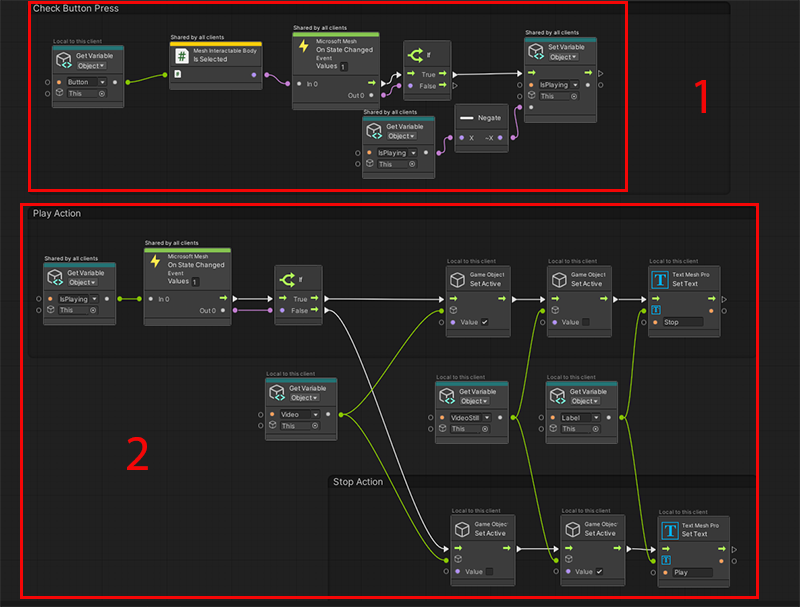
Notre graphe de script aura deux sections :
Section 1 : Détecter quand le bouton Lecture/Arrêt du lecteur vidéo est cliqué. Section 2 : Lorsqu’il est cliqué, lisez la vidéo. Quand il est à nouveau cliqué, arrêtez la vidéo.
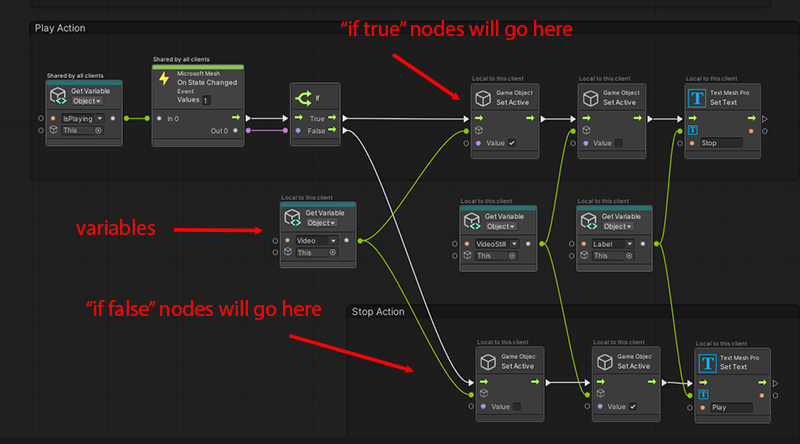
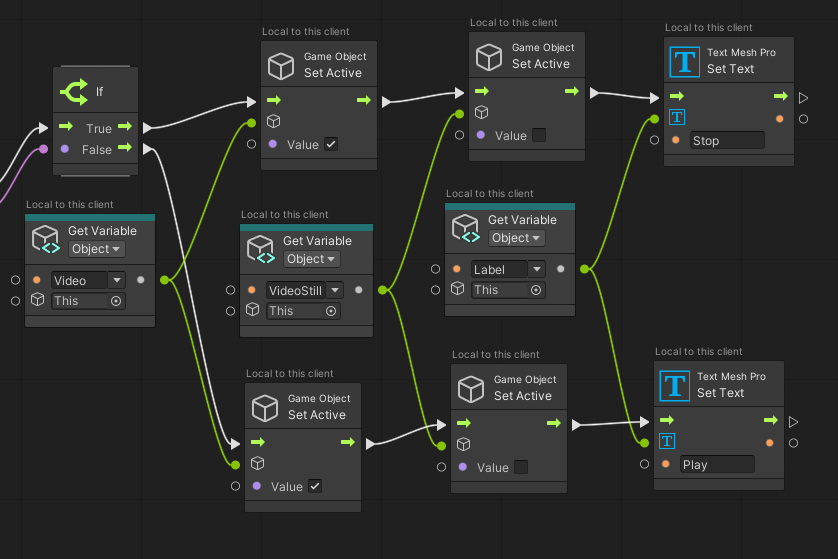
Voici un aperçu de ce à quoi ressemblera le résultat final :

Détecter si le bouton est cliqué
La première section, qui détecte si le bouton est cliqué, nécessite trois nœuds. GameObject dans le projet qui « écoute » réellement et réagit à un clic est Button. Ajoutons-le au graphe de script.
Créer une variable d’objet Button
Dans la hiérarchie, développez PlayVideoButton.
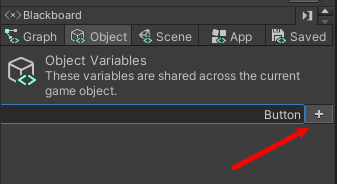
Dans le tableau noir du graphique de script, créez une variable Objet : tapez le nom « Button » dans le champ (Nouveau nom de la variable), puis cliquez sur le bouton « + ».

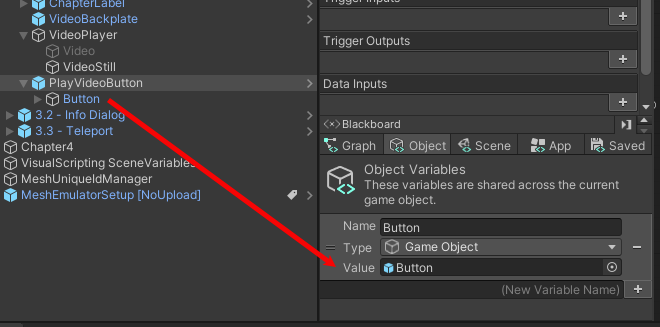
Définissez le type de la variable objet sur Game Object.
À partir de la hiérarchie, faites glisser le Bouton GameObject, puis déposez-le dans le champ Valeur de la nouvelle variable.

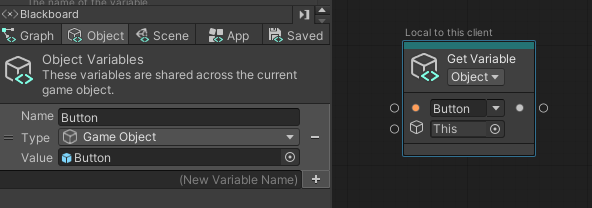
Faites glisser la variable d’objet Button à partir du tableau noir, puis déposez-la dans le graphe de script pour l’ajouter en tant que nœud.

CONSEIL : Vous souhaiterez peut-être prendre un moment ici pour examiner certains des composants du Button GameObject :
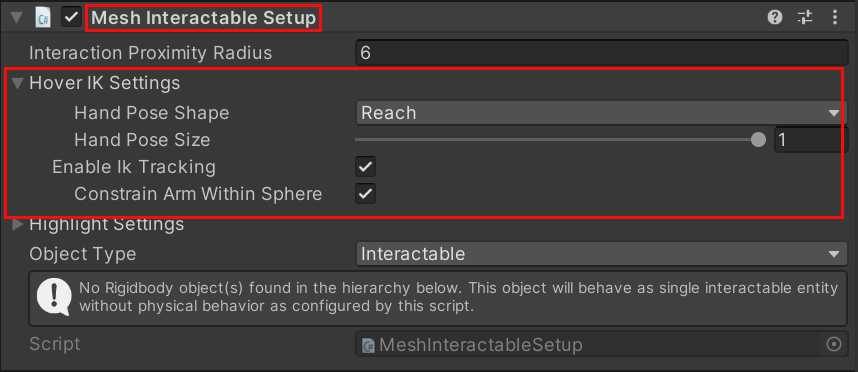
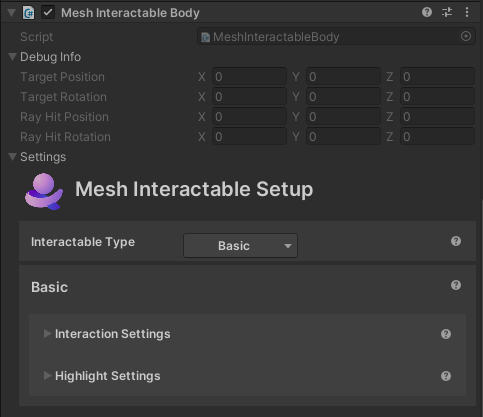
Configuration interagissante mesh : ce composant rend Button un objet avec lequel vous pouvez interagir. Pour en savoir plus, consultez Saisir, tenir et lever avec Des interactions.

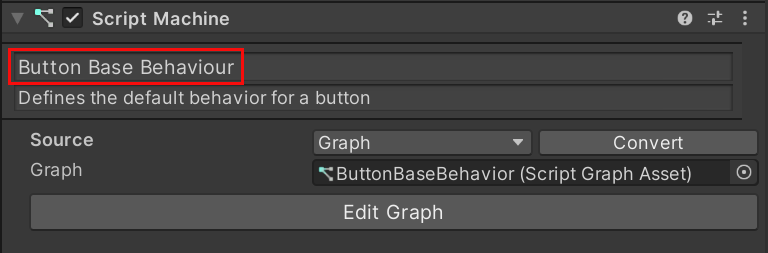
Machine de script : il s’agit d’un graphe de script nommé Button Base Behavior.

Si vous passez en mode Play, vous verrez qu’un nouveau composant nommé Mesh Interactable Body est ajouté à Button.

Ce composant est ajouté automatiquement au moment de l’exécution aux corps interagissants ; il expose différentes propriétés à visual Scripting, comme IsHovered et IsSelected, qui seront utiles dans un moment.
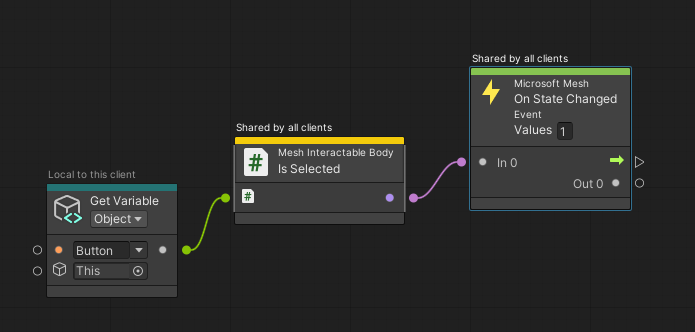
Dans le graphe de script, nous allons ajouter un nœud qui nous indique quand le bouton est sélectionné.
Si vous avez besoin de quitter le mode Play, puis sélectionnez PlayVideoButton dans la hiérarchie pour vous assurer que vous voyez son graphique dans la fenêtre Script Graph .
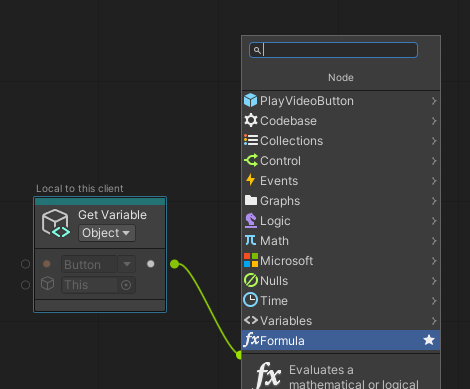
Dans le graphe de script, cliquez et maintenez la touche enfoncée sur le port de sortie du nœud Obtenir une variable d’objet, puis relâchez le bouton de la souris. Cela ouvre le Finder fuzzy. AVERTISSEMENT : Une fois que vous avez ouvert le Finder flou, ne cliquez pas n’importe où en dehors de l’interface Unity. Cela ferme le Finder flou et provoque un comportement imprévisible dans le graphe de script.

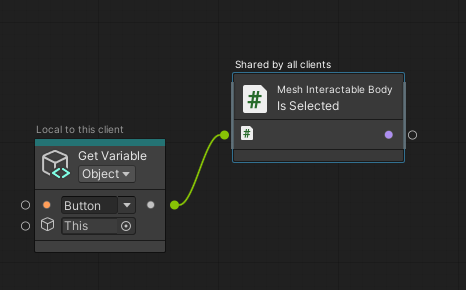
Recherchez Is Selected, puis, dans la liste, sélectionnez Mesh Interactable Body : IsSelected.

Remarque : ce nœud génère une valeur booléenne ; vous pouvez le confirmer dans l’inspecteur graph.
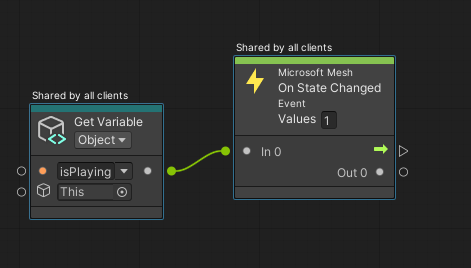
Faites glisser un connecteur à partir du port de sortie du nœud Is Selected , puis créez un nœud appelé Microsoft Mesh : On State Changed. (Dans le Finder flou, recherchez sur l’état modifié.)

Il s’agit de nos trois nœuds de détection de clic de bouton. Le nœud Sélectionné commence par une valeur False, mais lorsque le bouton est cliqué, la valeur passe à True et est transmise au nœud Activé Modifié . Ce nœud déclenche ensuite les nœuds de lecture/arrêt que nous ajouterons ensuite.
Lire ou arrêter la vidéo
Si On State Changed a une valeur true, la vidéo est lue. S’il est déjà en cours de lecture et que le bouton est enfoncé, On State Changed passe à la valeur false et la vidéo cesse de lire. Cela affecte les nœuds de la section 2 du graphe de script que nous ajouterons prochainement pour fournir la vidéo et toujours l’image qui peut être affichée.
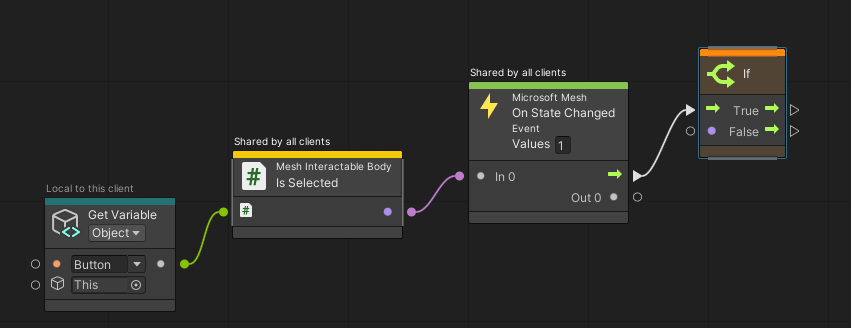
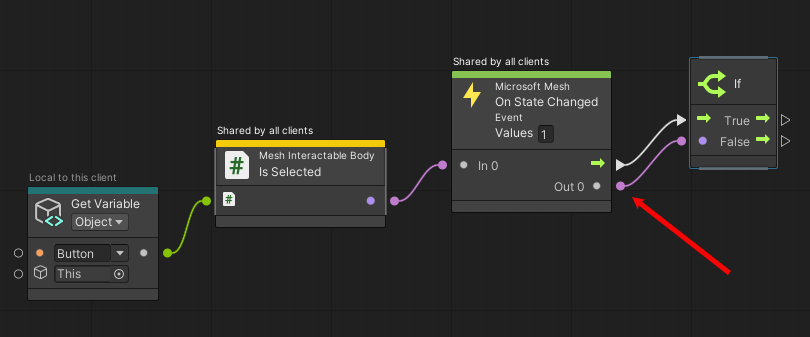
L’étape suivante consiste à ajouter un nœud if pour déterminer le flux.
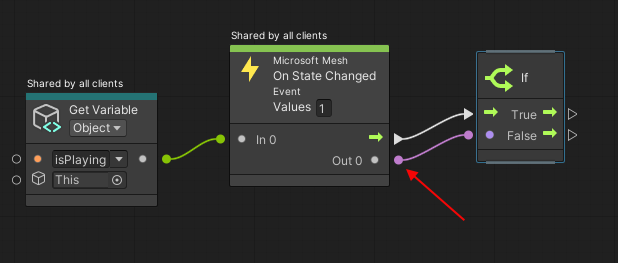
Faites glisser un connecteur à partir du port de sortie de contrôle du nœud Activé modifié , puis créez-en un si nœud. (Dans le Finder flou, recherchez si.)

Faites glisser un connecteur du port de sortie de données du nœud Activé modifié vers le port d’entrée de données du nœud if .

Créer une variable pour déterminer si la vidéo est en lecture ou non
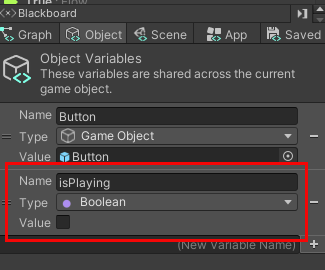
Dans blackboard, accédez à l’onglet Objet, puis créez une variable nommée « isPlaying ». Activez la case à cocher Type « Boolean » et laissez la case à cocher Valeur désactivée. Cela donne la valeur booléenne par défaut false.

Faites glisser la variable « isPlaying » vers le graphe de script, puis déposez-la à droite du nœud *If .
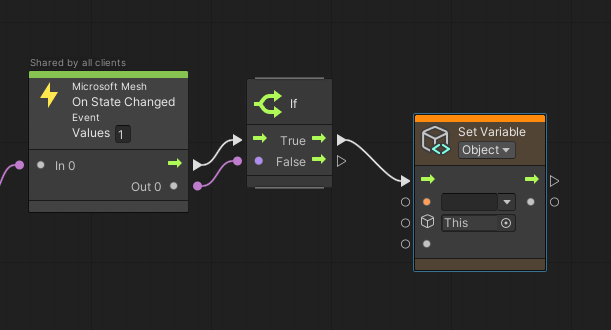
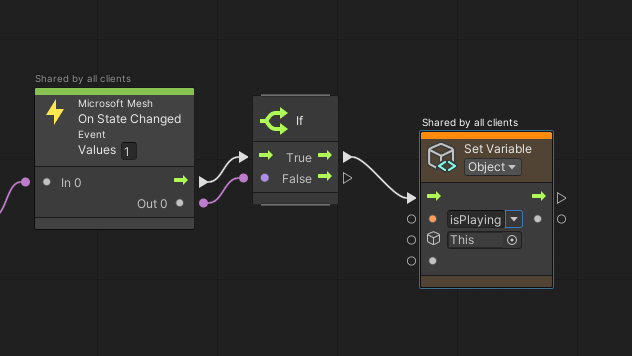
Faites glisser un connecteur à partir du port De sortie du contrôle True du nœud If , puis créez un nœud Définir une variable d’objet. (Dans le Finder flou, recherchez l’objet défini.).

Dans le nœud Définir une variable d’objet, cliquez sur la liste déroulante nom de la variable, puis sélectionnez IsPlaying.

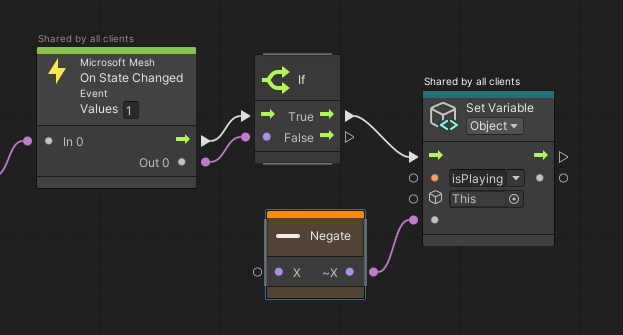
La variable isPlaying doit effectuer une double tâche ici. Pour vous assurer que isPlaying a toujours la valeur correcte, nous allons lui donner une entrée à partir d’un nœud Negate .
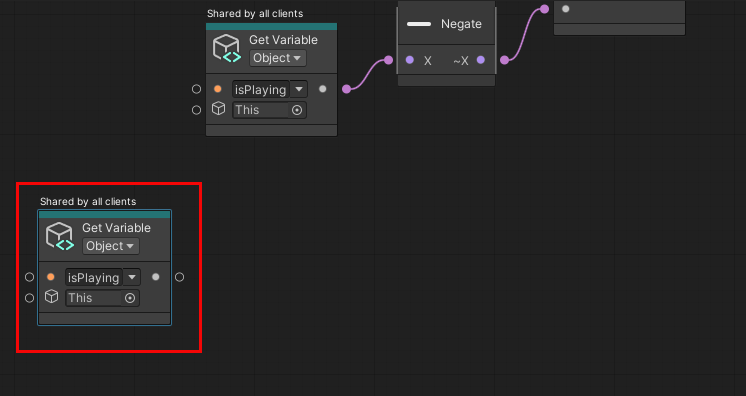
Faites glisser un connecteur à partir du port d’entrée de données inférieur de la variable d’objet Set : isPlaying node, puis créez un nœud Negate . (Dans le Finder fuzzy, recherchez la négation.)

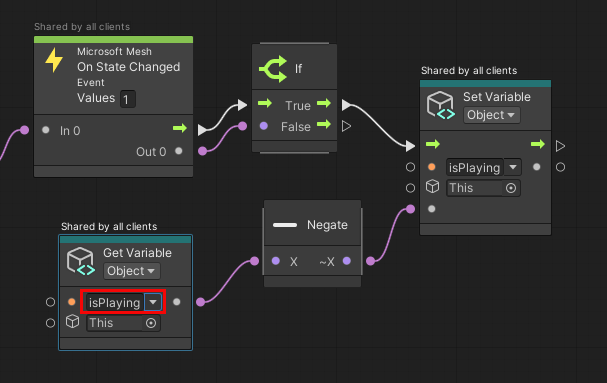
Faites glisser un connecteur à partir du port d’entrée de données du nœud Negate , puis créez un nœud Get Object Variable . (Dans le Finder flou, recherchez la variable d’objet get.)
Dans le nœud Get Object Variable , cliquez sur la liste déroulante nom de la variable, puis sélectionnez IsPlaying.

Le nœud Negate apporte la valeur de IsPlaying à l’opposé de ce qu’il est actuellement défini. Au démarrage de la scène, isPlaying a la valeur false (valeur par défaut). Lorsque le bouton Lecture/Arrêt est cliqué, le nœud Negate provoque l’exécution de l’exécution dans le nœud Définir la variable d’objet sur true, ce qui rend la lecture vidéo. Lorsque le bouton est à nouveau cliqué, le nœud Negate entraîne la réinitialisation de isPlaying sur false, ce qui rend la vidéo arrêtée.
Lire la vidéo ou afficher une image toujours
À présent, nous allons commencer à créer la section 2 du graphe de script. Vous allez ajouter les nœuds qui détectent si isPlaying change ; cela détermine s’il faut lire la vidéo ou afficher une image toujours dans le WebSlate de Station 3.1.
Dans la partie inférieure du graphique, ajoutez un nœud Get Object Variable et définissez sa valeur sur isPlaying. (Vous pouvez cliquer avec le bouton droit dans le graphique, puis sélectionner Ajouter un nœud. Rechercher un objet get.)

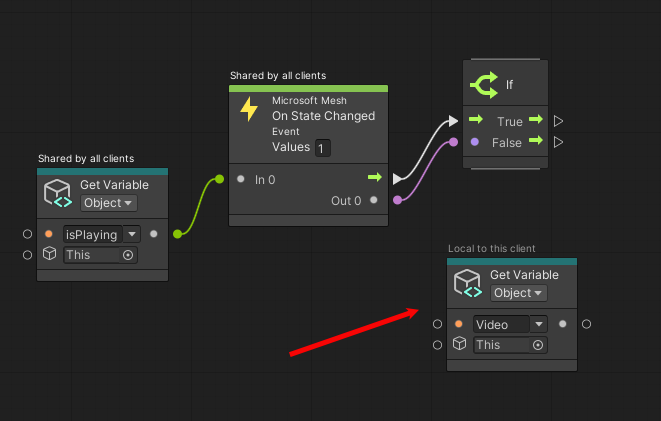
Faites glisser un connecteur à partir du port de sortie de données de la variable Get Object : isPlaying node, puis créez un nœud On State Changed . (Dans le Finder flou, recherchez sur l’état modifié.)

Faites glisser un connecteur à partir du port de sortie du contrôle du nœud Activé modifié , puis créez un nœud If . (Dans le Finder flou, recherchez si.)
Faites glisser un connecteur à partir du port de sortie de données du nœud Activé modifié , puis connectez-le au port d’entrée de données du nœud if .

GameObjects vidéo et VideoStill (image)
Dans la hiérarchie, développez VideoPlayer GameObject et notez qu’il a deux objets enfants : Video et VideoStill.
Sélectionnez Vidéo, puis, dans l’inspecteur, notez les points suivants :
La vidéo a un composant nommé Video Player, qui a un lien vers une vidéo Wind Turbine.
La vidéo est inactive (la case à cocher en regard de son nom est vide).
Dans la hiérarchie, sélectionnez VideoStill GameObject, puis, dans l’inspecteur, notez les éléments suivants :
VideoStill a une image encore attachée.
VideoStill est actif (la case à cocher en regard de son nom est activée).

Lorsque la scène démarre, l’écran vidéo affiche une image toujours (en raison de l’activation de VideoStill ) et ne lue pas une vidéo (qui est due à l’inactivité de la vidéo ). Lorsque le participant appuie sur le bouton Lecture/Arrêt pendant qu’il affiche La lecture, il active la vidéo , ce qui provoque la lecture de la vidéo et rend VideoStill inactif, qui masque l’image encore. L’étiquette du bouton change également de Lecture à Arrêter Lorsque le participant appuie à nouveau sur le bouton, La vidéo est inactive, l’arrêt de la vidéo et VideoStill est à nouveau actif, ce qui rend l’écran vidéo à nouveau affiché l’image.
Les nœuds restants de notre graphique rendent tout cela possible.
Créer les variables d’objet Video et VideoStill (image)
Créons les variables d’objet qui contiennent les valeurs des GameObjects Video et VideoStill.
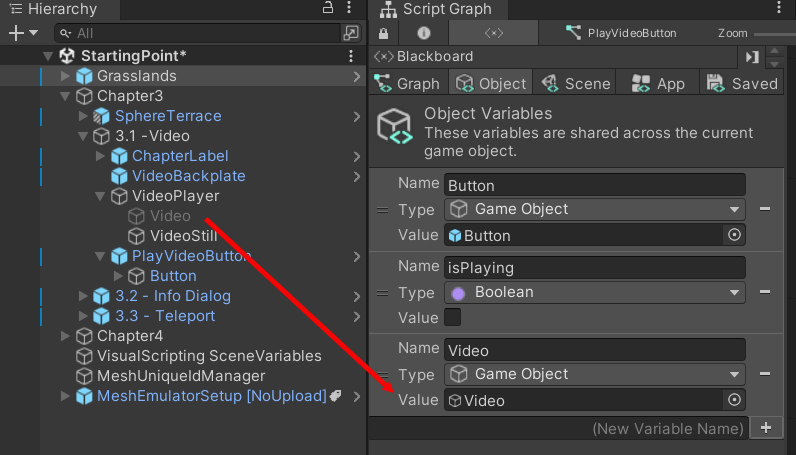
Dans la hiérarchie, développez VideoPlayer.
Dans le tableau noir du graphique de script, créez une variable Objet : tapez le nom « Vidéo » dans le champ (Nouveau nom de variable), puis cliquez sur le bouton « + ».
Définissez le type de la variable objet sur Game Object.
À partir de la hiérarchie, faites glisser le Video GameObject, puis déposez-le dans le champ Valeur de la nouvelle variable.

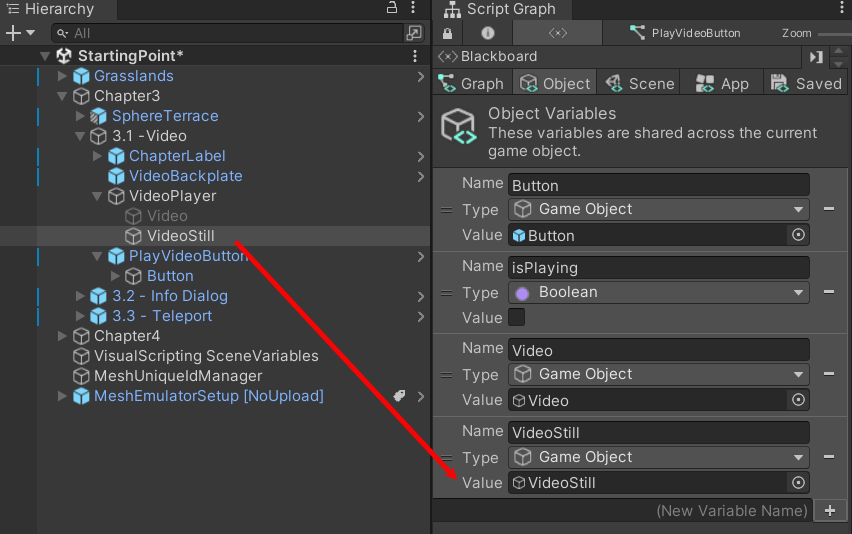
Dans le Tableau noir, créez une variable d’objet : tapez le nom « VideoStill » dans le champ (Nouveau nom de la variable), puis cliquez sur le bouton « + ».
Définissez le type de la variable objet sur Game Object.
À partir de la hiérarchie, faites glisser videoStill GameObject, puis déposez-le dans le champ Valeur de la nouvelle variable.

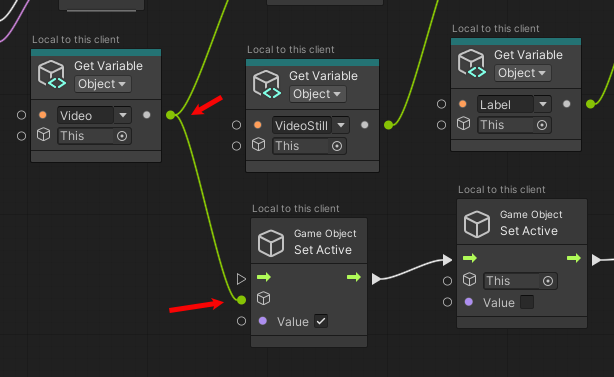
Structure de graphe de script
Il s’agit d’un bon endroit pour arrêter et réfléchir à la façon dont nous voulons concevoir le reste de la section 2 de notre graphe de script. Notre nœud « If » se branche dans un flux « true » et un flux « false ». Nos variables d’objet doivent être facilement accessibles aux deux flux. Nous les placerons donc sur une ligne entre les flux, comme illustré ici :

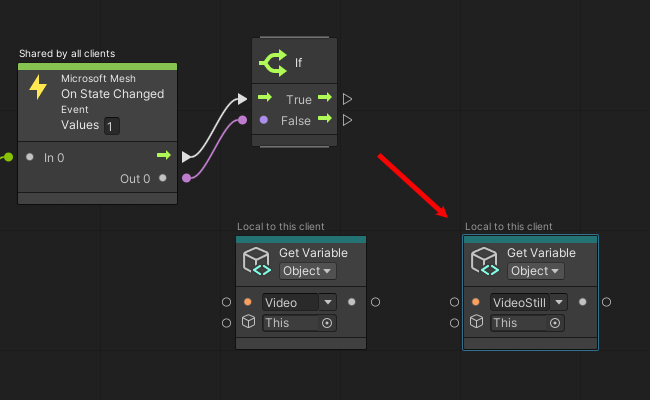
Ajouter les variables d’objet Video et VideoStill au graphe de script
Faites glisser la variable d’objet vidéo à partir du Tableau noir, puis déposez-la dans le graphe de script pour l’ajouter en tant que nœud. Placez-le sous le nœud If .

Faites glisser la variable d’objet VideoStill à partir du Tableau noir, puis déposez-la dans le graphe de script pour l’ajouter en tant que nœud. Placez-le à droite de la variable d’objet Get : nœud vidéo .

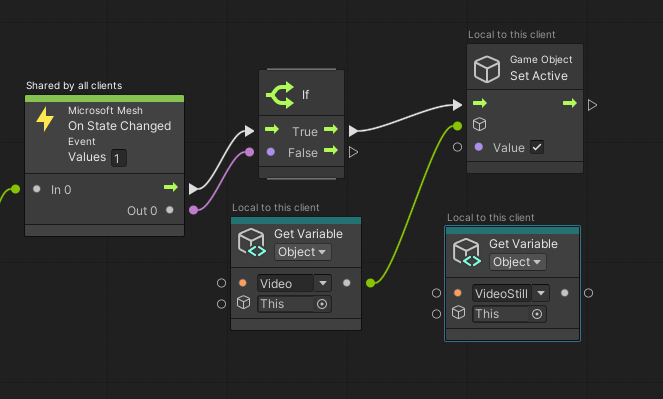
Activer la vidéo
Faites glisser un connecteur à partir du port de sortie du contrôle « True » du nœud If , puis créez un objet Game : Définir le nœud actif . (Dans le Finder flou, recherchez active.)
Faites glisser un connecteur à partir du port de sortie de données de la variable d’objet Get : Nœud vidéo , puis connectez-le au premier port d’entrée de données de l’objet jeu : définir le nœud actif .
Cochez la case Valeur du nœud, ce qui rend le nœud actif.

Faites glisser un connecteur à partir du port de sortie de données de la variable d’objet Get : Nœud VideoStill , puis connectez-le au premier port d’entrée de données de l’objet jeu : définissez le nœud actif que vous venez de créer.

Activez la case à cocher Valeur du nœud non sélectionnée. Cela garantit que le nœud est inactif.
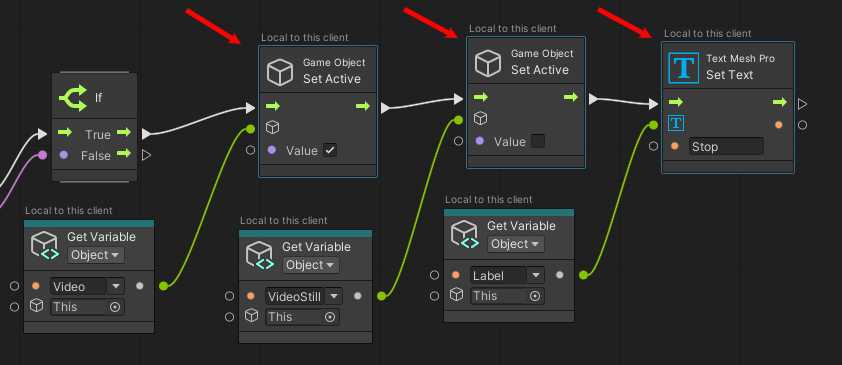
Maintenant, lorsque le bouton est cliqué, la vidéo est lue et l’image sera masquée. Nous avons besoin d’une seule chose dans cette séquence. Étant donné que le bouton Lecture/Arrêt est un bouton bascule, nous devons nous assurer qu’une fois que le participant clique sur Lire, l’étiquette du bouton passe à Arrêter, puis lorsqu’elle est à nouveau cliqué, l’étiquette revient à Lire. Pour ce faire, nous devons créer et ajouter une variable d’objet, puis ajouter un nœud TextMeshPro .
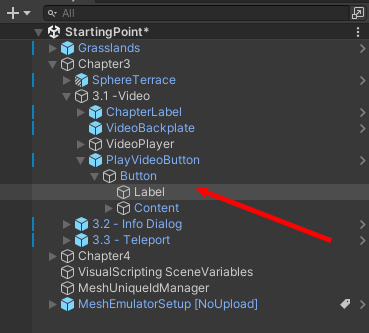
Créer et ajouter la variable d’objet Label
Dans la hiérarchie, vérifiez que PlayVideoButton et son objet enfant Button sont développés.

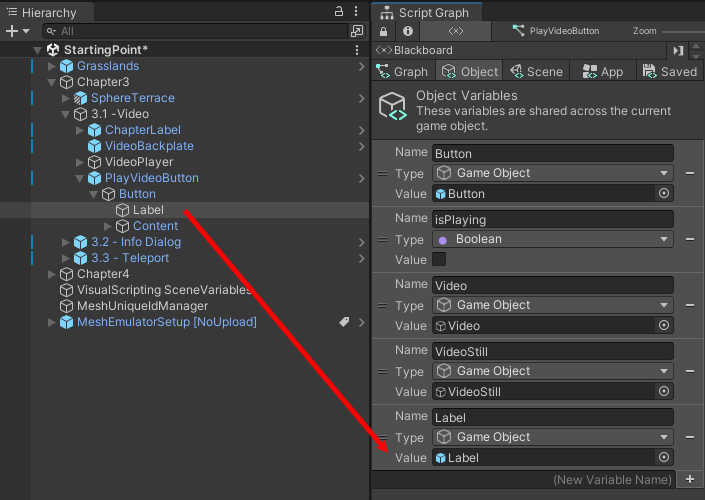
Dans le tableau noir du graphique de script, créez une variable Objet : tapez le nom « Label » dans le champ (Nouveau nom de variable), puis cliquez sur le bouton « + ».
Définissez le type de la variable objet sur Game Object.
À partir de la hiérarchie, faites glisser l’objet Label GameObject, puis déposez-le dans le champ Valeur de la nouvelle variable.

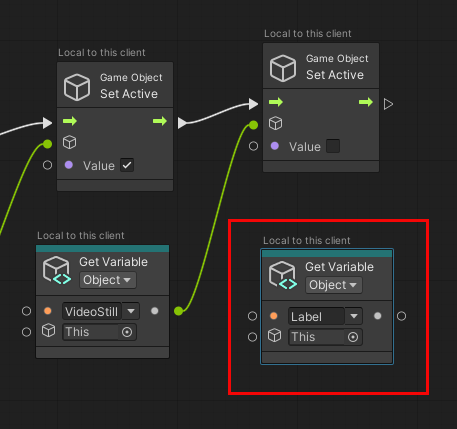
Faites glisser la variable d’objet Label à partir du Tableau noir, puis déposez-la dans le graphe de script pour l’ajouter en tant que nœud. Placez-la à droite du nœud Get Object Variable : VideoStill .

Ajouter le nœud Text Mesh Pro
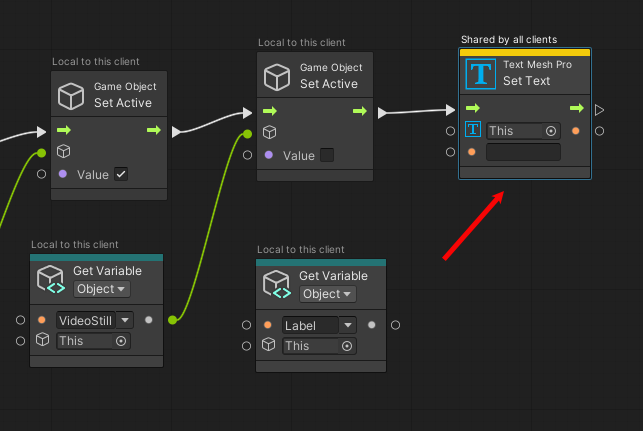
Faites glisser un connecteur à partir du port de sortie du contrôle de l’objet jeu : définissez le nœud actif , puis créez un nouveau nœud Text Mesh Pro : Définir le nœud de texte . (Dans le Finder flou, recherchez le texte défini.) Placez-la sur la ligne supérieure à droite de l’objet jeu : définissez le nœud actif .

Faites glisser un connecteur à partir du port de sortie de données de la variable Get Object : Nœud Label , puis connectez-le au port d’entrée de données supérieur sur text Mesh Pro : Définir le nœud Texte .
Dans le champ de texte du nœud, tapez « Arrêter ».

Ajouter les nœuds pour rendre l’arrêt de la vidéo
Trois nœuds supplémentaires pour accéder à ce graphique ! Nous devons configurer la condition false pour le bouton, afin que si le bouton est cliqué pendant la lecture de la vidéo, la variable isPlaying devient false et provoque l’arrêt de la vidéo et l’étiquette du bouton à modifier pour lire à nouveau.
Nous pouvons prendre un raccourci ici.
Cliquez sur les trois nœuds de la ligne supérieure qui composent le flux « si true ».

Cliquez avec le bouton droit dans le graphe de script, puis, dans le menu contextuel, sélectionnez Sélection dupliquée.
Faites glisser les nœuds dupliqués vers le bas dans le graphique et placez-les sous la ligne de variables.

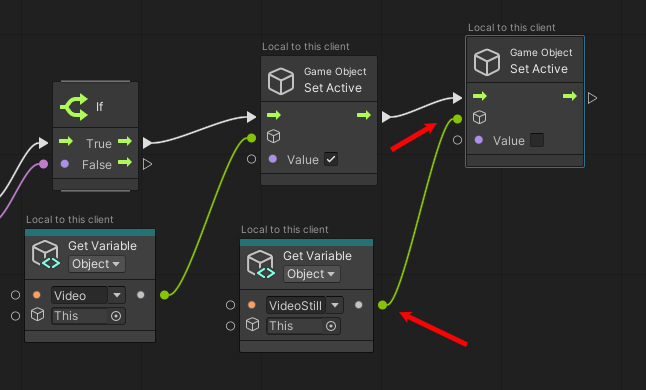
Configurer les nœuds « if false »
Faites glisser un connecteur à partir du port de sortie de données de la variable d’objet Get : Nœud vidéo , puis connectez-le au port d’entrée de données supérieur du premier objet de jeu : définissez le nœud actif dans la ligne inférieure des nœuds.

Dans ce même premier objet game : définir le nœud actif , désélectionnez la valeur.
Faites glisser un connecteur à partir du port de sortie de données de la variable d’objet Get : Nœud VideoStill , puis connectez-le au port d’entrée de données supérieur du deuxième objet de jeu : définissez le nœud actif dans la ligne inférieure des nœuds.
Dans ce deuxième objet Game : Définir le nœud actif , sélectionnez Valeur.
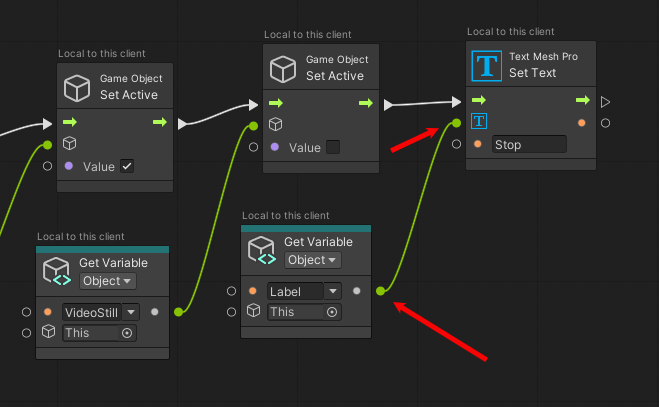
Faites glisser un connecteur à partir du port de sortie de données de la variable d’objet Get : Nœud d’étiquette , puis connectez-le au port d’entrée de données supérieur de Text Mesh Pro : définissez le nœud texte à droite.
Dans ce même maillage de texte Pro : définissez le nœud Texte , remplacez le texte de Stop to Play.
Faites glisser un connecteur à partir du port de sortie de contrôle « False » du nœud If , puis connectez-le au port d’entrée de contrôle du premier objet game : définissez le nœud actif dans la ligne inférieure des nœuds.

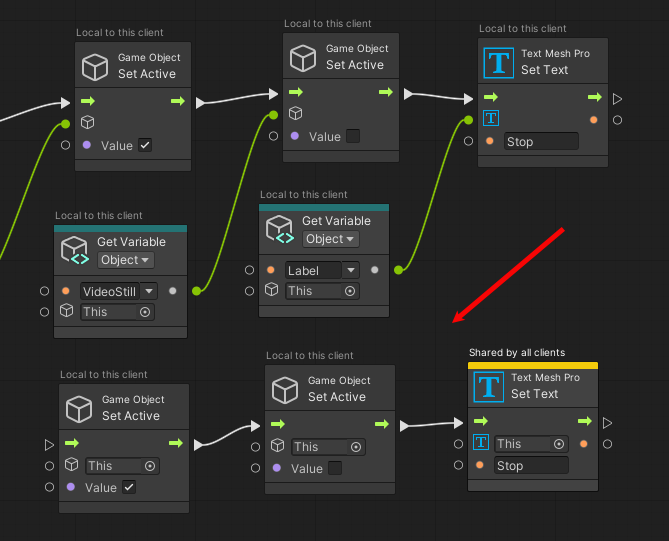
Partager les interactions de lecteur vidéo avec d’autres personnes dans l’expérience
Il peut y avoir des moments où vous souhaitez que les événements d’un script soient expérimentés uniquement par le participant qui déclenche les événements, et d’autres fois lorsque vous souhaitez que les événements soient expérimentés par tout le monde dans la scène. Vous pouvez le contrôler avec le composant Étendue de script local.
Dans la hiérarchie, vérifiez que PlayVideoButton est sélectionné.
Dans l’inspecteur, cliquez sur le bouton Ajouter un composant, puis ajoutez l’étendue de script local.

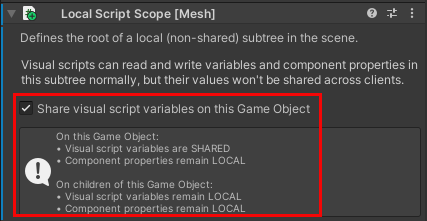
Pour ce tutoriel, nous voulons que tous les participants de l’expérience puissent voir toutes les interactions avec le lecteur vidéo et voir la vidéo elle-même lire et suspendre. Pour vous assurer de cela, vérifiez que les variables de script visuel Partager sur cette option d’objet de jeu sont sélectionnées. La zone d’informations ci-dessous indique ce qui est partagé et ce qui reste local.

Tester votre travail
Dans Unity, enregistrez le projet, puis appuyez sur le bouton Lecture de l’éditeur Unity.
Dans la fenêtre Jeu , cliquez sur le bouton Lire sous le lecteur vidéo. Cela entraîne la modification de l’étiquette sur le bouton pour arrêter et une brève vidéo sur les éoliennes à lire sur l’écran au-dessus du bouton.

Une fois que vous avez terminé de regarder la vidéo, appuyez sur le bouton que vous avez modifié à nouveau (il a maintenant l’étiquette Arrêter).
Appuyez sur le bouton Lecture de l’éditeur Unity pour quitter le mode Lecture.
Station 3.2 : Déclencher une boîte de dialogue d’informations
Pour cette fonctionnalité, nous allons améliorer un script visuel existant qui entraîne l’affichage d’une boîte de dialogue d’informations lorsque l’avatar appuie sur un bouton.
Dans la hiérarchie, réduisez la version 3.1 - Video GameObject.
Dans la fenêtre Scène , notez que la station de déclencheur de dialogue d’informations se trouve à droite de la station de lecture vidéo 3.1. Ajustez la vue pour que vous puissiez clairement voir la station 3.2.

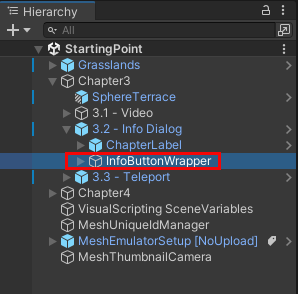
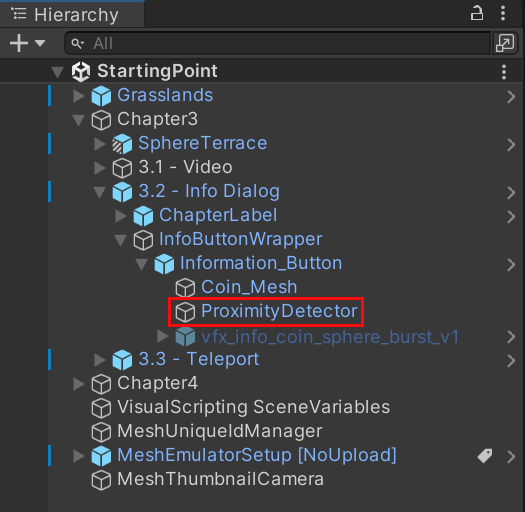
Dans l’inspecteur, développez gameObject nommé 3.2 - Boîte de dialogue d’informations.
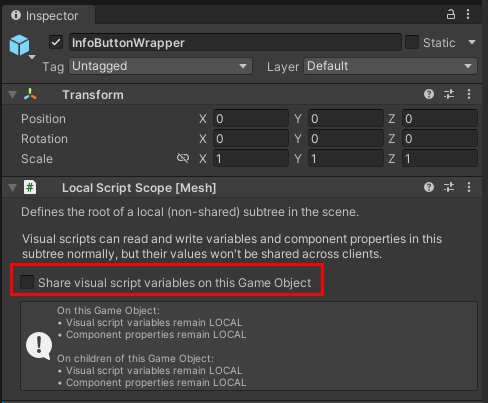
Dans la hiérarchie, sélectionnez InfoButtonWrapper.

Dans l’inspecteur, notez que InfoButtonWrapper a le composant Étendue de script local attaché et que ses variables de script visuel Partager sur cette option d’objet de jeu ne sont pas sélectionnées.

Cela est dû au fait qu’une fois qu’un participant clique sur le bouton qui rend la boîte de dialogue d’informations affichée, le bouton devient masqué. Si cette option a été sélectionnée, le bouton devient masqué pour tout le monde dans la scène, et nous ne voulons pas cela.
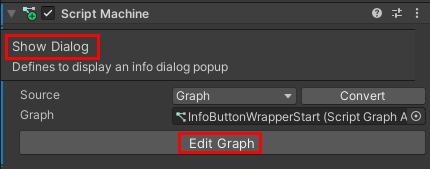
Dans l’Inspecteur, accédez au composant Machine de script, qui contient le graphique de boîte de dialogue Afficher, puis cliquez sur le bouton Modifier le graphique.

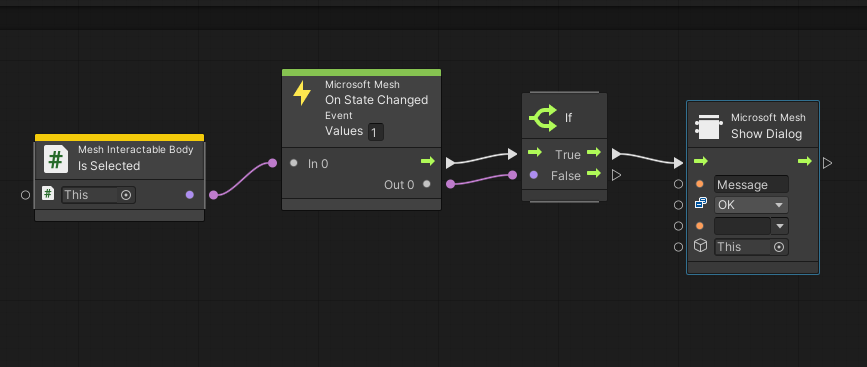
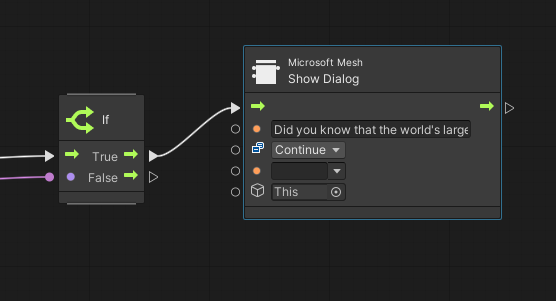
Dans le graphique, faites glisser un connecteur à partir du port True Control Output du nœud If, puis créez un nœud Microsoft Mesh : Afficher le nœud de boîte de dialogue . (Dans le Finder flou, recherchez afficher la boîte de dialogue.)

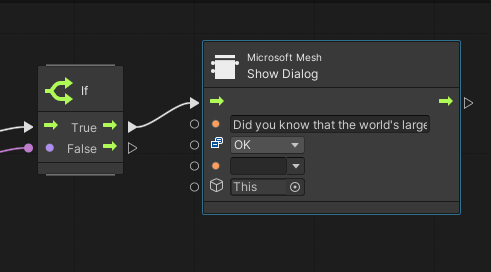
Dans le nœud Afficher la boîte de dialogue , cliquez sur le champ Message , puis remplacez le mot Message par cette phrase :
Saviez-vous que la plus grande éolienne du monde a des lames plus longues qu’un terrain de football ?
Il s’agit du message qui s’affiche dans la boîte de dialogue d’informations.

Sélectionnez la liste déroulante qui affiche actuellement OK, puis, dans la liste contextuelle, désélectionnez OK et sélectionnez Continuer. Cela ajoute un bouton Continuer à la boîte de dialogue d’informations que l’utilisateur peut cliquer pour fermer la boîte de dialogue une fois qu’il a terminé de lire son message.

Tester votre travail
Dans l’Éditeur Unity, enregistrez le projet, puis appuyez sur le bouton Lecture de l’éditeur Unity.
Utilisez les touches de navigation pour retirer votre avatar du bouton. Notez que lorsque votre avatar est à une certaine distance, le bouton pivote et n’est pas sélectionnable.
Marchez vers le bouton. À un moment donné, le bouton cesse de pivoter, signalant que vous pouvez maintenant le sélectionner.
Sélectionnez le bouton . La boîte de dialogue d’informations s’affiche et affiche le message que vous avez ajouté au nœud Afficher la boîte de dialogue précédemment.
Remarque
L’apparence de la boîte de dialogue d’informations en mode Lecture est différente de la façon dont elle apparaîtra dans Mesh, où elle apparaîtra beaucoup comme les autres panneaux de la terrasse Sphere.
Une fois la boîte de dialogue d’informations terminée, cliquez sur son bouton Continuer . Notez qu’après avoir cliqué sur le bouton, il disparaît. Pour utiliser à nouveau le bouton, vous devez quitter, puis re-entrer en mode Lecture.
Conseil
Les éléments de distance et de déclenchement en vigueur ici sont déterminés par les composants de ProximityDetector GameObject.

Appuyez sur le bouton Lecture de l’éditeur Unity pour quitter le mode Lecture.
Station 3.3 : Téléport vers le générateur d’éoliennes
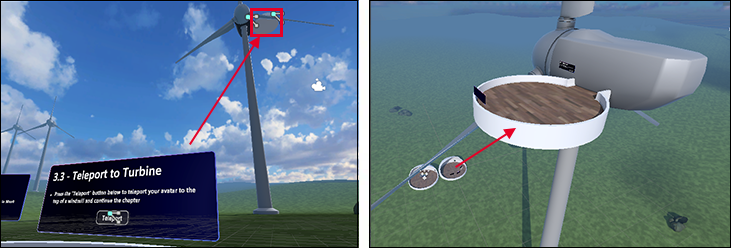
Pour cette fonctionnalité, nous allons ajouter des nœuds à un graphe de script qui permet aux participants de la scène de téléporter. Lorsqu’un participant appuie sur le bouton, il est téléporté à partir de son emplacement actuel à la station 3.3 vers une plate-forme élevée attachée à un générateur d’éoliennes. Ils peuvent ensuite examiner le générateur.

Mettre à jour le graphe de script
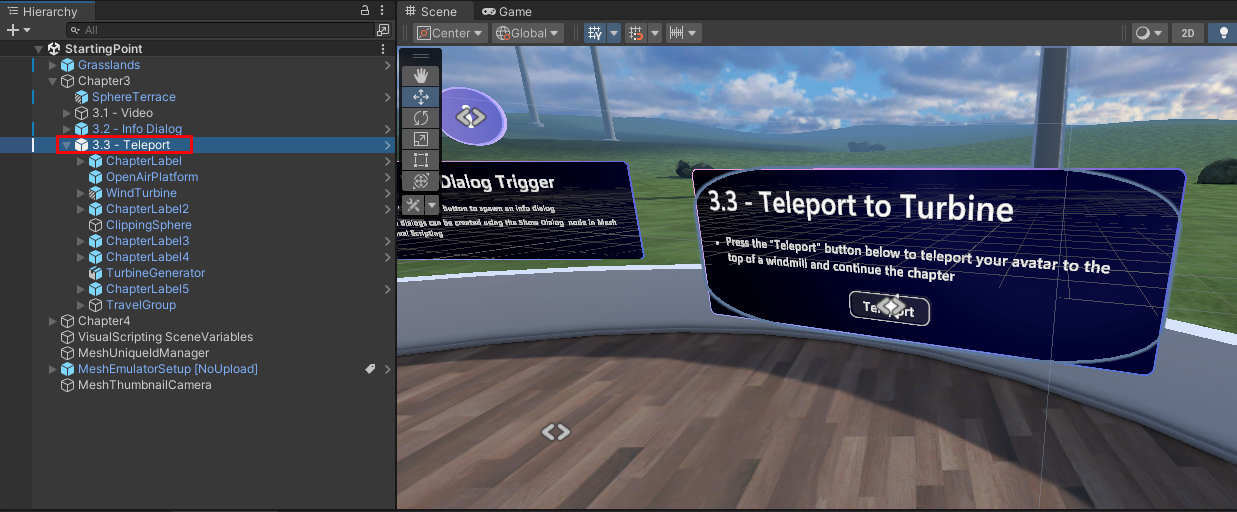
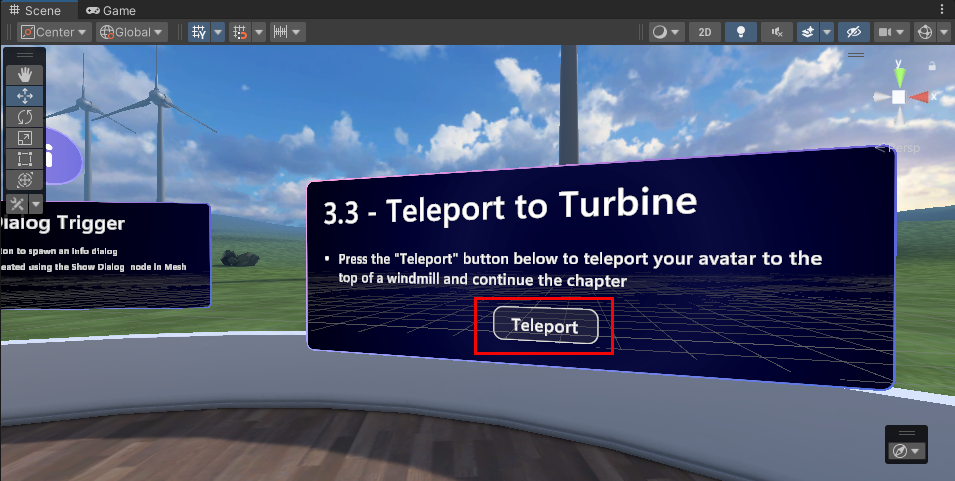
Dans la fenêtre Scène , notez que la station 3.3 - Téléport vers turbine se trouve à droite de la station 3.2 - Boîte de dialogue d’informations. Ajustez la vue pour que vous puissiez clairement voir la station 3.3.
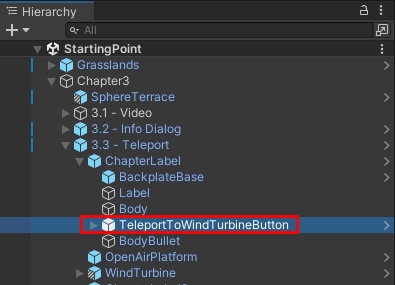
Dans la hiérarchie, réduisez la version 3.2 - Info Dialog GameObject, puis développez le GameObject 3.3 - Teleport .

Le bouton est configuré pour vous--- nous devons simplement ajouter les nœuds dans le graphe de script qui lui donnent le comportement de téléport.
Dans la hiérarchie, développez Le GameObject ChapterLabel , puis sélectionnez TeleportToWindTurbineButton GameObject.

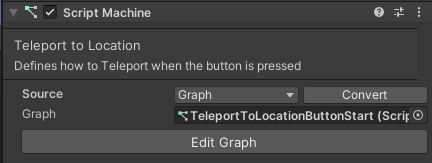
Notez que dans l’inspecteur, il existe un composant Machine de script nommé Teleport to Location avec un script attaché nommé TeleportToLocationButtonStart. L’option Source est définie sur Graph, ce qui signifie que le graphe de script est stocké dans le projet en tant que fichier indépendant.

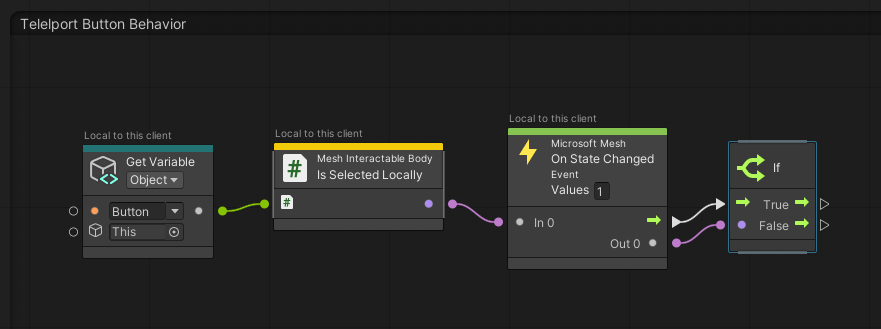
Cliquez sur le bouton Modifier le graphique . Tout comme dans le chapitre précédent, notre graphe dispose déjà de certains nœuds configurés pour vous.

Nous allons ajouter des nœuds à ce graphe de script dans un instant.
Créer un point de voyage et y ajouter une référence
Alors qu’est-ce qu’un « Point de voyage », vous pourriez demander ... ? En fait, il s’agit d’un composant que vous pouvez utiliser pour définir un point dans l’espace pour générer ou téléporter. Normalement, vous devez d’abord créer un groupe de voyages, puis y ajouter un ou plusieurs points de voyage. Nous avons déjà créé le groupe de voyages pour vous dans ce projet. Dans les étapes ci-dessous, nous allons ajouter un point de voyage à ce groupe. Nous allons ensuite utiliser ce point de voyage comme emplacement où l’avatar va aller quand ils cliquent sur le bouton Téléport . Pour en savoir plus, consultez notre article intitulé Créer des points de génération et de téléporteur d’avatar.
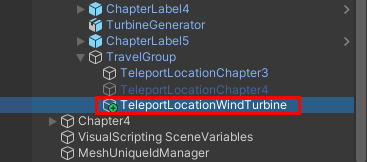
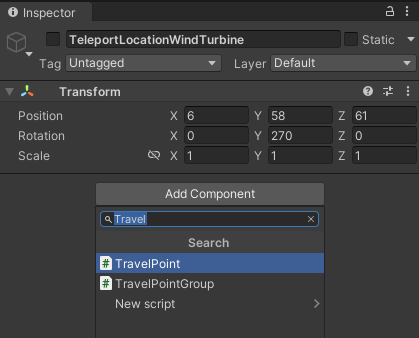
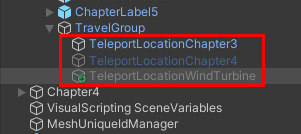
Dans la hiérarchie, créez un GameObject vide en tant qu’objet enfant dans TravelGroup , puis renommez-le « TeleportLocationWindTurbine ».

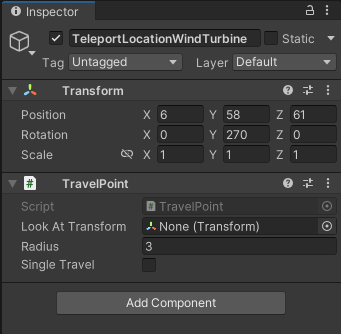
Dans l’Inspecteur, cliquez sur le bouton Ajouter un composant, puis recherchez et ajoutez le composant Travel Point.

Dans l’inspecteur, dans le composant Transform, entrez les valeurs suivantes :
Position :
X = 6
Y = 56
Z = 60Rotation :
X : 0
Y = 255
Z = 0
L’avatar sera téléporté à cet emplacement.
Dans l’inspecteur, activez TeleportLocationWindTurbine GameObject en désélectionnant la case à cocher en regard de son nom. Si vous avez plusieurs objets TravelPoint actifs au moment de l’exécution, Unity choisit de façon aléatoire l’un des points de voyage actifs comme point de génération pour l’avatar. Nous voulons nous assurer que l’avatar se génère au point indiqué par teleportLocationChapter3 GameObject, de sorte qu’il doit s’agir du seul point de voyage actif. En raison d’une inactivité, TeleportLocationWindTurbine apparaît grisée dans la hiérarchie.

Créer et ajouter une variable d’objet location de téléport
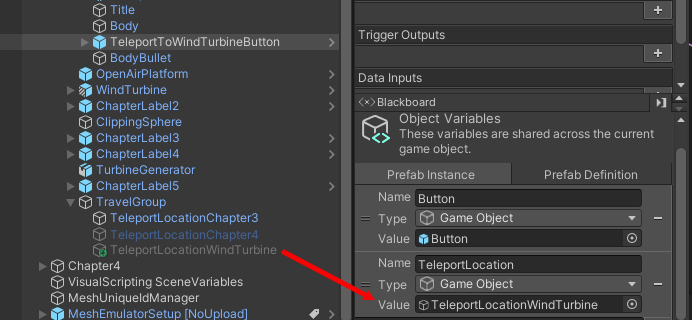
Dans le tableau noir du graphe de script, créez une variable Objet : tapez le nom « TeleportLocation » dans le champ (Nouveau nom de variable), puis cliquez sur le bouton « + ».
Définissez le type de la variable objet sur Game Object.
À partir de la hiérarchie, faites glisser le GameObject TeleportLocationWindTurbine , puis déposez-le dans le champ Valeur de la nouvelle variable.

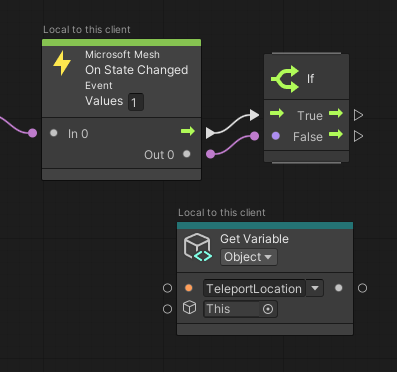
Faites glisser la variable d’objet Button à partir du tableau noir, puis déposez-la dans le graphe de script pour l’ajouter en tant que nœud. Placez-la sous le nœud If .

Ajouter les nœuds de téléport
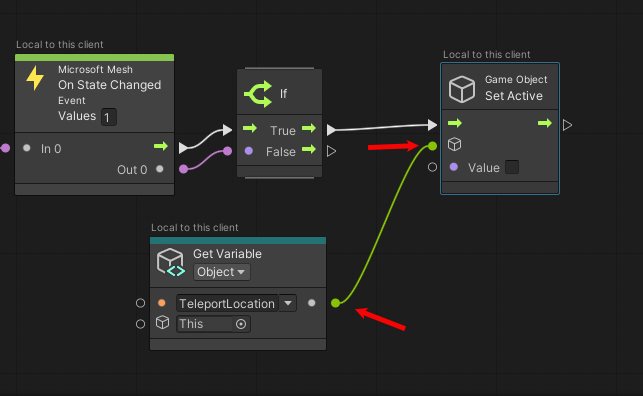
Faites glisser un connecteur à partir du port de contrôle de sortie « True » du nœud If , puis créez un nœud appelé Game Object : Set Active. (Dans le Finder flou, recherchez active.)
Faites glisser un connecteur à partir du port de sortie des données du nœud Get Object Variable : TeleportLocation , puis connectez-le au premier port d’entrée de données de l’objet Jeu : Définir le nœud actif .

Sélectionnez l’option Valeur du nœud pour la rendre active.
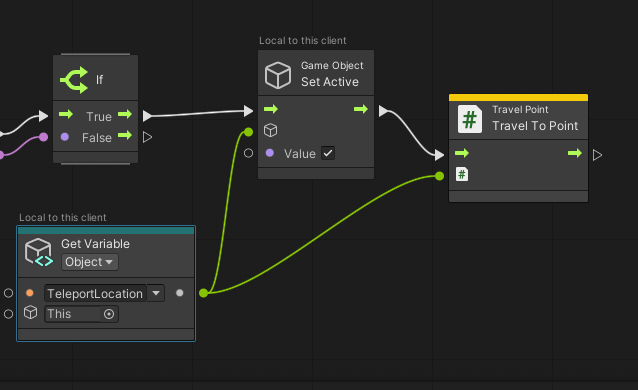
Ajouter le nœud Point de déplacement
Faites glisser un connecteur à partir du port de sortie du contrôle de l’objet game : définissez le nœud actif , puis créez un nœud appelé Travel Point : Travel to Point. (Dans le Finder fuzzy, recherchez le point de voyage : voyage.)
Faites glisser un connecteur à partir du port de sortie des données du nœud Get Object Variable : TeleportLocation , puis connectez-le au port d’entrée de données du nœud Travel Point : Travel to Point .

Cela termine le graphique.
Tester votre travail
Dans l’Éditeur Unity, enregistrez le projet, puis appuyez sur le bouton Lecture de l’éditeur Unity.
Accédez à la station 3.3, puis cliquez sur le bouton Téléport pour se téléporter jusqu’au générateur d’éoliennes.


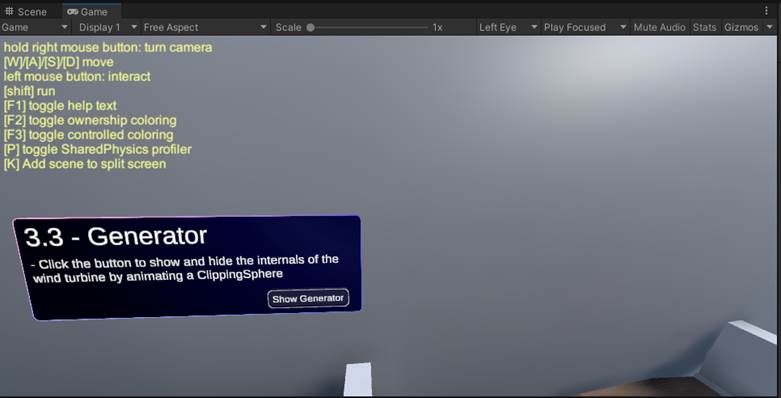
Dans la zone d’informations 3.3 - Générateur , sélectionnez le bouton Afficher/Masquer le générateur . Une fenêtre s’ouvre sur le côté de l’éolienne et vous pouvez voir le générateur à l’intérieur.

N’hésitez pas à vous rapprocher du générateur et à avoir un coup d’œil. C’est assez cool ! Lorsque vous avez terminé, revenez en arrière, puis appuyez sur le bouton Afficher/Masquer le générateur . Cette opération ferme la fenêtre.
Accéder au chapitre 4
À ce stade, le participant à l’expérience serait prêt à passer au chapitre 4 et à découvrir les activités d’éoliennes liées à la physique. Tout comme avec le chapitre 3, il y a une terrasse Sphere qui contient les stations du chapitre 4. Instructions :
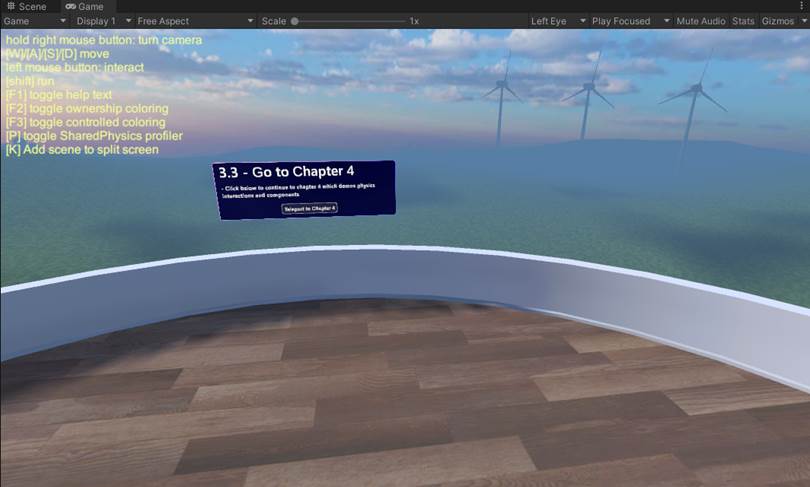
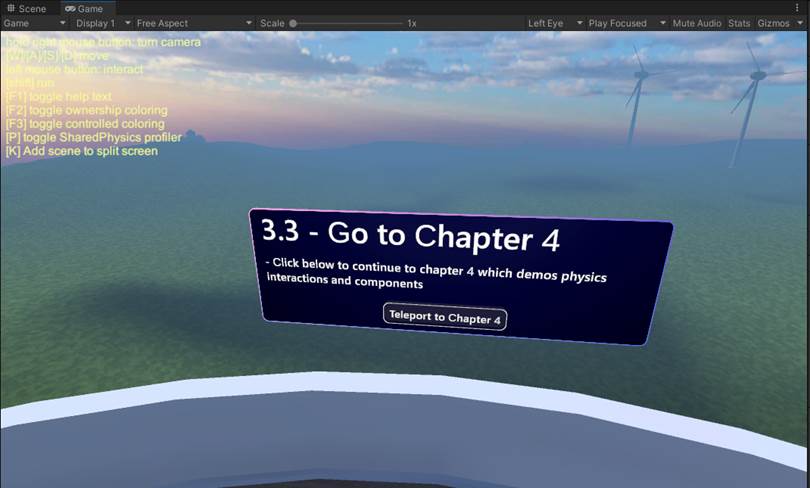
Faites pivoter dans la direction opposée du générateur d’éoliennes et passez vers la zone d’information 3.3 - Accédez au chapitre 4 .

Appuyez sur le bouton Téléport vers le chapitre 4 .

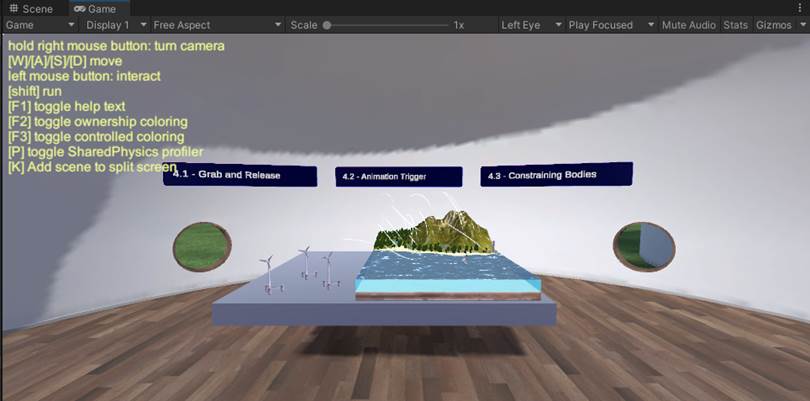
Comme annoncé, cela place l’avatar devant les stations du chapitre 4 et de la physique du maillage.

Chapitre 3 : Résumé
Dans ce chapitre, vous avez utilisé Mesh Visual Scripting pour ajouter des fonctionnalités qui permettent aux participants de votre expérience d’effectuer les opérations suivantes :
Appuyez sur un bouton qui provoque une vidéo éducative sur les éoliennes à lire.
Appuyez sur un bouton qui déclenche l’affichage d’un dialogue d’informations sur les éoliennes.
Appuyez sur un bouton qui téléporte le participant du terrain jusqu’à une plate-forme attachée à un générateur d’éoliennes, où ils peuvent examiner le générateur à proximité.