Chapitre 3 du didacticiel Mesh 201 : Charger un fichier HTML partagé local dans un WebSlate
Dans le chapitre précédent de ce didacticiel, vous avez activé un bouton pour charger un fichier HTML non partagé local dans un WebSlate. Dans ce chapitre, nous allons également configurer une page HTML à charger, mais cette fois-ci, elle sera partagée et peut donc être consultée par tous les participants dans l’expérience.
Accédez aux boutons
Dans la fenêtre Scène , modifiez votre vue pour que vous regardiez la station 2, illustré ci-dessous.

Tout comme dans le chapitre précédent, il existe déjà un GameObject en place avec un texte descriptif, mais cette fois il existe deux boutons : Charger 1 et Charger 2. Il existe également un WebSlate déjà en place. Nous allons terminer la station en mettant à jour un graphe de script attaché à l’un des boutons. Lorsqu’un participant clique sur l’un ou l’autre bouton, une page web se charge et tous les autres participants de l’expérience peuvent partager dans l’affichage de la nouvelle page. Chaque bouton de cette station charge un type de contenu légèrement différent.
Dans la hiérarchie, réduisez le GameObject nommé 1 - LocalWebslate.
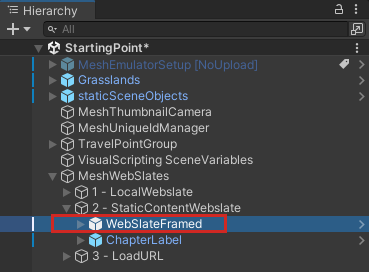
Développez 2 - StaticContentWebslate. Un objet WebSlateFramed a été préchargé et se trouve ici.

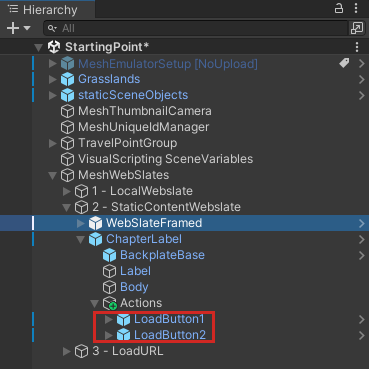
Développez ChapterLabel et ses actions d’objet enfant. Les boutons que nous allons utiliser, LoadButton1 et LoadButton2, se trouvent ici.

Modifier le graphe de script
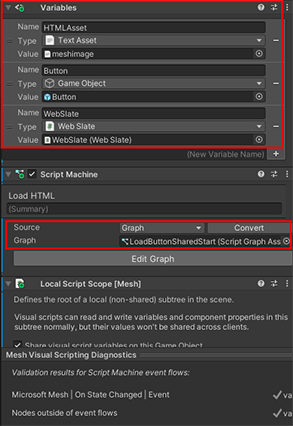
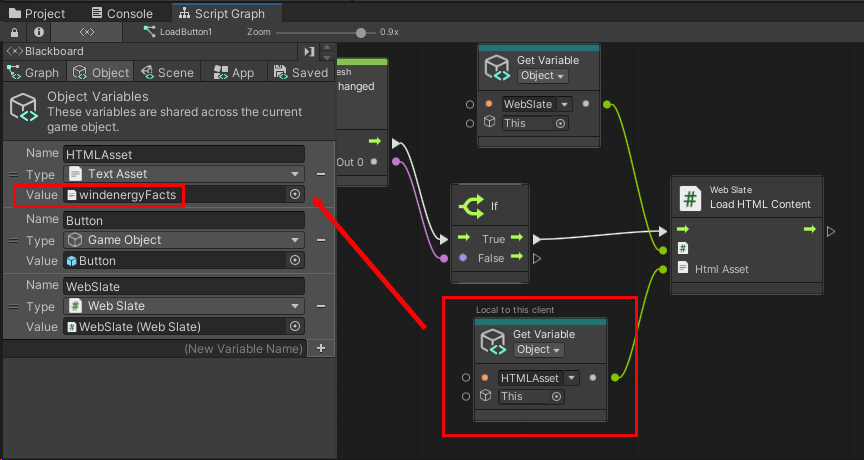
Dans la hiérarchie, sélectionnez LoadButton1. Dans l’inspecteur, notez que LoadButton1 a un composant Machine de script avec un script attaché nommé LoadButtonSharedStart. Il comporte également plusieurs variables d’objet attachées qui sont utilisées dans le graphe de script.

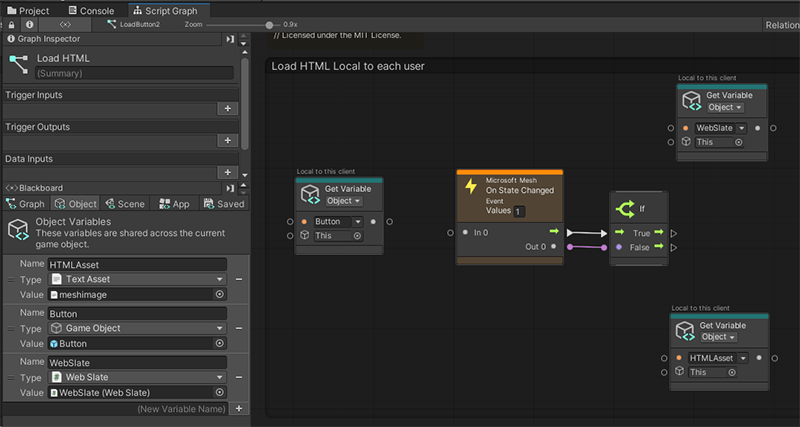
Lorsque vous avez sélectionné LoadButton1, le script dans son composant Machine de script est automatiquement chargé dans la fenêtre Script Graph . Comme dans le chapitre précédent, le graphique de script a déjà été démarré pour vous.

Ajouter le corps interagissant mesh : nœud sélectionné
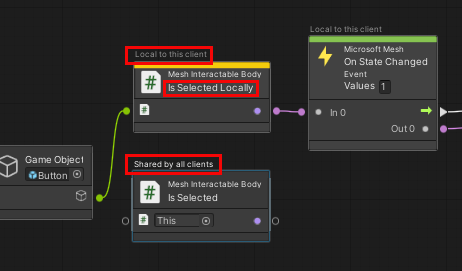
Notre première tâche consiste à ajouter un corps interagissant mesh : nœud sélectionné . Comme indiqué dans le chapitre précédent, vous avez le choix entre deux nœuds « Corps interagissant maillage » : est sélectionné localement ou sélectionné. Le texte au-dessus de chaque nœud peut vous aider à confirmer le comportement.

Pour station 1, nous voulions uniquement la personne qui déclenche l’événement pour l’expérimenter, de sorte que le script contenait le nœud qui indique « Est sélectionné localement ». Cette fois, nous voulons que tous les participants puissent découvrir l’événement. Nous allons donc sélectionner l’autre nœud pour celui-ci, qui dit simplement « Est sélectionné ».
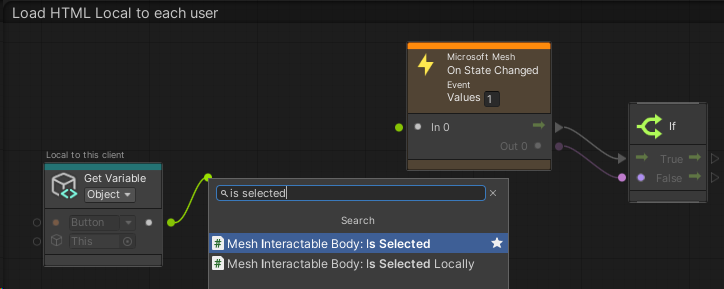
Cliquez sur le port de sortie de données du nœud Objet jeu, puis faites glisser vers la droite. Cela ouvre le Finder fuzzy. AVERTISSEMENT : Une fois que vous avez ouvert le Finder flou, ne cliquez pas n’importe où en dehors de l’interface Unity. Cela ferme le Finder flou et provoque un comportement imprévisible dans le graphe de script.
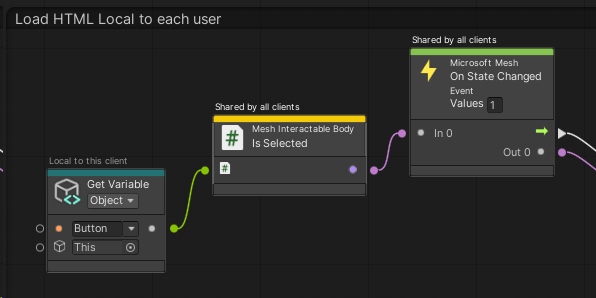
Dans le Finder flou, recherchez « Corps interagissant maillage : est sélectionné », puis sélectionnez-le.

Cela ajoute le nœud au graphique.
Faites glisser un connecteur à partir du port de sortie de données du corps interagissant mesh : est sélectionné , puis connectez-le au port d’entrée de données du nœud Microsoft Mesh : On State Changed node.

Ajouter l’ardoise web : charger le nœud Contenu HTML (ressource HTML)
Le graphique de script contient déjà les deux nœuds variable objet dont nous avons besoin. Nous pouvons donc avancer et ajouter le nœud final dont nous avons besoin.
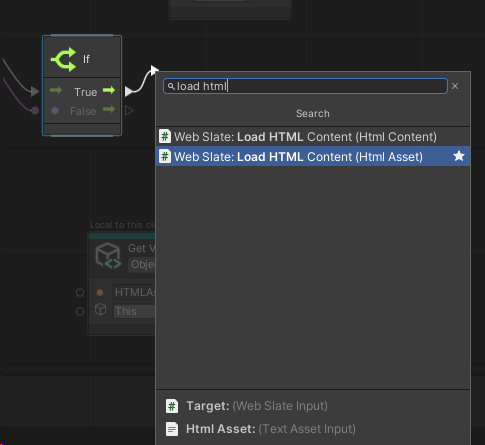
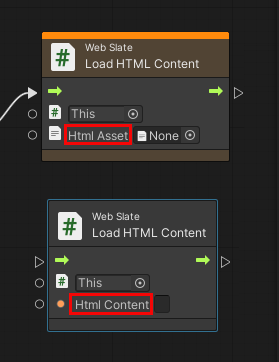
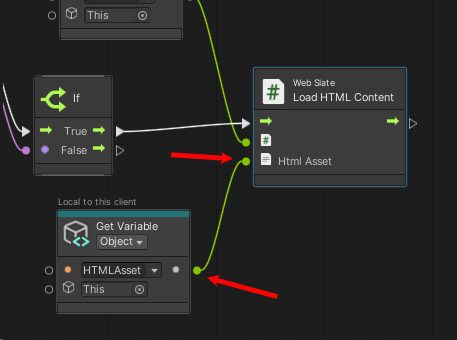
Faites glisser un connecteur à partir du port de sortie de contrôle du nœud If, puis créez un nœud Web Slate : charger le contenu HTML (ressource HTML). Comme indiqué dans le chapitre précédent, gardez à l’esprit qu’il existe deux nœuds avec des noms très similaires.

Vous voulez celui qui indique « Ressource HTML », et non « Contenu HTML ».

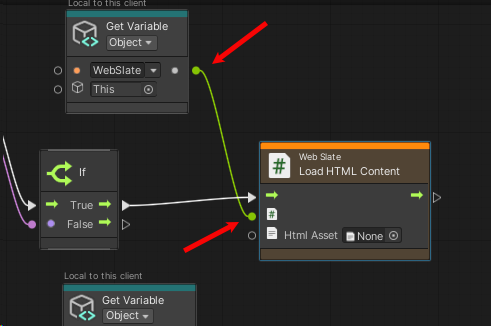
Faites glisser un connecteur à partir du port de sortie de données du nœud Get Object Variable avec la valeur « WebSlate », puis connectez-le au premier port d’entrée de données de l’ardoise web : charger le nœud contenu HTML.

La page web que nous voulons charger se trouve dans l’autre nœud Get Object Variable . Faites glisser un connecteur à partir du port de sortie de données de ce nœud, puis connectez-le au deuxième port d’entrée de données de l’ardoise web : charger le nœud de contenu HTML.

Tester votre travail
Dans Unity, enregistrez le projet, puis appuyez sur le bouton Lecture de l’éditeur Unity.
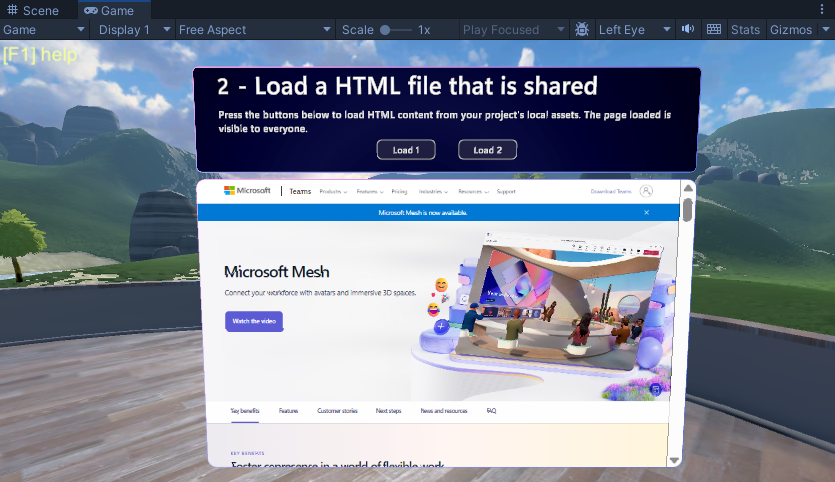
Positionnez-vous devant la station 2. Comme dans le chapitre précédent, webSlate affiche des informations sur Microsoft, car l’URL par défaut du composant WebSlate est définie sur la page d’accueil De Microsoft.

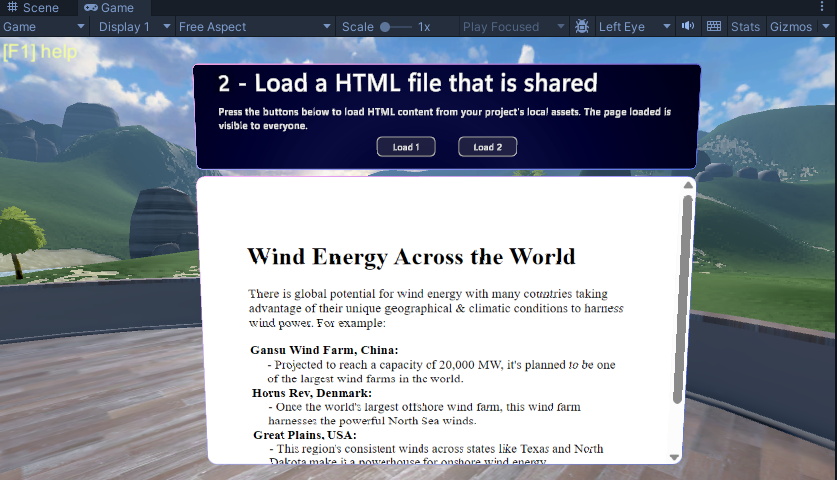
Cliquez sur le bouton Charger 1 . Le WebSlate charge et affiche une page avec le titre « Wind Energy Across the World ». Notez que WebSlate est interactif : vous pouvez cliquer sur les flèches ci-dessus et en dessous de la barre de défilement ou un espace vide dans la barre de défilement pour déplacer le curseur et modifier l’affichage de la page. (Vous ne pouvez pas faire glisser le curseur lui-même.)

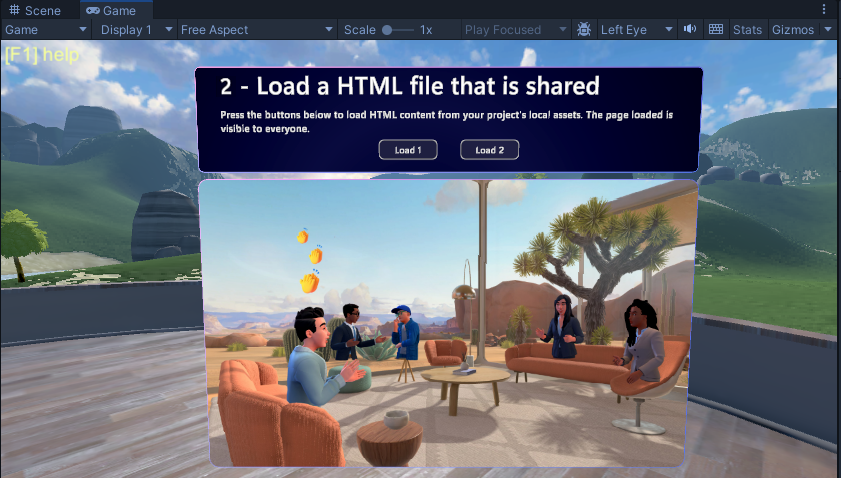
Cliquez sur le bouton Charger 2 et notez qu’une image se charge dans le WebSlate.

Cela fonctionne, car nous avons déjà configuré un script complet pour le bouton Charger 2 et qu’il a exactement la même structure de nœud que le script pour le bouton Charger 1. La seule différence est la variable pour chaque script. Pour le bouton Charger 1 , la valeur de sa variable HTMLAsset est le fichier HTML « wind energyfacts ».

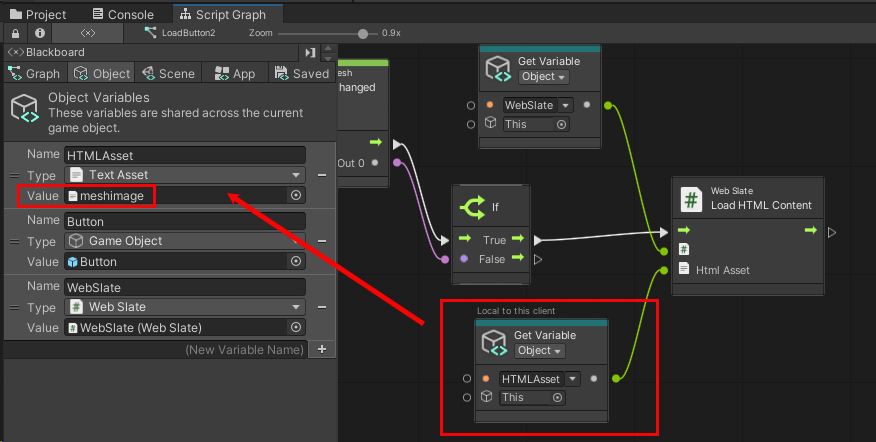
Pour le bouton Charger 2 , la valeur de sa variable HTMLAsset est le fichier HTML « meshimage ».

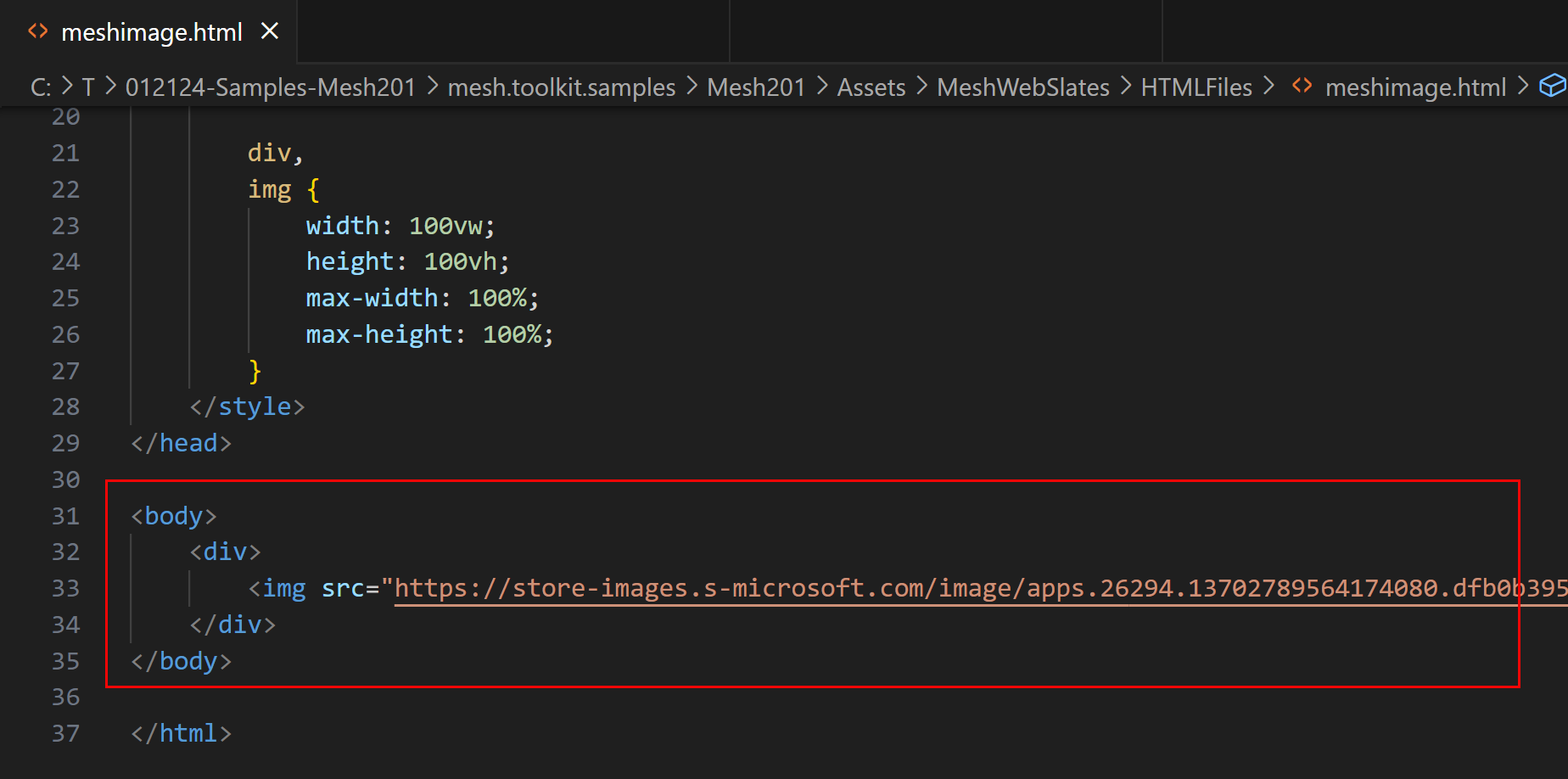
Si vous êtes curieux du fichier meshimage.html , ouvrez-le et jetez un coup d’œil. Il se trouve dans le dossier Assets>MeshWebSlates>HTMLFiles du projet.

Le contenu unique du fichier est un lien vers l’image que vous avez vue lorsque vous avez cliqué sur le bouton Charger 2 .