Mesh 201 Tutorial Chapter 5 : Get live weather data
Dans ce chapitre, nous allons passer à la station 4, où vous allez apprendre à utiliser Mesh Cloud Scripting pour obtenir des données à partir de sources internes ou publiques, puis la visualiser dans un contexte 3D dans votre scène. Comme nous l’avons vu dans le chapitre 1, voici que les participants à votre expérience peuvent utiliser cette station pour en savoir plus sur les conditions météorologiques dans trois emplacements où ils envisagent de construire un parc éolien. Les participants pourront cliquer sur un globe interactif et afficher les données météorologiques en direct à partir des trois emplacements.
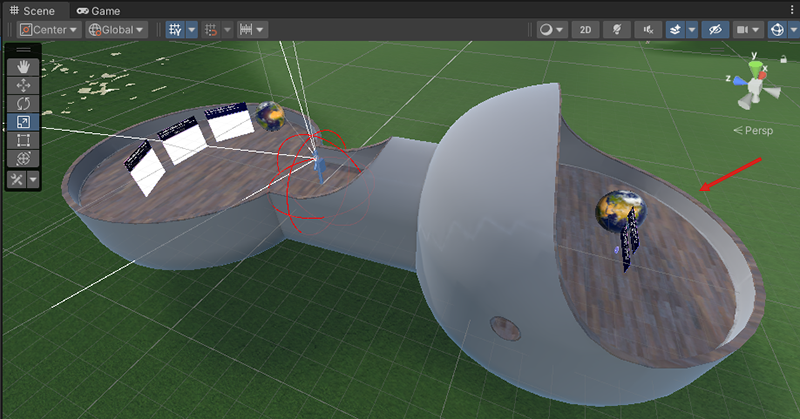
Les stations 4 et 5 sont situées à l’autre extrémité de la terrasse sphere des stations précédentes.

Configuration de cette station
Pour terminer cette station, vous devez insérer une clé dans un code qui vous permettra d’accéder à l’API de données météorologiques. Obtenons maintenant cette clé afin que vous n’ayez pas besoin d’interrompre votre flux de travail ultérieurement.
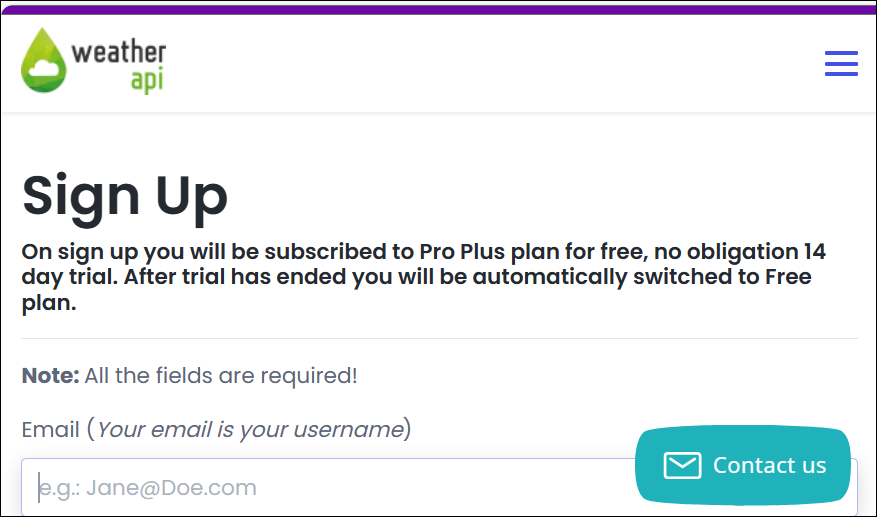
Accédez à la page d’inscription weatherapi.com.
Sur cette page, suivez les instructions pour vous inscrire au plan d’évaluation.

Vous devez ouvrir l’e-mail qu’ils vous envoient, activer votre compte, puis vous connecter sur leur site.
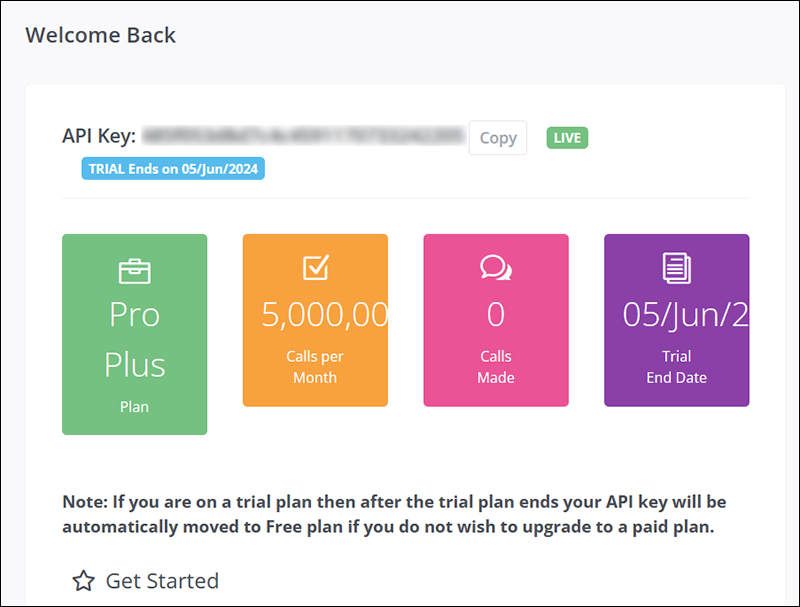
Dans la page Retour d’accueil, cliquez sur « Plan Pro Plus ».

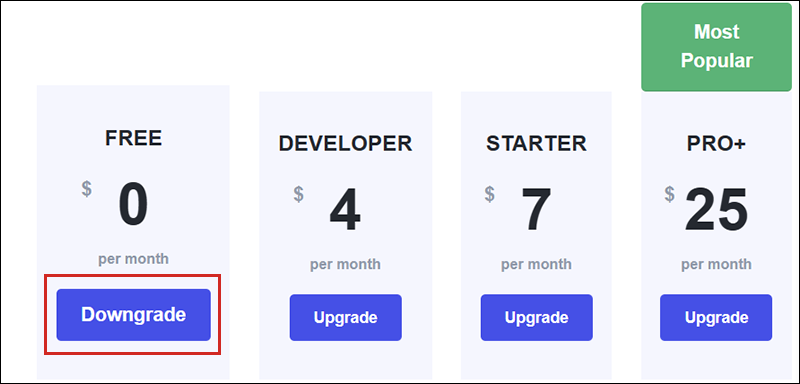
Pour ce tutoriel, il n’est pas nécessaire d’avoir un plan payant. Cliquez sur le bouton Rétrograder sous « Gratuit », puis dans la boîte de dialogue qui s’affiche, cliquez sur Fermer.

Dans le menu de gauche sous Tableau de bord, sélectionnez API.

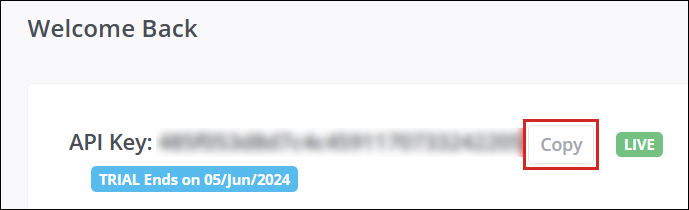
Sélectionnez le bouton Copier en regard du champ Clé API, collez la clé dans un éditeur de texte, puis enregistrez le fichier texte.

Si l’opération de copie réussit, le texte du bouton Copier passe à Copié.
Ajouter le préfabriqué Mesh Cloud Scripting
Ouvrez la scène StartingPoint .
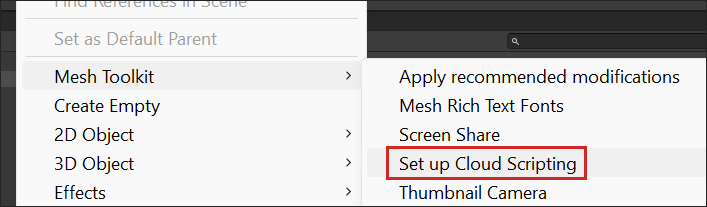
Dans la hiérarchie, cliquez avec le bouton droit dans un espace vide, puis, dans le menu contextuel, sélectionnez Mesh Toolkit>Set up Cloud Scripting.

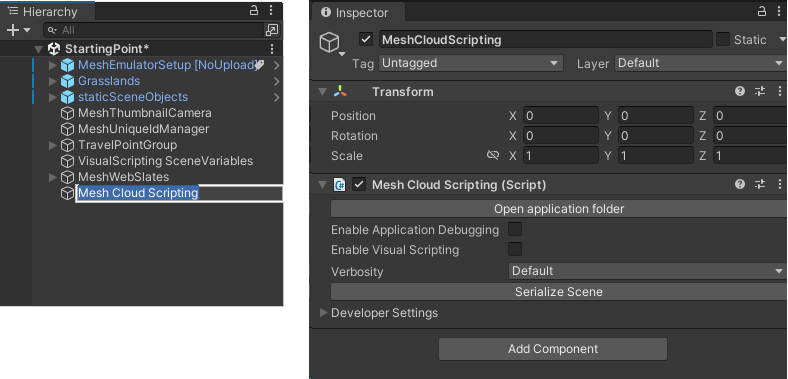
Cela ajoute un GameObject nommé Mesh Cloud Scripting qui a un composant portant le même nom attaché.

Tout GameObject que vous envisagez d’avoir sous le contrôle des scripts cloud doit être ajouté en tant qu’enfant au GameObject mesh Cloud Scripting .
Remarque : le composant Mesh Cloud Scripting contient une propriété nommée Enable Visual Scripting. Cela permet aux scripts cloud Mesh de communiquer avec des scripts visuels. Vous pouvez laisser cette option non sélectionnée.
Ajouter le préfabriqué pour la station 4
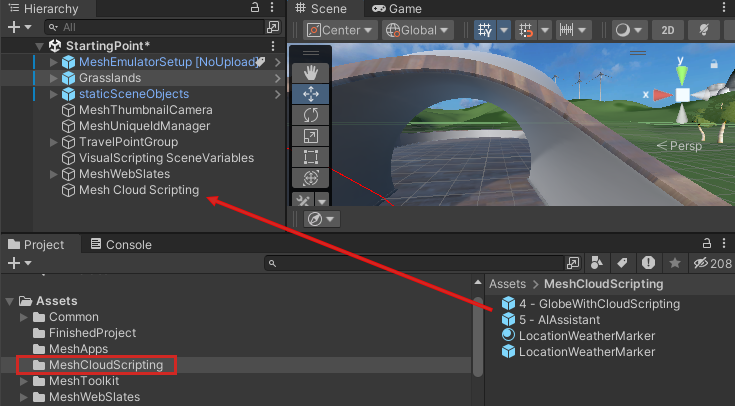
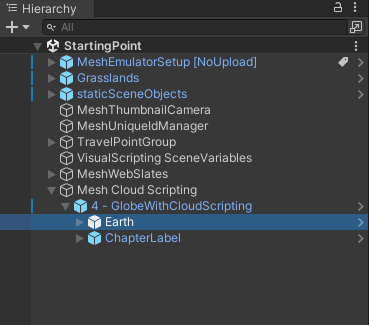
Dans le dossier Projet, accédez à Assets>MeshCloudScripting, puis faites glisser 4 - GlobeWithCloudScripting vers la hiérarchie et placez-le en tant qu’objet enfant vers Mesh Cloud Scripting.

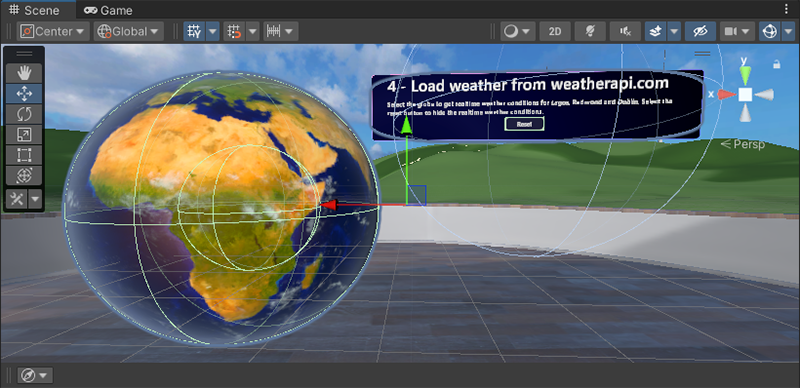
Ce préfabriqué fournit la zone d’informations de texte et un préfabriqué imbriqué nommé Terre qui contient le modèle pour le globe.

Ajustez votre vue pour que vous soyez directement en face de la station 4.

Insérer la clé API pour weatherapi.com
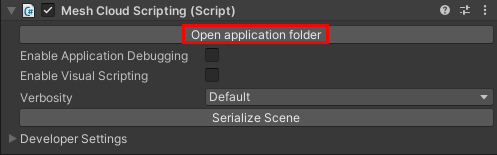
Dans la hiérarchie, sélectionnez Mesh Cloud Scripting GameObject.
Dans l’Inspecteur, accédez au composant Mesh Cloud Scripting, puis cliquez sur Ouvrir le dossier d’application.

Cela ouvre le dossier qui contient les fichiers pour Mesh Cloud Scripting dans windows Explorateur de fichiers.
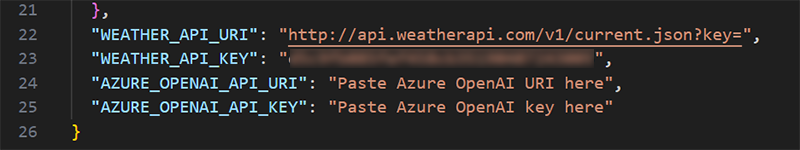
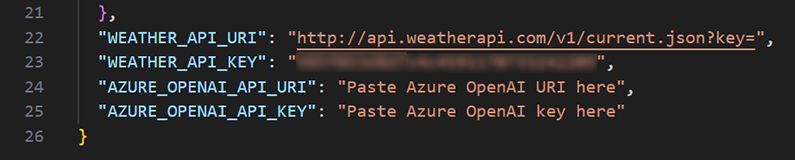
Ouvrez le fichier nommé appsettings. UnityLocalDev.json dans votre éditeur de code. Les quatre dernières lignes de code du fichier contiennent des paramètres de configuration.

Vous n’avez pas besoin de faire quoi que ce soit pour cette première ligne ...
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="... mais dans la ligne suivante, remplacez le texte « Coller la clé API Météo ici » par la clé API que vous avez copiée précédemment.

Vous pouvez ignorer les deux dernières lignes : nous allons travailler avec ceux du chapitre suivant.
Enregistrez et fermez le fichier JSON.
Mettre à jour le fichier csproj
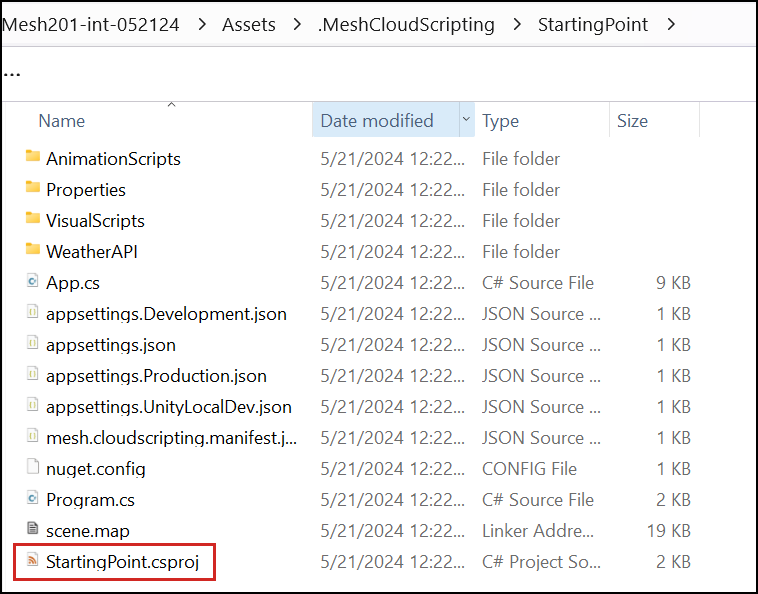
Dans la fenêtre Explorateur de fichiers qui affiche les fichiers Mesh Cloud Scripting, ouvrez le fichier nommé StartingPoint.csproj dans votre éditeur de code.

Copiez le texte suivant :
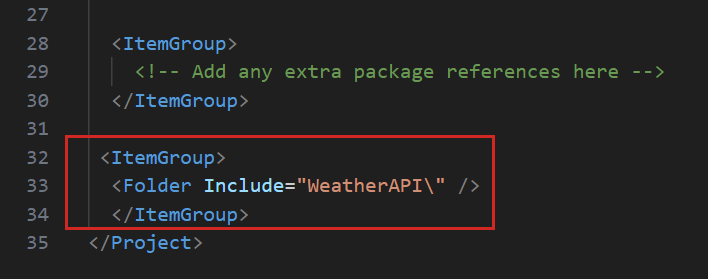
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>... puis collez-le dans le fichier juste au-dessus
</Project>à la fin du fichier.
Cela garantit que nous incluons certains scripts du dossier WeatherAPI local.

Enregistrez le fichier et fermez-le.
Ajouter du code qui rend le globe interactif
Dans la fenêtre Explorateur de fichiers qui affiche les fichiers Mesh Cloud Scripting, ouvrez le fichier nommé App.cs dans votre éditeur de code.

La première chose que nous allons faire est de s’assurer que lorsqu’un participant clique sur le globe, les affichages des données météorologiques sont actualisés.
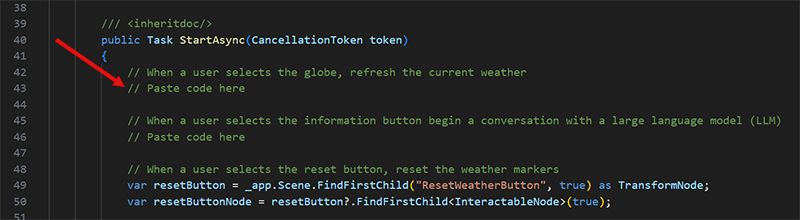
Dans le fichier App.cs, recherchez le premier commentaire « Coller le code ici » situé à l’intérieur de la
StartAsync()méthode.
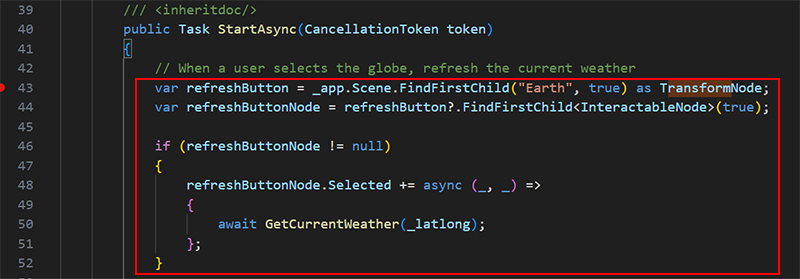
Copiez le code ci-dessous.
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Le code effectue les actions suivantes :
- Initialise la variable refreshButton avec earth GameObject dans la scène.
- Initialise la variable refreshButtonNode avec l’InteractableNode attaché à Earth GameObject. (Si un GameObject dans la scène a un Composant Mesh Interactable Setup attaché, que fait La Terre , le composant ajoute un mesh Cloud Scripting InteractableNode).
- Lorsqu’un participant clique sur le globe, il déclenche l’événement Selected de InteractableNode et appelle la méthode GetCurrentWeather. Cela génère une requête HTTP pour obtenir les données météorologiques.
Enregistrez le fichier.
Tester votre travail
Dans l’Éditeur Unity, enregistrez le projet, puis appuyez sur le bouton Lecture.
Votre avatar est généré sur le côté de la Terrasse Sphere qui contient les trois premières stations. Accédez au côté opposé de la terrasse Sphere, puis positionnez-vous devant la station 4.

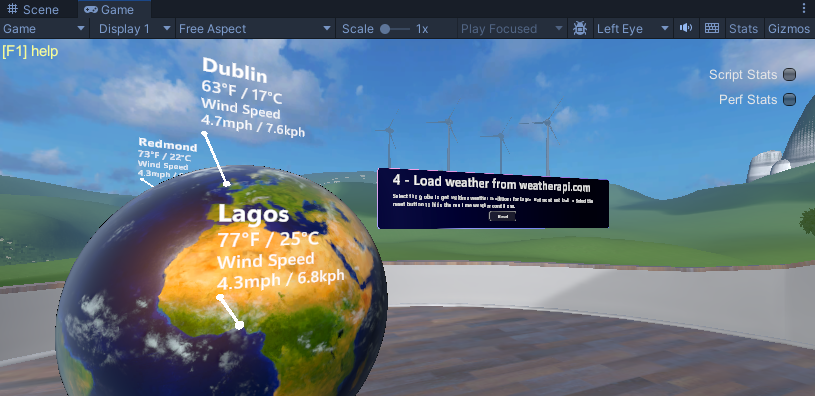
Pour afficher les données météorologiques, cliquez n’importe où sur le globe. La température, la vitesse moyenne du vent et la vitesse du vent de pointe sont indiquées pour trois villes : 1) Lagos, Nigeria, 2) Dublin, Irlande et 3) Redmond, WA.

Lorsque vous avez terminé, appuyez de nouveau sur le bouton Lire pour quitter le mode Lecture.