Afficher une carte adaptative dans Copilot Studio
Note
Cet article s’applique aux chatbots classiques uniquement. Pour étendre les agents créés dans Copilot Studio, vous n’avez pas besoin d’utiliser Bot Framework Composer. Toutes les fonctionnalités décrites dans cet article sont disponibles pour les agents, directement dans Copilot Studio.
Améliorez votre bot en développant des dialogues personnalisés avec Bot Framework Composer puis les ajouter à votre bot Microsoft Copilot Studio.
Dans cet exemple, vous apprendrez à afficher une carte adaptative dans Microsoft Copilot Studio en utilisant Composer.
Important
L’intégration de Composer n’est pas disponible pour les utilisateurs qui ne disposent que d’une licence Teams Microsoft Copilot Studio. Vous devez disposer d’une licence d’évaluation ou d’une licence Microsoft Copilot Studio complète.
Conditions préalables
Créer une nouvelle rubrique
Dans Microsoft Copilot Studio, créez un nouveau bot intitulé
Contoso Meal Delivery Service.Accédez à la page Rubriques et créez une rubrique intitulée
Meal delivery options.Copiez et collez les phrases déclencheur suivantes :
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryDans le Canevas de création, sélectionnez le nœud par défaut Message. Sélectionnez les trois points verticaux, puis sélectionnez Supprimer.
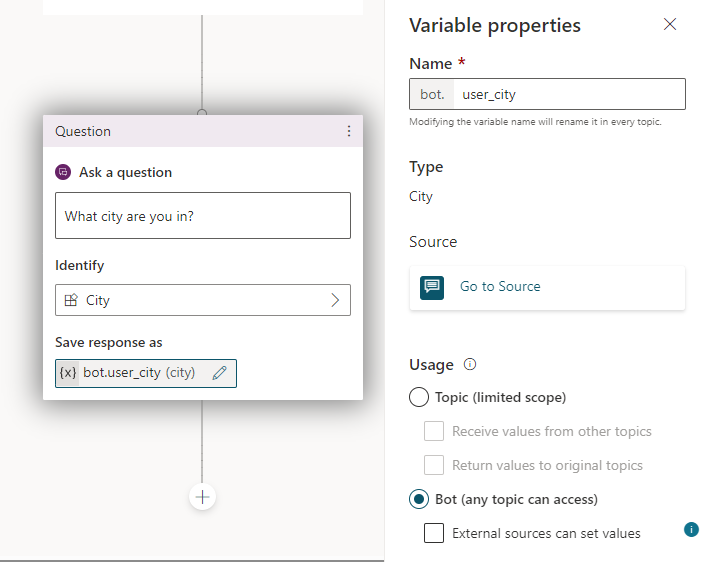
Sous le nְœud Phrases déclencheur, sélectionnez Ajouter un nœud (+), puis sélectionnez Poser une question. Puis dans le nœud Question :
Pour Poser une question, saisissez
What city are you in?.Pour Identifier, sélectionnez Ville.
Dans Enregistrer la réponse sous, sélectionnez la variable créée automatiquement. Puis dans le volet des propriétés des variables :
Pour Nom, saisissez
user_city.Pour Utilisation, sélectionnez Bot (toute rubrique peut y accéder).
Sélectionnez Enregistrer.

Créer une carte adaptative
Ensuite, vous afficherez des images de choix de repas disponibles dans la ville de l’utilisateur à l’aide de Composer.
Ouvrez votre bot dans Composer. Pour savoir comment procéder, consultez Prise en main de Bot Framework Composer.
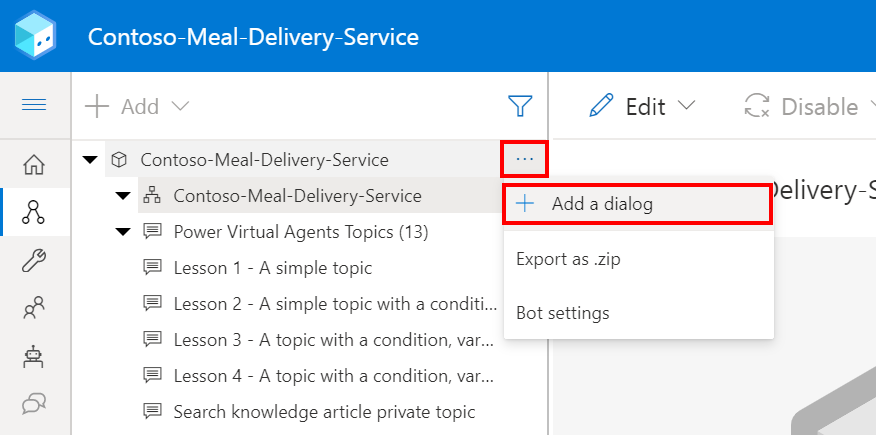
Accédez à la page Créer. Dans votre bot, sélectionnez Plus d’options (...), puis sélectionnez + Ajouter une boîte de dialogue.

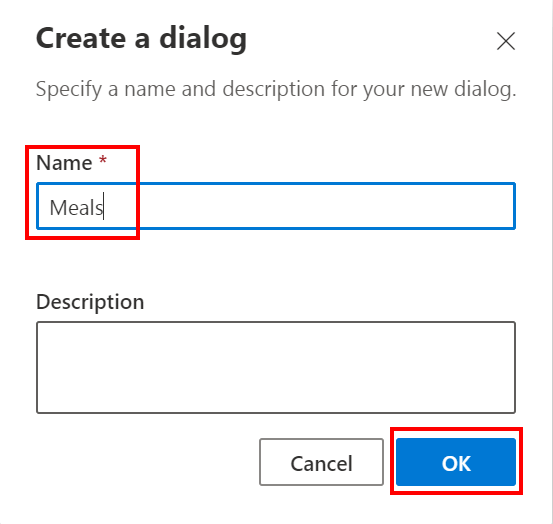
Pour Nom, saisissez
Meals, puis sélectionnez OK.
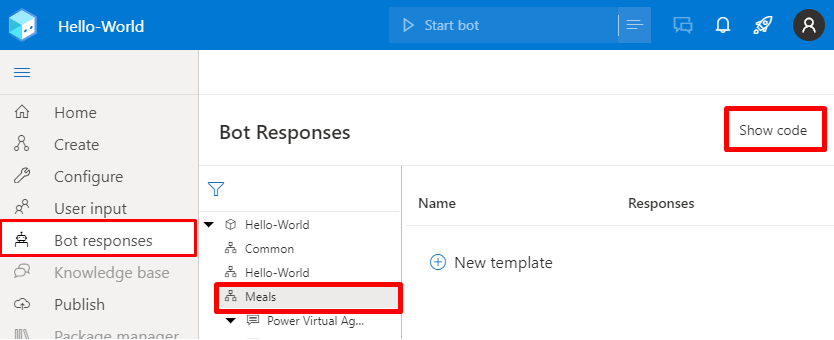
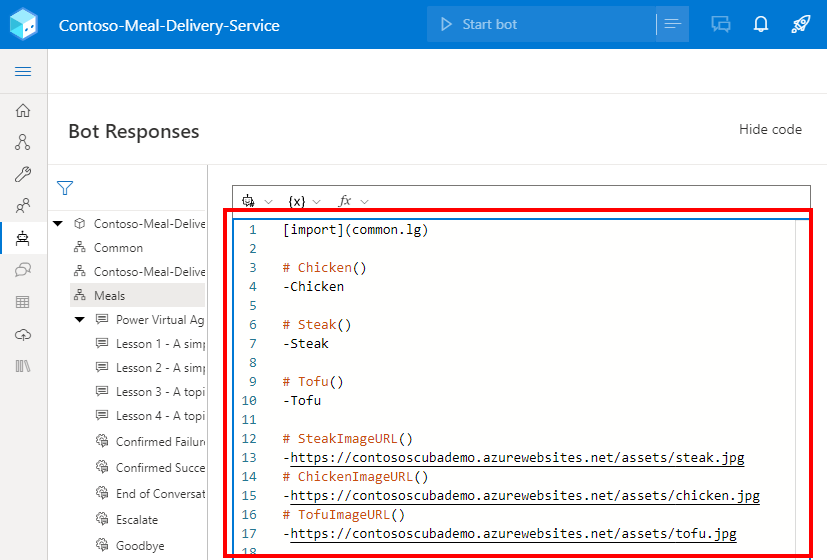
Accédez à la page Réponses des bots. Dans l’explorateur de bot, sélectionnez Repas, puis sélectionnez Afficher le code.

Dans la vue du code, copiez et collez la réponse de bot suivante. Remplacez ensuite les trois exemples d’URL d’images par les vôtres.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
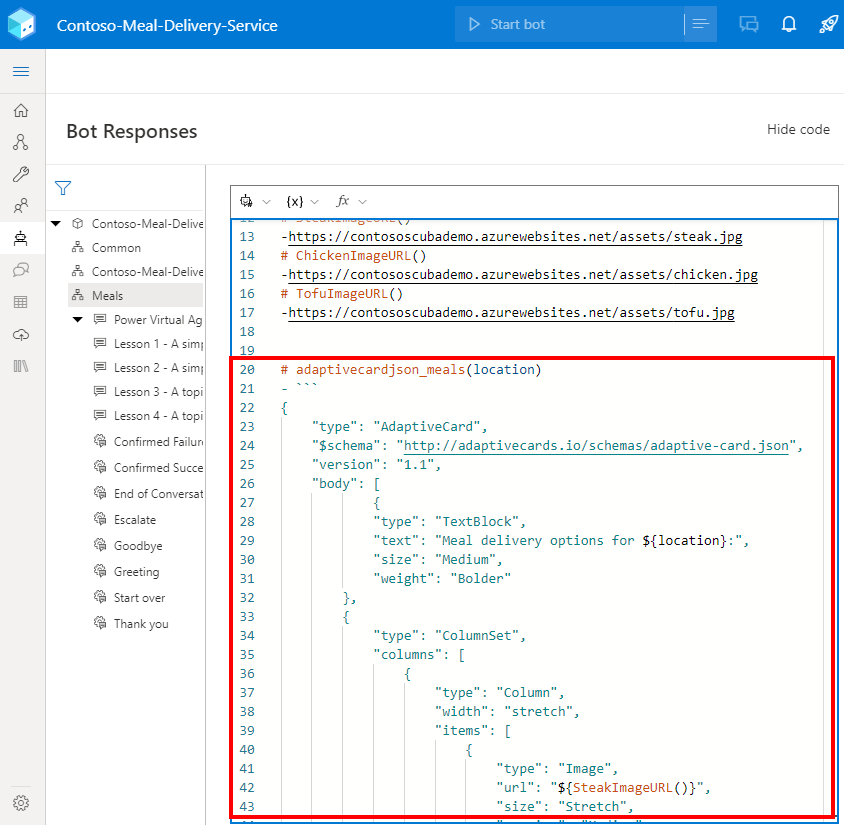
Copiez et collez le code suivant dans la même vue de code pour ajouter une carte adaptative qui affiche trois images.
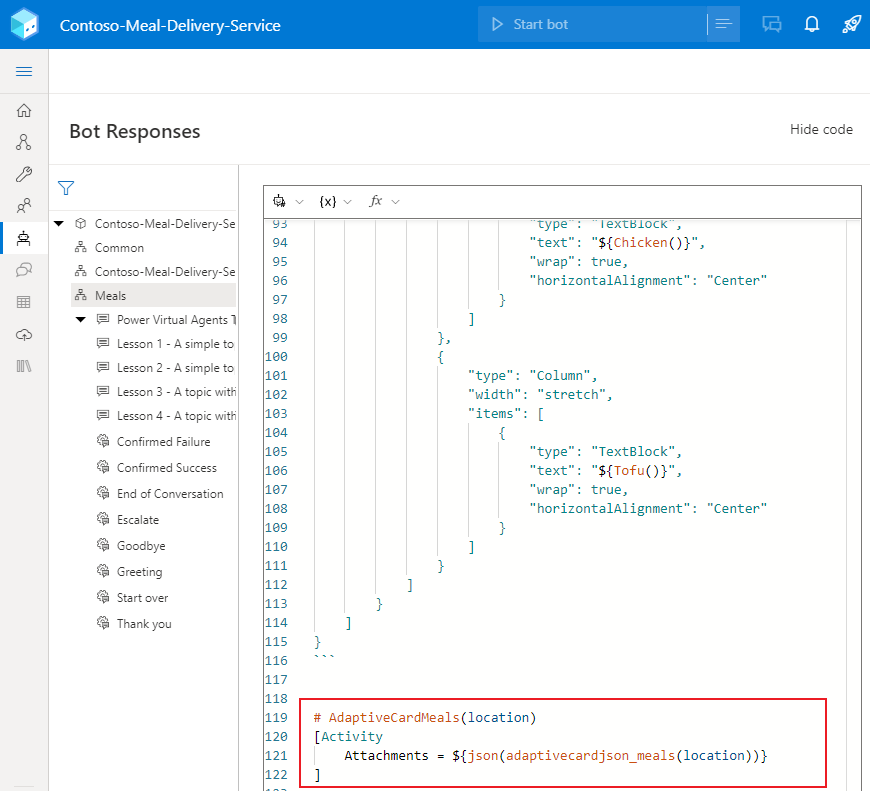
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
Copiez et collez le code suivant dans la même vue de code pour ajouter une activité qui affiche la carte adaptative.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Afficher votre carte adaptative
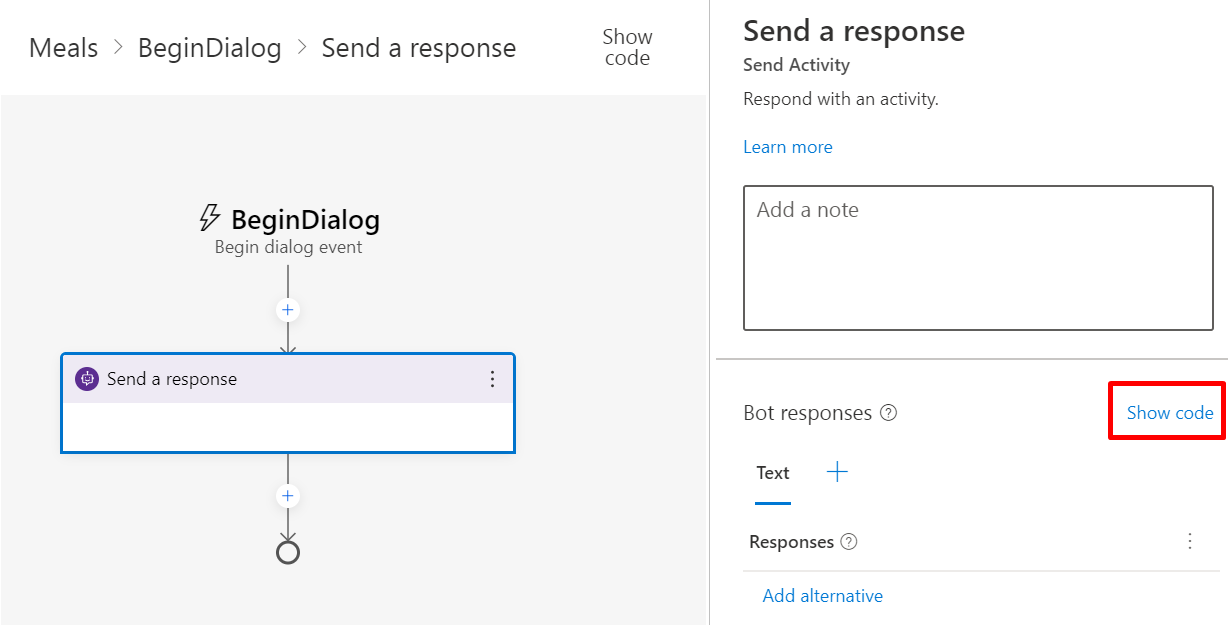
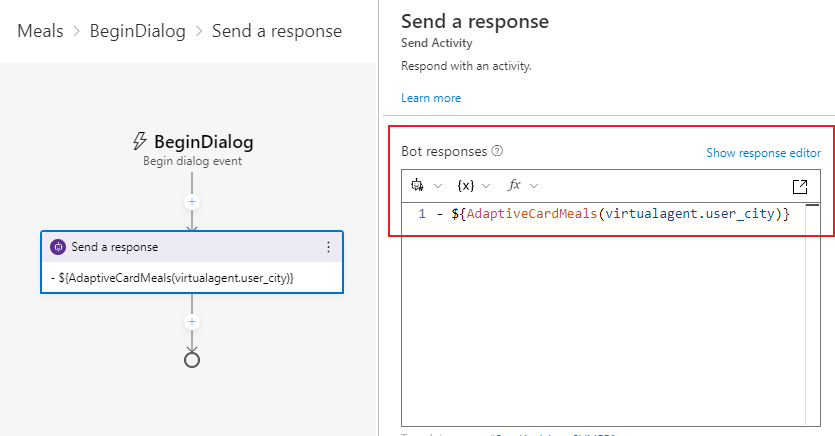
Accédez à la page Créer. Dans l’explorateur de bot, sélectionnez la boîte de dialogue Repas, puis sélectionnez le déclencheur BeginDialog.
Dans le canevas de création , sélectionnez Ajouter (+), puis sélectionnez Envoyer une réponse.
Sélectionnez le nouveau nœud Envoyer une réponse pour ouvrir le volet Propriétés. En dessous de Réponses de bot, sélectionnez Afficher le code pour passer à l’éditeur de code.

Avertissement
L’ajout de l’expression suivante à l’éditeur de réponse au lieu de l’éditeur de code aura pour effet que le bot réponde avec du JSON brut au lieu d’une carte adaptative.
Copiez et collez l’expression suivante dans l’éditeur de code.
- ${AdaptiveCardMeals(virtualagent.user_city)}Les variables globales Microsoft Copilot Studio sont accessibles dans Composer avec l’étendue
virtualagent. Cette étendue n’apparaît pas dans le menu de référence des propriétés de Composer, mais vous pouvez y accéder en saisissant directement une expression.Dans cet exemple,
${virtualagent.user_city}fait référence à la variable globaleuser_citycréée dans le bot Microsoft Copilot Studio.
Publier votre contenu
Publiez votre contenu Composer pour le rendre disponible dans votre bot Microsoft Copilot Studio.
Important
La sélection de Publier dans Composer rend les modifications disponibles à des fins de test, mais ne publie pas automatiquement votre bot.
Publiez votre bot dans Microsoft Copilot Studio pour mettre à jour votre bot dans tous les canaux auxquels il est connecté.
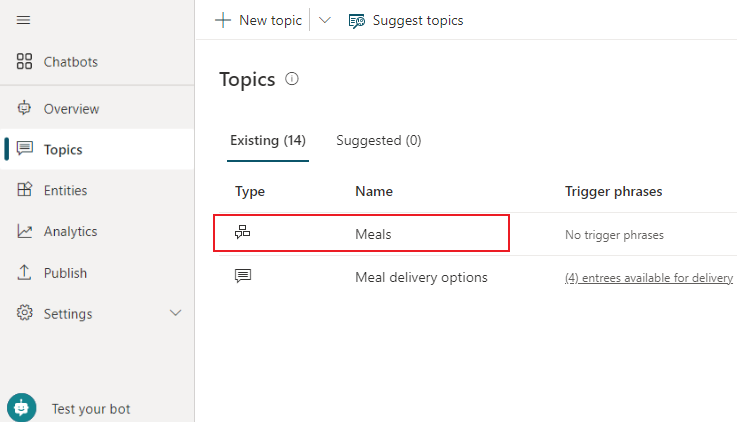
Accédez à la page Rubriques de Microsoft Copilot Studio pour afficher votre nouvelle rubrique Repas.

Ouvrez la rubrique Options de livraison de repas.
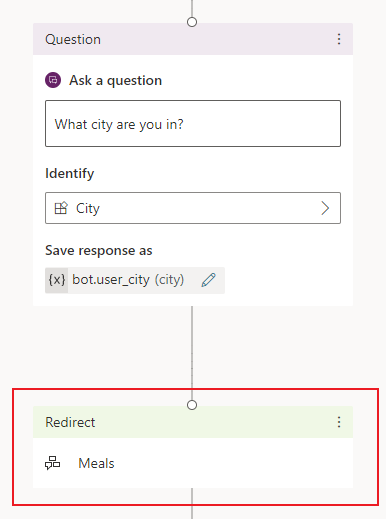
Sous le nœud Question, sélectionnez Ajouter un nœud (+). Sélectionnez Rediriger vers une autre rubrique, puis sélectionnez Repas.

Sélectionnez Enregistrer pour enregistrer les modifications apportées à votre sujet.
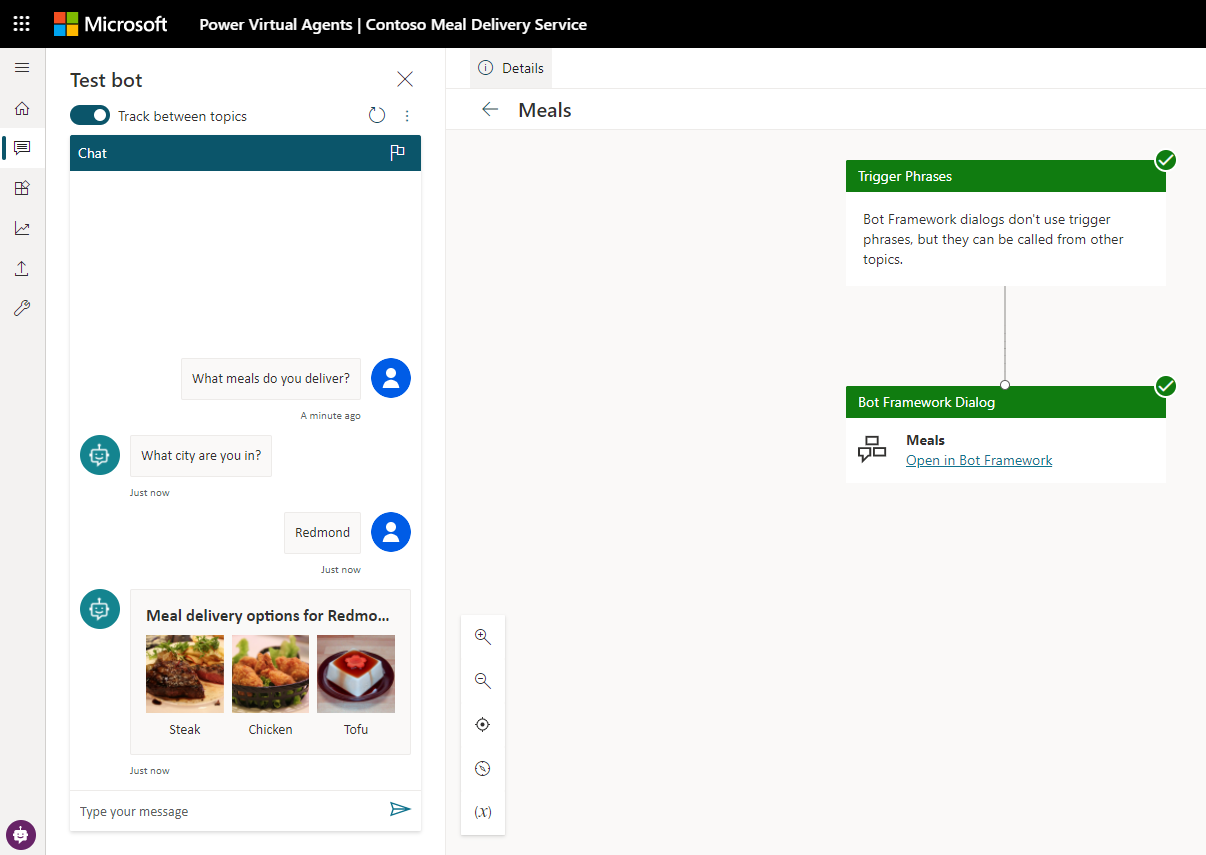
Tester votre bot
Pour tester vos modifications dans Microsoft Copilot Studio, ouvrez le Volet Tester le bot et assurez-vous que Suivi des rubriques est activé. Saisissez le message What meals do you deliver? pour démarrer votre conversation.
Votre bot déclenche la rubrique Options de livraison des repas, qui demande à l’utilisateur sa ville actuelle. Ensuite, le bot redirige vers la boîte de dialogue de Composer Repas pour afficher une carte adaptative.

Étape suivante
Affichez une liste d’options à sélection multiple dans Copilot Studio.